
チェスの局面図作成ソフトをChat-GPTに作ってもらった
3分プログラミングの時間だよ。
Chat-GPTにアクセスして、プロンプトを入力していくよ。
htmlとjavascriptを使って、iPadのようなタッチパネルデバイスで操作できるチェスのUIのソースコードを書いてください。
上記ソースコードを駒の画像をsvgファイルで指定できるようにしてください。
チェスの駒の初期配置を以下のように記述して。 // Place initial pieces (example: just pawns for simplicity) const initialPositions = { '1-0': 'white-pawn', '1-1': 'white-pawn', '1-2': 'white-pawn', '1-3': 'white-pawn', '1-4': 'white-pawn', '1-5': 'white-pawn', '1-6': 'white-pawn', '1-7': 'white-pawn', '6-0': 'black-pawn', '6-1': 'black-pawn', '6-2': 'black-pawn', '6-3': 'black-pawn', '6-4': 'black-pawn', '6-5': 'black-pawn', '6-6': 'black-pawn', '6-7': 'black-pawn', // Add other pieces as needed };
ダブルクリックで駒を非表示にする機能を追加して
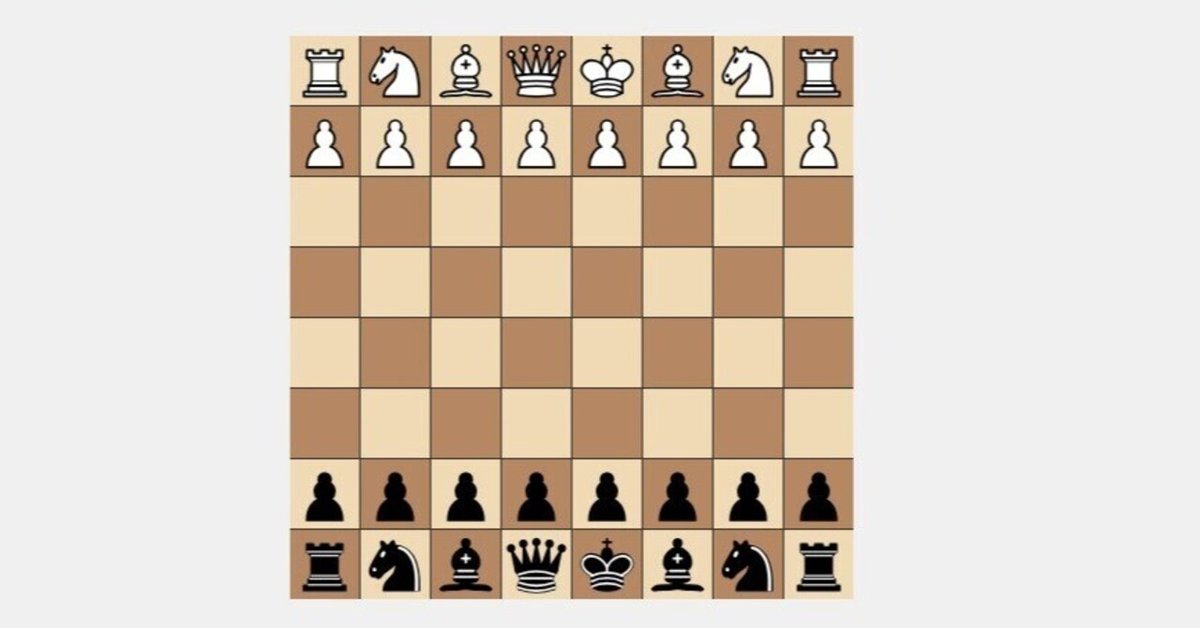
できあがったものがこちら
白駒と黒駒が逆だけど、はい完成。
また見てね☆彡
この記事が気に入ったらサポートをしてみませんか?
