
職業訓練校日誌(5/30)
全班最後のWEBサイト制作の授業でした。
・フレックスボックス
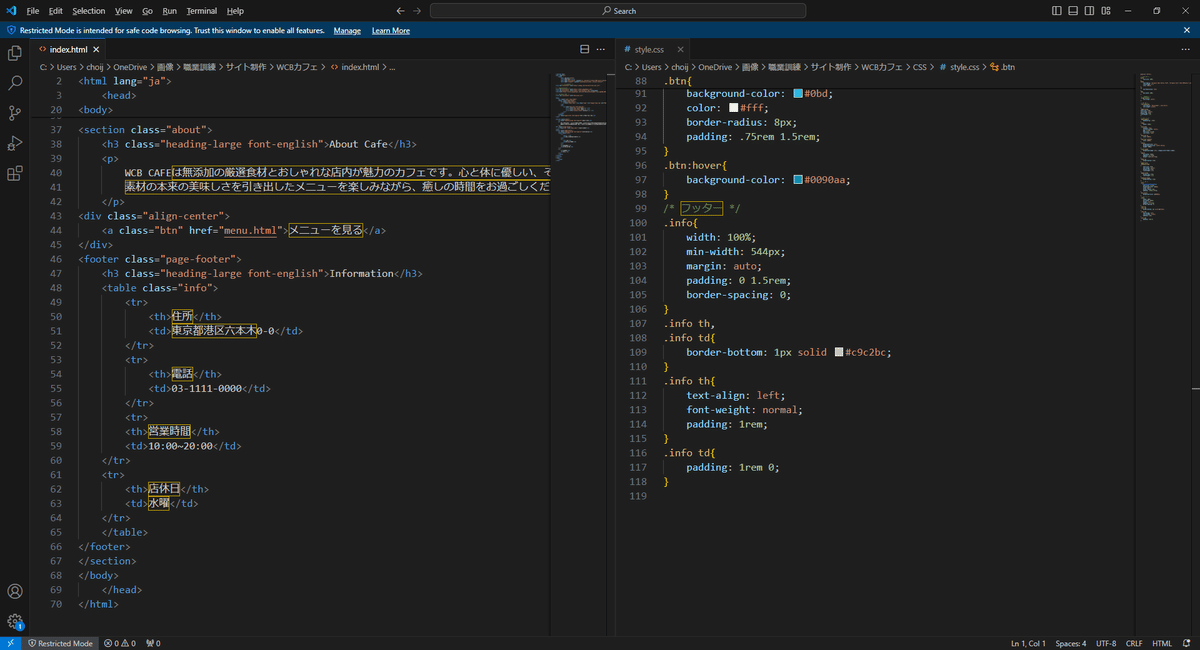
親要素をクラス指定(左画面10~15行目)
HTMLでクラス指定したものを、色付けする際、
CSSは、「.○○(ドット○○)」で始まる(右画面3~5行目)

親要素をクラス指定し、フレックスボックス適用すると、
子要素も連動させることができる。
親要素→<div class=”container” >(左画面10~15行目)
display:flexをかけるために親要素でくくっている
子要素→<div class=” item”(右画面3~5行目)
・レイアウトを横表示にする(右画面3~5行目)
「.container{display:flex}」


・表示順を変更する(右画面5行目)
「flex direction」で変更する
※パソコンの表示とスマホの表示を変える場合に使う


・子要素を折り返し(右画面6行目)
「flex wrap」で画面幅で折り返して表示する


・バランスよく整列させる(右画面7行目)
「justify content」で要素を等間隔で配置する
「justify content:space between」は便利。
(「JCSB」と入力すると候補に出てくる)


「space around」だと左右に余白が出る。(右画面7行目)


・リセットCSS(サニタイズCSS、レスCSS)
ブラウザのデフォルトで余白が入る。(ブラウザごとに異なる)
それをリセットするのが、リセットCSS。どのブラウザでも同じような
表示にしたいときに使用する。
※リセットCSSを先に読み込ませて、後に自分の書いたCSSを読み込ませる。
順番に気を付ける必要がある
・CSSで重複しているものをまとめる方法
フォントサイズや、テキスト表示箇所など、内容がかぶる場合は、
まとめることができる。
上部に「○○,○○{}」カンマでまとめる。
重複していない物は、それぞれ記載する
例)まとめた部分:右画面34~40行
それぞれ設定している部分:右画面41~44行と45~47行

・Googleフォントでテキスト指定する
(https://fonts.google.com/)
Googleフォントで検索したフォントをテキスト指定する(15行目)

・ボタンを設置する
(左画面43~45行目、右画面87~98行目)
・右画面89行目の「 display: inline-block」がボタンのように表示させる。
・右画面96~98行目の「hover」を設定することでカーソルを合わせると
色が変わる

・表作成を応用してフッター作成
(左画面46~66行目、右画面99~118行目)
表には、「table」タグを使用する。
「tr」表の1行を囲む
「th」見出し
「td」表のデータとなるセル

今まで学んだことを活かし、作成したサイトがこちらです。

たったの3日でサイトを作成できました。
まだまだコードを覚えていないためテキストを見ながらしか
できないですが、こつこつ作ってみようと思います!
