
Webディレクターが語る「Backlog」の魅力
1.はじめに
Webディレクターの役割は、プロジェクト全体を管理し、スムーズな進行を確保することにあります。
そのためには、クライアントやデザイナー、エンジニアなど多くの関係者と連携しながら、タスクの進捗管理、コミュニケーション、納期の調整を行うため、効率的で視覚的にわかりやすいプロジェクト管理ツールが必要不可欠です。
そんな中、私がWebディレクターとして入社してから愛用しているツールが Backlog です。
本記事では、Webディレクターの観点から、Backlogの魅力を具体的に紹介していきます🦎🦎
2.タスク管理

私が普段利用していて感じるBacklogの最大の魅力の一つは、視覚的にタスクを管理できることです。
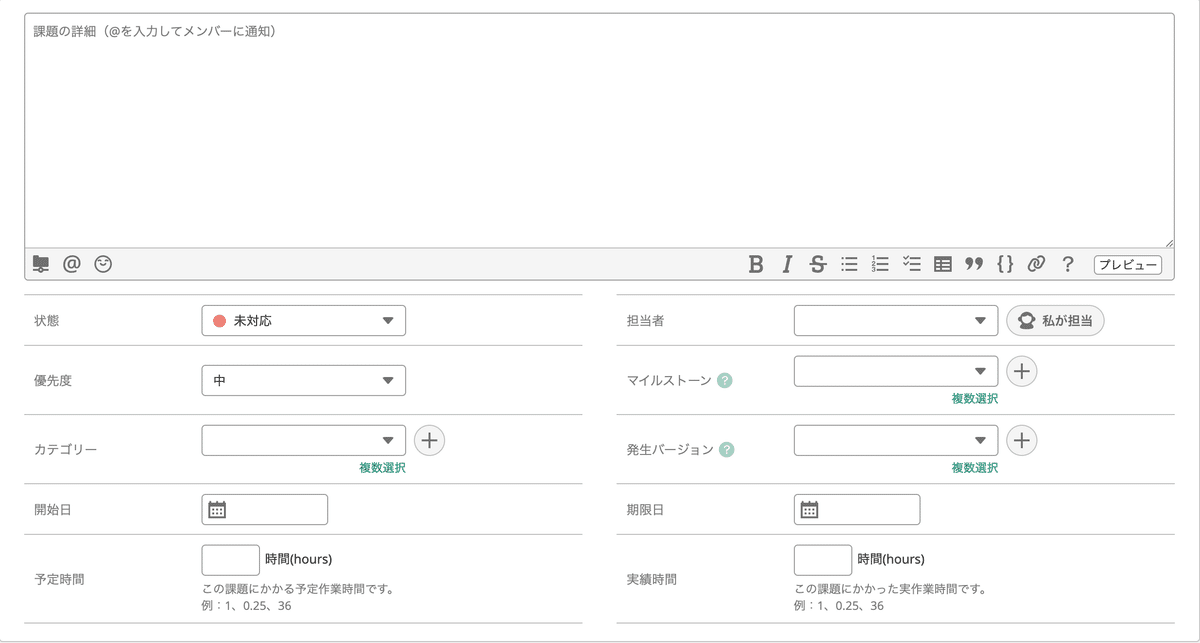
タスクは「課題」として登録され、それぞれの課題に期限、担当者、ステータスを設定できます。


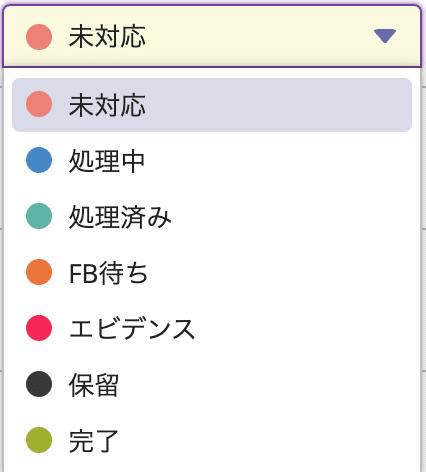
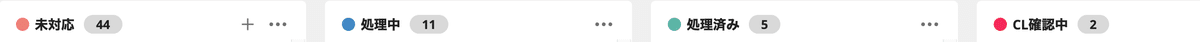
特に、ボード画面から未対応、進行中、FB待ち、完了といったタスクのステータスを一目で把握できることで、複数のプロジェクトを同時進行で管理する際に非常に役立ちます。
今どのタスクがどのステータスなのかをタスクの優先順位も簡単に設定できます。これにより、どのタスクにフォーカスすべきかが明確になります。
実際に、短納期の案件が増えがちなWebディレクターにとって、迅速な意思決定を助ける重要なポイントです。
3. 効率的なコミュニケーション
Webディレクターとしては、プロジェクトチーム内のコミュニケーションのスムーズさが非常に重要です。Backlogにはコメント機能が備わっており、各タスクに対してメンバーが直接コメントを追加できるため、タスクの状況や修正内容について一貫した情報共有が可能です。
また、Slackやメールとの連携機能もあり、特定のタスクが更新された際に通知を受け取ることができます。これにより、重要な変更やフィードバックを見逃すことがなく、チーム全体でのコミュニケーション効率が向上します。
4. 進行状況の可視化

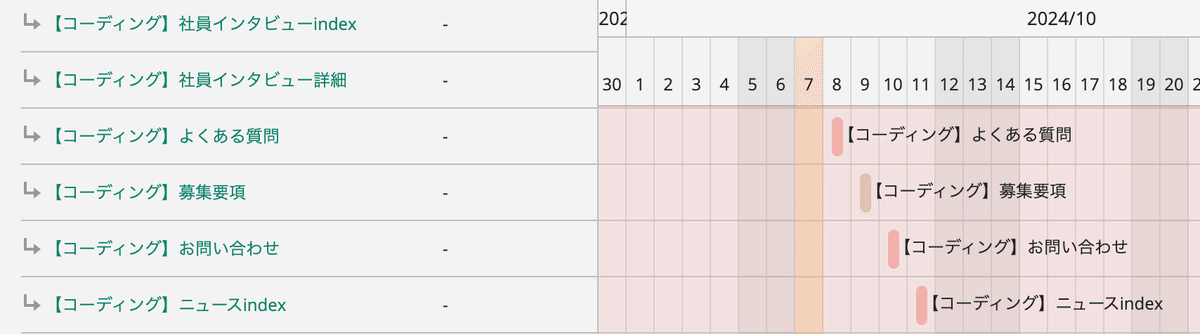
プロジェクトの進捗を常に把握することは、Webディレクターの重要な責務の一つです。Backlogは、ガントチャートを使って、タスクの進行状況をビジュアルで確認できる機能を提供しています。これにより、プロジェクトのスケジュール全体を俯瞰し、リソースの調整や優先度の見直しが容易になります。
5. 多機能性
Backlogは、単なるタスク管理ツールにとどまらず、多機能かつカスタマイズ性に優れている点も魅力です。プロジェクトごとのワークフローをカスタマイズすることができ、タスクの進行状況や担当者のアサイン方法も自由に設定可能です。
特に私が利用していて便利だな〜と感じたの機能が「親課題・子課題の設定」です。これはBacklogの特徴的な機能であり、特に複雑なプロジェクトやタスクの階層構造を管理する上で効率的な作業が可能です。
親課題とは、プロジェクト全体の大きなタスクやマイルストーンを表し、その下に複数の関連する子課題を設定できます。これにより、大きなタスクを細分化し、個別のタスクに落とし込むことができるため、進行管理が非常にしやすくなります。例えば、Webサイトのリニューアルプロジェクトでは「デザインの更新」を親課題とし、その下に「トップページのデザイン作成」「商品ページの修正」「レスポンシブ対応」といった具体的な子課題を設定することが可能です。このように階層構造でタスクを管理することで、全体像を俯瞰しつつ、細かいタスクの進捗も追えるようになります。
また、課題テンプレートを利用することで、頻繁に発生するタスクを効率よく管理できます。例えば、Webサイトの更新作業や定例のタスクはテンプレート化しておくことで、時間を節約し、プロジェクト進行を円滑にします。
6. チームメンバーの生産性向上
Backlogのダッシュボード機能は、プロジェクト全体を俯瞰するのに役立ちます。「プロジェクト」「最新の更新」「自分の課題」をまとめて見ることが可能で、これにより、各メンバーのタスク進捗が可視化され、今このタスクステータスの責任が誰にあるのか、自分が次にやるべきことが明確になります。メンバーは自分のタスクがどこに位置しているかをリアルタイムで確認できるため、自発的に仕事を進めやすくなり、チーム全体の生産性を向上させることができます。
7. まとめ
Webディレクターとして、Backlogはプロジェクト管理の重要なツールです。視覚的で直感的なタスク管理から、作業者との効率的なコミュニケーション、進捗の可視化、そして多機能な課題設定まで、あらゆる面でプロジェクトを円滑に進める助けとなります!
今後もプロジェクトを進めていく上でBacklogを最大限活用し、より円滑でスムーズなプロジェクト管理を心がけていきたいです!🧐
