Discord StreamKit OverlayでディスコードID、立ち絵をCSS変数で設定してみた
TRPGの肉声の配信動画で、ディスコードの発話者の立ち絵画像が光ったり、ピコピコ動いたりするやつがやりたくて、いろいろ調べたので記事に残しておきます。
この機能を実現するには、いくつかの段階があります。
1. ディスコードメンバーのIDを取得できるように設定する。
2. Discord StreamKit Overlayで、ディスコードの発話者アイコンを光らせるURLを取得する。
3. OBS Studioに2.で取得したURLをブラウザソースとして追加する。
4. 3.のカスタムCSSを設定する。
5. カスタムCSSで指定するディスコードのIDと立ち絵のURLを変数化して、編集しやすくする。
1.~4.についてはネットサーフィンすれば情報を見つけられますので、この記事では概要だけ記述します。
1. ディスコードメンバーのIDを取得できるように設定する。
1. ディスコードを起動します。
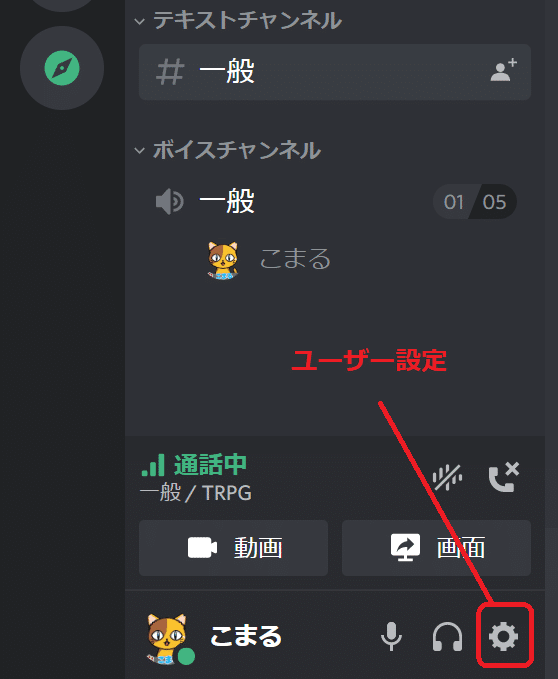
2. 画面下部にある歯車のボタン(ユーザー設定)をクリックする。

3. 「テーマ」を選択し、「開発者モード」をONにする。これで、ディスコードIDを取得(コピー)できる設定に変更されます。

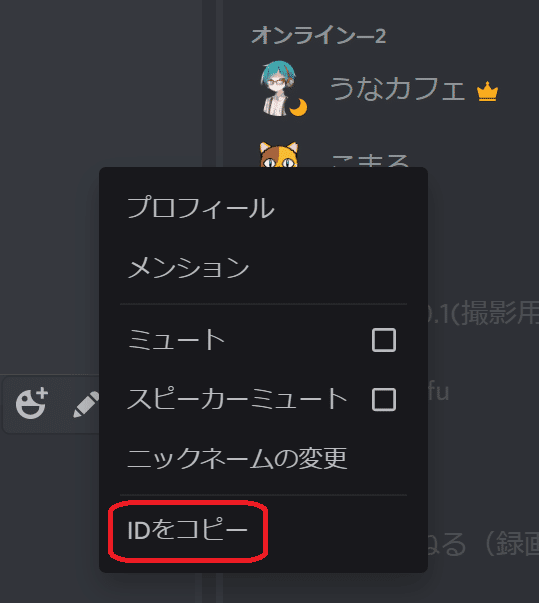
4. ディスコードIDを取得したいユーザーのアイコン画像を右クリックし、「IDをコピー」します。ここでコピーしたIDは後で使いますので、テキストエディタなどに保存しておきます。

2. Discord StreamKit Overlayで、ディスコードの発話者アイコンを光らせるURLを取得する。
1. ディスコードを起動した状態で、Discord StreamKit Overlayにアクセスします。
2. 「Install for OBS」をクリックします。※このボタンをクリックしても実際にソフトがインストールされるわけではありません。各種パラメーターを設定する画面が表示されるだけですので、心配ありません。
3. 「VOICE WIDGET」をクリックし、「Server」、「Voice Channel」を選択します。「Server」、「Voice Channel」は、ディスコードの画面から情報を参照しています。
4. お好きなようにパラメーターを調整します。例えばディスコードのユーザー名の表示が不要な場合は「Hide Names」をOFFにします。
5. 設定が終わったら、画面右下部にあるURLをコピーします。このURLをOBS Studioのブラウザソースで設定します。テキストエディタなどに保存しておきます。
3. OBS Studioに2.で取得したURLをブラウザソースとして追加する。
1. OBS Sudioを起動し、「ソース」から「ブラウザ」を追加します。
2. ソースの名前は「Discord_Overlay_ユーザー名」など適当な名前をつけておきましょう。
3. 「URL」にDiscord StreamKit Overlayで発行したURLを貼り付けます。
4. 「幅」、「高さ」は小さいと画像が表示されないことがありますので、とりあえず「幅:800」、「高さ:800」にしておきます。
4. 3.のカスタムCSSを設定する。
1. カスタムCSSにお好きなカスタムCSSを設定します。とても参考にあるサイトを紹介しておきます。
DISCORDで喋ってる人を分かり易くするカスタムCSS(萬巓堂本店様)
一人ずつぴょこぴょこする立ち絵のカスタムCSS(三日月望様)
2. カスタムCSS内のディスコードID、立ち絵URLを書き換えて設定を保存します。
3. 画像サイズを調整して完成です。
非発話中
・立ち絵がやや暗い色になっている
※説明用に撮影したスクリーンショットであり、実際のセッションと、立ち絵は関係ありません。

発話中
・立ち絵が明るい色になっている。
・ほんのちょっぴり立ち絵が上に上がる(より、喋っている感じが出る)

5. カスタムCSSで指定するディスコードのIDと立ち絵のURLを変数化して、編集しやすくする。
ここまでの手順で、目的は達成できました。あとは配信画面に表示したい人数分、OBS Studioで「ブラウザ」ソースをコピーして複製し、カスタムCSS内のディスコードID、立ち絵URLを書き換える作業をするのですが、OBS Studioでは、「ブラウザ」ソースをコピー後、「貼り付け(参照)」はできますが、「貼り付け(複製)」がどうもできないようです。
となると、1個ずつ「ブラウザ」ソースを手作業で追加しなくてはいけません。また、ユーザーごとに、カスタムCSS内のディスコードID、立ち絵URLを書き換える必要もあります。このディスコードID、立ち絵URLの書き換え場所が離れているとテキストの編集がしにくいため、編集箇所を変数化して、編集できるように工夫してみました。
ソース抜粋
ソース以下の部分で、ディスコードID、立ち絵のURLを変数で登録します。
:root {
--discrd-id: *************;
--discord-tachie: url("https://cdn.discordapp.com/attachments/*************/*************/-_.png");
}ソース全体
/* ディスコード_ID(コピペ用)
komaru: *************
komaru-videomode: *************
unacafe: ************
mofumofu: *************
nyafu: *************
*/
/* ディスコード_キャラ立ち絵(コピペ用)
komaru: url("https://cdn.discordapp.com/attachments/*************/*************/-_.png")
ikebukuro: url("https://cdn.discordapp.com/attachments/*************/*************/*************.png")
wakubara: url("https://cdn.discordapp.com/attachments/*************/*************/*************.png")
*/
/* 変数定義(ここで、ディスコードID、立ち絵URLを設定する) */
:root {
--discrd-id: *************;
--discord-tachie: url("https://cdn.discordapp.com/attachments/*************/*************/-_.png");
}
/* 自分以外のアイコンを非表示にする */
li.voice-state:not([data-reactid*=var(--discord-id)]) { display:none; }
/* 非発話状態 */
.avatar {
content: var(--discord-tachie);
height:auto !important;
width:auto !important;
border-radius:0% !important;
filter: brightness(70%);
}
/* 発話状態 */
.speaking {
border-color:rgba(0,0,0,0) !important;
position:relative;
bottom: 5px;
filter: brightness(100%) ;
}
/* 名前表示 */
li.voice-state{ position: static; text-align: center;}
div.user{ position: absolute; right: 0; left: 0; top: 10px; margin: auto; }
/* 背景 */
body { background-color: rgba(0, 0, 0, 0); overflow: hidden; }