
「タベリー」「クックパッド」「クラシル」を分析して料理アプリを作ってみた
こんにちは!Ayakaです。
今回はDailyCocoda!の4つ目の課題を作るうえで、「タベリー」「クックパッド」「クラシル」の料理アプリを分析してみたので、その結果とそこから自分はどのように構成したのか書いていこうと思います。様々な観点から分析もしているので、この課題をやる人の参考にもなったら嬉しいです(^▽^)/
まず、今回の課題はこちらです。

そして早速ですが、完成した作品がこちらです。

それでは少しずつ、説明していこうと思います。
1.ホーム画面の検索欄とその周辺



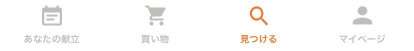
上から「タベリー」「クックパッド」「クラシル」
【 比較してわかったこと・感じたこと 】
・三本線よりも「マイページ」だと、何ができるボタンかわかりやすい。
検索のテキストに関して下のnoteに書いたのでどうぞ!
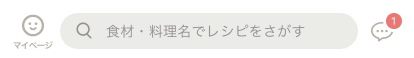
【 自分のデザインとその理由 】
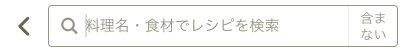
![]()
・何をする場所かわかりやすいように「マイページ」に。また人型のアイコンにすることでわかりやすく。
・何をする場所かわかりやすいように、虫眼鏡のアイコンで検索できる場所だということをわかりやすく。また、どんなキーワードを入れればよいかわかりやすいようにテキストを「料理・食材でレシピを検索」に。
検索欄の右側のアイコンは今回は必要性を感じなかったのでなくしました。
反省点は、マイページのアイコンの下に「マイページ」とテキストを入れなかったことです。提出後に、自分がわかりやすいと思ったアイコンでも、みんながみんなそうとは限らないですよね。次から生かしていきたいです。
2.検索欄の下

![]()
上から「クックパッド」「クラシル」
【 比較してわかったこと・感じたこと 】
・伝えたい情報が多い場合には、カテゴリーで分けておくと、下に続けて情報を載せていくよりもすぐにその情報にたどり着くことができるので、ユーザーの負担が減る。
【 自分のデザインとその理由 】
![]()
課題の#から、旬の食材や時短料理についての情報も載せておきたいと思い、ユーザーがその情報にすぐにたどりつけるようにカテゴリー別にしました。
3.「食材から」の詳細


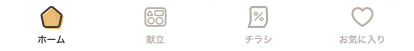
上から「クックパッド」「クラシル」
【 比較してわかったこと・感じたこと 】
・アイコンがあった方が文字だけよりもわかりやすい。
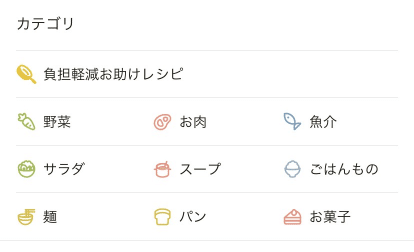
【 自分のデザインとその理由 】

・何のカテゴリーかわかりやすいように写真で表示。
・写真が何であれ文字が見やすいように、写真の下に文字を配置(クラシルのレシピの載せ方を参考にしました)。
・ユーザーが知りたい情報が「作りたい料理」ではなく「家にある食材から作ることのできる料理」だったので、それに合わせた分類に。
反省点は「卵・チーズ・乳製品」に適した画像を載せられなかったことと、「粉類」と「調味料」の写真を似たようなものにしてしまったことです。写真の選び方をもっと意識していきたいです。
4.アイコン



【 比較してわかったこと・感じたこと 】
・「見つける」や「さがす」という項目があると検索する場所がわかりやすい。
・献立と検索の項目が使われることが多い→必要とされている?(この3つのアプリだけでの比較ですが)
・「お気に入り」という項目があると、過去に作った料理の中でまた作りたいと思ったものもすぐに検索出来て便利。
【 自分のデザインとその理由 】

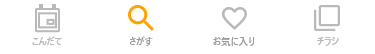
・ユーザーが求めそうな項目を考え「こんだて」「さがす」「お気に入り」「チラシ」の項目に。
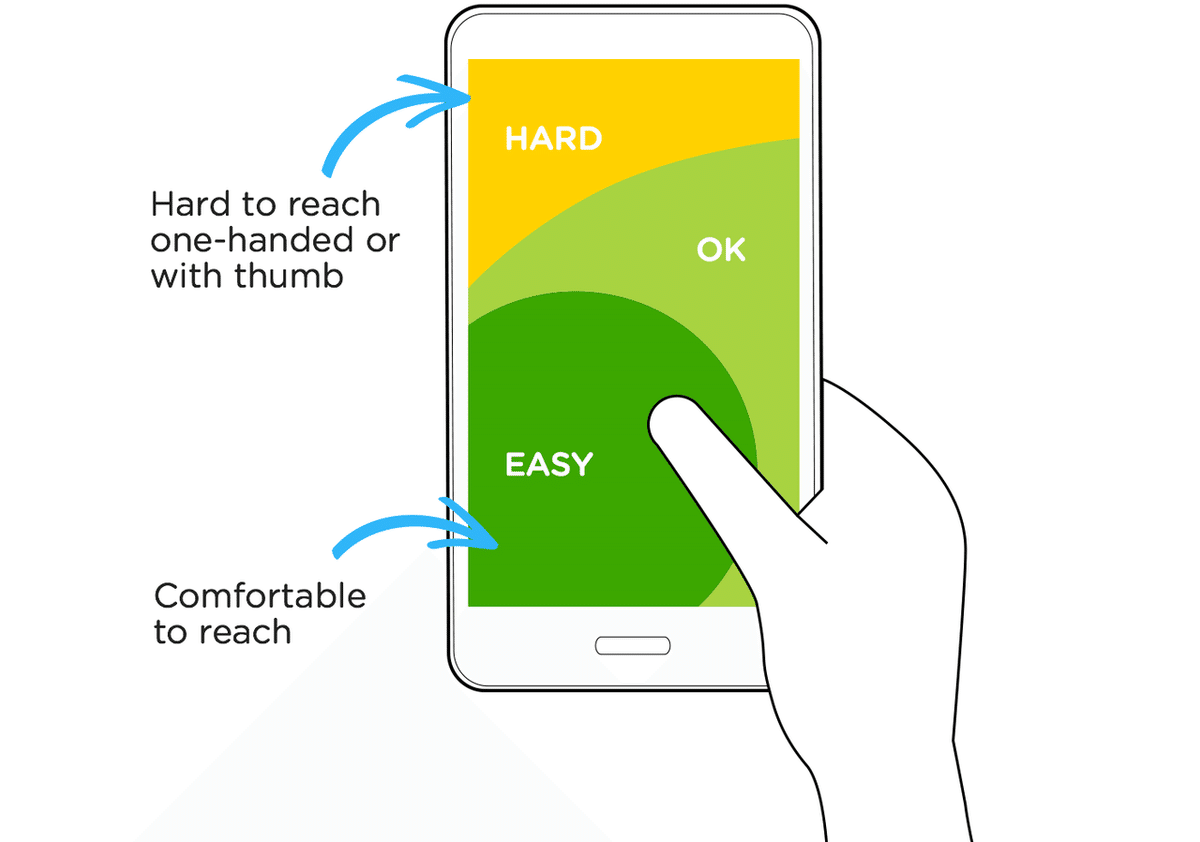
・ユーザーがよく使う項目をすぐに使えるように、優先順位を「さがす」「お気に入り」「こんだて」「チラシ」とし、タッチのしやすさを考慮した配置に。

※画像元の記事
https://uxdesign.cc/where-do-i-search-help-me-a7687e003bc
5.2ページ目の検索欄とその周辺



【 比較してわかったこと・感じたこと 】
・文字を打つ直前までテキストが出ていた方がわかりやすい。(クラシルはこのページに移るとテキストが表示されませんでした。)
・2ページ目だと「戻る」よりも「キャンセル」のボタンの方が使われている(その後はどのアプリも「戻る」のボタンでした)。1つ前の画面がホーム画面だということをわかりやすくするため?
【 自分のデザインとその理由 】
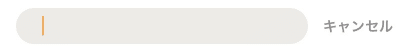
![]()
・1つ前の画面がホーム画面だということがわかりやすいように「キャンセル」ボタンに。
6.検索サジェスト
【 比較してわかったこと・感じたこと 】
内容の分析については最初に載せた私の記事で触れているので、そちらをご覧ください(^O^)
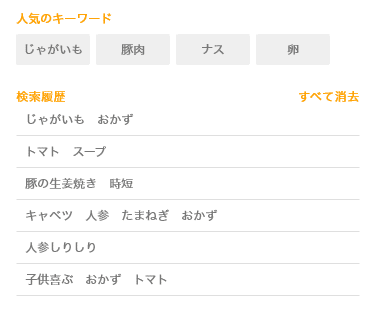
【 自分のデザインとその理由 】

・対象のユーザーが使いたいであろう項目を考え、「人気のキーワード」と「検索履歴」に。
・単語の組み合わせで長くなった場合でも見やすいように縦並べに。
7.その他
今回はあたたかい雰囲気にしたかったので、色はオレンジに、また角は丸くすることを意識しました。
長くなってしましましたがここまで読んで下さりありがとうございました。少しでも参考になったら嬉しいです(^O^)
