
水彩画風のイラストをイラレで作りたい・・・!
みなさん、こんにちは。
kokoです🐥
9月も半ばだというのに暑いですね。
気温の話とか天気の話とかするのって、歳をとってきた証拠だとかなんとか聞きましたが・・・・・・(え・・・そうなの・・・?)
いや、暑いものは暑い!!まだエアコンもつけてますし!
そしてせっせと今日もまた自分の好きなイラストを描いてました✨✨
好きなことって何歳になっても本当にやる気出ますよね😌✨
イラストACでDLされればもっとやる気出るんですけど・・・(ゴニョゴニョ
水彩画風のイラストを作りたい
さて、今日は前から気になってたIllustratorでの水彩画風のイラストに挑戦してみました。
手描きの水彩画じゃなくて、デジタルな水彩画風です。
いつも手描きイラストはクリップスタジオで描いてるのですが、どうもうまいこと私の理想の水彩画風イラストにはならないんですよね。
手書き感が強くなりすぎるというか(当たり前ですが)

これはこれでいいんですが・・・。なんか違う。
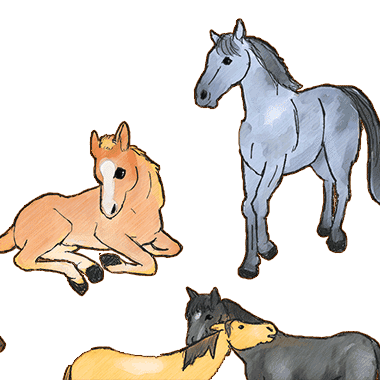
目指すはこのネズミ君です↓

・・・・・・・
というわけで、水彩画風イラストの作り方をネットで検索したらすぐにやり方は見つかりました🎶
具体的な方法は検索したらすぐに出てくると思うので割愛しますが、レイヤーの一番上に水彩画タッチのテクスチャをのせて、描画モードのオーバーレイにすれば、そのテクスチャが下のイラストと上手く合成される仕組みです。(一番下のレイヤーはホワイトのベースが必須)
水彩画テクスチャについてはフリー素材を使うように指示してるサイトが多かったのですが、私はイラストACに載せる目的で描いてるので、フリー素材ではなくテクスチャも自作してから、水彩画風のイラストを作ることに・・・
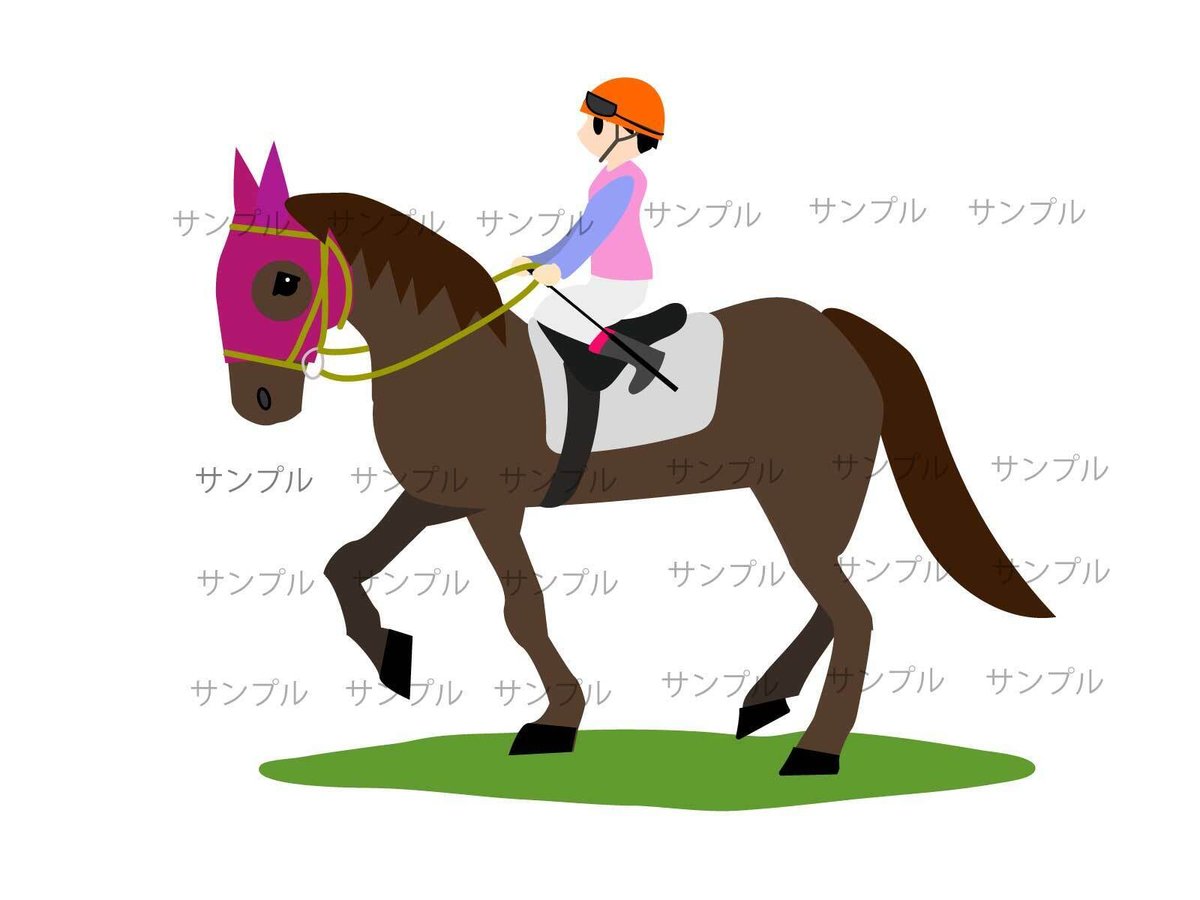
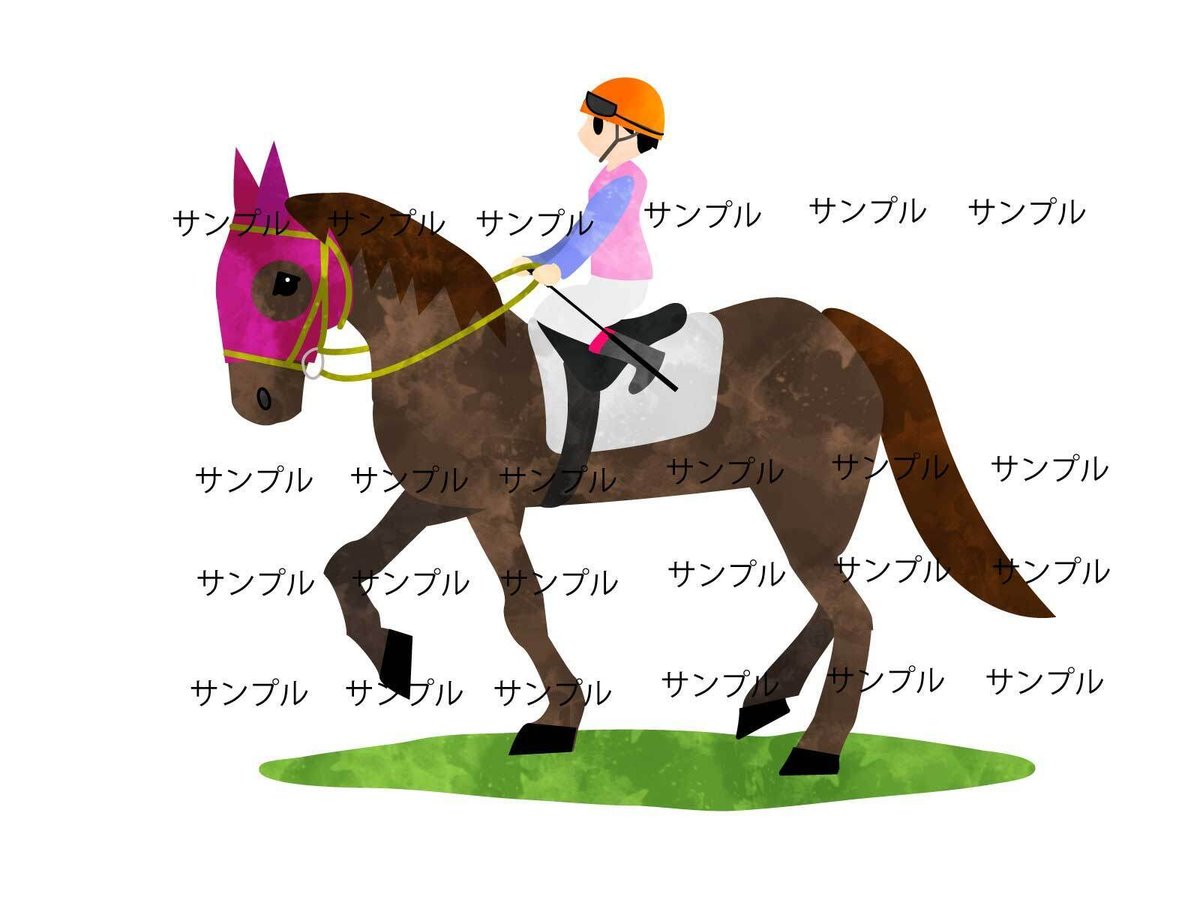
そしてそして、このお馬さんのイラストを・・・・

下記のテクスチャで合成し・・・・

イラレじゃなくてフォトショップで作成。
↓
↓
↓
完成でーーす!!!

いい・・・・・!!!! いい!!!! いいじゃないですか!!!!!!

こ、これは可愛いすぎる!!!!!!
今日の私は満足しました☺️
そのうちイラストACに載ると思うのでよろしくお願いします☺️
