
Photo by
bluewaters
MUIのDatePickerでの不具合
こんにちは!Nineeenという学生開発チームの代表をしている古谷洸樹です。
Nineteenでは飲食店で使えるシフト作成アプリを開発しています。
今日はMUIのDatePickerを使っていた時にaxiosでPostしようとした際に不具合が発生してしまったのでそのことについて記事にしたいと思います。
問題点
まず、私たちの使っているMUIは一つバージョンが古く、v5.0.6を使用しています。
私たちはシフトを収集したい日付をaxiosにpostしようとしているのですが、postしようとした時がうまく動作しないという問題がありました。
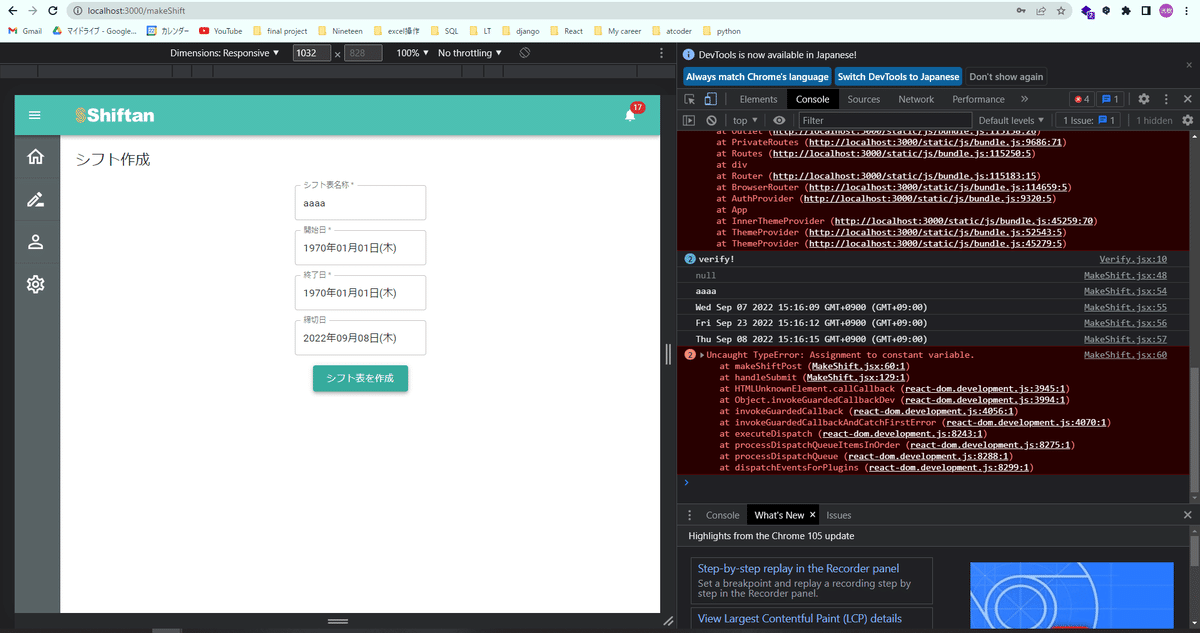
エラーハンドリングが動くようなpostをしようとすると開始日と終了日が1970年1月1日になってしまいます。

調べてみるとこれはMUIのDatePickerで起こってしまう不具合の一部のようでした。
現在、最新のMUIではこのバグは修正されているようです。
解決策
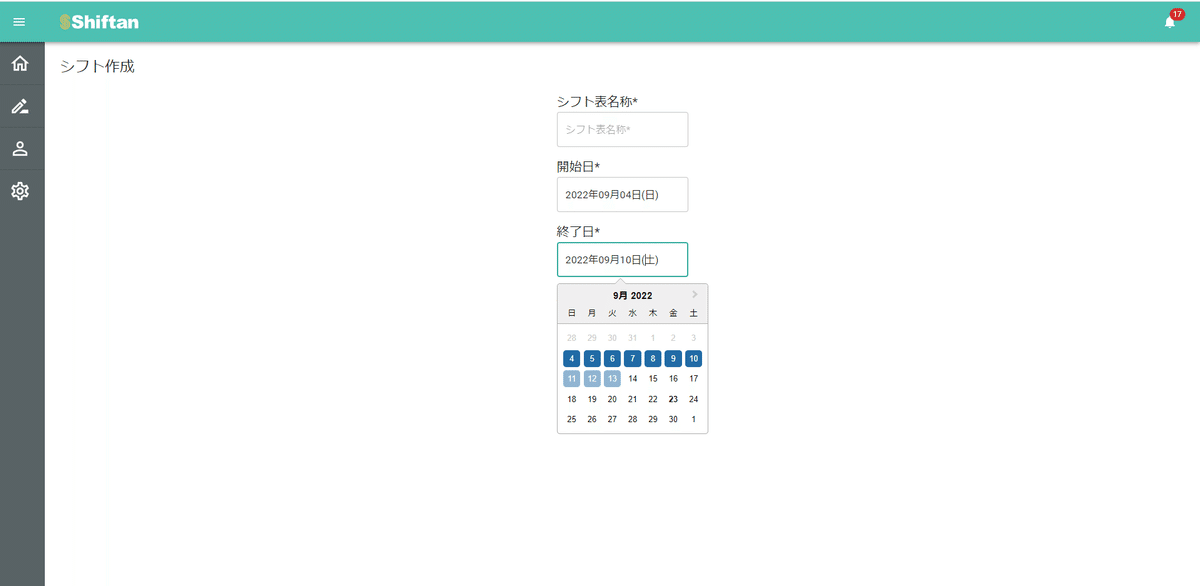
解決策としてはMUIのDatePickerを使うことをあきらめてreact-datepickerを使用しました。MUIをアップデートするという手もあったのですが、他の部分にも影響してしまうのでこのような対応にしました。
このreact-datepickerを下のコードのようにcustomInputをMUIのTextFieldに入れることで代用しました。
<DatePicker
selected={endValue}
onChange={(date) => endSetValue(date)}
selectsEnd
startDate={startValue}
endDate={endValue}
minDate={startValue}
dateFormat="yyyy年MM月dd日(E)"
disabledKeyboardNavigation
placeholderText="終了日*"
locale="ja"
customInput={<TextField error={endValueError}/>}
/>
最後に
自分の備忘録としてメモ程度に書いたものですが誰かの力になると嬉しいです。
