
iOSショートカットを使ってSlackに投稿する
こんばんは。話題のclubhouseでの会話の中で、iOSショートカットでSlack投稿を簡略化している話をしたら、需要がありそうだったので備忘録も兼ねてやり方を書いておきます。
そもそもショートカットとは

iOS13から標準搭載されているアプリで、日時や場所、ホーム画面からの起動などをトリガーに、アプリを操作するなどオリジナルのアクションを登録することができる自動化アプリです。例えば、「○○さんからSMSが来たら音楽を再生」のようなニッチなアクションを作成できます。
IFTTTのようにコードを書かずにボタン操作だけでコードを書かなくてすむ気軽さもある一方、対応しているアプリが少なく、あまり直感的な操作ではないので、最近まであまり活用できていませんでした。ただ調べてみると、if文for文があったり、APIを叩けたり、かなりプログラマブルなこともできるらしいことを知りました。
つくったもの
我が家では収支管理用のSlackチャンネルを作り、そこに立替メモをしておいて月末にまとめて精算しているのですが、メモをとるときにいちいちSlackを起動→ワークスペースを変更→チャンネルを変更するのがめんどくさかったので、ショートカットにしてみました。

このような感じで、ホーム画面からショートカットを起動し、「品目」「+/ー」「金額」を入力すれば指定したチャンネルに投稿してくれます。

ちなみに今回は詳しく触れませんが、自作のウシジマくんbotにメンションを飛ばして(期間を指定しなければ)直近1ヶ月のログからスプレッドシートを作成し収支計算できるようにしています
Slackはショートカットに対応していないため、直接Slack APIをたたく必要があります。ただ、スクリプトを書いたりする必要はないので、なんとなくAPIを「叩く」とは何か知っていて、英語への拒絶反応がなければ、ノンプログラマーの方も作成できると思います!
APIでSlackに投稿するためのTokenを作成する
APIで誰からでも自分の情報を抜き取ったり編集できるのはまずいので、身分確認とできることを制限する役割をもつ鍵=Token(トークン)を作成します。これはSlackに限らずAPIを提供するサービスには大体用意されていると思います。
1. https://api.slack.com/apps にアクセスし、「Create New App」を選択
2. App Name(適当でOK)と利用するワークスペースを選択
3. 左メニューのFeaturesの中にある「OAuth & Permissions」を選択
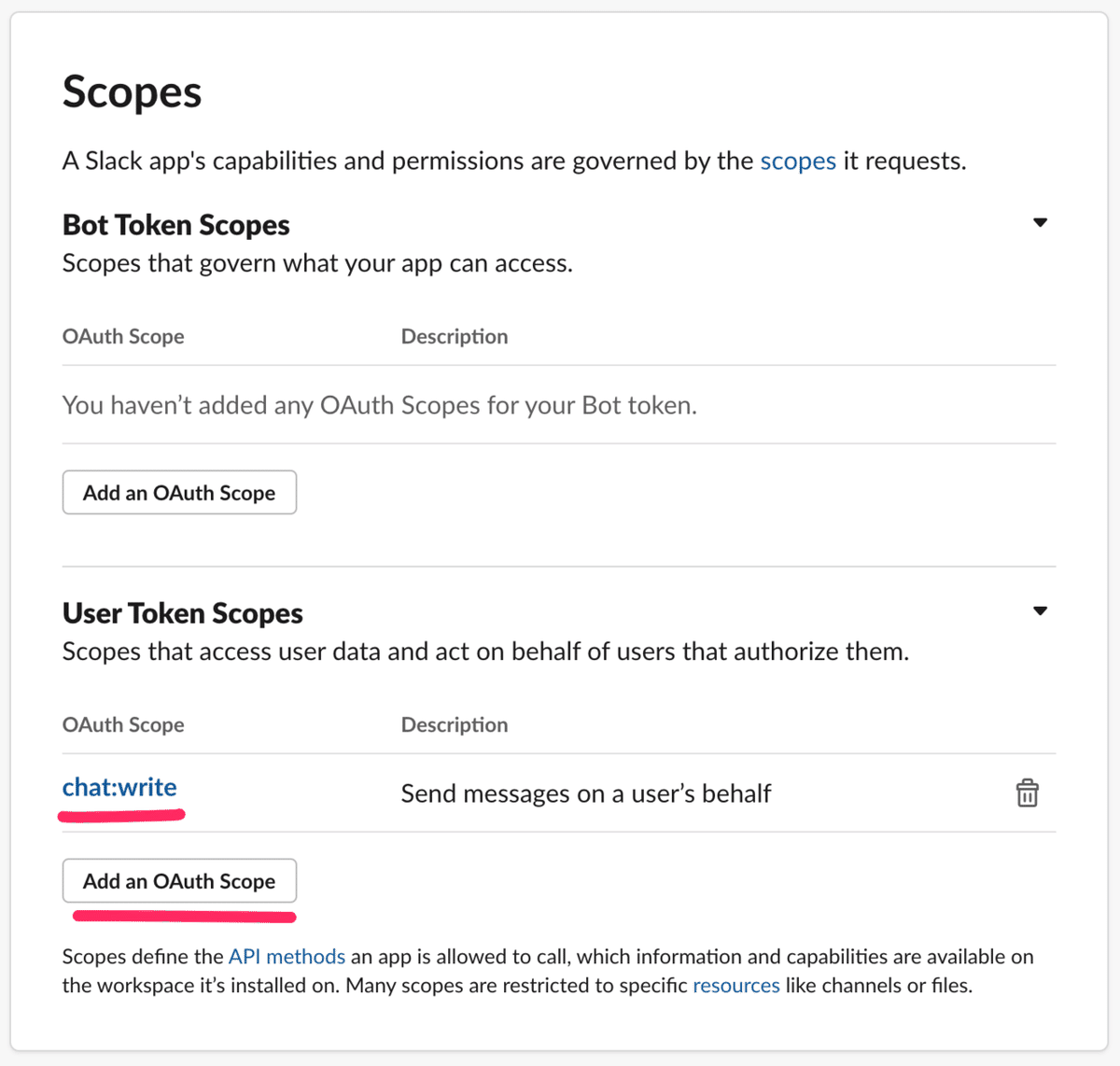
4. 「Scopes」>「User Token Scopes」で、「Add an OAuth Scope」を選びます。今回必要なのはメッセージの書込権限だけなので、「chat:write」を追加します

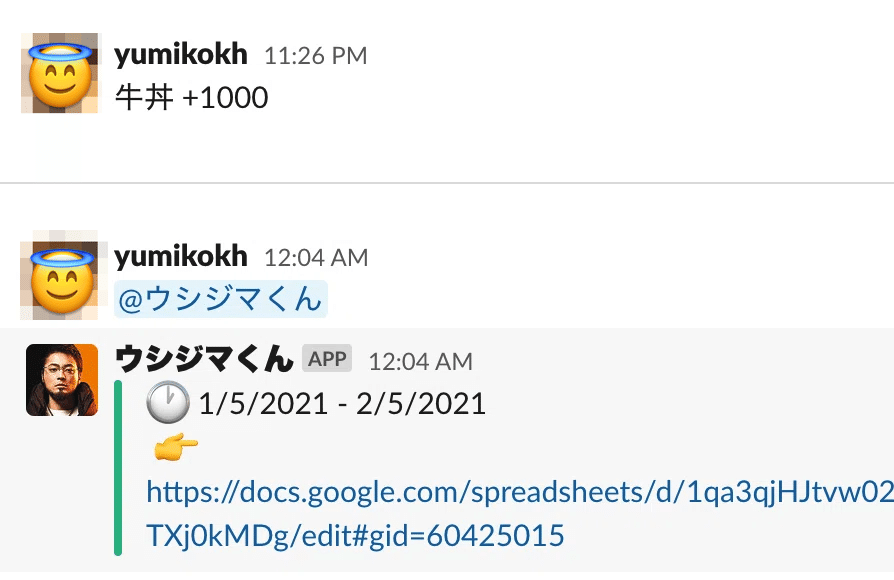
bot経由でAPIを叩いても、ユーザー自身がアクションしているように振る舞わえる権限範囲は「User Token Scopes」、botからアクションしたように見せる権限範囲は「Bot Token Scopes」で指定します。例えば、↑のSlack画面だと「牛丼 +1000」はUser Token Scopes、スプレッドシートのURLを送っているウシジマくんはBot Token Scopesで権限範囲を指定しています。
5. 同ページ上の方にある「Install to Workspace」からこのアプリをワークスペースにインストール(ちなみに権限を変更する度にインストールしなおす必要があります)
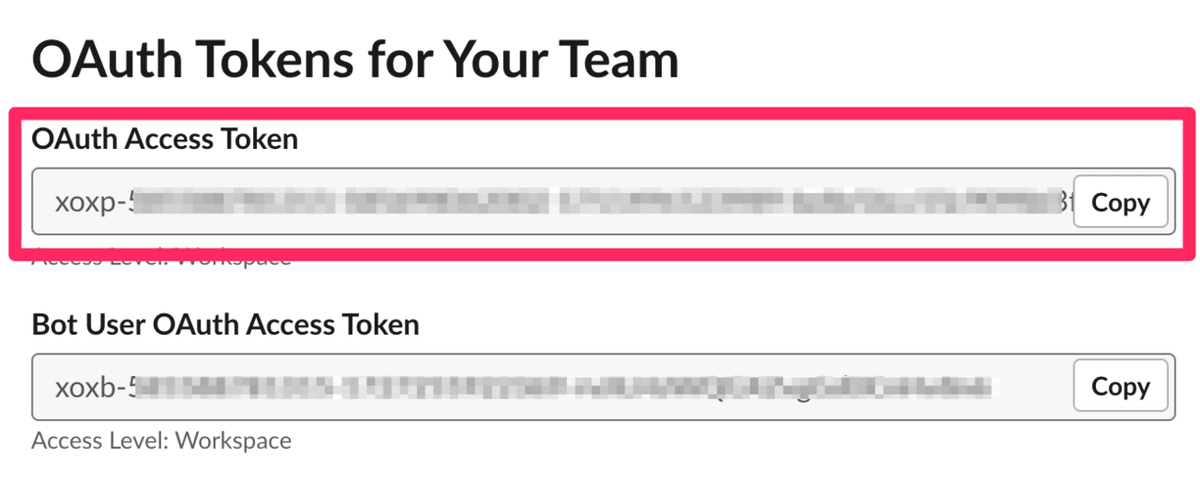
6. 「OAuth Tokens for Your Team」>「OAuth Access Token」が必要なTokenです。(鍵みたいなものなので取り扱いはご注意ください!)

Bot User~がなく、1つしかTokenが作られていない場合そのTokenでOKです
投稿テストしてみる
今回はSlackの chat.postMessage APIを叩きます。
↑で作ったTokenを使って正常に投稿ができるか↓で試してみましょう!
- token: さっき作ったToken
- channnel: チャンネル名
- text: 適当な文字
↑を入力し、「Test Method」します。下の方に "ok": "true" なレスポンスが返ってきてSlack側で投稿ができていれば成功です!(もしエラーが返ってきていたらがんばってエラー文を読みましょう)
ショートカットの設定をする
いよいよショートカットを作成します。上記の収支ショートカットを作る想定なので、細かいカスタマイズは参考程度にしてください。
1. 新規ショートカットを作成
まずはユーザー入力部分からアクションを作っていきます。
アクションの種類はたくさんあるので、「Appおよびアクションを検索」から検索すると楽です
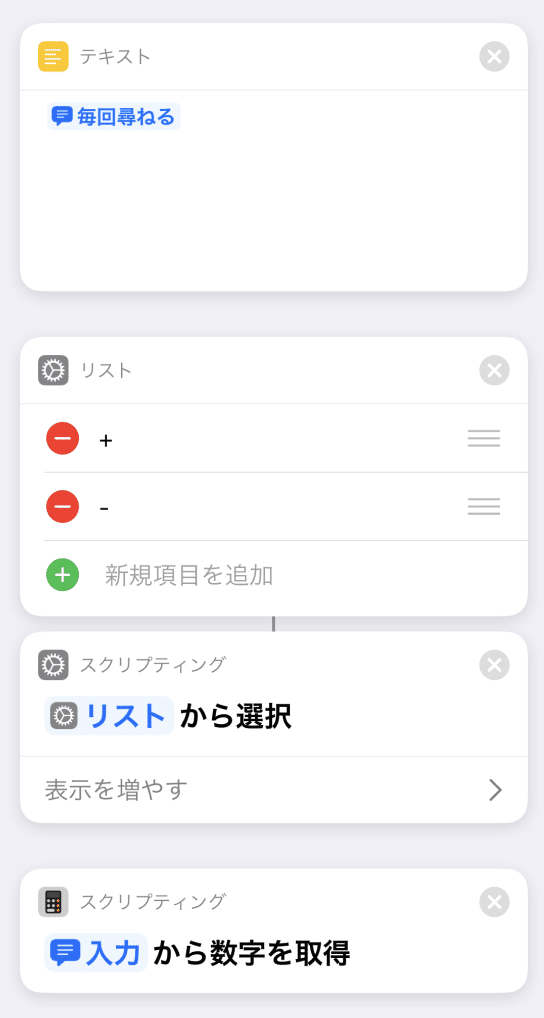
2.「+」>「テキスト」を選択し、テキスト部分をタップして「毎回尋ねる」を選択
3. 「+」>「リスト」を選択し、「+/-」の項目を作る
4. 「+」>「リストから選択」を選択し、3で作ったリストを指定する(新しく作ったアクションより上にあるアクションを変数として使える)(ここがいまいちわかりにくい)
5. 「+」> 「入力から数字を取得」を選択肢、「入力」部分を「毎回尋ねる」にする

ここからAPIの用意をします。
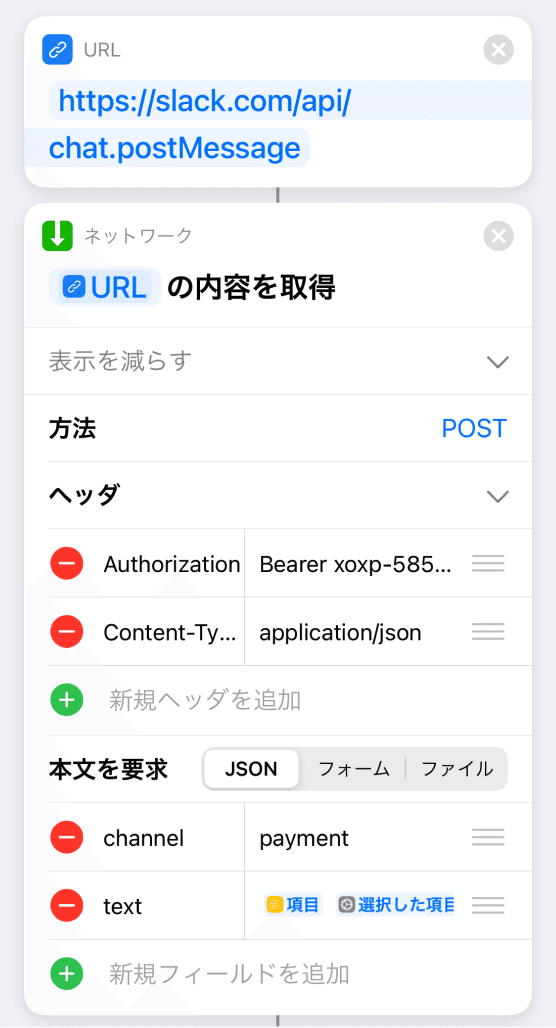
6.「+」> 「URL」を選択し、「https://slack.com/api/chat.postMessage」 と入力します
7. 「+」> 「URLの内容を取得」を選択し、「URL」を↑のURLに指定します
8. ↑で作成したアクションの「表示を増やす」を選択しAPIのリクエストを設定していきます。 ${} 内は変数です。
■ 方法: POST
■ ヘッダ:
- Authorization: Bearer ${作成したToken}
- Content-Type: application/json
■ 本文を要求: JSON
- channel: ${投稿したいチャンネル名}
- text: ${2で作成したテキスト} ${4で作成した項目} ${5で作成した数字}

これで完成です!ショートカットを実行してみましょう。
作成したショートカットは「・・・」からホーム画面に追加することができます。(ちなみに私は実行後ホーム画面に戻るようにLauncherというアプリを使ってホーム画面に戻るアクションを最後にいれているのですが、だいぶ気持ち悪い感じなので画面遷移させない方法があれば誰か教えてください→ iOS 14.4アップデート後画面遷移しなくなりました)
さいごに
IFTTTと何が違うのってなっちゃいそうですが、iOS標準機能との連携にはかなり相性が良い気がします。機内モードになったらSlackに通知、おやすみモードになったらSlackもオフラインにする、みたいなことはショートカットでできそうですね。便利な活用方法があればぜひ教えて下さい!
