
ジェネラティブアート作成時の頭のなか #AltEdu2022 21 日目
今日のお題は、今日の天気や空の様子を眺めてコードを書く、である。
明日2/1(火)から開催される「#AltEdu2022」は2022年の2月中,毎日お題に合わせてクリエイティブコーディングに関わる活動をわいわい行う、コーディングチャレンジのお祭りです.毎日のお題はコチラ!https://t.co/bLzPfoLyqW pic.twitter.com/GTRdeT6rTT
— Processing Community Japan (@PCD_Tokyo) January 31, 2022
今日はあいにくの天気である。端的に言ってしまえば荒天である。少々、陰鬱な気もする。しかし、このような空模様のときにも、時々、ふと全く異なる空模様を見せてくれるのがこの地の面白いところである。
同僚は「ターナーの絵のようだ」とも言う。全くもって同感である。空模様は非常に美しいし、何より変化に富んでおり見ていて楽しい。ただ、目まぐるしく変化するせいか、全国版の天気予報では表示されない時もままある。
天気の予測についての情報が得られないなんて…!と当初は思っていた。しかし、しばらくすれば天気が変わるので、10 分もすれば雨も晴れに変わる。そんなにあくせくしなければ、特に困ることはないのだ。もちろん、その逆もまた然りであり、晴れていてもすぐに雨が降り出す場合もある。アクセルとブレーキを適切に利かす、メリハリのある決断力が必要となる。
そんなことをぼんやりと考えていると、ふと先日雲の切れ間から現れた入道雲を思い出した。真冬の空に入道雲である。太陽の位置の関係なのか、それとも空気中の水蒸気量の違いなのかは定かではないが、真夏のそれとはなんだか雰囲気が違ってみえた。私の拙い文章力では表すことがなかなか難しいが、夏のものよりもより一層清々しく見えた。
というわけで、今日は入道雲に挑戦してみようと思う。入道雲は以前から描いてみたい題材でもあったので丁度よい。
とは言え、ノイズの値をそのまま利用しても、平坦な雲模様が拡がるだけであり、入道雲特有の山のような表現は得られない。そんな訳で、プログラムの設計戦略を練らないといけない。これまでは、この部分がこれまではなかなか思いつかなかったため、入道雲を攻略できていない。
さてどうしたものか…と思っていると、画面の位置により、雲にする・しないの閾値を変化させたらどうだろう?という考えが浮かぶ。早速、プログラムに書き起こしてみる:
size(500,700)
noStroke()
background(80,140,200)
for i in range(700*700):
x,y=i%700-100,700-i/500
t=noise(x*.01,y*.01)*y/190-.5
#fill(50-y*.01,80+y*.05,190+y*.05,t*5);
fill(190+random(50),t*10);circle(x+t*50,y+t*40,t*20)
fill(-1,t*30);circle(x,y,t*20)
なかなか良い感じである。色はもう少し調整する必要があると思うが、雲の形としては多分私が今まで作ったものの中では(これでも)一番入道雲に近い。
プログラムでは、少し暗い円と白色の円を少しずらして描画している。暗い部分が影を表現している。この影の部分は右下に描画されるので、その影を上書きしてしまわないように、右から左へ、下から上へと描画する。
色が単調な部分は乱数を活用することとし、影の位置も常に同じだけずらすのではなく、ノイズの値に応じて変動させるようにする。
size(500,700)
noStroke()
background(80,140,200)
for i in range(700*700):
x,y=600-i%700,700-i/500
t=noise(x*.01,y*.01)*dist(0,0,x,y)/190-.5
fill(200+random(50),t*9);circle(x+t*50,y+t*40,t*20)
fill(-1,t*30);circle(x,y,t*20)
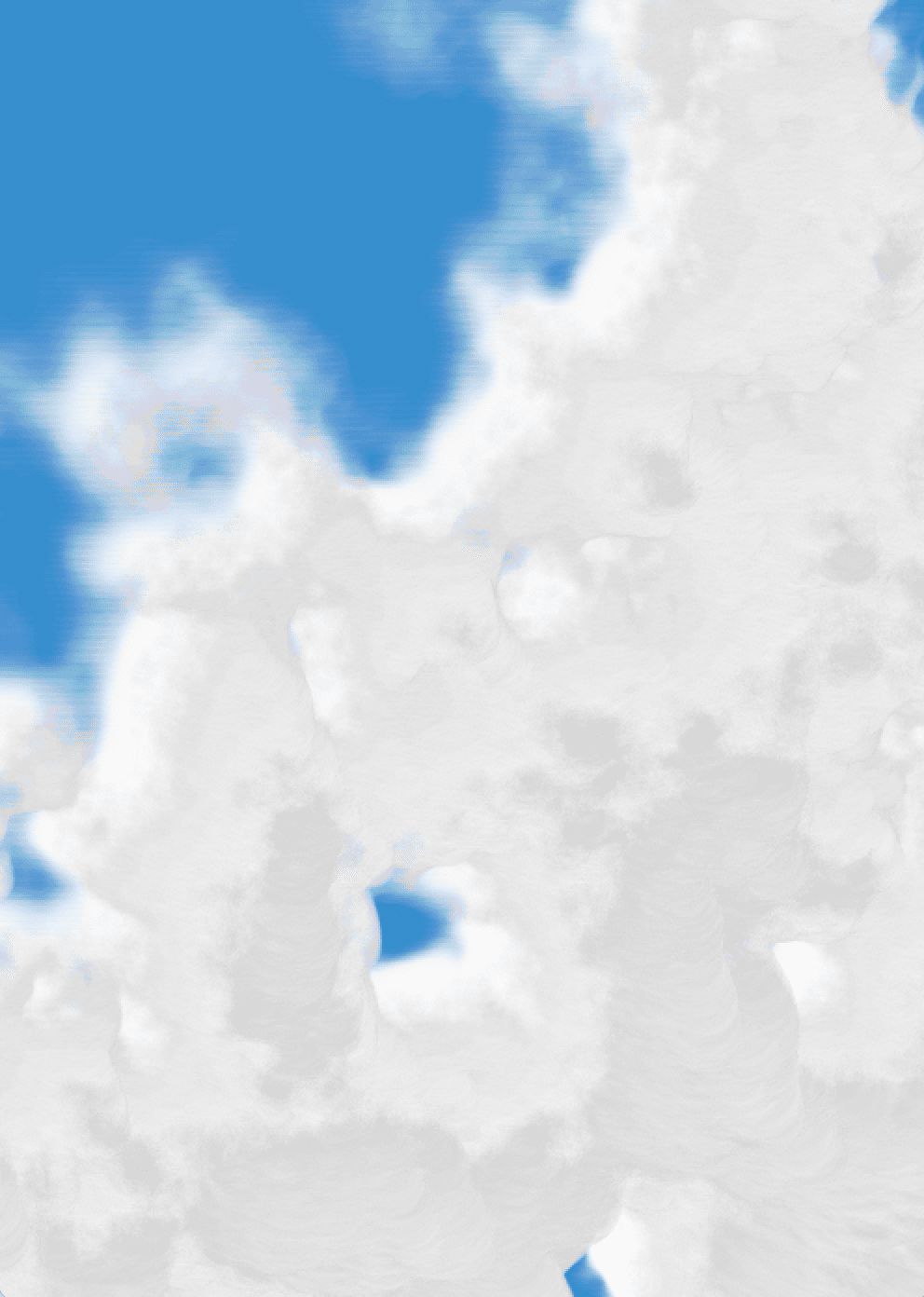
かなり良い感じになった。今日はこれを #つぶやきProcessing 化してみよう。
なんと、インデントすら削除することなく 280 文字に収まってしまった。時々こういうことがある。
#つぶやきProcessing#AltEdu2022 Day 20
— Koji Saito (@KojiSaito) February 20, 2022
size(500,700)
noStroke()
background(80,140,200)
for i in range(700*700):
x,y=600-i%700,700-i/500
t=noise(x*.01,y*.01)*dist(0,0,x,y)/190-.5
fill(200+random(50),t*9);circle(x+t*50,y+t*40,t*20)
fill(-1,t*30);circle(x,y,t*20) pic.twitter.com/R0GyTkXN8u
ちなみに、本日の空模様は少し日が出ている時は、こんな感じであった。
size(500,700)
noStroke()
background(150,180,220)
for i in range(700*700):
x,y=600-i%700,700-i/500
t=noise(x*.01,y*.01)*dist(0,0,x,y)/90-.5
fill(190+random(50),t*9);circle(x+t*50,y+t*40,t*20)
fill(190+random(100),t*30);circle(x,y,t*20)
まだまだ寒い日々が続くが、雲間から覗く青空には確実に春の気配が感じられる。立春も過ぎていることだし、徐々に春は近づいてきているようだ。
