
ジェネラティブアート作成時の頭のなか #AltEdu2022 16 日目
今日のお題は「壁紙のような」コード、とのこと。
明日2/1(火)から開催される「#AltEdu2022」は2022年の2月中,毎日お題に合わせてクリエイティブコーディングに関わる活動をわいわい行う、コーディングチャレンジのお祭りです.毎日のお題はコチラ!https://t.co/bLzPfoLyqW pic.twitter.com/GTRdeT6rTT
— Processing Community Japan (@PCD_Tokyo) January 31, 2022
テクスチャ的な画像をまずは思いついてコーディングするも、なんだか微妙に違う気がする。
size(500,500)
textSize(40)
for i in range(25*25):
x=i%25*20;y=i/25*20+30
fill(255,200,100);text("*",x,y)
filter(BLUR,2)
for i in range(25*25):
x=i%25*20;y=i/25*20+30
fill(-1);text("*",x-2,y-2)
これはこれで、壁紙としてはありそうな作品ではあるんだけど、もうちょっとこう何とかならないものかな、と思う。
壁紙といえば、実家の壁の模様が木目調だったのを思い出す。何種類かの木目調の壁紙を我が家は使っていたようだが、それらのうち、トイレの壁の模様は今でも印象深く覚えている。というのも、インターンのため数ヶ月滞在していたロサンゼルスのアパートのエレベーターの模様が、このトイレの模様と全く同じだったからである。これを見つけたときは、なんとも驚いたものだ。
というわけで、木目調の模様の模索をしようと思う。以前、手続き型テクスチャの例として、木目調テクスチャを #つぶやきProcessing として発表したことがある。
Procedural Texture の応用例。#つぶやきProcessing
— Koji Saito (@KojiSaito) March 28, 2020
def setup():size(500,500);noStroke()
def draw():
for i in range(10000):
x=i%100;y=i/100
u=x*.01-.5;v=y*.01-.5
s=abs(sin(sqrt(mag(u,v)+noise(u+1,v+1,frameCount*.01))*150))
fill(90+s*100,40+s*100,30)
rect(x*5,y*5,10,10) pic.twitter.com/aI67XU3iaY
これの静止画版を作成し、それを用いて木目調の壁紙を作っていこう。
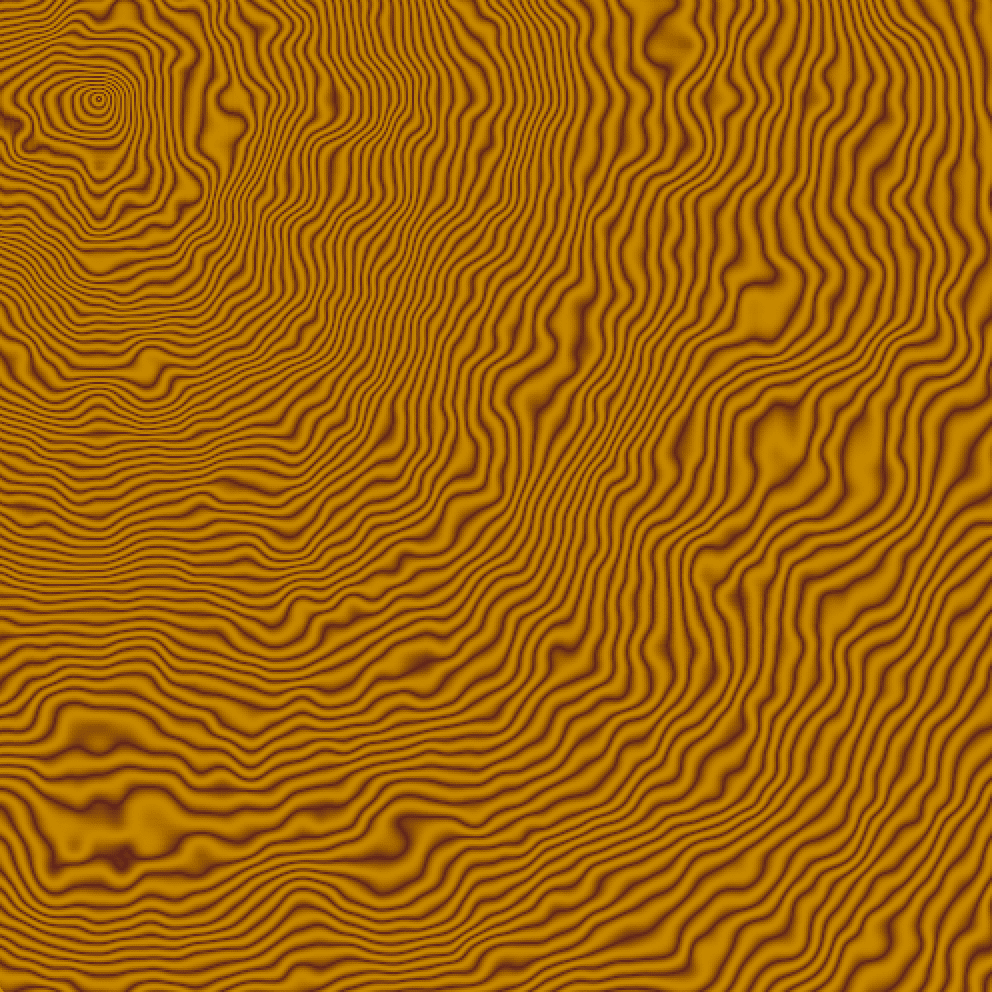
まず、静止画版を作る。
size(500,500);noStroke()
for i in range(10000):
x=i%100;y=i/100
u=x*.01-.5;v=y*.01-.5
s=abs(sin(sqrt(mag(u,v)+noise(u+1,v+1))*150))
fill(90+s*100,40+s*100,30)
rect(x*5,y*5,10,10)
画像の解像度が粗い。これは rect の縦横幅が 10 に起因するものなので、その部分を修正する。
size(500,500);noStroke()
for i in range(500*500):
x=i%500;y=i/500
u=x*.01-.5;v=y*.01-.5
s=abs(sin(sqrt(mag(u,v)+noise(u+1,v+1))*150))
fill(90+s*100,40+s*100,30)
rect(x,y,1,1)
ある意味、木材の板ができたようなものである。これを切り分けて板材のような雰囲気にするため、木目の描画処理を関数として切り出し、それを複数回呼ぶ。
def D(p):
for i in range(500*500):
x=i%500;y=i/500
if x>100:continue
u=x*.01-.5;v=y*.01-.5
s=abs(sin(sqrt(mag(u,v)+noise(u+1,v+1))*150))
fill(90+s*100,40+s*100,30)
rect(p+x,y,1,1)
size(500,500);noStroke()
clear()
D(0)
D(105)
D(210)
良い感じになってきた。しかし、全く同じパターンでは面白くない。
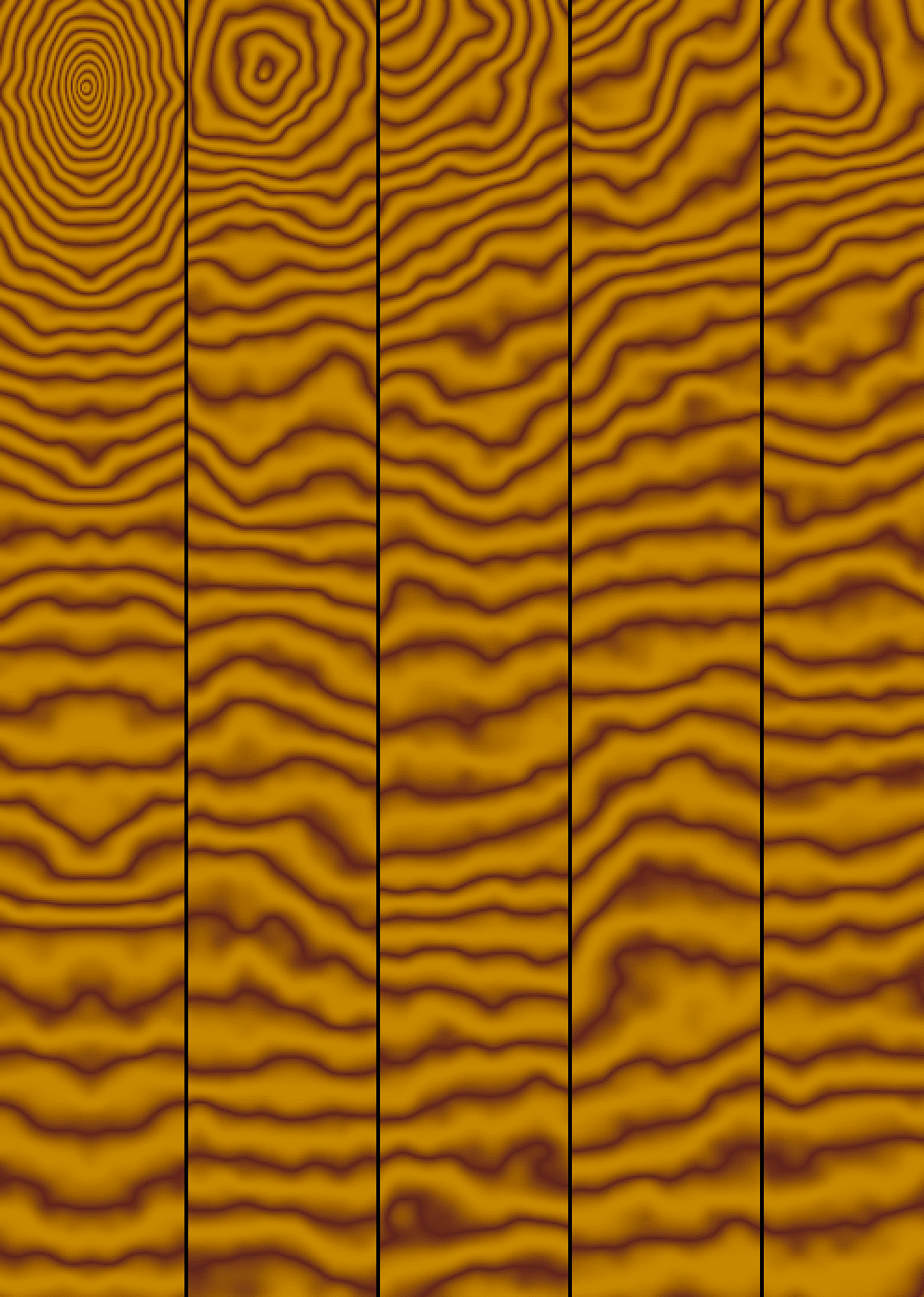
そこで適当にノイズのパラメータが変更するように乱数を加えつつ、ついでに画像サイズも縦長に変更する。ついでに板と板の感覚も少し減らす。
def D(p):
t=random(1)
for i in range(500*700):
x=i%500;y=i/500
if x>100:continue
u=x*.01-.5;v=y*.01-.5
s=abs(sin(sqrt(mag(u+t,v+t)+noise(u+p*t,v-p*t))*50))
fill(90+s*100,40+s*100,30)
rect(p+x,y,1,1)
size(500,700);noStroke()
clear()
for i in range(5):D(103*i)
模様は良い感じになってきたものの、木目調の色がなんだか野暮ったい。
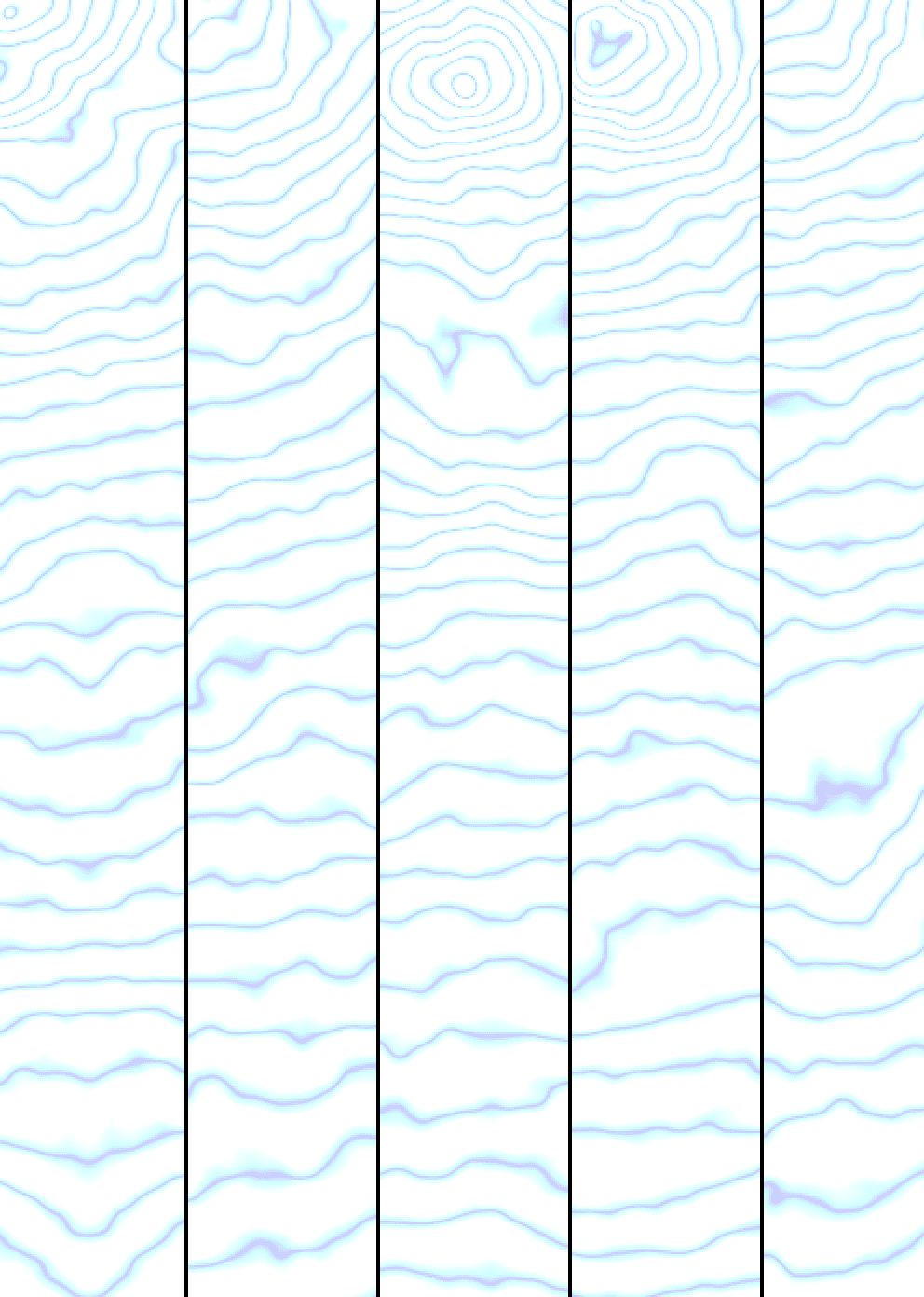
もう少しなんとかならないものかと、試行錯誤しつつ fill の色パラメータをあれこれ変更していると、こんな感じの絵がでてくるようになった。これが完璧であるとは思わないけれども、それでもまあ、上の木目調のものよりも壁紙っぽい雰囲気になったような気がする(が、どうであろうか?)。
def D(p):
t=random(1)
for i in range(500*700):
x=i%500;y=i/500
if x>100:continue
u=x*.01-.5;v=y*.01-.5
s=abs(sin(sqrt(mag(u+t,v+t)+noise(u+p*t,v-p*t))*50))
fill(200+s*99,200+s*299,255)
rect(p+x,y,1,1)
size(500,700);noStroke()
clear()
for i in range(5):D(103*i)
例によって、まだまだ修正の余地は残ってはいあるものの、本日はこれを #つぶやきProcessing 化してみよう。
そのままではインデントを削除しても文字数超過となってしまっている。よく見ると、縦横の幅が 1 の rect 関数呼び出しは point 関数の呼び出しに変更できる。となると色指定は fill ではなく stroke を用いなければならない。関連して、size 関数呼び出し直後の noStroke も不要となる。
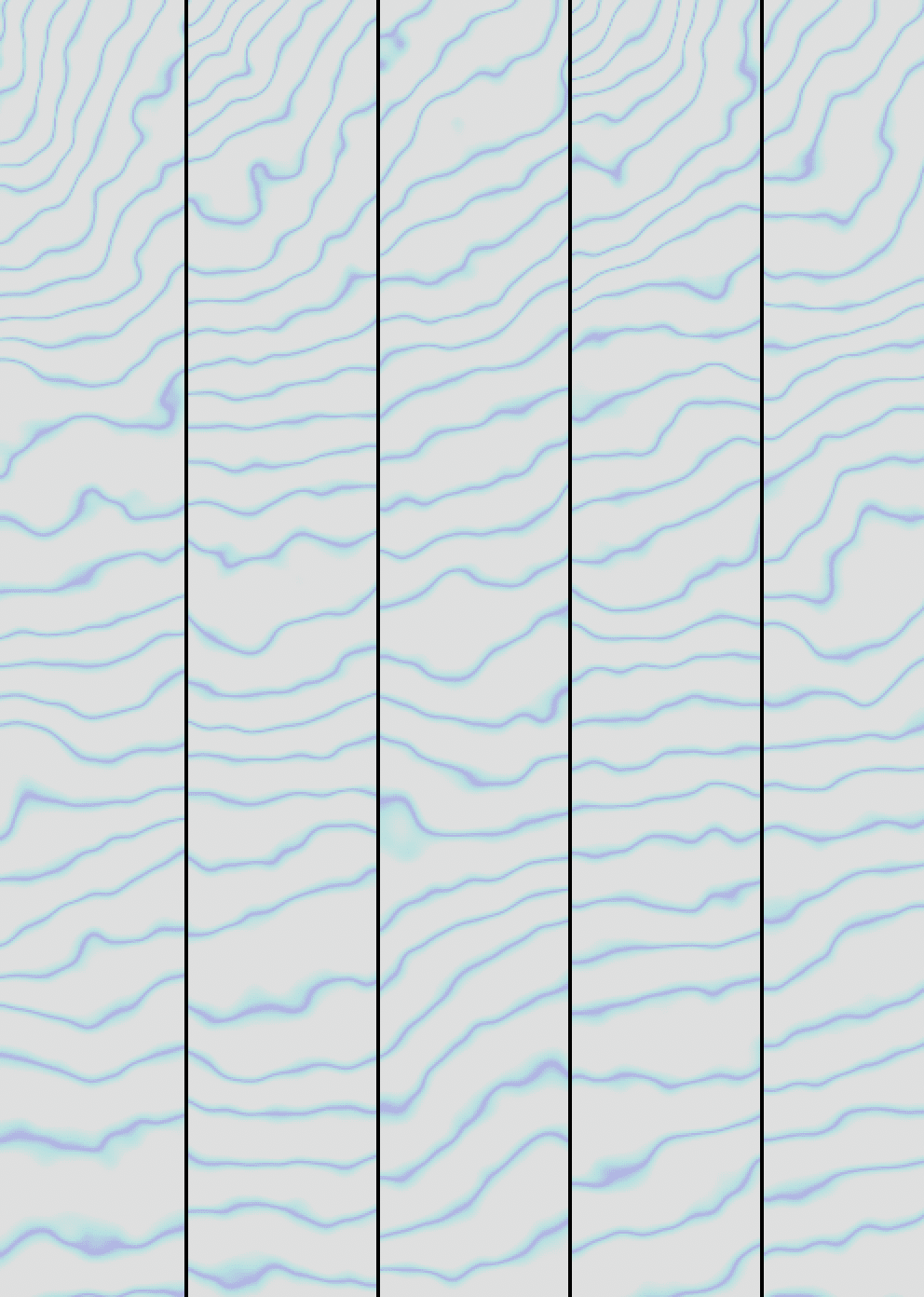
また 500*700 の近似値として 5 の 8 乗(= 390625)が利用できるので、それも変更する。u,v の計算部分で、0.5 ずつそれぞれ減じているが、実験してみると、これが無いと少々画像が暗くなってしまうが、模様の雰囲気には変化がない。ちょっと石のような雰囲気にも見えないこともないので、この部分も削除してしまう。
このような変更を行うことにより、無事 #つぶやきProcessing として発表できた。

#つぶやきProcessing#AltEdu2022
— Koji Saito (@KojiSaito) February 16, 2022
def D(p):
t=random(1)
for i in range(5**8):
x=i%500;y=i/500
if x>100:continue
u=x*.01;v=y*.01;s=abs(sin(sqrt(mag(u+t,v+t)+noise(u+p*t,v-p*t))*50));stroke(200+s*99,200+s*299,255);point(p+x,y)
size(500,700)
clear()
for i in range(5):D(103*i) pic.twitter.com/bPStop9Hen
