
ジェネラティブアート作成時の頭のなか #AltEdu2022 7 日目
7 日目のお題は、全画面でアニメーションするコードとのこと。
明日2/1(火)から開催される「#AltEdu2022」は2022年の2月中,毎日お題に合わせてクリエイティブコーディングに関わる活動をわいわい行う、コーディングチャレンジのお祭りです.毎日のお題はコチラ!https://t.co/bLzPfoLyqW pic.twitter.com/GTRdeT6rTT
— Processing Community Japan (@PCD_Tokyo) January 31, 2022
作品のアイデアとしては、全画面+アニメーションとなればスクリーンセーバーかな?という感じ。スクリーンセーバーとしてのアニメーションを考えると、
同じ位置に表示しない
描画される面積はあまり大きくしない
できれば、あまり主張しない
といった感じか。まあ、最後のものは「自分としては」という程度で、必ずしもスクリーンセーバーに求められる要素ではないとは思うが。
どのようなスクリーンセーバー的作品にしようか…と考えていると、動きのある作品が良いのではないかと思うようになってきた。何か霧箱の中を通過する素粒子のような軌跡を描けられないだろうか?と。というわけで、ざっとコードを書いてみる。
乱数でターゲットの位置と、現在の粒子の位置、粒子の速度ベクトルを適当に設定して、あとは速度ベクトルをつかって粒子の位置を変動させる。その後、速度ベクトルを粒子の位置とターゲットの位置との差により変動させれば良いだろう。background(0,1) としているのは、不透明度 1/255 という非常に薄い黒色(background(0))で塗りつぶすことで残像効果を表現するためである:
def setup():
fullScreen()
stroke(-1)
strokeWeight(15)
S=[0,0,0,0]
T=[0,0,100]
V=[0,0]
def draw():
background(0,1)
if frameCount%300==1:
T[0]=random(width)
T[1]=random(height)
S[2]=S[0]=random(width)
S[3]=S[1]=random(height)
V[0]=T[1]*.01
V[1]=T[0]*.01
line(*S)
circle(*T)
S[0],S[1]=S[2],S[3]
S[2]+=V[0]
S[3]+=V[1]
V[0]+=(T[0]-S[2])*.005
V[1]+=(T[1]-S[3])*.005ぐるぐると回るような軌跡を実現したかったことと、ターゲットの位置が分からないと正しく動作しているのか分からないので表示してみよう…などと思っていたら、なんだか人工衛星の軌跡のような作品が出来上がってしまった。
#note に GIF アニメが上手く投稿できないので、こちらに投稿(後で note からこの tweet を参照する)。 pic.twitter.com/4bpt4xtubl
— Koji Saito (@KojiSaito) February 6, 2022
まあ、でも良い感じなので、これを #つぶやきProcessing 化してみよう。ちなみにグローバル変数として配列を登録して、それを使っているのは global キーワードを使わないためである。
width と height の使用頻度が高いので、これを変数 W,H に格納し、それを利用することにする。width,height はちょっと特殊な変数のようで、draw関数内で定義しないとダメなようだ。あとは radndom を変数 R に代入してそれを利用。最後にインデントを削除するために、マルチステートメント化する:
R=random
def setup():fullScreen();stroke(-1);strokeWeight(15)
S=[0,0,0,0]
T=[0,0,100]
V=[0,0]
def draw():
W=width;H=height;background(0,1)
if frameCount%300==1:T[0]=R(W);T[1]=R(H);S[2]=S[0]=R(W);S[3]=S[1]=R(H);V[0]=T[1]*.01;V[1]=T[0]*.01
line(*S);circle(*T);S[0],S[1]=S[2],S[3];S[2]+=V[0];S[3]+=V[1];V[0]+=(T[0]-S[2])*.005;V[1]+=(T[1]-S[3])*.005かなり文字数は削減したけれども、それでも #つぶやきProcessing 、#AltEdu2022 タグ無しで、70 文字ほど超過してる。配列の要素の更新を配列全体で行うように変更する:
R=random
def setup():fullScreen();stroke(-1);strokeWeight(15)
S=[]
T=[]
V=[]
def draw():
W=width;H=height;background(0,1)
if frameCount%300==1:T[:]=[R(W),R(H),99];p=R(W);q=R(H);S[:]=[p,q,p,q];V[:]=[T[1]*.01,T[0]*.01]
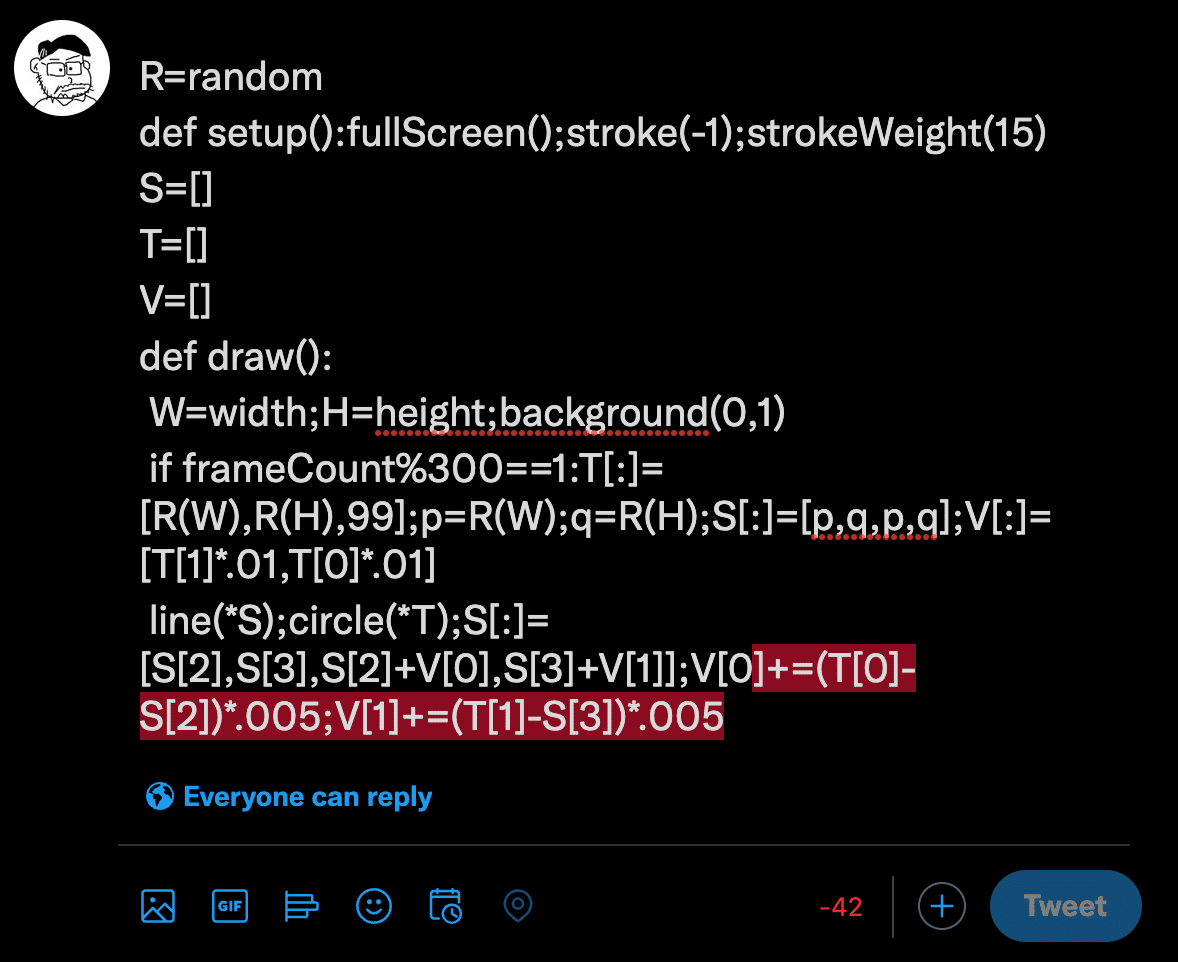
line(*S);circle(*T);S[:]=[S[2],S[3],S[2]+V[0],S[3]+V[1]];V[0]+=(T[0]-S[2])*.005;V[1]+=(T[1]-S[3])*.005これでも 42 文字オーバー。

これ以上の文字数削減は、現在の私の能力では無理なようだ。残念だが、今日のお題については #つぶやきProcessing はできず、#AltEdu2022 のみで参加することとする。#つぶやきProcessing な作品作りをしていると、こういうときもある。
