
ジェネラティブアート作成時の頭のなか #AltEdu2022 22 日目
本日のお題は、これまで使ったことのない関数や命令を使ってコードを書いてみよう、とのこと。
明日2/1(火)から開催される「#AltEdu2022」は2022年の2月中,毎日お題に合わせてクリエイティブコーディングに関わる活動をわいわい行う、コーディングチャレンジのお祭りです.毎日のお題はコチラ!https://t.co/bLzPfoLyqW pic.twitter.com/GTRdeT6rTT
— Processing Community Japan (@PCD_Tokyo) January 31, 2022
なかなか興味深いお題である。どうしても、よく使う関数などが発生してしまうので、この様にあえて普段使わない機能を使うというのは発送に新鮮な「揺さぶり」をかけるものであり、非常に面白い。
近年の AI で話題のニューラルネットワーク(人工神経回路網)でも、このような揺さぶりは非常に重要であることが知られている(data augumentation という)。もちろん、これは今回のニューロブームに始まったことではない。前回のニューロブームの時に、既に確率的最急降下法であるシミュレーティッドアニーリングが提唱されている。前回のブームの時は更新ルールを確率的に変動させ、今回のブームでは与える教育データの方でそれを行うという違いがあるに過ぎない。
話を元にもどそう。使ったことのない関数や機能を調べるために、Processing のリファレンスを眺めてみる:
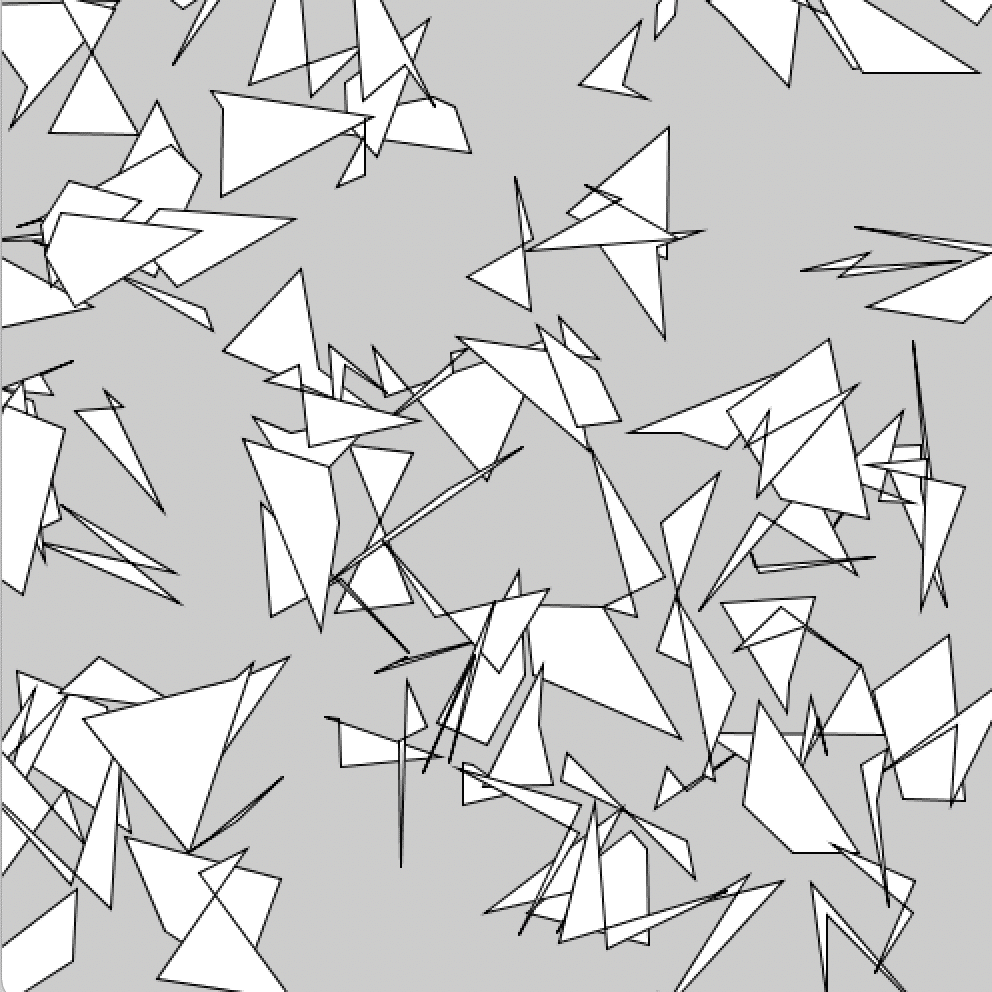
見知らぬ機能が多く有る。今回は描画関数の quad を使ってみようと思う。この関数は、4 点(それぞれ x,y 座標を指定するので計 8 つの引数をとる)を指定すると、4 辺形を書いてくれるものである。実験してみると、4 つの座標の位置関係は特に凸である必要ではなさそうだ。引数の与え方によっては、蝶の羽のような三角形が 2 つ繋がった形が描画される。
size(300,300)
quad(*[random(200)+50 for i in range(8)])
これを非常に沢山敷き詰めたら面白そうだ。というわけで、早速プログラムを書いてみる:
size(500,500)
for j in range(100):
p=[random(500),random(500)]
quad(*[p[i%2]+random(100)-50 for i in range(8)])
100 個では少ないか。でも、雰囲気は掴めたので、もっと数を多くしつつ、色味の調整を試行錯誤すれば良さそうだ。
このようにして出来たコードと画像は以下の通りである。輪郭線の透明度を上げて、かつ、塗りつぶしの色も透明度の高い赤い色にすることにより、この画像は生成されている:
size(500,500)
background(-9)
for j in range(2000):
stroke(255,80,0,random(90))
fill(255,50,250,10)
p=[random(600)-100,random(600)-100]
c=random(100)+50
quad(*[p[i%2]+random(c) for i in range(8)])
春めいていて、どことなく千代紙のような雰囲気もあるので、今日はこの作品を #つぶやきProcessing 化しよう。
Tweet 欄に貼り付けてみると、インデントの除去すら必要なく、収まってしまった。しかもまだかなり余裕があるので、#AltEdu2022 の本日のお題に関する説明まで追加できた。
#つぶやきProcessing#AltEdu2022 Day 22: Use an unused function
— Koji Saito (@KojiSaito) February 22, 2022
size(500,500)
background(-9)
for j in range(2000):
stroke(255,80,0,random(90))
fill(255,50,250,10)
p=[random(600)-100,random(600)-100]
c=random(100)+50
quad(*[p[i%2]+random(c) for i in range(8)]) pic.twitter.com/zISH1r9sEQ
本作を見ていると、文字数と出来上がる画像の複雑性の間にはどれだけの相関があるのだろうかと、ふと気になってしまう。これはコルモゴロフ複雑性の話になるのだと思うのだが、これらについてはまた機会があれば勉強してみよう。
