
ジェネラティブアート作成時の頭のなか #AltEdu2022 9 日目
9 日目のお題は、#AltEdu2022 が始まった当初から難易度が高いと噂されていた「匂いや手触りのような感覚をコードで表現して下さい」である。
明日2/1(火)から開催される「#AltEdu2022」は2022年の2月中,毎日お題に合わせてクリエイティブコーディングに関わる活動をわいわい行う、コーディングチャレンジのお祭りです.毎日のお題はコチラ!https://t.co/bLzPfoLyqW pic.twitter.com/GTRdeT6rTT
— Processing Community Japan (@PCD_Tokyo) January 31, 2022
匂いを感じさせる表現はなかなか難しい。…などと書いていたら、娘が「コーヒーのような絵を書いたら良いじゃない」とのアドバイスをもらう。なるほど。確かにそうである。そうは言っても、父としては 280 文字で表現する #つぶやきProcessing として発表したいのだ。コーヒーカップに入ったコーヒーを描いて、湯気を描けば良いじゃん!というアドバイスなのであるが、そのような作品を 280 文字で表現できる気がしない。今の私の技術力では難しそうである。
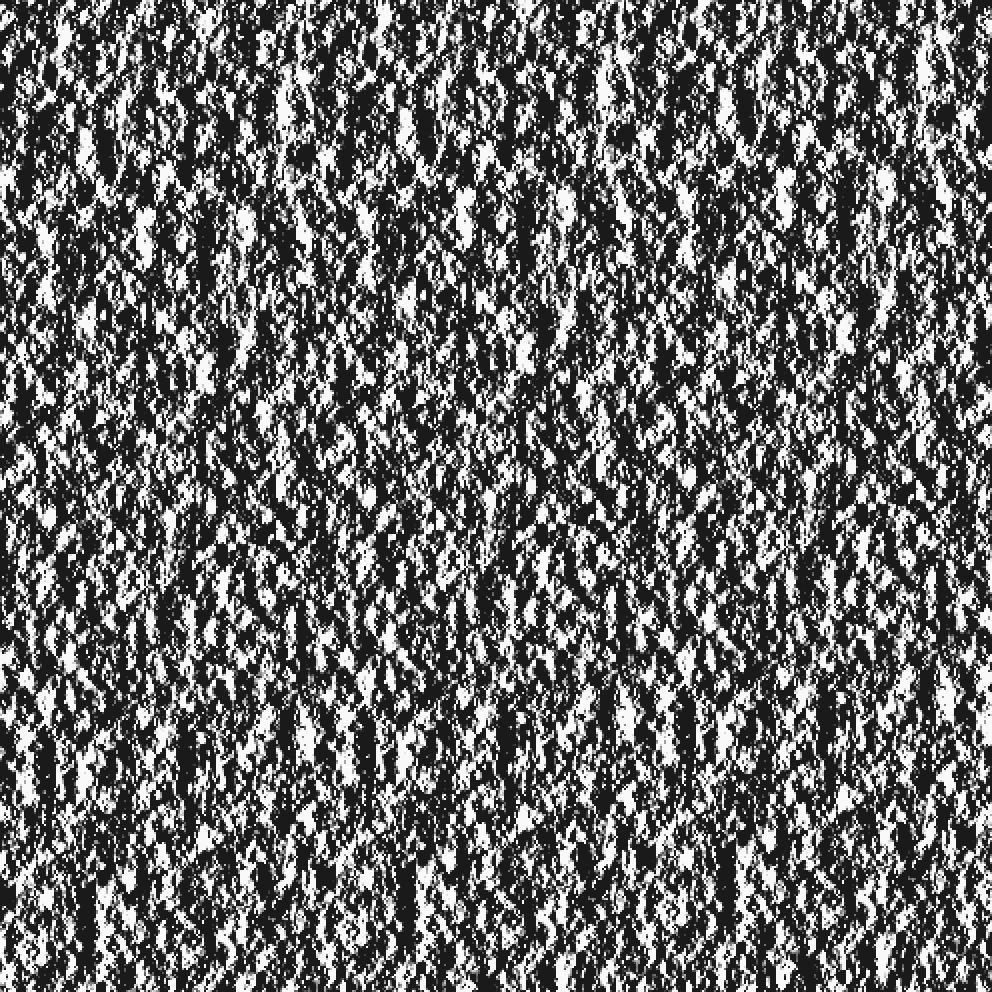
というわけで、手触りを感じる作品を作ってみようと思う。noise 関数を使ってレザックのような手触りを感じさせる画像の生成を目指してみる:
size(500,500)
for y in range(500):
for x in range(500):
n=noise(x*.1,y*.1)
m=noise((x+1)*.1,y*.1)
stroke((m-n)*10000)
point(x,y)
この図は noise 関数により高さが定義されている、ノイズ曲面に左から光を当てたものを擬似的に表現したものである。
以下、簡単に技術的な説明をする。変数 n に格納されている値は点 (x,y) のノイズ曲面の高さであり、変数 m は点 (x+1,y) のノイズ曲面の高さである。m-n とすると、右側が高い時だけ正の値となり、左側が高い場合は負となる。この値を用いて、点の色を決める stroke 関数の値を決めているため、擬似的に(正確には局所的な意味での)左から光を当てた状態が生成できる。
曲面の高い部分の影が落ちているわけではないので、あくまでも local illumination としての陰に他ならないことに注意。コンピュータグラフィックスの世界では陰と影は違うのである。ちなみにノイズ曲面の影を扱った作品も作っているので、参考までに以下に示しておく。この作品はノイズ曲面を山脈に見立てて、それに光を当てた時の影の様子を示したものである:
#つぶやきProcessing ノイズ山脈
— Koji Saito (@KojiSaito) July 17, 2020
def setup():size(500,300);noStroke()
R=range
def draw():
filter(BLUR,1)
for y in R(300):
h=90
for x in R(-50,500):
t=noise(x*.05,y*.07)*90
if t>h:
fill(-1,50);h=t
else:
fill(50,50);h-=sin(frameCount*.02)**2*2
rect(x,y,1,1) pic.twitter.com/Meq8itrjei
話をもとに戻そう。先程示した画像には、なんとなく繰り返しのパターンのようなものも見える。また、色もなんだか月面のような雰囲気なので、もう少し魅力的にしたい。
まずはノイズのパターンをなんとか消し去ろうと、noise 関数の第 3 パラメータに与える式を試行錯誤していると、こんな図が生成できるようになった:
size(500,500)
for y in range(500):
for x in range(500):
n=noise(x*.1,y*.1,noise(y*.001))
m=noise((x+1)*.1,y*.1,noise(x*.001))
stroke((m-n)*100000)
point(x,y)
まるで、森林をドローンで真上から撮影したような図である。ならば、これに色をつけてみれば、森になるかもしれない。
size(500,500)
clear()
for y in range(500):
for x in range(500):
stroke(-1,random(90))
point(x,y)
n=noise(x*.05,y*.06,noise(y*.001))
m=noise((x+1)*.05,y*.06,noise(x*.001))
stroke(random(120),random(400),random(120),(m-n)*1000000)
point(x,y)
stroke(190,250,random(300),(m-n)**3*5000000)
point(x,y)
…森のようにはなったかもしれないが、匂いや手触りというテーマとして考えると微妙な気もする。
とはいえ、これ以上の改良も難しい気もするので、今回はこの作品を #つぶやきProcessing 化してみる。
まず、使用頻度の高い関数を一文字の変数に代入し、それを用いるようにする。m-n も複数の場所で使われているので、m-n を直接計算し、その値を変数 d に代入し、それを利用する。大きな定数値 - 例えば 5000000 等は、5e6 等と指数表記を用いて文字数削減を試みる:
size(500,500)
L=range(500)
N=noise
P=point
R=random
S=stroke
clear()
for y in L:
for x in L:
S(-1,R(90));P(x,y)
d=N((x+1)*.05,y*.06,N(x*.001))-N(x*.05,y*.06,N(y*.001))
S(R(120),R(400),R(120),d*1e6);P(x,y)
S(190,250,R(300),d**3*5e6);P(x,y)インデントを特に削除して tweet 欄に入力してみると、#つぶやきProcessing タグと #AltEdu2022 タグ込みで 280 文字に収まってしまった。
#つぶやきProcessing#AltEdu2022 day 9
— Koji Saito (@KojiSaito) February 8, 2022
size(500,500)
L=range(500)
N=noise
P=point
R=random
S=stroke
clear()
for y in L:
for x in L:S(-1,R(90));P(x,y);d=N((x+1)*.05,y*.06,N(x*.001))-N(x*.05,y*.06,N(y*.001));S(R(120),R(400),R(120),d*1e6);P(x,y);S(190,250,R(300),d**3*5e6);P(x,y) https://t.co/cpMS4TzMuy pic.twitter.com/oUFFU01mmW
しかしまあ、この結果を眺めてみると、匂いや手触りといった本日のお題に応えているのか少々微妙である。また、森に見えるかも…ということで作ってみたけれども、果たして森なのか(苔にも見えてきた)。
やはり娘の言うとおり、コーヒーの滑らかな水面を表現した方が良かったのかもしれない。
この記事が気に入ったらサポートをしてみませんか?
