
ジェネラティブアート作成時の頭のなか #AltEdu2022 14 日目
本日のお題は #つぶやきProcessing とのこと。
明日2/1(火)から開催される「#AltEdu2022」は2022年の2月中,毎日お題に合わせてクリエイティブコーディングに関わる活動をわいわい行う、コーディングチャレンジのお祭りです.毎日のお題はコチラ!https://t.co/bLzPfoLyqW pic.twitter.com/GTRdeT6rTT
— Processing Community Japan (@PCD_Tokyo) January 31, 2022
基本的に #つぶやきProcessing での作品発表を目指しているので、何を作ったら良いのか、少々迷う。
ちなみに #つぶやきProcessing は、はぅ君さん(@Hau_kun さん)が始めたもので、詳しい説明はこちらの tweet に譲る。
そういえば #つぶやきProcessing の説明をしていなかった。
— はぅ君 (@Hau_kun) June 5, 2019
Processingというデジタルアートのためのプログラミング言語があります。https://t.co/ynQwP6S1RR#つぶやきProcessing はProcessingを使い、1ツイートに収まるプログラムで、どこまでアートを表現できるかに挑戦するものです。
話を戻そう。何でも良いと言われるとなかなか困ってしまう。そういえば、昨日の作品(下記参照)を娘に見せたところ、
「やっぱりコーヒーカップの方がよかったじゃん!」と言ってたのを思い出す。ならば今日はコーヒーカップを描いてみようと思う。
コーヒーカップといえば、斜め上からみた円柱のようなものを想像したわけであるが、昨日の会話では、どうやら娘は横からみたコーヒーカップをイメージしているようで、温泉マークのような湯気の記号もポイントらしい。
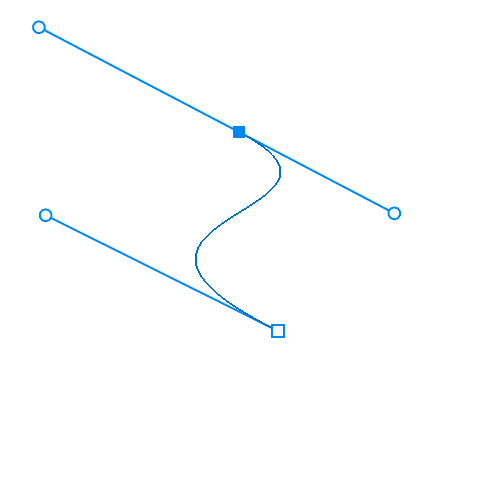
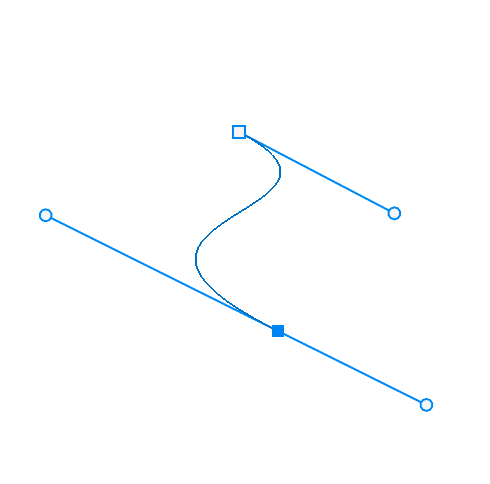
横から見たコーヒーカップ本体は長方形と(取っ手部分を担当する)円の組み合わせで簡単に描ける。湯気の部分は曲線なので、ベジェ曲線で少し予習をする。


Photoshop のペンツールでは、何故か一方の制御点のみだけしか表示されないのであるが、まあ、ひし形に制御点を配置すれば湯気の曲線は描画できそうである。
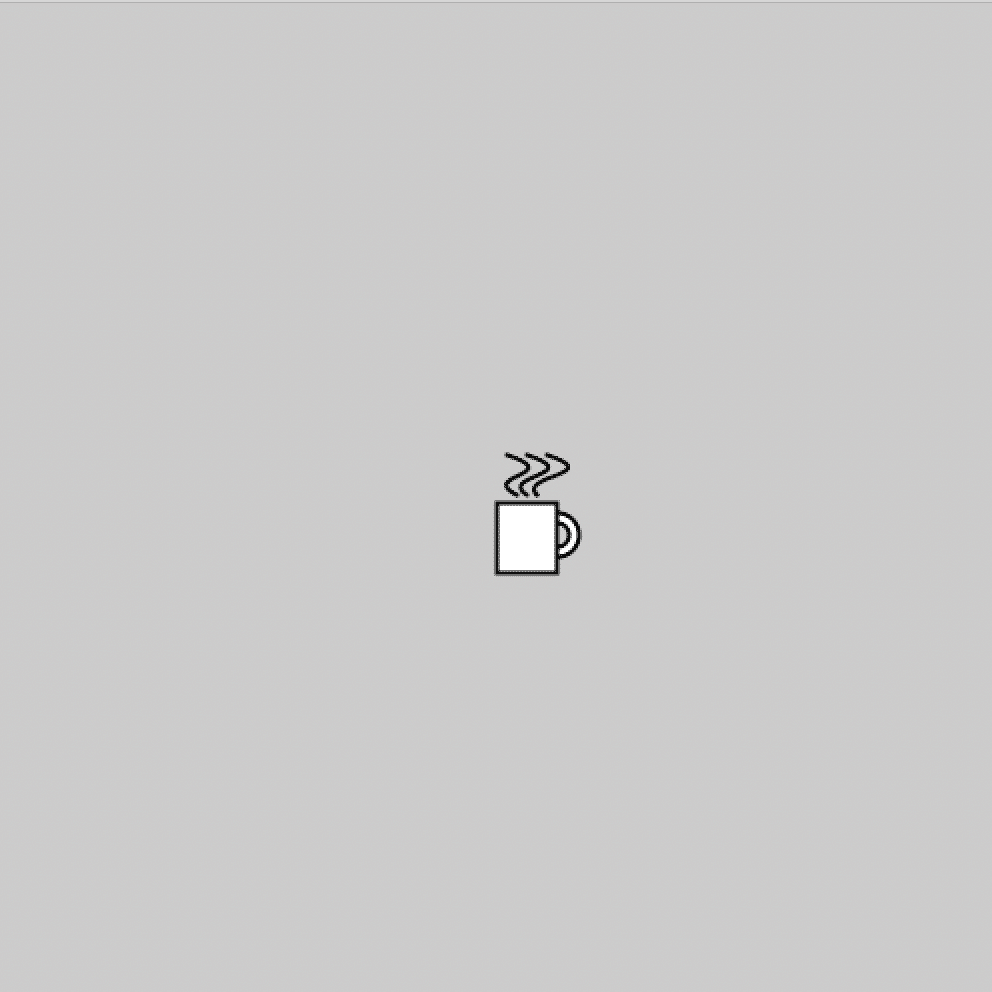
ということで、ざっとコーディングを行う。特殊なことは特にしていない、何の変哲もないコードである:
def Y(x,y,t):bezier(x+15,y-25,x+45,y-15,x,y-15,x+15+t,y-5)
size(500,500)
strokeWeight(2)
x=250
y=250
circle(x+30,y+15,22)
fill(210)
circle(x+30,y+15,12)
fill(-1)
rect(x,y-1,30,35)
noFill()
Y(x-10,y,5)
Y(x,y,0)
Y(x+10,y,-5)
ちなみに関数 Y というのは湯気を描画する関数なので Y とした。ローマ字で yuge の頭文字を取った。
ポスターや T シャツにするのであれば、背景の灰色と相まって、これで良いのかもしれない。ただ、ジェネラティブアートとしてはもうちょっと、こう、なんというか生成的な要素が欲しいところである。
そのための第 1 歩として、このコーヒーカップを描く処理を関数化する(コーヒーカップなので関数名は C とした)。せっかくなのでテストがてら 3 個描いてみる。
def Y(x,y,t):bezier(x+15,y-25,x+45,y-15,x,y-15,x+15+t,y-5)
def C(x,y):
fill(-1);circle(x+30,y+15,22)
fill(210);circle(x+30,y+15,12)
fill(-1);rect(x,y-1,30,35)
noFill()
Y(x-10,y,5)
Y(x,y,0)
Y(x+10,y,-5)
size(500,500)
strokeWeight(2)
C(200,250)
C(250,250)
C(300,250)
関数 C は無事動作しているようである。
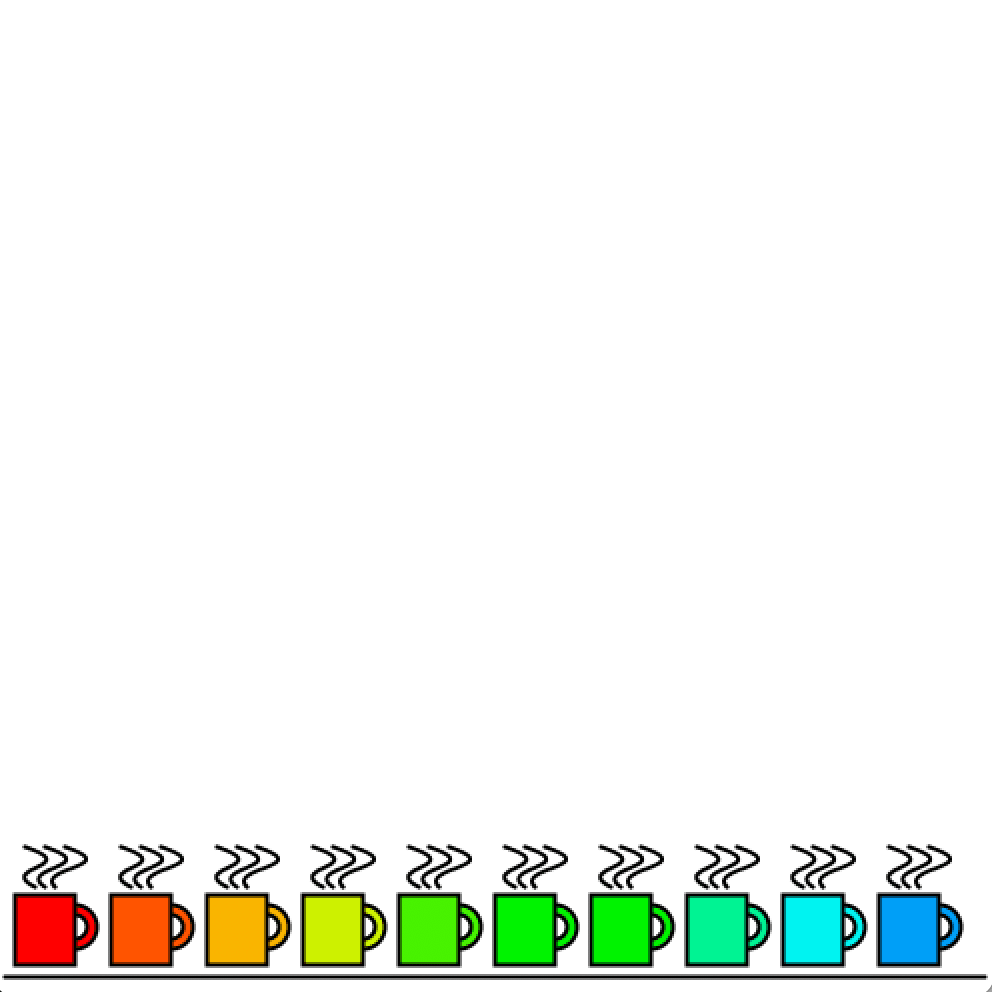
さて、この関数を使って、どのように絵を構成していこうか。あれこれと構成案を考えても、なかなか良い絵ができない。色を付けてみようか、ということで関数 C を少し改造。そうすると背景が灰色よりも白い方が良い、ということになり、試行錯誤の末、次のようなコードとなった。
def Y(x,y,t):bezier(x+15,y-25,x+45,y-15,x,y-15,x+15+t,y-5)
def C(x,y,c):
fill(*c);circle(x+30,y+15,22)
fill(-1);circle(x+30,y+15,12)
fill(*c);rect(x,y-1,30,35)
noFill()
Y(x-10,y,5)
Y(x,y,0)
Y(x+10,y,-5)
size(500,500)
background(-1)
strokeWeight(2)
colorMode(HSB,16)
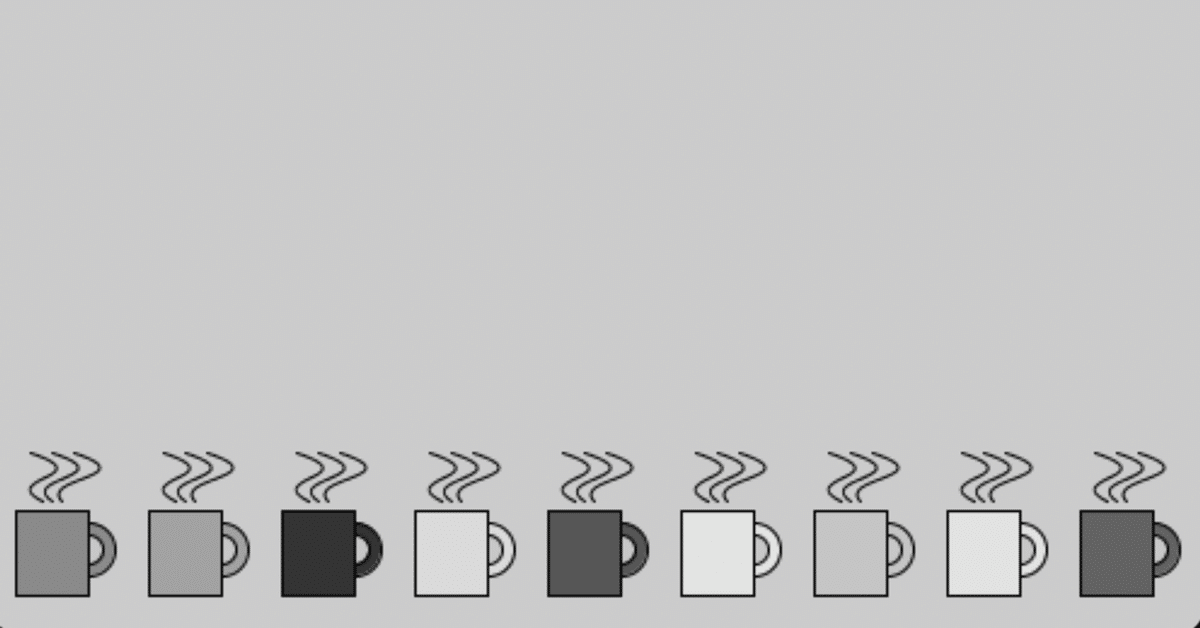
for i in range(10):C(i*48+10,450,[i%16,15,15])
line(5,490,495,490)
なかなか良い感じの絵になってきた。作風も自分の本来の作風に近い。
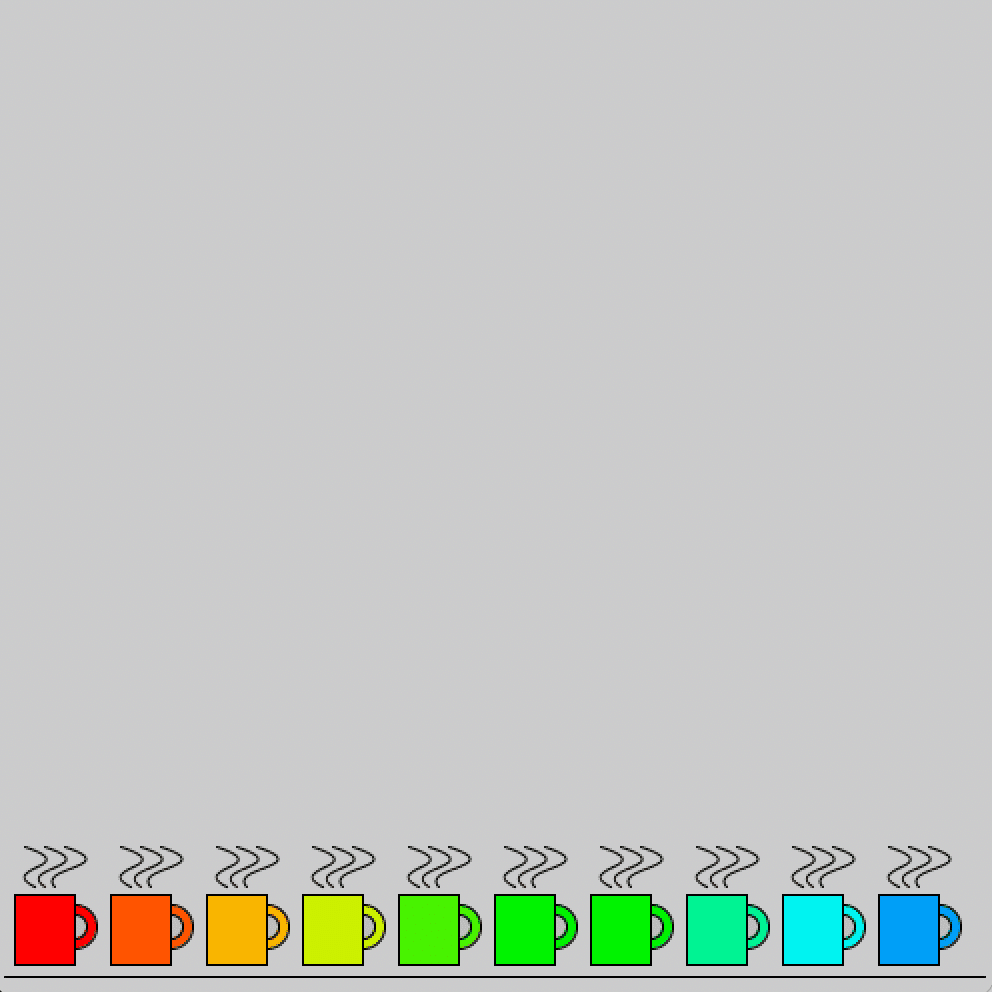
というわけで、本日はこれを #つぶやきProcessing 化する。いつものように、インデントを削除して tweet 欄に貼ってみる。87 文字超過である。これはなかなか厳しい感じだ。
背景を白にするためには background(-1) としているが、これは文字数が多い。背景を白くするのは諦めよう。strokeWeight も文字数が多いので、これはかなり雰囲気が変わってしまうけれども、仕方がない。これも諦めよう。
def Y(x,y,t):bezier(x+15,y-25,x+45,y-15,x,y-15,x+15+t,y-5)
def C(x,y,c):
fill(*c);circle(x+30,y+15,22)
fill(12);circle(x+30,y+15,12)
fill(*c);rect(x,y-1,30,35)
noFill();Y(x-10,y,5);Y(x,y,0);Y(x+10,y,-5)
size(500,500)
colorMode(HSB,16)
for i in range(10):C(i*48+10,450,[i%16,15,15])
line(5,490,495,490)
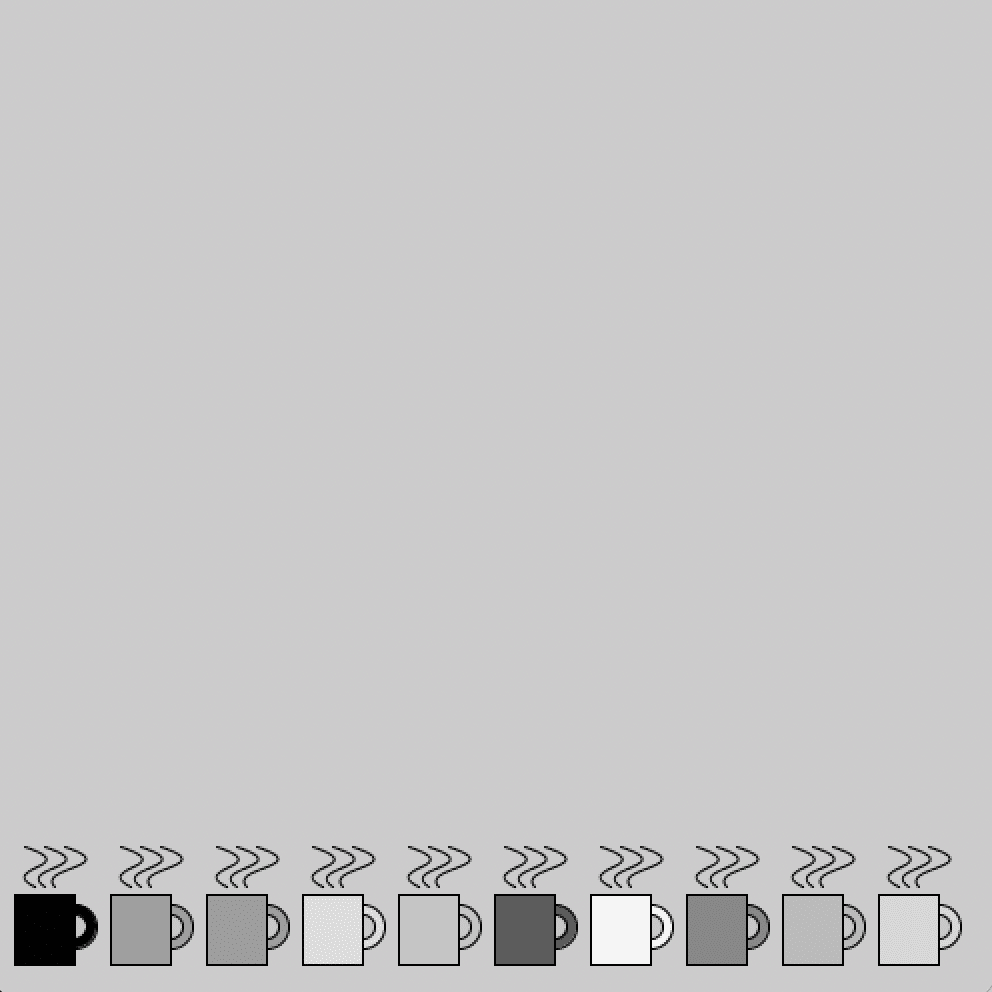
この状態でインデントを削除すると 56 文字超過。まだまだ文字数を減らさなければならない。仕方がないので、下部の水平線も削除。色も削除。それに伴って colorMode(HSB,16) 等も削除・修正。
def Y(x,y,t):bezier(x+15,y-25,x+45,y-15,x,y-15,x+15+t,y-5)
def C(x,y,c):
fill(c);circle(x+30,y+15,22)
fill(200);circle(x+30,y+15,12)
fill(c);rect(x,y-1,30,35)
noFill();Y(x-10,y,5);Y(x,y,0);Y(x+10,y,-5)
size(500,500)
for i in range(10):C(i*48+10,450,random(255))
色というか明るさは乱数で割り振るように修正した。んー、これはこれで悪くないかも…などと思いつつ、文字数を確認する。まだ 16 文字多い。
ここからは、もう細かな調整を行っていく。描画する y 座標は決まっているので、その部分を調整する。あとは関数名を 1 文字の変数で置き換えたり、10 を 9 で代用したり、等々。なんとか #つぶやきProcessing できました。
#つぶやきProcessing#AltEdu2022
— Koji Saito (@KojiSaito) February 14, 2022
E=circle
F=fill
def Y(x,t):bezier(x+15,425,x+45,435,x,435,x+15+t,445)
def C(x,y,c):F(c);E(x+30,y+15,22);F(200);E(x+30,y+15,12);F(c);rect(x,y-1,30,35);F(0,0);Y(x-9,5);Y(x,0);Y(x+9,-5)
size(500,500)
for i in range(9):C(i*55+9,450,random(255)) pic.twitter.com/Sq8MfLlNaa
この記事が気に入ったらサポートをしてみませんか?
