
PWAでtoDo(にちょっと毛が生えた)アプリを作った_⑤indexedDBをライブラリ(lovefield)で便利につかう
こんにちは。このシリーズは、PWAでtodoアプリっぽいものを作った備忘録のようなものです。人によって役に立つ部分とそうでない部分があると思いますので、見繕って読んでいただければ幸いです。
ちなみに、作ったアプリは以下です。ぜひお試しを。
そして、今までの記事はこちら
さて、今回は、前回使ったindexedDBを、lovefieldというライブラリを使って管理する方法を書いていきます。よろしくお願いします。
lovefieldとは
lovefieldとはgoogle製の、indexedDBをSQL風に操作できるライブラリ、らしいです。僕は当のSQLについてあんまりよくわかってないのでアレですが、indexedDBを直に操作するより断然便利だと思いました。使いましょう。
他にも同じようなライブラリがあるようですが、lovefieldはgoogle製ということで、firebaseを使う関係上今後都合のいいことがあるかもしれないってだけで選んだだけなので、他と比べてどうかはわかりません。ただ、使ってよかったと思ってます。
準備しましょう
まずは、プロジェクトにライブラリを導入します。
npm install lovefield
新たに「lovefield.js」を作ります。場所はどこでも。
public/src/indexedDB/lovefield.js
今回は、前回作ったindexedDBフォルダに入れておきます。
そしたら、index.jsからimportします
import './indexedDB/lovefield.js';lovefield.jsでlovefieldをimportして、準備は完了です。
import lf from 'lovefield';DBを設定する
まずは、生のindexedDBのとき同様にデータベースの名前とバージョンを決め、DBを作ります。
const dbName = 'demoDB';
const version = 201903312054;
const schemaBuilder = lf.schema.create(dbName, version);
schemaBuilder.connect();確認してみましょう。

できました。
ストアを作る
そしたら、ストア(テーブル)を作ってみます。前回同様フルーツでいきます。
まずはコードを。さっきの schemaBuilder.connect(); の手前に書きます。
schemaBuilder.createTable('Fruits')
.addColumn('id', lf.Type.INTEGER)
.addColumn('name', lf.Type.STRING)
.addColumn('price', lf.Type.INTEGER)
.addColumn('shop_id',lf.Type.INTEGER)
.addColumn('memo',lf.Type.STRING)
.addNullable(['shop_id','memo'])
.addPrimaryKey(['id'],true);.addColumnでカラムを定義します。引数1にはカラム名、引数2には型を書きます。
型の指定の仕方はこちらの表を見てください

.addNullableでNULLを許可するカラムを指定できます。NULLを許可したいカラム名を配列で書きます。
.addPrimaryKeyで、プライマリキーを設定します。引数1にカラム名を配列で、引数2にオートインクリメント(自動で連番にしてくれるやつ)のtrue,falseを設定します。
他にも、
・addForeignKey(外部キー)
・addIndex(インデックス)
・addUnique(ユニークキー)
が設定できますが、今回は使わなかったので僕はまだあまりよくわかってません。
公式のドキュメントの該当部分を貼りますのでご容赦を。
さて、解説も終わったところでストアができているか見てみます。

できました❤️
データを作ってみる
いよいよフルーツを入れていきます。
さっき書いたコードにちょいと書き加えます。
schemaBuilder.connect();↓↓↓↓↓
schemaBuilder.connect().then((db) => {
});この中に、初期データを入れる処理を書きます。
schemaBuilder.connect().then((db) => {
//引数dbは、上で定義したdemoDBのこと
//ストア(テーブル)
const fruitsStore = db.getSchema().table('Fruits');
//登録したいデータ
const banana = {
name:'banana',
price:140,
shop_id:1,
memo:'ものすごく甘いバナナです'
}
//データを準備
const firstFruit = fruitsStore.createRow(banana);
//クエリ(命令)
const createFirstFruit = db.insertOrReplace().into(fruitsStore).values([firstFruit]);
//実行
return createFirstFruit.exec();
}).then((data) => {
//登録したデータをコンソールに表示
console.log(data);
});正直、僕にはsqlの経験がほとんどなかったため、あんまり難しいことは考えずに、
1.データを準備して
2.ストア(テーブル)を指定
3.命令を書いて
4.実行
とアマアマに考えてやったらできたので、そんな感じで使ってしまってます。間違ってたらコメントなどしていただければ。
書き換える場合、作ってあるストア名と、カラム名が正しいか見てもらえばいいんでないかと。
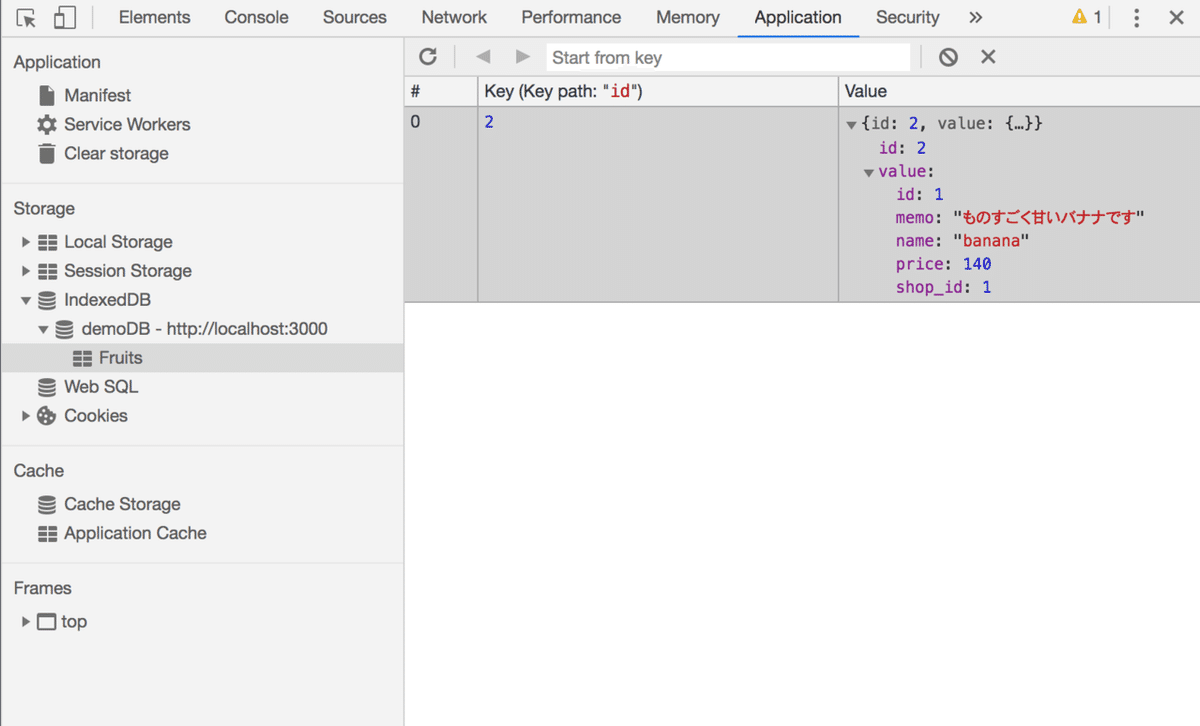
では見てみます。

できてます👍
このままだと、リロードするたびにバナナが増殖しますので、一回だけ突っ込みたい場合はそんな感じの処理をいれねばいけません。
ありがとログの場合は、ローカルストレージを利用しました。
まとめ
lovefieldを使ってデータをindexedDBに保存する、ということをやりました。
ここまでだと前回とやってること変わらないし、何が便利なのかわからないと思いますので、次回にlovefieldを実際のアプリでどう動かすか、ということをやろうと思います。
今回内容少ないですが、また次回。
参考リンク
この記事が気に入ったらサポートをしてみませんか?
