
PWAでtoDo(にちょっと毛が生えた)アプリを作った_②すごい簡単なので、軽い気持ちで始める
こんにちは、こちらはアマチュアの門外漢がPWAをなんとか作った記録の2回目になります。今回は
すごい人たちのおかげで超簡単に始められるので
安易な気持ちでとりあえず始めてしまおう
という話。
前回の記事でPWAというものがどんなアプリなのかを紹介させてもらいました。
まだ読んでねえって方は以下から。楽しいですよ。ゲームもあるからね。
僕の技術レベルは html/css, javascript にはそこそこ慣れてきた。vue.jsの一通りの経験あり。という感じ。
自分のための備忘録、回想録づくりって感じになると思うので、回によって参考になったりならなかったりするかと思います。
ちなみに、今回読んで得るものがあるかもしれない人は
・reactでプロジェクトを作ったことがない人
・firebaseでプロジェクトをhostingしたことがない人
一方、プロのフロントエンドエンジニアの方には苦笑したくなるようなところもあるかもしれませんが、九九を覚えたての小学生を見るような暖かい目で読んでいただけると幸いです。
このレベルでもできるんなら、ちょっとPWAやってみようかなと思っていただければ幸いです。わずかでもPWAが盛り上がる一助になればいいなと思っています。
create-react-app、かんたん

javascriptのフレームワークは react に。vueをひととおり経験したので、次はreactというそれだけの理由です。
プロジェクト作成には create-react-app を使いました。これすごく便利で、コマンドをちょっと叩くだけで始められるんですね。
$ npm install -g create-react-appやっといて、プロジェクトを置くディレクトリに移動して
$ create-react-app thanksLogとやるだけで "Happy hacking!" とか言われてプロジェクト爆誕。(thankslog)はプロジェクトの名前。さらに。
$ cd thankslogとやってプロジェクトのディレクトリに移動したら
$ npm startと打つと

でました。これでもう好き勝手アプリを作れます。
エディタで開いてapp.jsをちょちょっとイジってみると


即反映されます。
そしたら、今度はこれをネットにあげるためにビルドをします。
なんか、jsとかcssをひとまとめにしてくれるやつなんですが、僕自身このビルドの理屈を厳密にあんまりわかっておりません。すみませんすみません。でも必要なのでやりましょう。
さっきの続きなら、ターミナルでは react が稼働中だと思うので、停止するか、別タブを開いてアプリのディレクトリであるのを確認して以下を打ってください。
$ npm run buildがんばって作業してくれます。ちょっと待てば、それでおしまいです。
以上でネットにアップする準備が完了してしまいました。
この簡単さには拍子抜けしました。環境構築はwebpackだとかbabelだとか今でもよくわかっていないことを理解して越えていかなければならないハードルだと思っていたので、こんなに簡単かと。
こんないラクをしていいのかな〜と多少後ろめたい気持ちになったりもしますが、多分いいんだと思います。そのために作ったんだろうから。たぶん。感謝の気持ちを噛み締めながらラクをしていきます。
そのとき僕が参考に、というか従ったのはこの記事。ありがたや。
次は、さらに安易な気持ちでこのアプリをネットの海に放流してみます。
firebase、かんたん

『webアプリをネット上に載せる』というのは、初心者の毛の生えたレベルのフロントエンドしかやってきてない人間にはとんでもなくハードルの高いことのように思っていました。
実際ほんとにサーバーを用意してインフラを整えてうんたらかんたらして、というのは、今はまだわかっていないしハードルが高いと思っています。ちゃんと勉強して苦労しなければできないなと。
というわけで、さっきまでラクをしたのでここからが大変だと気を引き締めて挑みました。
フロントエンドの人にはfirebaseおすすめだとはさんざん耳にしてきたのですが、そんなこと言ってもまあそこそこ苦労するだろうという覚悟を持って。
まずはfirebaseにログインするところから。
以下からfirebaseにgoogleアカウントでログインします。googleアカウントがなければ作ってください。
Firebase へようこそと歓迎してもらえるので、『プロジェクトを追加』をクリックして、新しいプロジェクトを作ります。

こんなモーダルが出るので、入力。ちょっと待って準備が完了したら、プロジェクトの画面へ移動。

左のメニューから迷わず Hosting を選んで、『使ってみる』をクリック。

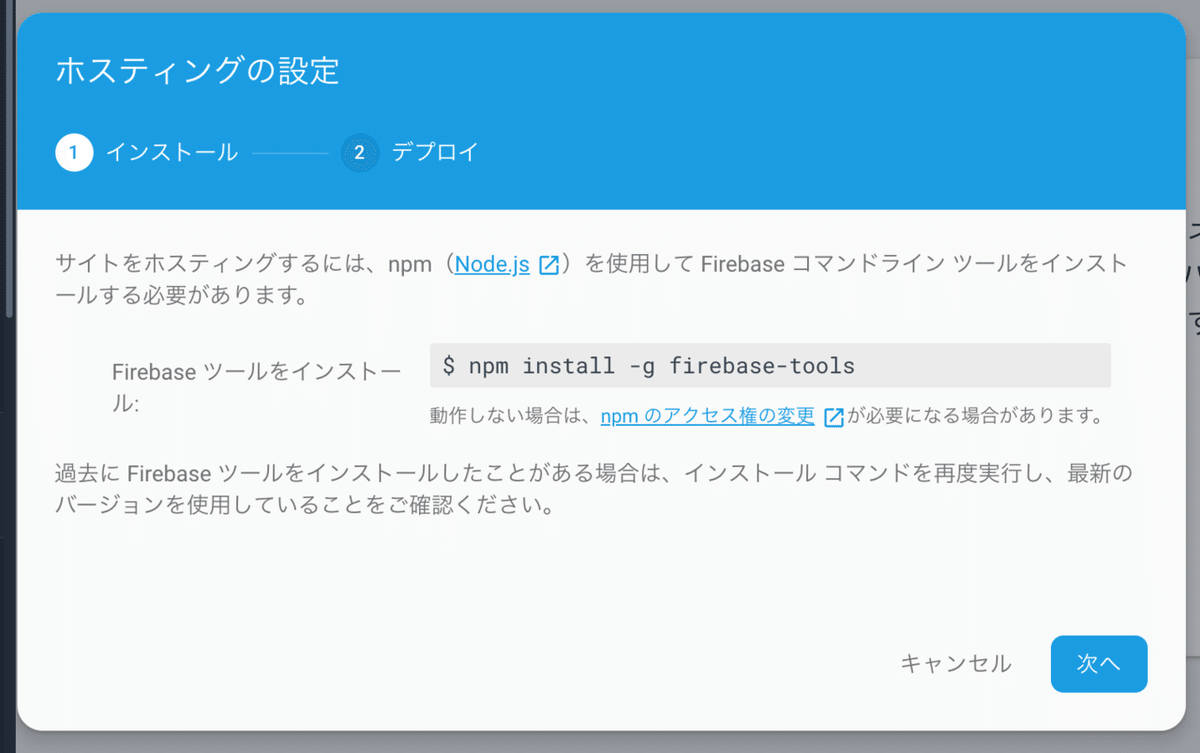
従順に従っていきます。
$ npm install -g firebase-toolsインストールが済んだら『次へ』

仰せのままに。
まずは、firebaseにログイン。
さっきの続きなら、そのまま。そうでないならアプリのディレクトリまで移動して
$ firebase loginターミナル上でfirebaseにログインできたら次。設定です。いままでよりちょっと面倒臭いけど大丈夫。ちょっとです。
英語でよくわからんことをガンガン問いかけてきますが、大丈夫。サポートします。
$ firebase initを打つと、

派手に出迎えてくれて、何か聞いてきます。我々はHostingしたいので、↑↓でHostingに合わせ、spaceで選択、enterで決定です。
Select a default Firebase project for this directory: (Use arrow keys)
と聞いてきますので、さっき作ったfirebaseのプロジェクトを選びます。リストにない場合は、同じ名前でcreateすればよかった気がします。たぶん。
そしたら次
What do you want to use as your public directory? (public)
と聞いてきます。要は、「お前さんがネットに放り出したいファイルはどれなんだい?」って感じだと思います。
ここで(public)って出てるし、入力せずにenterだとpublicになるわけですが、そうじゃなくてbuildです。我々が世に出したいのはbuildなので、buildと入力してください。
でも別に間違えても大丈夫です。何度でもやり直せるし、自分で書き換えることもできますので。気をラクに。
次です。
Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
こいつは、「お前が作りたいのはSPAか?」ということを聞かれてるっぽいです。reactを使うってことはyesなので力強く『y』と答えてください。なんかそれ用の設定をしてくれるとかなんとか。僕、よくわかってません。すみませんすみません。
File build/index.html already exists. Overwrite?(y/N)
buildの中のindex.htmlを上書きするか?と聞かれますが、いらないのではっきり『N』と答えます。
Firebase initialization complete! と出ます。やった!
そしたらいよいよデプロイです。世に出します。
$ firebase deploy
これでOK。ネットの海に浮かびました。
Hosting URL にアクセスしてみて確かめましょう。
かんたん。マジか。
簡単すぎてウソだと思ったら、スマホとか他のデバイスでも確認してみましょう。あるので。
考えていたような苦労、なし!

というわけで、ここまで多分そんなに苦労しなかったんじゃないかと思います。
あとは、アプリを作って、npm run buildして、firebase deployして、の繰り返しです。
検証用のプロジェクトを追加したりも後々書くつもりですが、それも脳みそトロけそうなくらい簡単で便利です。
もちろん、それにずっと甘んじて勉強しないのもよくないと思うので、僕もこれからちゃんと普通の環境構築を習得したいと思っています。
が、やっぱりアプリそのものを作る前につまづいて、製作作業に入れない、諦めてしまうなんて状況になるよりは全然いいと思うし、そういう人のために create-react-app や firebase がこんなに簡単に作られていると思うので、今は甘えてしまいます。すごい先輩たちに感謝です。
あと、今回は react なんですが、vue もたぶん簡単だと思います。たぶん。次はvueでやってみようかなと思ってます。
というわけで、アプリを作って、それをネットにアップするというところまでやりましたので、次はいよいよPWAを作っていこうと思います。
これだけ覚えて帰ってください
・reactのアプリを作って、firebaseでネット上に出すのは超簡単
・先人たちに超感謝
また次回。
ご指摘などありましたら、ぜひお願いします。勉強いたします。
この記事が気に入ったらサポートをしてみませんか?
