
Azure DevOpsのPepelineで、NestJSアプリケーションを、サクッとユニットテストする
Azure DevOps。
CI/CDをやり始めてから、ずっと使っています。
Salesforceで開発するときは、ユニットテストが必須なのでせっせと書いていましたが、スクラッチで開発するときは面倒でついつい、後回しになっていました。
よし、書こうと意気込んで、NestJSアプリケーションでテストコード書いています。
せっかくテストコードを書いたのだったら、ビルドするときに実行するといいな、カバレッジも一緒にできるとなおいいなと、Pipelineに組み込んでみました。
テスト用のスクリプトの準備
テストフレームワークには、jestを利用します。
Azure DevOpsでは、カバレッジ結果のフォーマットとして、coberturaをサポートしています。
jestでカバレッジ結果を、coberturaにするために、package.jsonに以下の行を追加します。
"jest": {
"moduleFileExtensions": [
"js",
"json",
"ts"
],
"rootDir": "src",
"testRegex": ".spec.ts$",
"transform": {
"^.+\\.(t|j)s$": "ts-jest"
},
"coverageDirectory": "../coverage",
"coverageReporters": [
"html",
"cobertura"
],
"testEnvironment": "node"
}さらに、jestのユニットテストをCIモードで動かすために、package.jsonに以下の行を追加します。
"test:ci": "jest --ci --coverage",azure-pipelines.ymlの準備
azure-pipelines.ymlにユニットの実行とカバレッジ結果の保存を追加します。
ビルドを実行する手前に以下のものを追加します。
- job: UnitTest
# ubuntuを使う
pool:
vmImage: 'ubuntu-latest'
# ユニットテスト実行
steps:
- script: |
npm install
npm run test:ci
displayName: Unit Test
# カバレッジ結果をPipelineに保存
- task: PublishCodeCoverageResults@1
inputs:
codeCoverageTool: 'cobertura'
summaryFileLocation: 'coverage/cobertura-coverage.xml'
Pipelineを実行します
Pipelineを実行してみます。

うまくいったようです。
テスト結果を確認します。

テスト結果が分かりやすく表示されました。
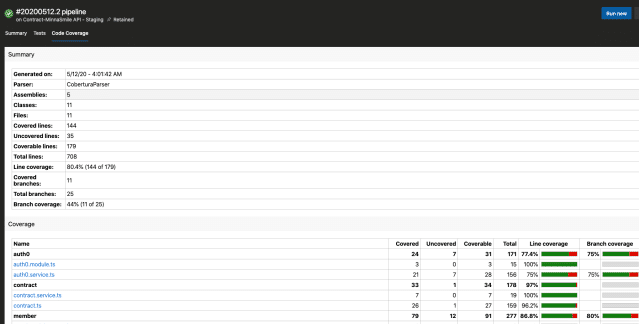
さらにカバレッジ結果を確認します。

想定通りです!
こうやってテスト結果を表示してくれると、テストコードを書くモチベーションが上がります。
