
Lightning Web Componentsのデバッグ
プログラムを開発する上で、「どうやってデバッグするか?」はとても大切です。
デバッグが簡単にできると、プログラム開発の効率は格段に上がります。
VisualStudio Codeを使ってAngularやVue.jsでプログラム開発をするときのデバッグ方法は、VisualStudio Codeでブレークポイントを設定して行うのが一般的です。
Lightning Web Componentsを開発では、AngularやVue.jsのように簡単にデバッグできません(いつかできるようになるといいですね)
Lightning Web Components開発でのデバッグ方法をご紹介します。
Lightningをデバッグモードに切り替える
Lightning Web ComponentsのソースをSalesforce組織に転送すると、ソースが圧縮されます。
圧縮することによってソースの量が減りますので、コンポーネントの表示速度が向上するなどのメリットがあります。
しかし、圧縮されたソースは人には優しくありませんので、圧縮された状態でデバッグするのは、ほぼ不可能です。
ソースを転送するときに圧縮されないようにするには、Lightningコンポーネントのデバッグモードを有効します。
設定のカスタムコード、Lightningコンポーネントのデバッグモードで、自分のアカウントをチェックして、有効化ボタンをクリックします。

デバッグモードを有効にして、ソースを転送するとソースが圧縮されませんので、デバッグできるようになります。
ソースをSalesforce組織に転送する
VisualStudio Codeのコマンドパレットで「デフォルトのスクラッチ組織へソースをプッシュ」を実行して、Lightning Web Componentsのソースを転送します。

すでにLightning Web Componentsをページに配置している場合は、ブラウザの強制リロードを2回行うと、転送したソースが反映されます(経験上、1回で反映されることもありますし、3回必要なこともありますが、概ね2回で反映されます)
Chrome開発者コンソールでデバッグ
Chrome開発者コンソールを開きます。
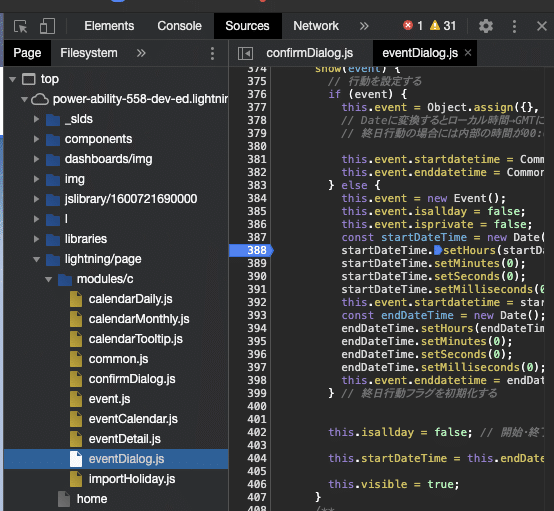
転送したLightning Web Componentsのソースは、ソースタブのlightning/page、modules/cにあります。
ソースを開いて少しスクロールすると、身に覚えのあるコードが表示されます(ソースの上の方は、自動生成された表示に関するコードです)
そこにブレークポイントを設定すれば、実行を止めて状況を確認することができます。

Lightning Web Componentsはデバッグするのに、ちょっとしたコツが必要ですが、Chrome開発者コンソールを使いこなすと、デバッグの効率がグンと上がります。
ぜひ、マスターしましょう。
※この記事はSalesforce 開発者向けブログ投稿キャンペーンへのエントリー記事です。
