
Lightning Web Componentsを素早く開発する方法
システム開発の生産性を大きく左右するのがデバック環境です。
「コードを書く」
「デプロイする」
「動きを確認する」
「修正する」
このサイクルを如何に早く回せるかがポイントです(早く回せると精神衛生上もいい)
Lightning Web Componentsを開発するとき、どのようにしていますか?
「デプロイする環境のLightning WebコンポーネントのデバックモードをONにする」
「コードを書く」
「Lightning Web Componentsをデプロイする」
「ホームページ、レコードページなどに配置する」
「動きを確認する」
「修正する」
上の手順で開発している方も少なくないと思います。
デプロイしないと動きを確認できないのはなかなか辛いものです(デプロイ後、ブラウザをリロードしないと反映されませんし)
この手順を減らす方法があります。
「Lightning Web Componentsのローカル開発」を使いましょう。
Lightning Web Componentsのコードをデプロイせずにコンポーネントの動作確認ができる優れものです。
Lightning Web Componentsのローカル開発の仕組み
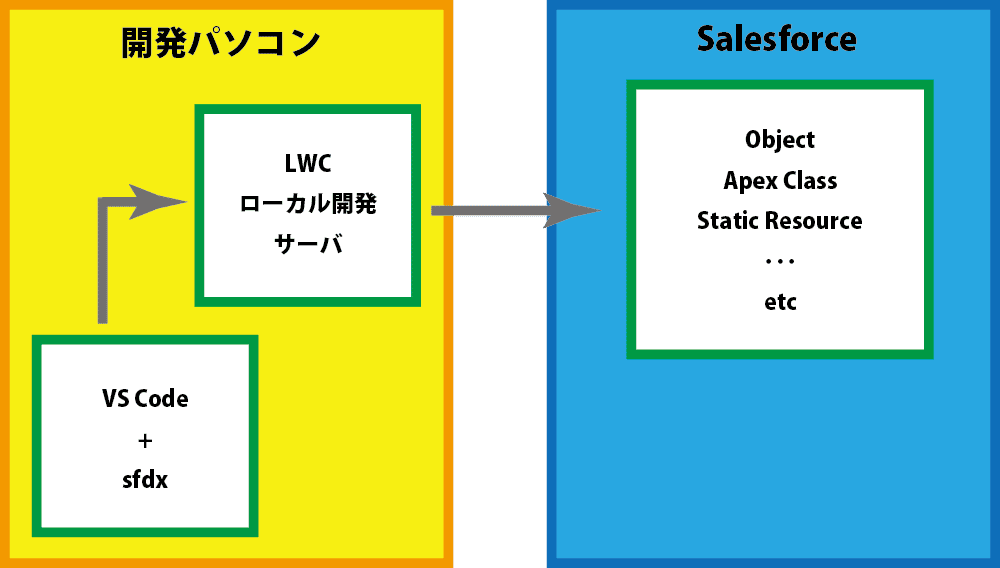
ローカル開発の仕組みは、以下のようになっています。

・VisualStudio CodeでLightning Web Componentsのコードを書きます。
・Salesforce CLI(sfdx)とSalesforce Extension Pack、Lightning Web Componentsローカル開発サーバプラグインで、Lightning Web Componentsを実行します。
・Lightning Web Componentsが必要とするオブジェクト、ApexクラスなどはSalesforceにアクセスします。
Lightning Web Componentsのローカル開発のメリット
ローカル開発を使うメリットは、Salesforce環境へのデプロイを行わずに動きを確認できる点です。
ローカル開発を使うと、以下の手順で開発を行えます。
「コードを書く」
「動きを確認する」
「修正する」
コードを変更すると、自動的にリロードしてくれますので、デプロイを行う必要がありません。
もちろん、Chrome開発者ツールでデバッグもできます。
Lightning Web Componentsのローカル開発の準備
ローカル開発サーバは、Salesforce CLI(sfdx)のプラグインとして提供されています。
使う前にプラグインをインストールします。
sfdx plugins:install @salesforce/lwc-dev-serverLightning Web Componentsのローカル開発サーバの起動
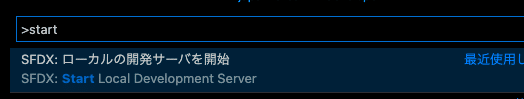
VisualStudio Codeのコマンドパレットで「SFDX: ローカルの開発サーバを開始」を実行します。

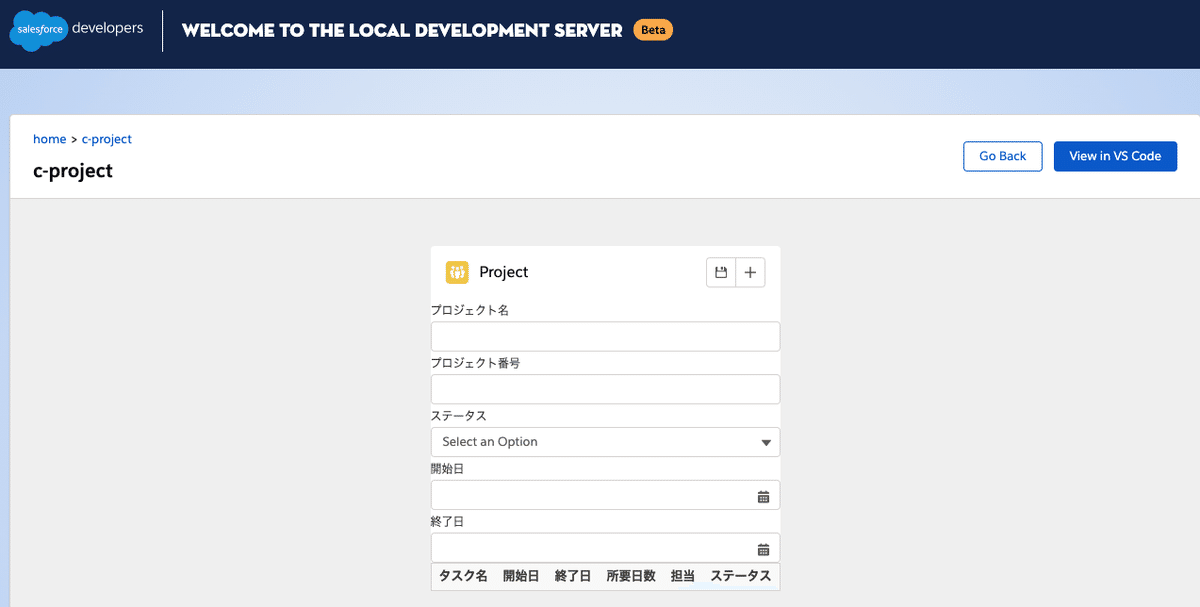
しばらくするとブラウザが起動し、開発しているLightning Web Componentsの一覧が表示されます。

動きを確認するLightning Web Componentsをクリックして実行しましょう。

Lighting Web Componentsが表示されました。
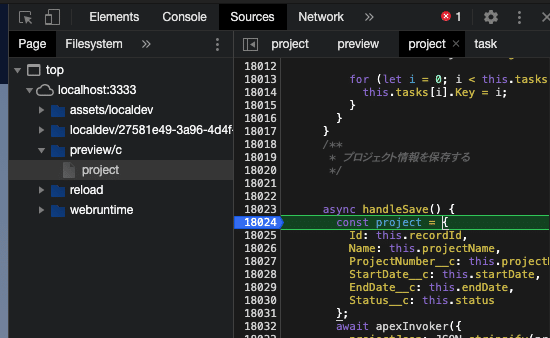
Chrome開発者ツールでソースを確認できます。
もちろん、ブレークポイントを設定することもできます。

Lighting Web Componentsローカル開発は、2021年1月時点でβとなっています。
最近、Salesforce開発環境がどんどんアップデートしているので、正式リリースの頃には、VisualStudio Codeでデバッグできたり、recordIdが指定できるようになるといいなと、期待が膨らみます。
