
Tableau 基本 Filter順序
Tableauでフィルターのかかる順番は大切なので、備忘録として残します。
たまに振り返りは必要ですね~★すぐ忘れるからw
※使用頻度が高い 抽出・データソース・コンテキスト・Topn/Fixed・ディメンション フィルターのみ簡単にメモ
Filter順序 (図)

https://help.tableau.com/current/pro/desktop/ja-jp/order_of_operations.htm
各Filterについて
抽出フィルターとデータソースフィルター
①と②はTableauのデータソースの画面から操作します。
ここで絞ったデータがワークブック全体に働くので、パフォーマンスの向上や不要データが表示されず効果的!絞れるならここで~
①Extract Filters (抽出フィルター):
→抽出接続で抽出ファイル作成にかかるフィルター。
使用条件で絞ると.hyperファイルのサイズが小さくなります。
②Data Source Filters(データソースフィルター)
→ライブ接続した場合に一番初めにかかるフィルター。
1年分のデータのみ対象としたい場合等
ちょっとひと息 接続について(ライブ接続と抽出接続)
・ライブ接続とは:DatabaseやGoogle Driveにあるデータ等を直に接続
Tableauで何らかの処理が行われるたびにデータ接続します。
常に最新データを参照できるが負荷は高め。
・抽出接続とは:データ抽出した時点のデータに接続
Excel等を抽出にした場合、ローカルに.hyperファイルが作成されます。
ライブ or 抽出?は、そのダッシュボードの要件、データサイズ、Charge等で判断すればよいと思います。
コンテキストフィルターとディメンションフィルター
③Context Filters(コンテキストフィルター):対象データを限定的にする
④以降のフィルターは全データ行にアクセスして行われますが、コンテキストフィルターを設定した場合、その条件で絞られたデータ行に対して④以降のフィルターがかかるようになります。
④Dimension Filters(ディメンションフィルター):
多くがこのフィルター条件を使用しているかと思います。
フィルターで絞って表示できるようになった頃、ここでつまずきます。。
コンディショナルフィルター(条件)やTop n(上位n)、FIXEDを使ったりするようになり、、”あれ、なんか値がおかしいかも・・”に。
そう!これらのフィルターはディメンションフィルターがかかる前のデータを対象としているため、おかしな結果となります。
(たまに気づいていない人も見かけますが・・)
なので、フィルターがかかる順番は覚えておきましょう!
上記のような場合は、④に設定した条件を③のコンテキストフィルターに変更すればいいってことですね。
簡易データで動作を確認してみよう
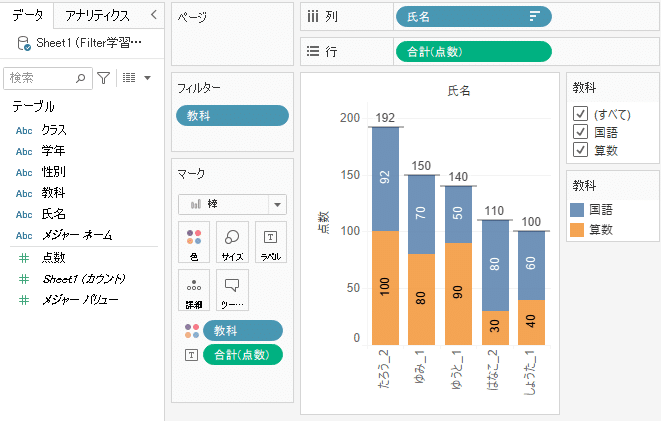
1学年2クラスの国語と算数のテスト点数のデータをTableauで表示してみます
①学年で国語の点数Top2の2名の国語の点数を表示
②学年の国語の平均点と個人別点数の差分をグラフ表示


ーーーーーーーーー
>> ①学年で国語の点数Top2の2名の国語の点数を表示
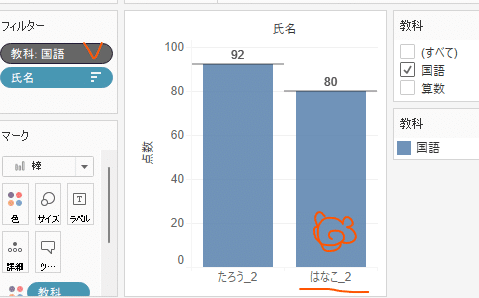
国語のTop2名は、たろう_2の92点とはなこ_2の80点 ですね。
やり方は色々ありますが、
まず、教科フィルターを国語のみにする
フィルターに氏名を追加し、点数が上位2位のみ(Topn)にする方法の場合


はなこ_2の80点ではなくゆみ_1の70点が表示されてしまいました。失敗!
ディメンションフィルターのTop2に教科:国語が動作していないからです。
全レコードで点数が高いTop2名を抽出後、2名の国語の点数を表示しています。フィルターがかかる順番によるものですね。
教科のフィルターを右クリックしてコンテキストフィルターに変更します


※コンテキストフィルターを使用せず、点数をランクにし昇順でメジャーフィルターにする 等でもできます。
ーーーーーーーーー
>> ②学年の国語の平均点と個人別点数の差分をグラフ表示
今回は計算式で学年別平均点と個人別平均点とこれらの差分を作成します。
●(計算式)学年別平均点 {fixed[学年]:avg([点数])}
●(計算式)個人別平均点 {fixed[氏名]:avg([点数])}
●(計算式)個人平均差分 [個人別平均点]-[学年別平均点]
上記で教科をコンテキストフィルターにしない場合、平均点は全てのレコードの点数の平均点となるので、国語の平均点を使用する必要があります。
Fixed計算対象を国語教科にするにはコンテキストにし、選択した教科(または全て)の平均点からどうであるかを見る必要があります。
※Fixedとコンテキストフィルターの順序を見るためこの方法で行いました
※ゆうとさんは国語は良くなかったけど、総合では平均点以上ですね!


