
[ After Effects ] キャラクターイラストの瞬き方法 まとめ

はじめに
この投稿した映像で使用した方法をこちらにまとめさせていただきます🦭
特に白目処理について、同じ方法を取っている解説があまり見られなかったためこちらのnoteに書き置きさせていただきます。
Live2dは使用せずにAE完結です
また、私自身AEを勉強中のため、拙い部分もあると思いますが、よろしくお願いいたします💦
※髪揺れは「AutoSway」スクリプトを使用しています。
描いたアイコンの絵を動かしました!◎#aftereffects pic.twitter.com/u3bY6EKuPM
— こいけ© / 小池 (@koike_maple) November 18, 2023
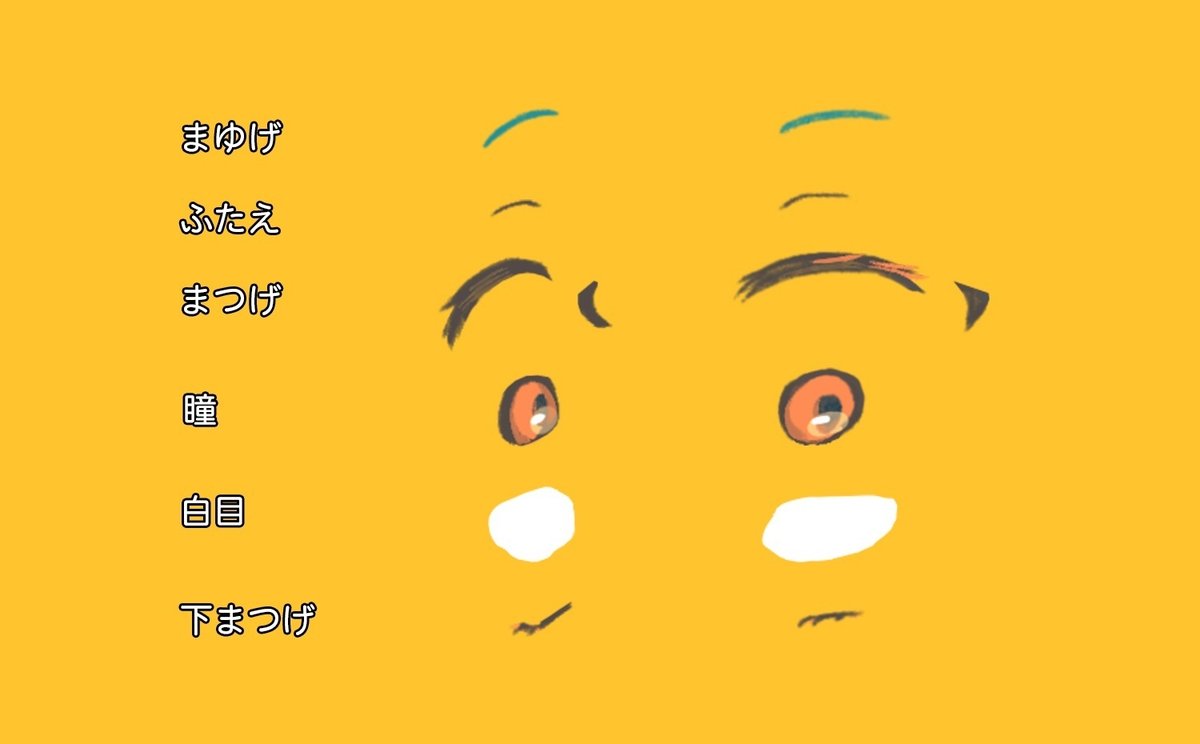
パーツ分け
①まゆげ
②ふたえ
③まつげ 2つに分ける
④瞳
⑤白目
⑥下まつげ

細かくパーツを分けます。
まつげは横長のメイン部分と端の小さい部分で分けるとより綺麗に動かすことができます。
読み込む際はpsdファイルで↓画像のように選択します。

<解説>
パーツごとに、
目が開いた状態・閉じた状態でキーフレームを打ちます。


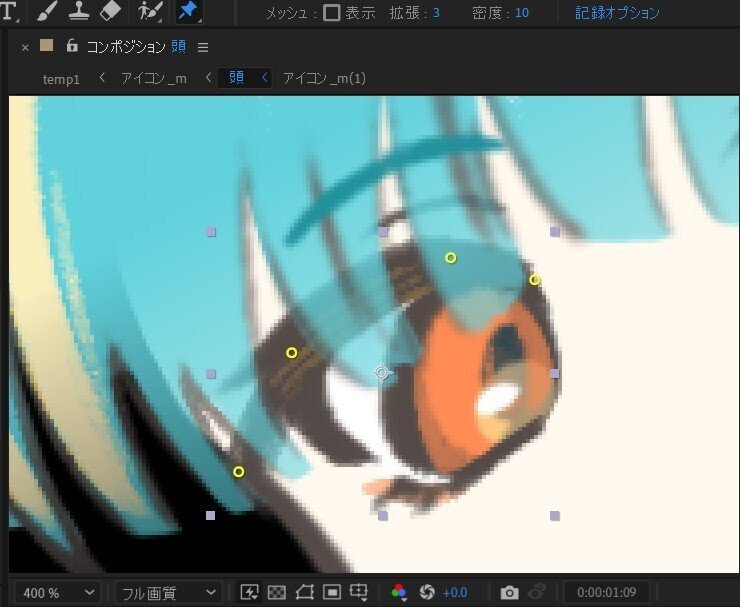
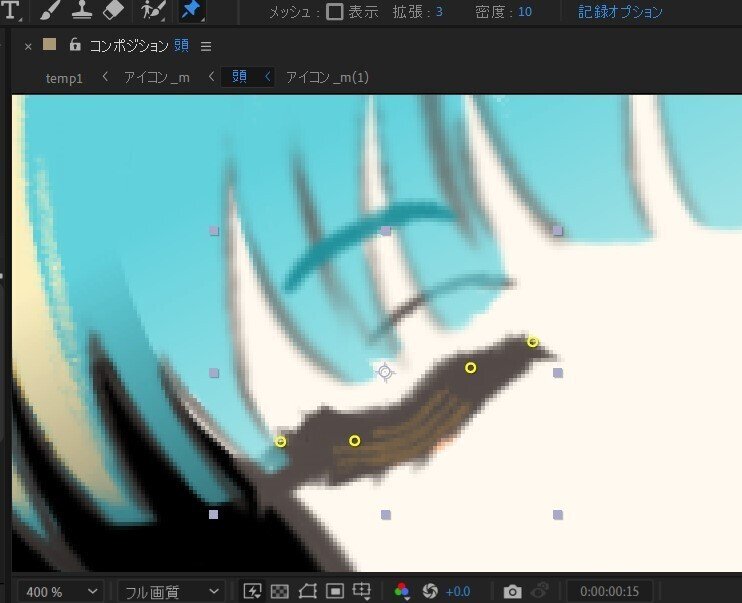
①まゆげ・②ふたえ・③まつげ・⑥下まつげは初めにパペットピンを打ち、変形してキーフレームを打つことで動き付けを行います。
パペットピンを打った後、
元の位置でキーフレームを置き(開いた状態を保存)、
閉じた状態に変形したあと、再度キーフレームを置きます。
閉じた状態→開いた状態でキーフレームを打つことで、目が開く動作になります。その際、「flow」や「イージーイーズ」でイージングをかけることでより自然に動き付けができます。
パペットピンを打つ際は、3~4点打つようにし、左端・真ん中・右端に打つような意識にすると変形しやすいと思います。
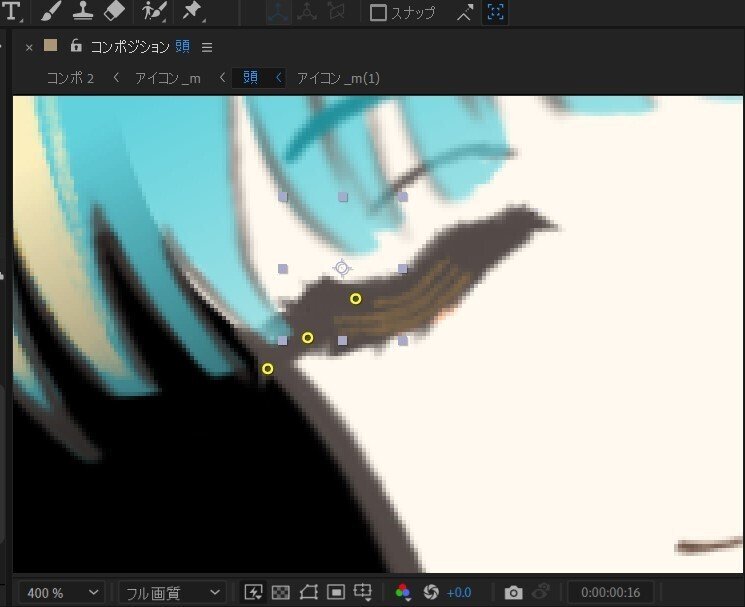
まつげの処理
まつげで2つに分けたパーツの内、小さい方のパーツは閉じた状態でまつ毛の中に織り込みます。
または、上まつげと同じように配置します。
(私は今回閉じた状態で織り込みませんでしたが、回転してしまうなど問題があるので、本当は織り込んでしまった方が良いかもしれません)

白目・瞳の処理
目が閉じた状態で、白目・瞳が残らないように隠す処理を行います。
いくつか方法があると思いますが、
1. シェイプレイヤーでパスを動かす
2.トラックマットでこのシェイプレイヤーを指定し切り抜く
という方法を取ります。
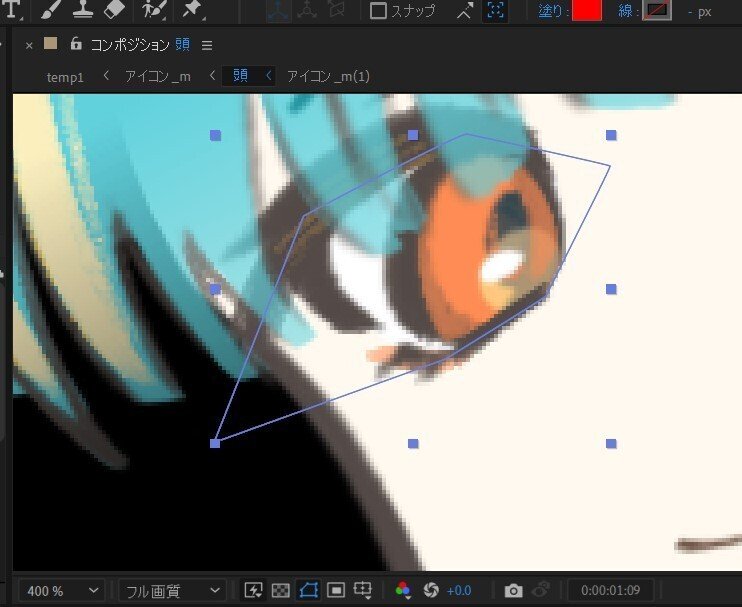
まず、シェイプレイヤーを作成
ペンツールで目の周りを囲みます。
この範囲が白目・瞳の表示される範囲となるため、
左右よりも上下に注意し、まつげと重なるように作成します。
(のちの変形の際を考慮し、六角形を意識して作成)

そうしたらまず、開いた状態で一旦キーフレームを打ちます。
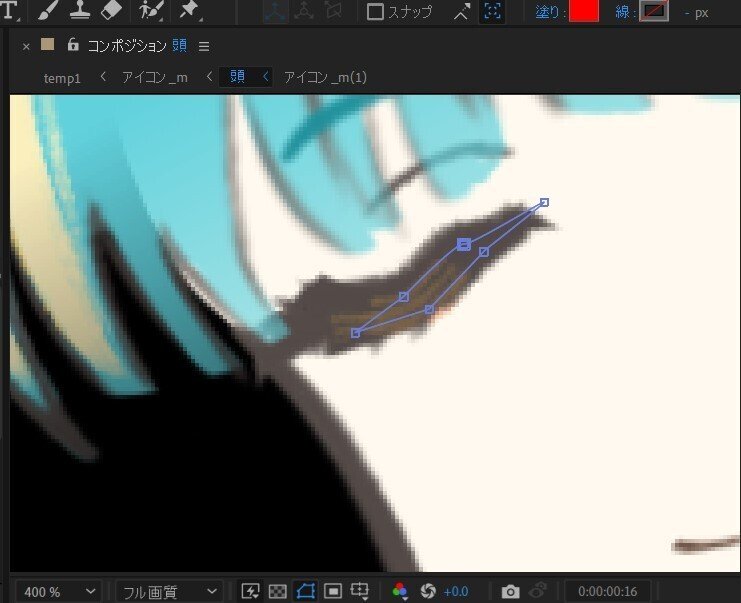
次に、閉じた状態に変形・キーフレームを打ちます。

パスを変形し、まつげの中にしまい、見えないようにします。
この状態でキーフレームを打った後、
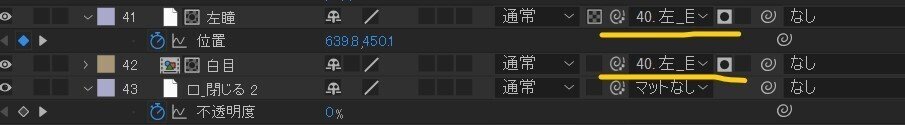
白目・瞳のレイヤーにトラックマットでこのシェイプレイヤーを紐づけ、切り抜きます。

そうすることで、白目と瞳レイヤーを収納し、隠すことができます。
また、この他にも、目が閉じた状態で瞳の位置も少し下げておくことで、より自然な動きにできます。
(瞳が上がりながら目が開く動作)
その他表情付け
瞬き以外にも、口元と頬にも動き付けしています。
口は 閉じた状態➡笑顔 でフェードイン・アウトさせて切り替えています。(不透明度にキーフレーム追加)
頬も同様に、 閉じた状態(頬染め無し)➡笑顔(頬染め有り) で切り替えます。
髪の透かし
前髪や横髪の目と重なっている部分は、
平面を作成➡グラデーション追加➡髪レイヤーにルミナンスマットでこの平面レイヤーを紐づけ
でグラデーション状に透かしを入れています。
まとめ
全体的に行っていることは
開いた状態(元の状態)
閉じた状態(変形後)
にキーフレームを打ち、
閉 ➡ 開 ➡ 閉
を繰り返す動作です。
また、白目処理については、
Live2dで白目によるクリッピングをするように、
シェイプレイヤーでマスクしています。
おわりに
簡単な説明になってしまい申し訳ありません…
ここまでご覧いただき本当にありがとうございました💮
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
こいけ© / 小池
Twitter ID ➡ @koike_maple
https://twitter.com/koike_maple
Lit.Link ➡ https://lit.link/koikemaple
