
AI動画で特撮に挑戦!
第二回AIアートグランプリに締め切りギリギリで応募しました。私の時計で23:59という残り数秒の世界でございました!
前回はAI写真で漫画を作るということをやって準グランプリだったのですが、今回はAI動画関係の進化に合わせて動画にしました。ただ、あまり他の人がやってなさそうな縦動画にしています。
本記事は今回の動画作成の中でも一番活躍したAnimate-Diffでの実写風アニメーションについて、それもモーフィングについてとなります。
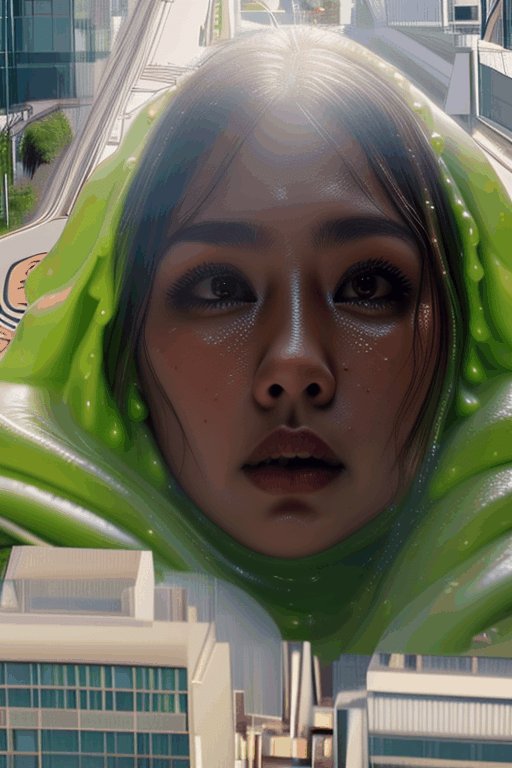
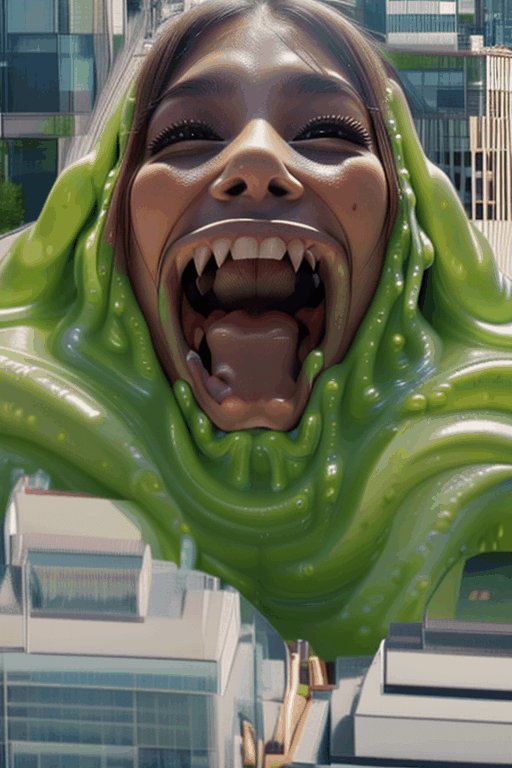
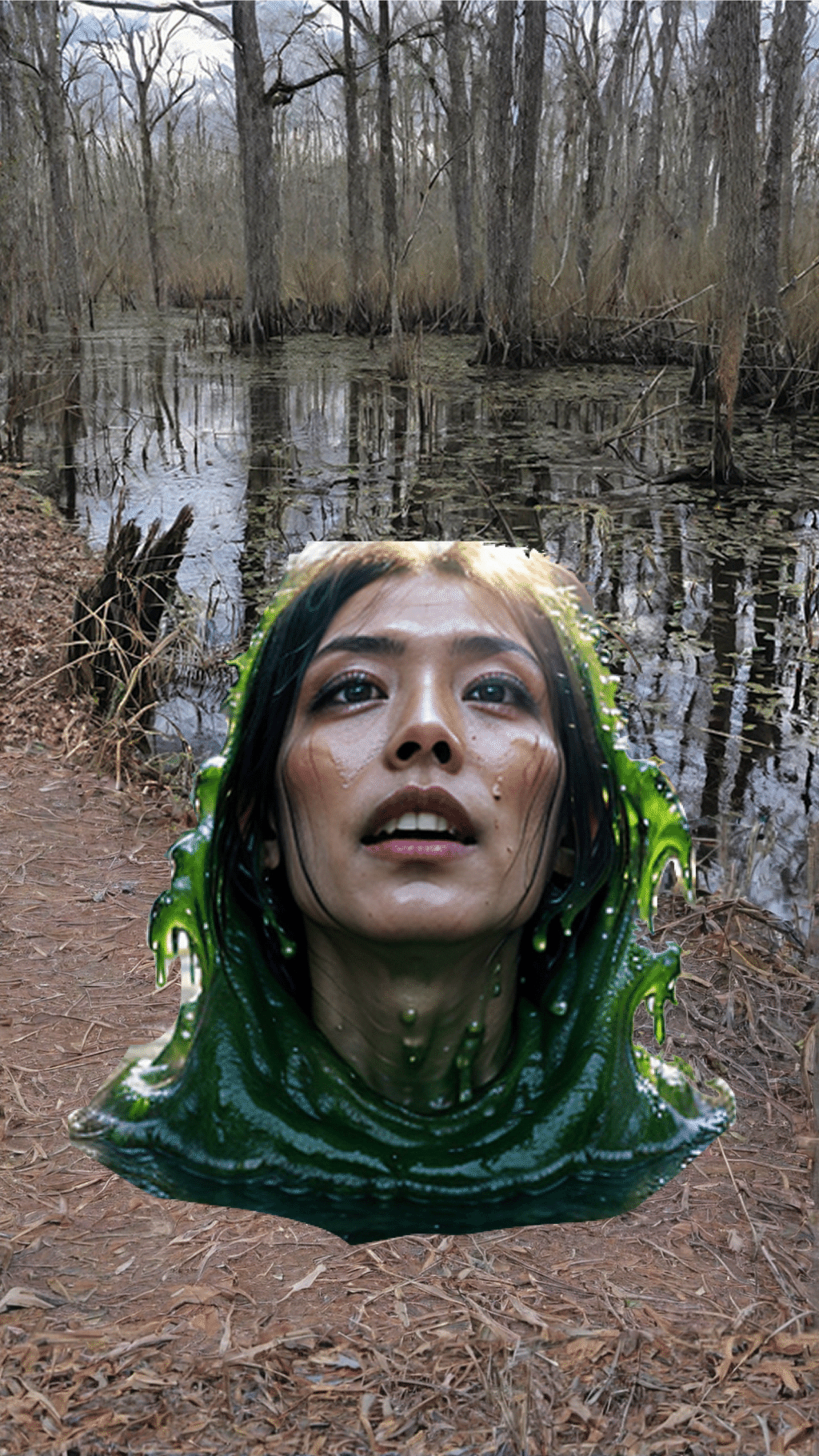
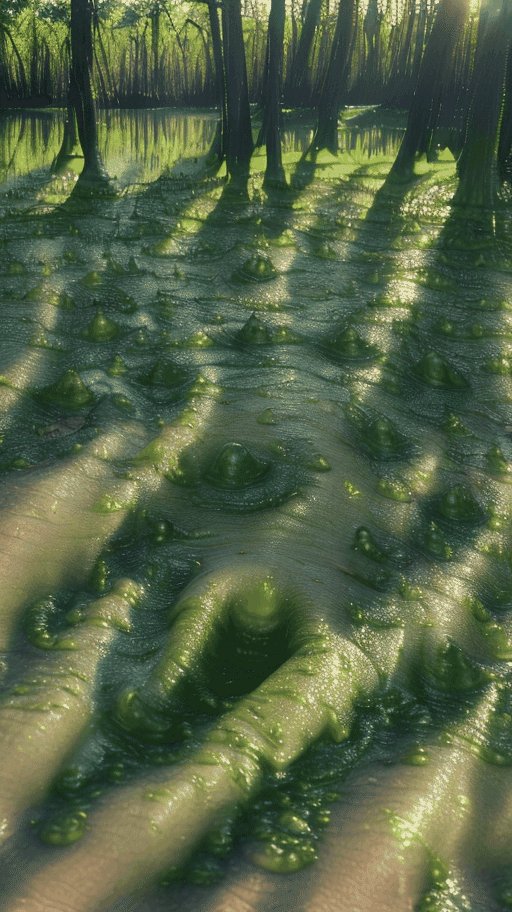
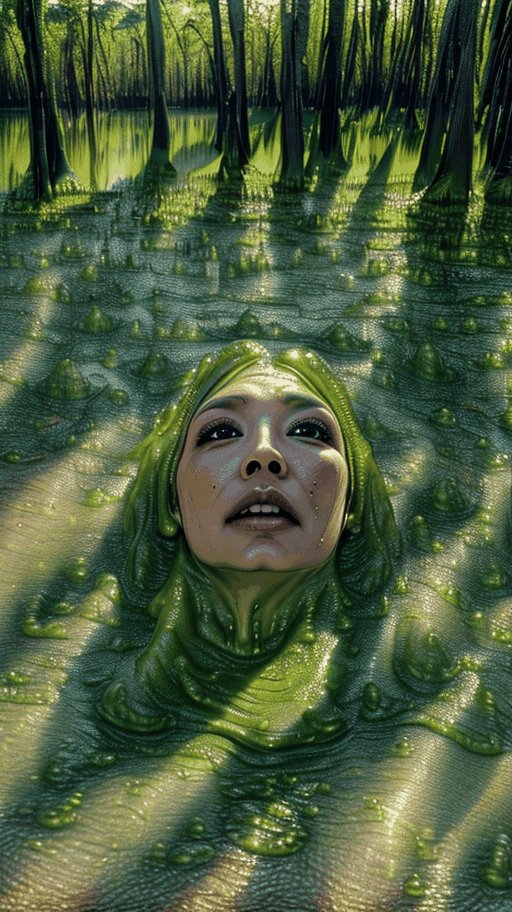
こんなのを作りました!作品の中のワンシーンです。人間じゃありえない口の開き方!90年代の映画で流行ったモーフィングに挑戦してみました。

Animate-Diffとは?
Animate-DiffはStable Diffusion系のAI作画モデルでアニメーションが作成できるようになります。標準だと16コマ2秒間。
LoRAやDreamBoothと併用ができるので、自分の独自キャラのアニメーションも可能!こちらは私がコラージュで作ったケンタウロス画像からのLoRAでの実写風アニメーションです。

Animate-DiffでLoRAを使うと動きが硬くなりがちでDreamBoothのほうがきれいに動く気がします。これもLoRAなのでちょっとぎこちない感じ。LoRAのほうがいろいろとお手軽ですけどね。
モーフィングの前に中割り手法について
今回のモーフィングは基本的にTDSさんの動画中割り手法です。2枚の動画をControlNetで指定することで中割りを作ってアニメーションさせるというもの。これはすごい!
Stable Diffusion web UIのControlNetをAnimateDiffに対応させたブランチを公開しました
— TDS (@TDS_95514874) August 23, 2023
2枚の画像から動画を作れます
ControlNetは近々大型アップデートがあるそうなので、プルリクエストはその後になる予定です
試したい方は現行のVerを使用してください
使用法は続きです pic.twitter.com/4mSFQ2mpIh
TDSさん手法の適用方法
TDSさんの公開時からControlNetがだいぶ更新されているので、改造時点のControlNetをTDSさんのリポジトリから取得。ExtentionsのURL for extension's git repositoryに以下のリンクを書きます。
https://github.com/TDS4874/sd-webui-controlnet.git
あとは以下のリンクからhook.pyを取得してscriptsフォルダに置きます。
https://github.com/TDS4874/sd-webui-controlnet/blob/animate-diff-support/scripts/hook.py
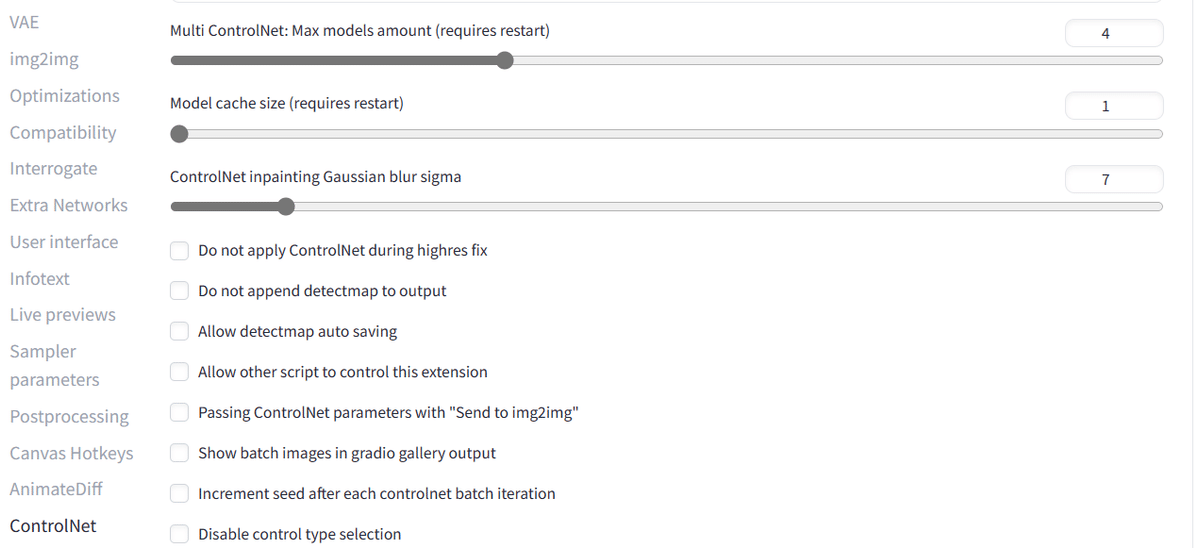
あとはStable Diffusion Web UIのセッティングタブでMultiControlNetを2以上の数にしましょう。

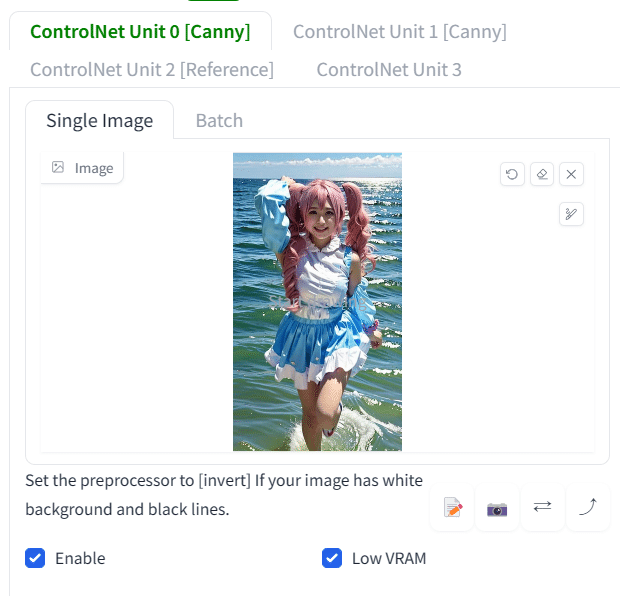
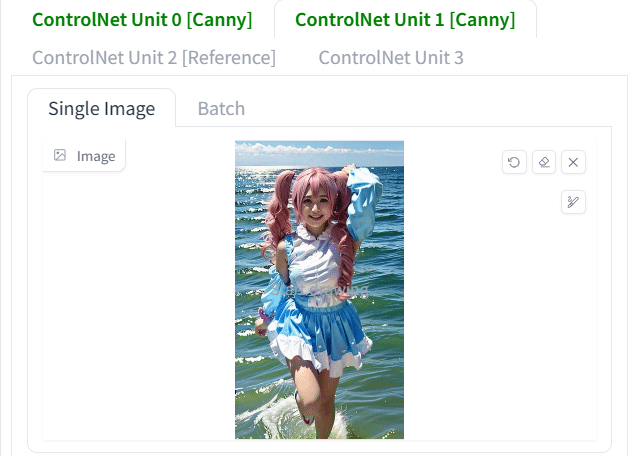
このあとControlNetで画像を2枚選択すればOK。Enableにチェックを入れるとタブが緑色に変わります。ここでは私のキャラクターである渚の妖精ぎばさちゃんのLoRAを用いて「海の上を走るぎばさちゃん」を作ります。

実写の場合の注意点
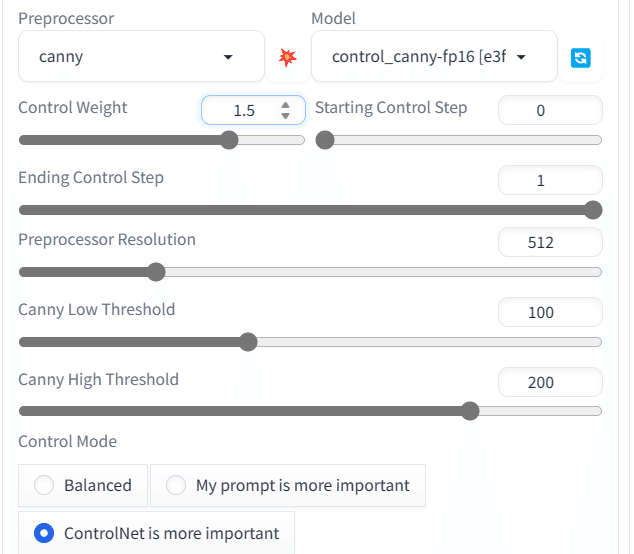
ここでTDSさんの記事ではControlNetのTileを用いているのですが実写系画像の場合はどうもTileだとあまり効いてくれないようです。

Cannyを選んでなおかつControl Weightも高め、Control Modeも「ControlNet is more important」にしないと指定画像とだいぶ雰囲気が違っていました。モデルやLoRAの問題もあるかもしれません。
あとはControlNet Unit1のほうにも画像をセットします。今回は1枚目の画像を左右反転しただけのものにしてみました。

実際に作成してみたのが次のGIFです。おお、ちゃんと海の上を走っていますね!これも特撮的といえば特撮的ではありますが、本編はこれからです!

ちなみにTDSさんの手法を用いるとLoRA使用時にもちゃんと動くようになってくれます。上のGIFは」ちゃんと動いていますよね。ControlNet未使用でLoRAのぎばさちゃんの走るシーンはこんな感じ。走り始めようとはしているんだけど。

中割りの応用でモーフィング!
ここから本編の特撮手法について!特撮の中でもモーフィングというものをやってみます。なめらかに変身するという特撮です。CGが本格的に使われ始めたときに人気になった手法で、マイケル・ジャクソンの「Black Or White」のPVが特に印象的に使っていますね。5:30からモーフィングシーン。
モーフィングのために必要なこと
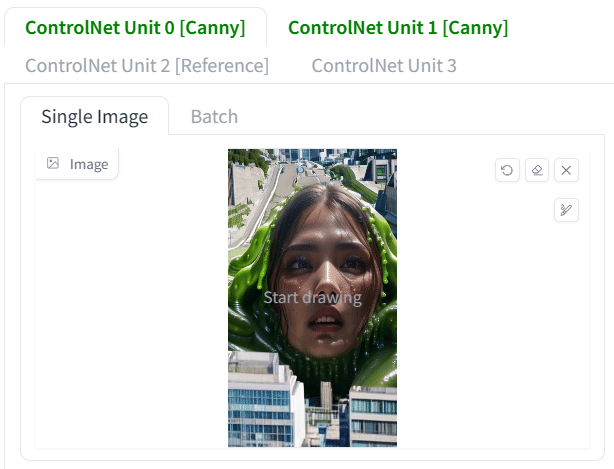
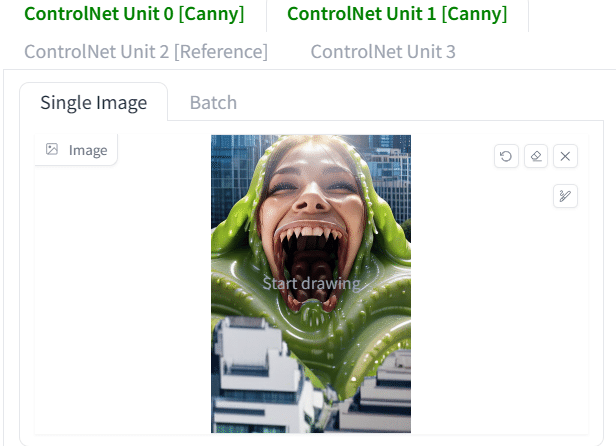
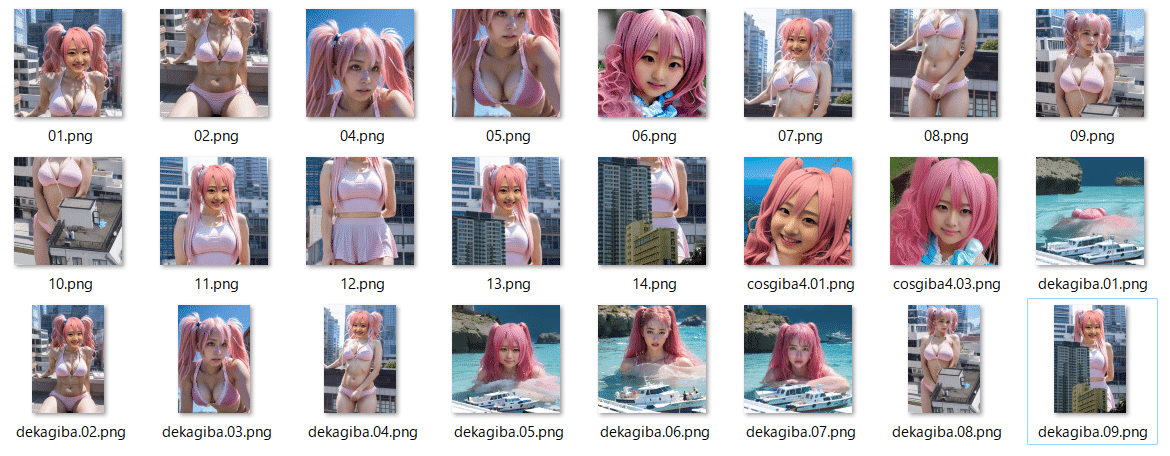
で、肝心のモーフィングのやり方ですが、先ほどのCotrolNetで中割と基本的には同じで、変身前の画像を1枚目に、変身後の画像を2枚目にセットします。それ以上に重要なのがモーフィングの前後画像をLoRAのチューニング画像に入れておくことです!当たり前といえば当たり前ですが。


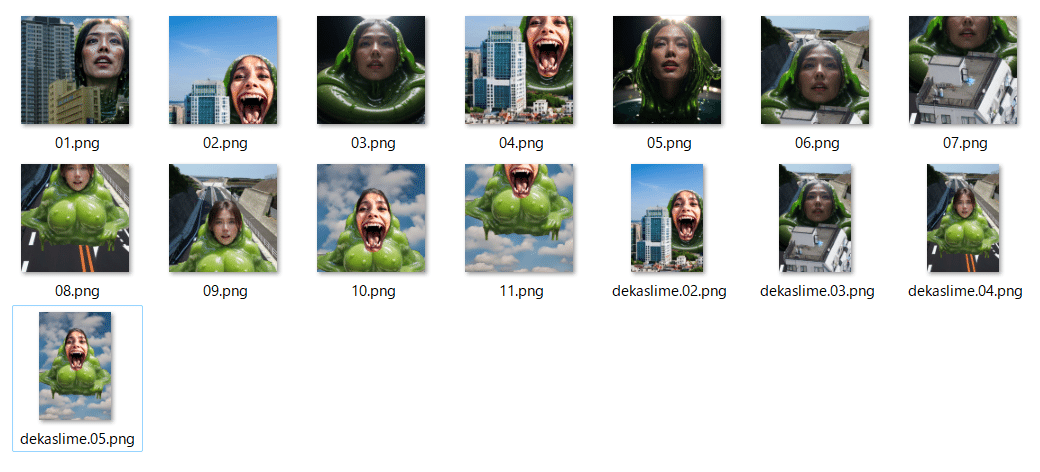
そしてLoRAのチューニング画像がこちら。ほぼ同じ変身前後の画像が入っていますよね。

ちなみに巨大感を出すためにビルとコラージュしています。DucHaitenJourneyとBRAV5で出した画像を用いたコラージュです。
変身前後が入ったLoRAを用いて、中割手法を使うことでモーフィングができるようになるのです!

こんなのもできます。女性の顔からライオンの顔に変わるスフィンクス!

応用してみる
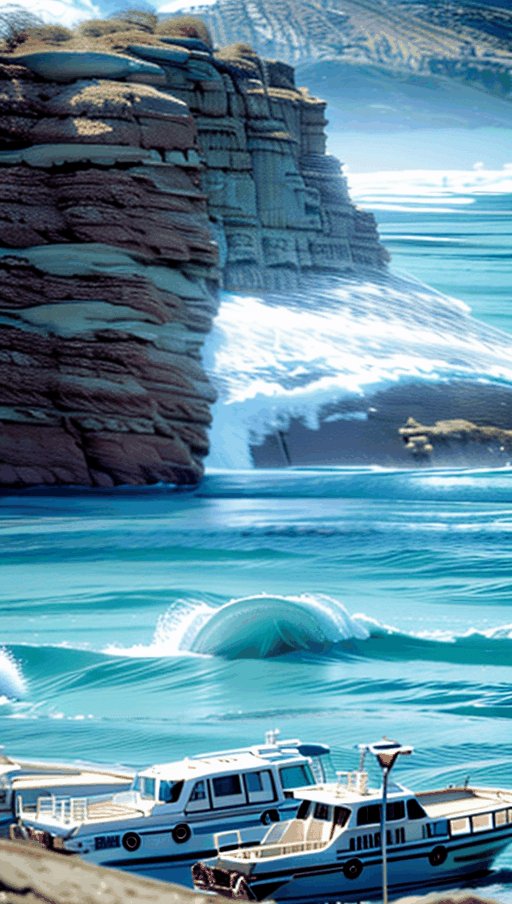
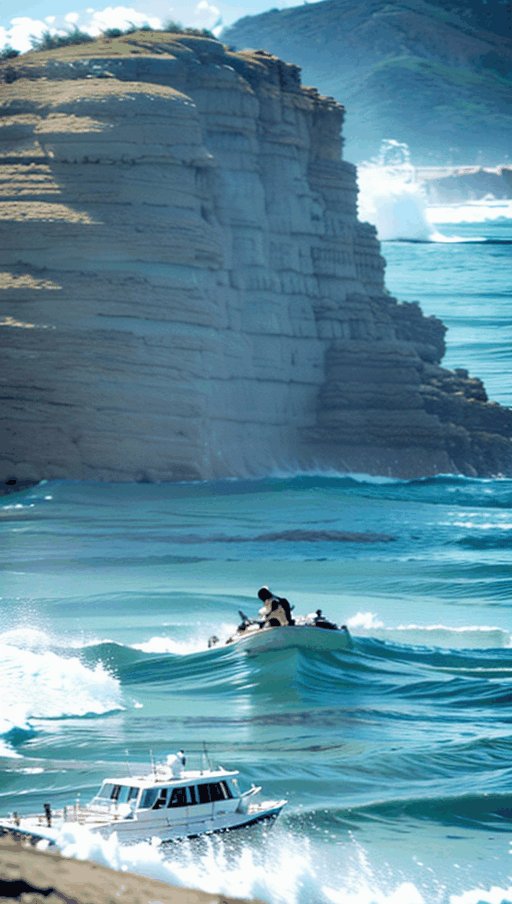
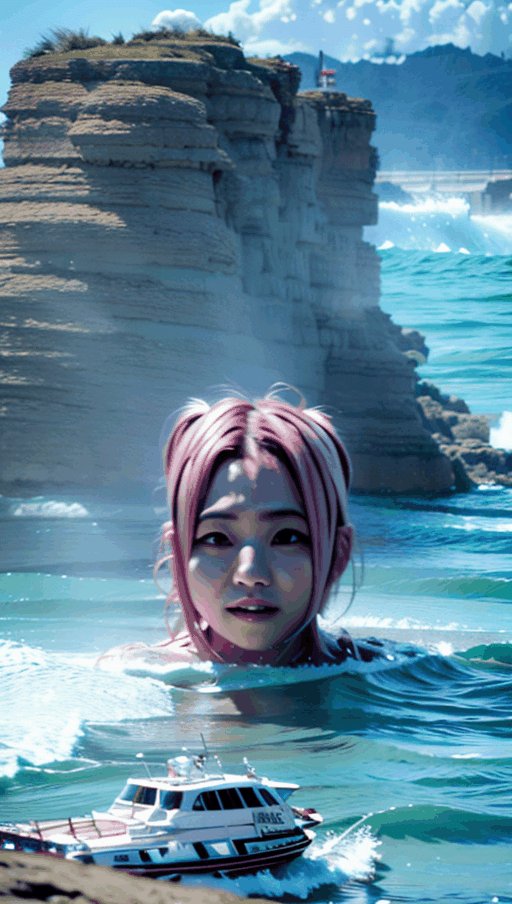
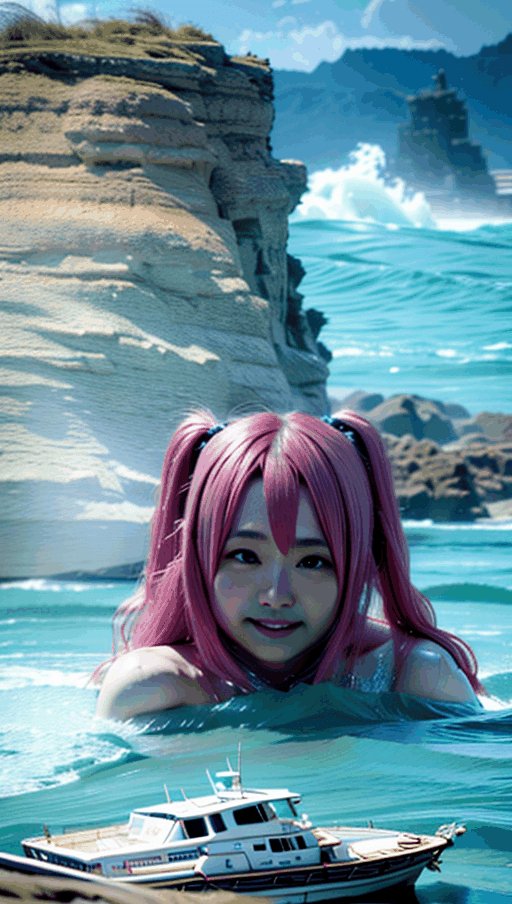
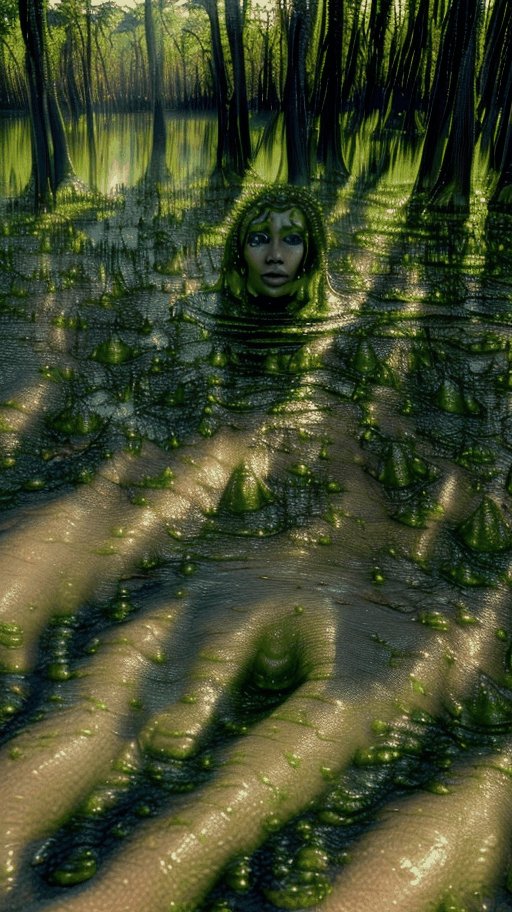
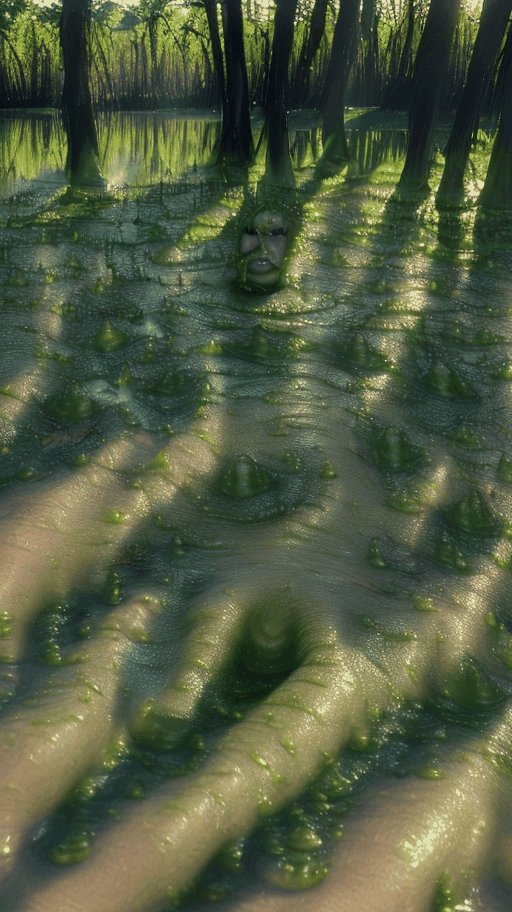
応用例として海から現れる巨大ぎばさちゃんです。

これのLoRAのデータセットはこうです。海に隠れているところと海から出てきたところの両方が入っています。中間の状態をもっと入れておけばもっとうまくアニメーションしたかも。

苦手なところ
今回最後までうまくいかなかったものに移動するだけのものがありました。遠くから近くへやってくるという動きをやりたかったのですがうまくいかず。もしかすると中間を入れるとよいのかもしれませんが。


どちらもちゃんと学習画像に入れたのに作られたのはこんなの。移動しないでいったん消えて出てくるという。

最後に
AI動画の進歩はすさまじく、有料サービスのHeyGenやGen2もすごいですし、Animate-DiffでもTDSさんがさらに新手法を作られています。皆さんがAI動画を楽しむ一助になれば幸いです!
