
aiファイルを「画像非表示」で軽くする
手元の検証では、32MBが0.3MBになりました。
PDF互換オフとの比較、非表示のコツ、画像の表示を切り替えるスクリプトを公開します。
この方法の使いどころ
ワークフローにもよりますが、私は次のような目的で使っています。
1. ファイルサイズを小さくする
サーバの使用量を減らす、メール添付サイズの制限をクリアするなど
2. 保存にかかる時間を短くする
軽くなって気軽に上書き保存でき、忙しい時の安心感に繋がります
3. プレビューできるようにしておく
Illustratorで開かなくても、ある程度、中身や進捗が分かります
以下、ファイルサイズを中心に検証していきます。
検証1: リンク画像を「非表示」 → 軽くなる
画像をいくつか用意して、適当に並べます。すべてリンク配置です。

これを次の条件(組み合わせ)で4つのファイルにし、ファイルサイズを比較します。
・画像表示で2条件:表示あり/なし
・互換設定で2条件:PDF互換ファイルの作成あり/なし

ファイル1aに対して1cのサイズが小さくなりました。どちらもPDF互換ありで、プレビューが有効です。ファイルのアイコンも微妙に異なっているのが見えるでしょうか。
1b、1dもファイルサイズが小さくなっています。1cに比べればやや大きいですが、元のファイル1aに比べれば、どれも100分の1程度に小さくなっている点で違いはありません。それよりも顕著に異なるのは、1b、1dがプレビュー無効であることです。PDF互換なしで保存したことがその理由です。

つまり、画像を非表示にして保存するだけで、ある程度のプレビューを有効にしつつ、PDF互換オフ並みか、それ以上のファイルサイズ縮小効果が見込めるというわけです。
参考値として、画像そのものと、画像なしのファイルサイズを掲載します。「画像なし」とは、配置画像を削除したもので、ほぼ空っぽのファイルです(アートボード・背景矩形・レイヤー構造が残っています)。
比べてみると、ファイル1cのサイズ(327KB)は、空っぽのファイルに匹敵する小ささであることが分かります。

ここまで、リンク配置した画像を非表示にすることで、プレビュー有効のままで、ファイルサイズを小さくできることを確認しました。
次は、埋め込み画像の場合にどうなるかを確かめます。
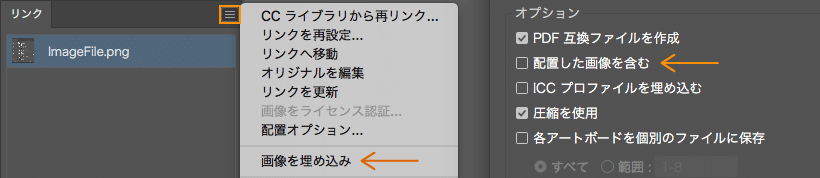
検証2:埋め込み画像を「非表示」 → 軽くなる
画像を埋め込む方法には大きく2種類あるので、これを条件に加えて組み合わせ、8つのファイルサイズを比較します。
・画像表示で2条件:表示あり/なし
・互換設定で2条件:PDF互換ファイルの作成あり/なし
・埋込方法で2条件:編集時に埋め込み/保存時に埋め込み


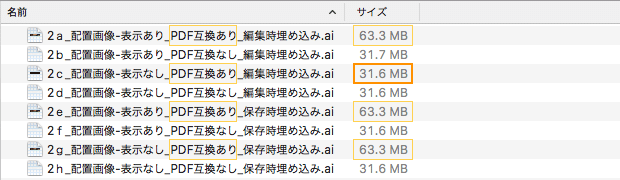
結果を見ると、ファイルサイズが大小に二分化しています。PDF互換ありで保存したファイルのうち、サイズが小さくなっているのは2cだけです。
この結果から、次のことが分かります。
・画像非表示の方法は、埋め込み画像に対しても有効
・ただし、編集時点で画像を埋め込んでおく必要がある
2gのファイルサイズが小さくならないのは、非表示にした画像が、保存時の埋め込みに伴って表示されてしまうことが理由です。
検証3:第二階層より下で「非表示」 → 軽くなる
画像を非表示にする操作を、どのレベルで行うかも、結構大事です。
4種類の方法を試した結果を、それぞれ、レイヤーパレットの様子と、その下のファイルサイズで示します。

条件3a・3b・3cは同じレイヤー構造で、非表示操作の深さを変えたものです。3a以外でファイルサイズが小さくなりました。3dは、3aに上位レイヤーを追加し、その直下にそれまでのレイヤー構造を丸ごと入れたものです。3aと3dで非表示にしたレイヤーは同じものですが、サブレイヤー化した3dでファイルサイズが小さくなりました。
つまり、ファイルサイズを小さくするコツは、第二階層より下で画像を非表示にすることです。非表示にする対象が画像そのものか、その上のグループやサブレイヤーなのかは、ファイルサイズ縮小の点では自由です。
ちなみに、検証1と2で画像を表示なしとしたファイルは、すべて3cの方法(画像ごとに個別)で非表示にしました。
さて、非表示にする方法が3b・3c・3dとある中で、どれを選ぶのが良いでしょうか。ここからは、運用を考慮した選択となってきます。
一番手っ取り早いのは3dですが、プレビューできるものが無くなります。3cならばプレビューできるものを一番多く残せますが、最低でも画像の数だけ操作を繰り返す必要があります。残る3bですが、千差万別のファイルで画像を含む構造を把握していくのは、それなりの手間と間違いの元です。チームで仕事する場合は、担当者によって作業の質に差が出るでしょう。

私は3cを選んでいます。ただし、スクリプトで操作を自動化し、3cの欠点を補うようにしています。
スクリプト
配置画像の表示を切り替えるスクリプトです。
使い方:イラレスクリプト ← 使用の前にご一読ください。
スクリプトの説明:
■ 変更対象はリンクファイルおよび埋め込み画像、変更内容はそれらの表示状態です。■ アクティブなIllustratorファイルに含まれる上記変更対象について、表示中のものは非表示へ、非表示のものは表示へ切り替えます。■ 表示切り替えの過程で、変更対象の上位レイヤーの非表示とロックを解除し、その後、元に戻します。■ 変更対象またはその上位階層のオブジェクト(グループやレイヤーなど)の名前が、レイヤーパレット上で半角スラッシュ2本(//)で始まる場合、表示切り替えをスキップします。つまり、//で始まる名前をつけることで、表示または非表示の状態を意図的に保持することができます。■ このスクリプトはファイルの保存を行いません。
以下、上記jsxファイルのコード全文です。
//Copyright (c) 2020 Kohri224
//Released under the MIT license: https://opensource.org/licenses/mit-license.php
//v1.0.0, 2020/07/20: https://note.com/kohri244/n/n779e242c6f4f
(function(){
if (app.documents.length > 0){
var plc = app.activeDocument.placedItems,
rst = app.activeDocument.rasterItems
iterateToggleHidden (plc)
iterateToggleHidden (rst)
}
function iterateToggleHidden(arr){
var i, imax = arr.length
var pla = [], vsbl = [], lckd = []
for (i=0; i<imax; i++){
if (!hasExemptedMember(arr[i])){
pla = getParentLayersArray(arr[i])
vsbl = storeLayersStatus(pla, "visible")
lckd = storeLayersStatus(pla, "locked")
setLayersEditable(pla)
toggleHidden(arr[i])
restoreLayersStatus(pla,vsbl,lckd)
}
}
}
function hasExemptedMember(tgt){
var buf = tgt, reg = /^\/{2}/
if (buf.typename == "Document"){
return false
} else if (reg.test(buf.name)){
return true
}
return (hasExemptedMember(buf.parent))
}
function getParentLayersArray(tgt){
var arr = []
var buf = tgt
while (buf.typename !== "Document"){
if (buf.typename == "Layer"){
arr.unshift(buf)
}
buf = buf.parent
}
return arr
}
function storeLayersStatus(tgt,property){
var arr = [], i, imax = tgt.length
for (i=0; i<imax; i++){
arr.push(eval("tgt[i]." + property))
}
return arr
}
function setLayersEditable(arr){
var i, imax = arr.length
for (i=0; i<imax; i++){
arr[i].locked = false
arr[i].visible = true
}
}
function toggleHidden(tgt){
(tgt.hidden == true)
?tgt.hidden = false: tgt.hidden = true
}
function restoreLayersStatus(arr,vsbl,lckd){
var i, imax = arr.length
for (i=0; i<imax; i++){
arr[i].visible = vsbl[i]
arr[i].locked = lckd[i]
}
}
})()実行結果は、レイヤーパレットなどでご確認ください。
一例として、本記事のヘッダ画像のような状態で画像の表示/非表示を切り替えることができます。
まとめ
・配置画像を非表示にすると、ファイルサイズを小さくできる
・ただし、非表示操作は第二階層以下で、埋め込みする場合の操作は編集時点で、行う必要がある
・非表示の作業をスクリプトで自動化できる
***
スクリプトがお役に立てば幸いです。
(郡つよし)
画像出典 / Image Credits:
The author thanks to these Pixabay contributors; Alexas_Fotos for the image of the Lion, blende12 for the Baboon, Pixel-mixer for the Bear, christels for the Ferret, and RogerMayhem for the Dog.
All these reviving images are distributed under the “Pixabay License” at https://pixabay.com.
