
【初心者向け】PHPでお問い合わせフォームを作る
こんにちは、UPLIFT代表のしかたです。この記事では、現代のホームページに欠かせない「お問い合わせフォーム」の作り方について説明します。
最初に
ホームページのお問い合わせフォームは、ホームページを閲覧したユーザーとのコミュニケーションの重要な手段です。この記事では、HTMLとPHPを使用してお問い合わせフォームを作成する方法について説明します。
なぜPHPが必要なのか?
通常、ホームページを制作するには、HTMLとCSSで最低限のものを作ることは可能です。また、スライドショーやアニメーションといった、画面上に動的な機能を組み込むには、さらにJavaScriptが必要となります。
しかし、これらはあくまで画面上での話であり、画面に入力されたデータを送信したりデータベースに保存するには「サーバーサイドプログラミング言語」という言語が必要となります。
PHPは、このサーバーサイドプログラミング言語に含まれるものの一つで、他にはRubyやNode.js、Pythonといったものがあります。
この中でもPHPは普及率が高く、日本のレンタルサーバーにはほぼどこにでもインストールされていることから、お問い合わせフォームのサーバーサイド言語にはPHPを用いることが多いです。
したがって、この記事でも、PHPを利用する前提で話を進めます。
フォームの基本的な作り方
HTMLとPHPを組み合わせるフォームの作り方の場合、色々なファイル構成が考えられますが、今回はシンプルに入力画面であるHTMLと、メール送信部分のPHPの2ファイルに分けて作ります。

HTML側の記述と処理
まずはHTML側です。HTMLでフォームを作成します。まず最初にformタグを記述します。
<!-- contact.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<form action=""></form>
</body>
</html>formタグには、action属性とmethod属性を設定する必要があります。
<body>
<form action="contact.php" method="POST"></form>
</body>action属性には、フォームが送信されたときに処理するPHPスクリプトのファイル名を指定し、method属性には、データを送信するHTTPメソッドを指定します。
一般的なお問い合わせフォームの場合、method属性にはPOSTを使用します。
次に、inputタグを使用して、フォームで入力するフィールドを作成します。inputタグには、type属性を設定する必要があります。type属性には、テキスト入力、電子メール入力、数値などを指定できます。今回はtextを指定します。
<body>
<form action="contact.php" method="POST">
<input type="text" />
</form>
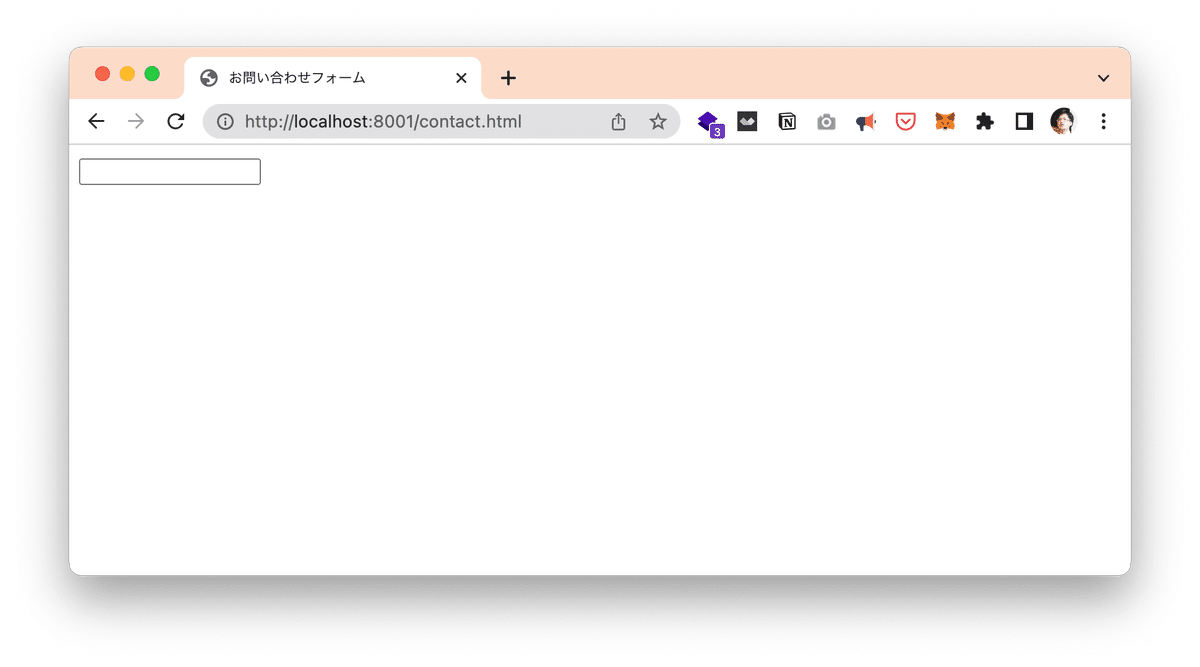
</body>一度、このHTMLファイルをブラウザで見てみましょう。

これでは、何を入力するフィールド(枠)なのかがわからないため、そのフィールドの名称を示すラベルをつけてあげます。
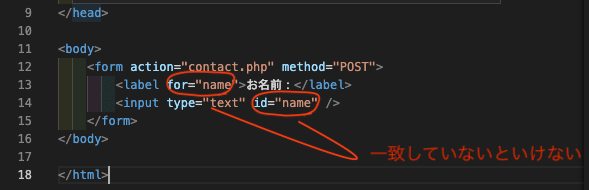
<body>
<form action="contact.php" method="POST">
<label for="name">お名前:</label>
<input type="text" id="name" />
</form>
</body>このように、labelタグとfor属性を使用します。for属性の内容は、input要素のid属性と一致させる必要があります。

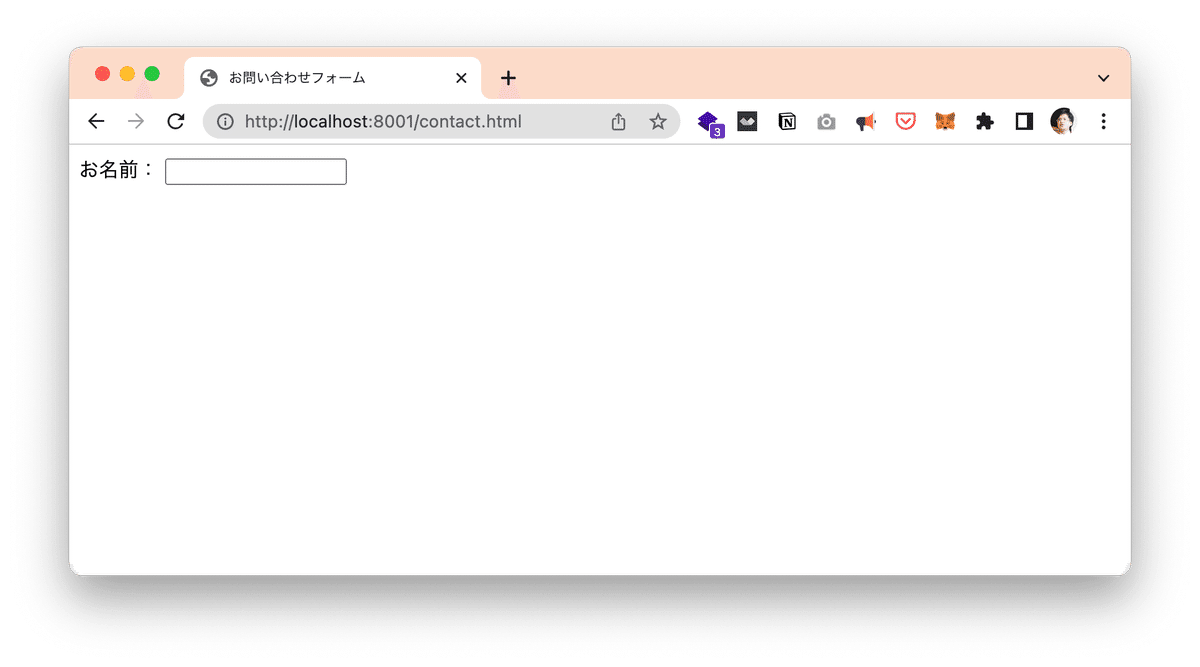
これで、再度ブラウザを開いて確認してみましょう。

これで、先ほどよりはわかりやすくなったと思います。
お名前だけではお問い合わせフォームとしては不十分なので、Eメールアドレスと、お問い合わせ本文を追加します。具体的には、form要素の中を、以下のように追記します。
<body>
<form action="contact.php" method="POST">
<label for="name">お名前:</label>
<input type="text" id="name" />
<label for="email">メールアドレス:</label>
<input type="email" id="email">
<label for="message">お問い合わせ本文</label>
<textarea id="message"></textarea>
</form>
</body>メールアドレスのinput要素は、type="email"にしておきます。こうしておくと、メールアドレスの形式である「hoge@example.com」のような文字列になっていないと、送信ボタンを押しても送信エラーとなり、安全にフォームを運用することができます。
また、メール本文は複数行の長い文章を書いてもらう想定です。input type="text"は、一行のフィールドであるため、ここは複数行フィールドであるtextareaを記述しています。
次に、name属性を追加します。name属性は、POST送信をするときに必須となるものです。それぞれのフィールドの名称です。
今回は、idと同じものをname属性として付与しています。これは、必ずしもid属性と一致しなくても良いのですが、特に違う名称をつける必要もないので、一旦id属性と同じ内容を記述します。
<body>
<form action="contact.php" method="POST">
<label for="name">お名前:</label>
<input type="text" id="name" name="name" />
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" />
<label for="message">お問い合わせ本文</label>
<textarea id="message" name="message"></textarea>
</form>
</body>最後に、フォームの末尾にsubmitボタンを追加します。submitボタンは、input type="submit"を使う場合とbutton type="submit"を使う場合があります。前者の方が古いやり方ですが、今でも有効です。また、どちらを選ぶかは自由ですが、CSSによるボタンデザインのカスタマイズがやりやすいのはbutton要素のため、今回はbutton type="submit"を追加しておきます。
ここまで出来たら、再度ブラウザでチェックしてみましょう。

レイアウトが少し残念ですね。せめて、各項目が縦並びになるようにHTMLを修正しましょう。
<body>
<form action="contact.php" method="POST">
<div>
<label for="name">お名前:</label>
<input type="text" id="name" name="name" />
</div>
<div>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" />
</div>
<div>
<label for="message">お問い合わせ本文</label>
<textarea id="message" name="message"></textarea>
</div>
<button type="submit">送信</button>
</form>
</body>各項目をdivでくくってみました。ブラウザでは以下の通りです。

まだレイアウトに再考の余地はありますが、一旦これで行きたいと思います。
以上で、HTML側の構築は一旦完了です。これがHTMLに必要な作業の全てではありませんが、一旦はこれでHTML側での送信ができる状態となりました。
PHPスクリプトによるフォームの処理
次に、PHP側の処理です。フォームが送信されたとき、PHPスクリプトが実行されます。スクリプトでは、フォームで送信されたデータを処理し、電子メールを送信します。
ですが、その前に、HTML側の入力内容がうまくPOST送信されているかどうか、ということを確認しましょう。
以下の内容を、contact.phpに記入してください。
<?php
if($_POST) {
echo "HTMLからPOST送信を受け取りました";
} else {
echo "HTMLからのPOST送信受信に失敗しました";
}<?phpというのは、PHPファイルの中で、PHPスクリプトを実行開始します、という意味です。
次に、ifというのは、条件分岐といって、$_POSTというデータが存在するとき、という意味になります。
$_POSTは、contact.phpファイルが、POST送信を受け取っているときにしか存在しません。ですから、POST送信がないときは、下から3行分の else 以降の記述が実行されます。
echoは、PHPで文字列を表示する命令です。ですから、POST送信を受け取っている場合は「HTMLからPOST送信を受け取りました」という文言が表示され、そうでない場合は「HTMLからのPOST送信受信に失敗しました」という文言が表示されるはずです。
では、contact.htmlとcontact.phpをPHPが動作しているサーバーにFTPでアップしてみます。(必要があれば、適当なディレクトリを切ってください)
アップ後、まずcontact.htmlにアクセスして、フォームを適当に埋めます。埋めた後、送信ボタンを押してみましょう。
すると、「HTMLからPOST送信を受け取りました」という画面に切り替わると思います。

一方、送信ボタンを押さず、直接「https://(サーバーのアドレス)/contact.php」に直接アクセスしてみます。すると、

このように、POST送信ではない場合のメッセージが表示されます。
つまり、先ほど、フォームを埋めて送信ボタンを押した場合は、正しくPOST送信が出来ていたことになります。
では、次にフォームに記載した文面のデータもきちんとPOSTされているか確認します。ソースコードを次のように書き換えてください。
<?php
if($_POST) {
echo $_POST['name'] . '<br>';
echo $_POST['email'] . '<br>';
echo $_POST['message'];
} else {
echo "HTMLからのPOST送信受信に失敗しました";
}$_POST['xxx']の括弧の中は、HTMLのフォームでそれぞれのフィールドに設定したname属性を記載します。これにより、echoの命令を使うことによって、POSTで送られてきたHTMLのフォームフィールドに記載された文面データをPHPファイル上で表示させることができます。
また、. は、前後の文章をつなげるという意味のPHPの記法です。つまり、nameとemailの中身を表示させた後には、改行のHTMLタグである'<br>'を表示させます。
それでは、先ほどと同じく、再度サーバー上でHTMLフォームを表示させ、フォームの文面を埋めて送信してみましょう。

これで、HTML側で入力した内容も、無事PHPファイル側に渡ったことがわかりました。
これが確認できたら、いよいよPHPによるメール送信です。
PHPでメールを送るには、以下の記述を行います。
mb_language("Japanese");
//↑マルチバイトの言語設定を日本語にします
mb_internal_encoding("UTF-8");
//↑マルチバイトの文字エンコーディングをUTF-8にします
$to = 'youraddress@example.com';
//↑このお問い合わせフォームに入力された内容を送る先のメールアドレス。
//通常は、お問い合わせフォームがあるホームページを管理している人のメールアドレスです。
$subject = 'お問い合わせがありました';
//↑送信されるメールの題名です。
//↓以下は、送信するメールの本文です。1行ずつ$messageに追記する形です。
// \nは、改行の意味。
$message = "お問い合わせがありました。\n";
$message .= "\n";
$message .= "入力された内容は以下の通りです。\n";
$message .= "---\n";
$message .= "\n";
$message .= "お名前:\n";
$message .= $_POST["name"]; // name属性がnameの内容が入ります
$message .= "\n";
$message .= "メールアドレス:\n";
$message .= $_POST["email"]; // name属性がemailの内容が入ります
$message .= "\n";
$message .= "お問い合わせ本文:\n";
$message .= $_POST["message"]; // name属性がmessageの内容が入ります
//↓最後に、設定した内容でメールを送る命令です
mb_send_mail($to,$subject,$message);PHPで日本語のメールを送るのは、概ね上記のような記述になります。肝心なのはmb_send_mail()という命令(関数)で、丸括弧の中に、送信先アドレス、タイトル、本文をそれぞれ設定しています。
contact.phpの全体の記述は以下のようにしましょう。
<?php
mb_language("Japanese");
//↑マルチバイトの言語設定を日本語にします
mb_internal_encoding("UTF-8");
//↑マルチバイトの文字エンコーディングをUTF-8にします
if($_POST) {
$to = 'youraddress@example.com';
//↑このお問い合わせフォームに入力された内容を送る先のメールアドレス。
//通常は、お問い合わせフォームがあるホームページを管理している人のメールアドレスです。
$subject = 'お問い合わせがありました';
//↑送信されるメールの題名です。
//↓以下は、送信するメールの本文です。1行ずつ$messageに追記する形です。
// \nは、改行の意味。
$message = "お問い合わせがありました。\n";
$message .= "\n";
$message .= "入力された内容は以下の通りです。\n";
$message .= "---\n";
$message .= "\n";
$message .= "お名前:\n";
$message .= $_POST["name"]; // name属性がnameの内容が入ります
$message .= "\n";
$message .= "メールアドレス:\n";
$message .= $_POST["email"]; // name属性がemailの内容が入ります
$message .= "\n";
$message .= "お問い合わせ本文:\n";
$message .= $_POST["message"]; // name属性がmessageの内容が入ります
//↓最後に、設定した内容でメールを送る命令です
if(mb_send_mail($to,$subject,$message)) {
echo "メールが送信されました";
} else {
echo "メールの送信に失敗しました";
}
} else {
echo "HTMLからのPOST送信受信に失敗しました";
}最後のメール送信の局面で、さらにif文による条件分岐を追加しています。k路えは、メールの送信に成功した場合「メールが送信されました」、失敗した場合は「メールの送信に失敗しました」という文面が表示されるようにしましています。
さて、それでは、実際にブラウザでcontact.htmlを立ち上げて、実際にフォームを入力し、送信ボタンを押してみましょう。
次の画面に「メールが送信されました」が表示され、PHPファイルで設定したあなたのメールアドレスに、メールがきちんと届いているでしょうか?
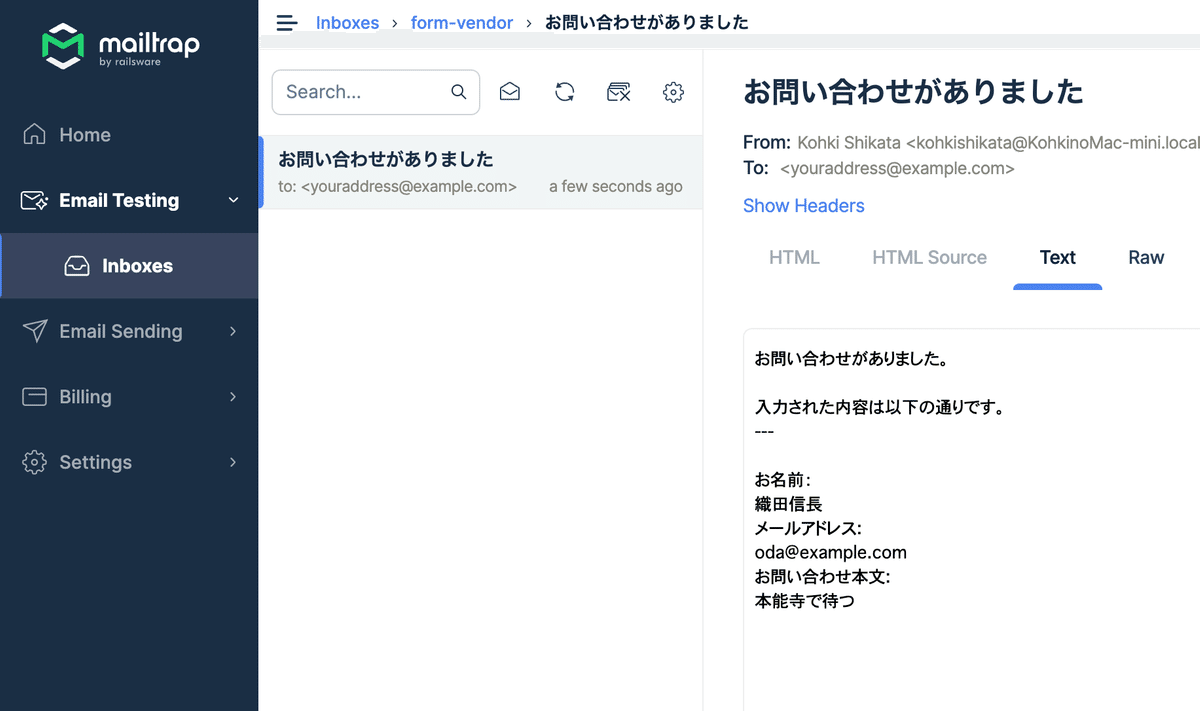
以下は、このスクリプトで送信したメールの内容のスクショです。きちんと送られていることがわかりますね。

フォームのセキュリティ
お問い合わせフォームは、悪意のあるユーザーによって悪用される可能性があるため、セキュリティ上の注意が必要です。
今回記載したスクリプトは全くセキュリティ対策をしていないため、そのまま利用することはできません(絶対に、サーバーにアップしたまま放置しないでください!)
PHPスクリプトは、フォームで送信されたデータを慎重に検証する必要があります。(先ほどのバリデーションです)送信内容に危険なデータがないかチェックし、危険なデータであっても安全に処理できる仕組みも加えます(これを、サニタイズと言います。)
さらに、POSTを使った送信ではCSRF対策というセキュリティ対策も必要です。
PHPによるお問い合わせフォームのセキュリティ対策は別の記事でまとめますので、今回作成したフォームは、あくまで自分だけが勉強するため用の「サンプル」として利用し、利用が終わったらサーバーから削除するようにしてください。
ソースコードダウンロード
ここまでの内容は、PHP Simple Contact Form for Biginnersとして、リポジトリにまとめています。
以下からダウンロード(v0.1.0)できますので、必要な方はご覧ください(MIT Licence)
最後に
いかがだったでしょうか。バリデーションやセキュリティ対策など、この後対応しないといけないこともありますが、PHPを使用してお問い合わせフォームを作成することは、思ったよりも簡単ではなかったでしょうか?
ホームページ閲覧ユーザーのコミュニケーションを促進するための重要な手段ですので、ぜひホームページに組み込みたいものです。
ただし、セキュリティ上の注意が必要であることを忘れずに、フォームの検証と送信元の確認を行うようにしてください。
UPLIFTでは、お問い合わせフォームのカスタマイズ制作を行っています。たいていのカスタマイズは行えますので、ご自身でフォームを作る自信のない方は、一度ご相談ください。https://upliftinc.biz/
続きはこちら
頂いたサポートはクリエイター活動の主に機材費・出張費に充てます! より良い作品アウトプットのためにご協力よろしくお願いします!
