
かものはしプロジェクト年次報告書2020-2021
毎週の振り返りの中で書こうとしていたら長くなってしまったので、切り出して記事にしてみました。
そして、どうせなら、たまーにこうやってちゃんと紹介していこうかなと思いました。なのでBEHIND THE DESIGNとちょっとかっこつけめでやってみることにしてみました。名前はかっこよさげですが、ゆるめでやっていきます。
ちなみに、かものはしには無許可です。自らデザインレビューということで、デザインのところにのみフォーカスして、いちおう差し障りない範囲で書いていますがなんかあれば修正やら削除やらします。
11年目に突入のかものはしの報告書。

ここから見れます。かものはしプロジェクト年次報告書ページ
10年目も同じ人に作らせてたら、変えたくなったりとか、そろそろ変えてみよっかとか、イメージチェンジせよ!とか、いろいろあって変えやすいタイミングだと思うんだけど、引き続き11年目もご依頼いただきまして、作らせていただきました。
それにしてもよくまぁ毎年作り始めるまでに色々あるなと思う。それも含めての報告書づくりなんだろうか。内容は書かないけど、匂わせはしておく。個人的にはもうなれたもんだけど笑
11年目だからこそ新たなスタートで全部見直すくらいでもいいのかななんて思ってたけど、その色々もあってそこを検討する余地がなかったのとかもちょっと残念ではあるけど、その余地がないくらい、いつも少しづつアップデートしていいものを作れているんだろうと思うことにした。
とはいえデザイン面で勝手にリニューアルするくらいの権限はいつのまにかこちら側にあるくらいの関係にはなっているから、変えようと思えば変えられたんだけど、考えた末、これまでのデザインを踏襲していくことにした。
タイミング的には変えていいタイミングだと思ったけど、それは完全に11年目というこっちがわだけの勝手な都合だなということで、サポーターには何も関係ないことだなと思ったから。
そして、かものはしの事業やこれからのことなどを考えると今じゃないなというのがやっぱりあったし、変えるなら、もっと全体の構成も見直してっていうタイミングなんだろうなと思った。
11年やってるからこそ、省エネでできたところもあるけど、やっぱりそれでもアップデートは目指したくて、そこには取り組んだつもり。
もともとのページ構成から8ページ増やして、文字だらけでギュッとなっていたところを写真を大きくして、ゆとりを持って組んだり、「空と手」のページを作ったりした。
内容の解説はきっとかものはしがしてくれると思うので、デザイン的なところをざっと解説してみる。
表紙

写真は自分の中で20案くらい作り、そこから10案くらい提案。だけど個人的には2つ3つに絞られてて、そこにしたい理由を説明するための10案て感じ。
コピーは2案だけつくって、これに決まった。コピーはもう作らせてもらえるものなっているのが嬉しく思う。
写真はインド人カメラマンの写真。笑顔と背景の壁の色がすてき。対話している相手が見える表情なのでこのコピーとマッチしたと思う。というかこの表情から想起させられたのかもしれない。
02/03

写真は安田菜津紀さんにインドに行ってもらったときに撮ってもらった写真。インド事業の最初のページでストーリーではないんだけど、ちょっと重めなテーマでの報告書への入りなので、そこを気遣った。人物写真とかで暗くなりすぎないように。そして、生と死の隣合わせが、この夕日と映り込みに表現されている気がしたのでこの写真を選んだ。太陽は生と死の象徴でもあると思う。
04/05

インドの活動紹介ページ。ここと次のページが台割では1見開きだっだんだけど、どう考えても無理!って思って2見開きにしました。このTAFTEESH事業の活動報告で出てきた言葉「もうひとりじゃない」から表紙のコピーを作りました。
06/07、08/09


もう一見開き大きく活動レポートを作り、残りの2レポートは1見開きに。ここは1ページに2コンテンツの想定だったけど、それも無理!ってなって増やしました。
細かいところをいうと大小ある活動報告も、同じパートに見えるようにページごとのキャッチの入れ方をオレンジ帯と緑帯の組み合わせでただ文字を入れるより意図的に目立たせて、活動レポートの続きだよ、ということをイメージしやすくしています。
10/11

インドに思いを伝えるために作ったページ「あなたを想って空に手を」に集まった写真でコラージュを作った。インドからの写真も一緒に。このページの思いはWEBの方で見てもらうとして、もともとこのページは構成にはなかったのだけど、参加しくれたサポーターさんへのお礼、まだ参加してないサポーターさんへの周知、インドと日本の思いが空を通してつながった、という軌跡として、紙に印刷という形に残るもので残して置きたいなと思って提案させてもらい、採用してもらった。そして次から始まる日本事業へのつなぎのページにもなるかなと思った。
12/13

日本事業のページ。日本事業の活動報告としてページがきちんと割かれるのは今回が初めて。もともとはストックフォトの予定だったんだけど、最初に入れていた写真がはまらなく、自分がこれまでに撮っていたこの写真に変えた。内容的にも日本という意図的にも桜と子どもの写真にして、とても良かったと思う。
16/17

前の2ページで紹介していた3つの事業の活動報告ページ。前のページからのつながりがわかりやすくなるように、それぞれの事業名のまえに番号を振ったしと工夫は少しした。
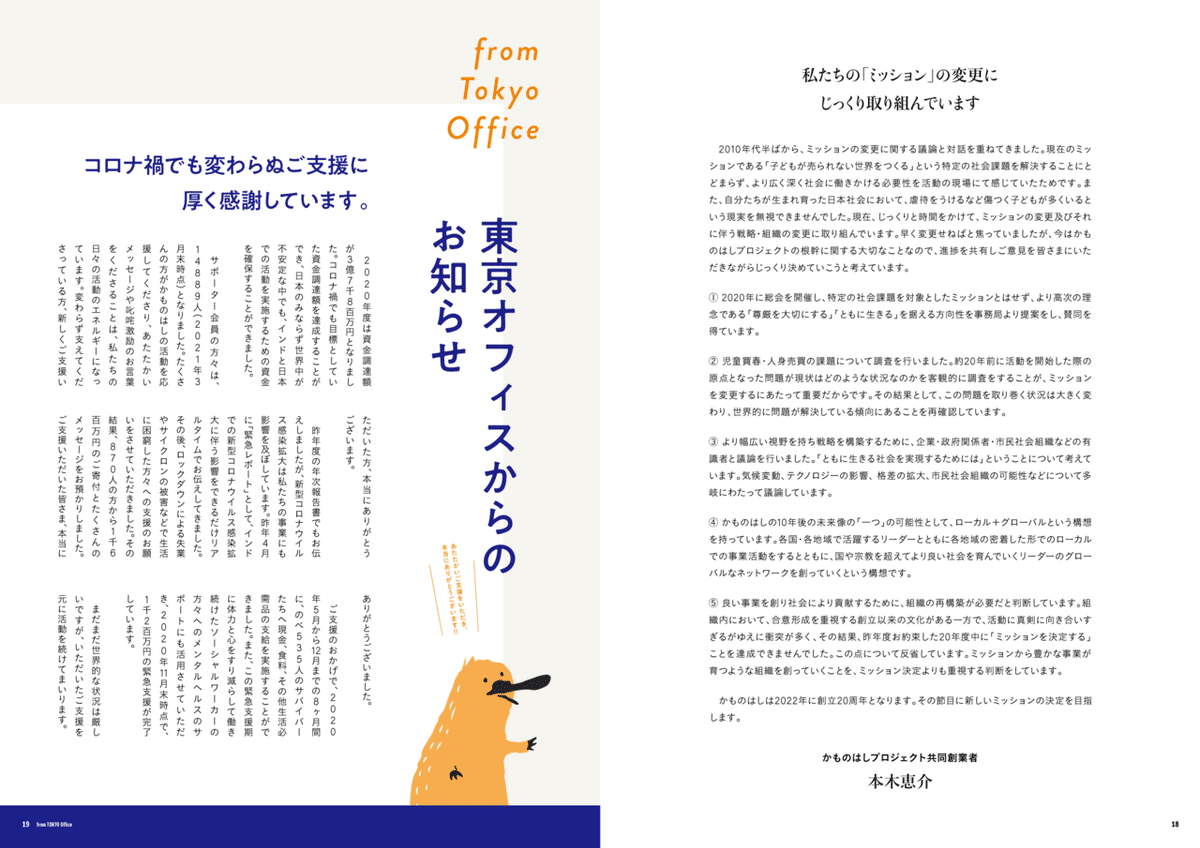
18/19、20/21


ミッション変更の進捗報告ページと、東京事務所でのトピックなど。ここはシンプルに。ポイントとして、かものはしのマンスリーサポーターになったときに届くガイドで使っている、まえサイにいた山口さんに作ってもらった、かものはしのイラストを使った。
22/23

SALASUSUの報告ページ。かものはしのことしか知らない人が多い中で、いかに、かものはしから自立した団体の報告で、かつリニューアルしたブランディングを踏襲させるかを工夫した。デザイントーンはWEBに合わせて、切り抜きやイラストやペイント(自分で書いた!)の素材をつかってにぎやかでかわいいけど読みたくなることを意識して作った。活動報告はサマリーだけにして、SALASUSUのWEBで詳細を読めるよ、という仕立てにした。このページはかものはしではなくSALASUSUの後藤さんと構成からぐるぐるといろいろ考えた。
24/25、26/27


ここは見てのとおりです。
という感じでざざっと解説してみました。ほんとにざざっとだけど。
Criative Direction /
Design /
Copy writing(cover) /
Photo(12/13,14/15) /
生駒浩平
という感じで今年もいっぱいやりました。さてさて来年の年次報告書はどうなるのでしょうか。そしてつぎはなんのBEHIND THE DESIGNにしようかな。
