
[GAS] Googleスプレッドシートの表の行列を反転させる
はじめに
GASで、Googleスプレッドシートから読み込んできた配列の行と列を反転したいと思います。
データの並びは下記です。

上記のデータを、Googleスプレッドシートの関数:TRANSPOSEを使用した際と同様、下記のような表に並び替えた表を作成します。

実装方法
下記のサイトに、実現方法をまとめている回答がありました。
実装パターンとして、5パターン記載されていました。順にコードを書いて、実行確認してみました。
パターン1:ループして配列を入れ替える
const SS = SpreadsheetApp.getActiveSpreadsheet();
const SHEET = SS.getSheetByName('シート1');
const ORG_ARRAY = SHEET.getDataRange().getValues();
const NEW_SHEET = SS.getSheetByName('GASで入れ替え');
function pattern1(){
console.log(ORG_ARRAY);
const newArray = transpose1_(ORG_ARRAY);
console.log(newArray);
NEW_SHEET.getRange(1,1,newArray.length,newArray[0].length).setValues(newArray);
}
function transpose1_(orgArray) {
const rows = orgArray.length;
const cols = orgArray[0].length;
const newArray = [];
for (let j = 0; j < cols; j++) {
newArray[j] = Array(rows);
}
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
newArray[j][i] = orgArray[i][j];
}
}
return newArray;
}関数:transpose1_にて、新しい配列を作成し、1次元配列→2次元配列と順に入れ替えていく、というものです。
パターン2:ループして配列を入れ替える(V8仕様)
function pattern2(){
console.log(ORG_ARRAY);
const newArray = transpose2_(ORG_ARRAY);
console.log(newArray);
NEW_SHEET.getRange(1,1,newArray.length,newArray[0].length).setValues(newArray);
}
function transpose2_(orgArray) {
const newArray = [...orgArray];
for (let i = 0; i < newArray.length; i++) {
for (let j = 0; j < i; j++) {
[newArray[i][j], newArray[j][i]] = [newArray[j][i], newArray[i][j]];
}
}
return newArray;
}パターン1と対応方法はほぼ一緒ですが、V8ランタイムになって使用できるようになった、ECMAScript構文を使用して実現する方法です。
関数:transpose2_にて、引数で渡された配列を、スプレッド構文を使ってコピーし、分割代入で1次元配列→2次元配列と順に入れ替えていきます。
パターン3:配列のメソッドmapを2度使いで、ワンライナーで書く
function pattern3(){
const transpose = array => array[0].map((col, i) => array.map(row => row[i]));
console.log(ORG_ARRAY);
const newArray = transpose1_(ORG_ARRAY);
console.log(newArray);
NEW_SHEET.getRange(1,1,newArray.length,newArray[0].length).setValues(newArray);
}超イケメン!なワンライナーなコード。
1つ目のmapで、各列を、2つ目のmapで各列からデータを取り出して1次元配列にして合わせる、というものです。
上級者なコードですね…理解するのに時間が必要です。
下記のサイトの解説がわかりやすくて、助かりました!
配列mapメソッドの説明。
パターン4:配列のメソッドreduceとmapを使う
function pattern4(){
const transpose = array => {
return array.reduce((prev, next) => next.map((item, i) =>
(prev[i] || []).concat(next[i]);
), []);
};
console.log(ORG_ARRAY);
const newArray = transpose(ORG_ARRAY);
console.log(newArray);
NEW_SHEET.getRange(1,1,newArray.length,newArray[0].length).setValues(newArray);
}こちらも、超イケメン!なコード。…mapの処理が理解できていないです。
配列reduceメソッド、concatメソッドの説明。
パターン5:Underscoreライブラリを使う
function pattern5(){
console.log(ORG_ARRAY);
const _ = Underscore.load();
const newArray = _.zip.apply(_, ORG_ARRAY);
console.log(newArray);
NEW_SHEET.getRange(1,1,newArray.length,newArray[0].length).setValues(newArray);
}GASのライブラリ、Underscore for Google Apps Scriptで提供されているメソッド、zipメソッドを使用するパターンです。
zipメソッドの使用方法、説明は、こちらのサイトを参考にしました。
使用するにあたり、ライブラリの追加が必要です。追加の手順は下記となります。
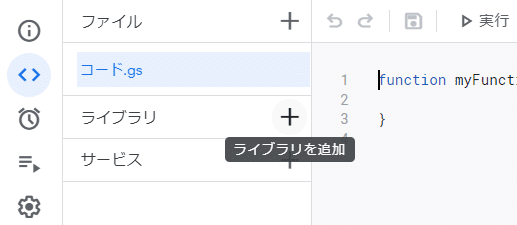
スクリプトエディタ画面の左側メニューの「ライブラリ」の左端にある「+」ボタン上にカーソルを合わせます。すると「ライブラリを追加」と表示されますので、こちらを選択します。

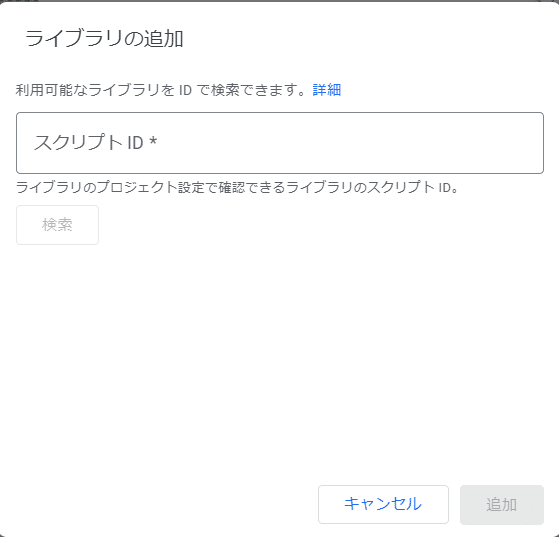
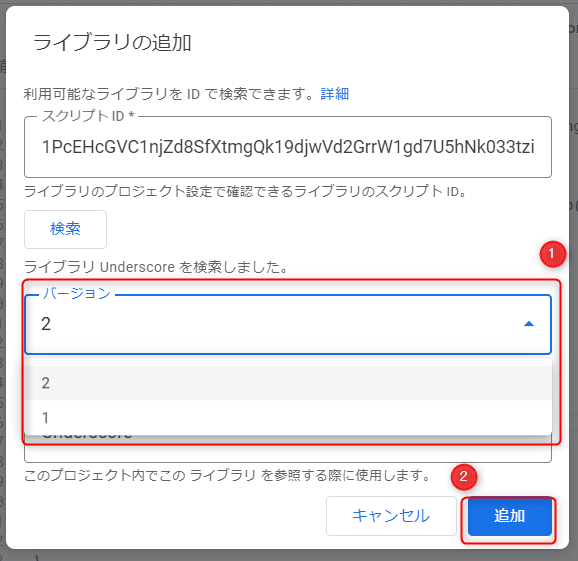
「ライブラリの追加」画面が表示されます。

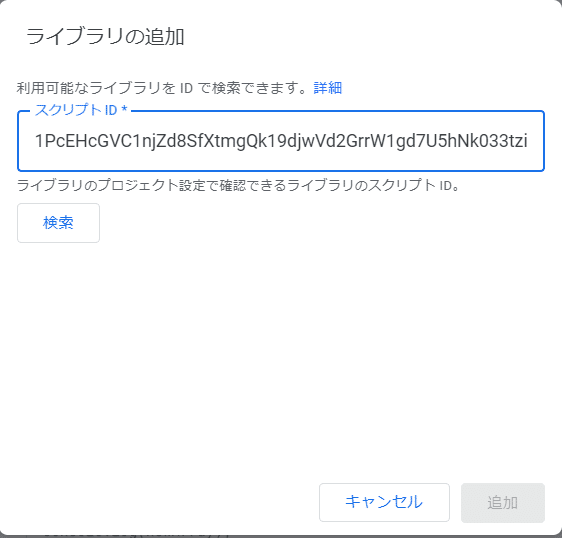
この画面の「利用可能なライブラリを…」の「スクリプトID」の欄に、「1PcEHcGVC1njZd8SfXtmgQk19djwVd2GrrW1gd7U5hNk033tzi6IUvIAV」を入力します。

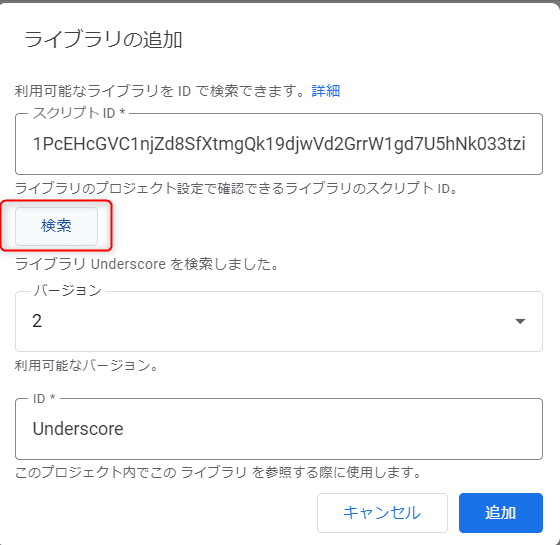
「検索」ボタンを選択すると、「バージョン」と「ID」の欄に、検索結果が表示されます。

バージョンの欄の右端の▼をクリックして、最新バージョンを選択します。(現在の最新は、2でした)

「追加」ボタンを選択して、ライブラリの追加は終了です。
スクリプトエディタの「ライブラリ」の下に、追加した「Underscore」ライブラリが表示されるようになります。
どのパターンで実行しても、同様の結果が返ってくることが確認できました。


まとめ
今回は、GASでGoogleスプレッドシートから読み込んできた配列の行と列を反転させたい時の実装パターンを、5パターン確認してみました。
