
NotionAPIを使うための事前準備
はじめに
「タスクも、メモも、ナレッジも、すべてをひとつにする All-in-one workspace」として、大人気アプリのNotion。APIが公開されているので、GASやPythonなどで、ツールを作ることができます。
今回は、NotionAPIを使うための事前準備として、下記のサイトのGetting startedを見ながら、設定を進めていきます。
手順
注意事項
APIを使用する場合、Notionのワークスペースの管理ユーザー(Admin user)である必要があります。
以下のスクリーンショットは、Notionの言語設定が「日本語」となっています。
Step1:Integrationの作成
下記のURLから、私のインテグレーション(My Integrations)画面を開きます。
「+新しいインテグレーション(New integration)」ボタンをクリックします。

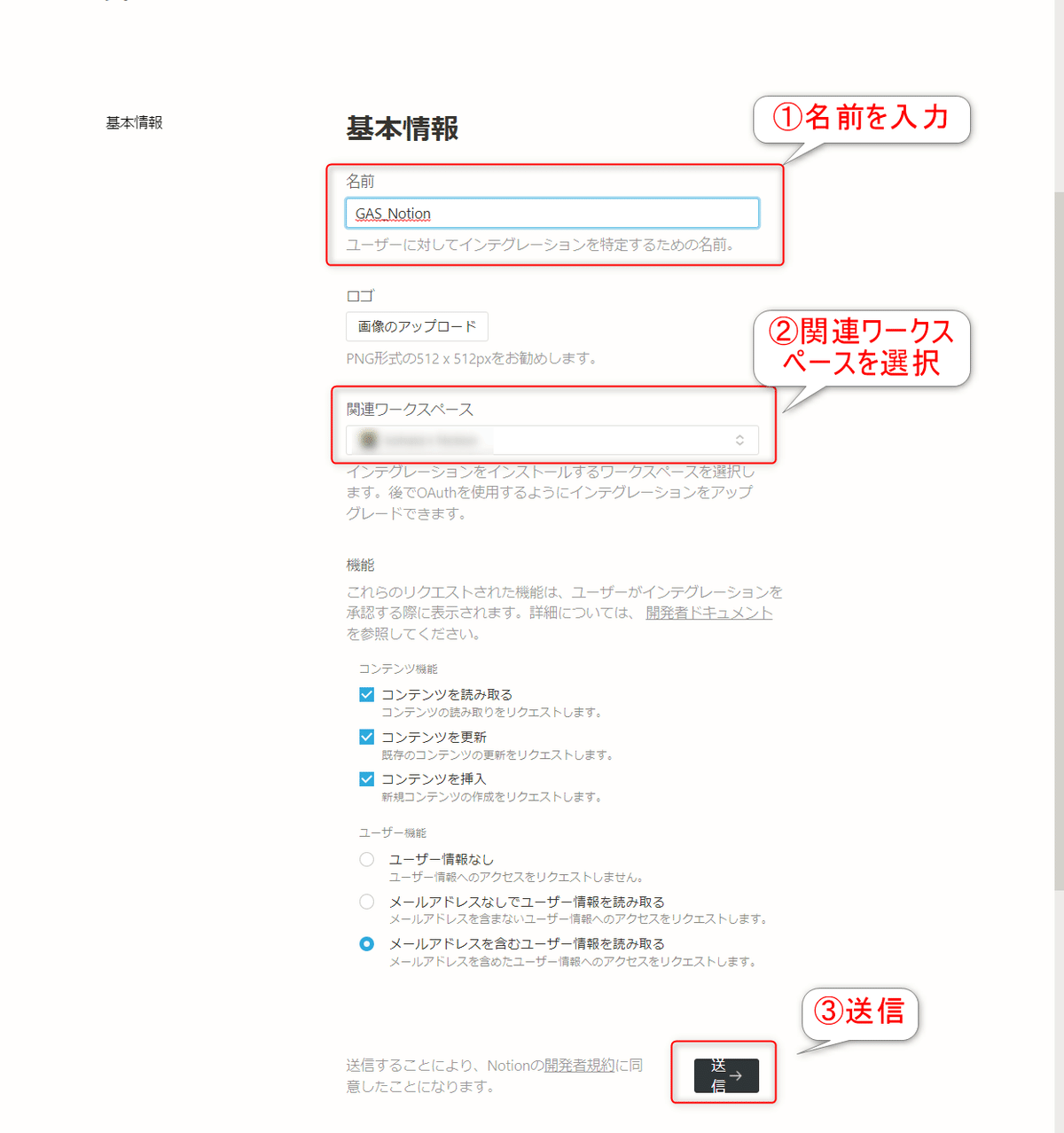
基本情報(Basic information)画面の下記2つを設定します。
名前(Name)
関連ワークスペース(Associate workspace)
「関連ワークスペース」とは、Notion APIを使用して操作を行いたいワークスペースのことです。
画面一番下にある「送信(Submit)」をクリックします。

シークレット(secret)画面にて、トークン(Internal Integration Token)のフィールドの右側にある、「表示(Show)」をクリックすると、トークンが表示されるので、こちらをコピーし、メモしておきます。

Step2:作成したIntegrationを、データベースにコネクトさせる
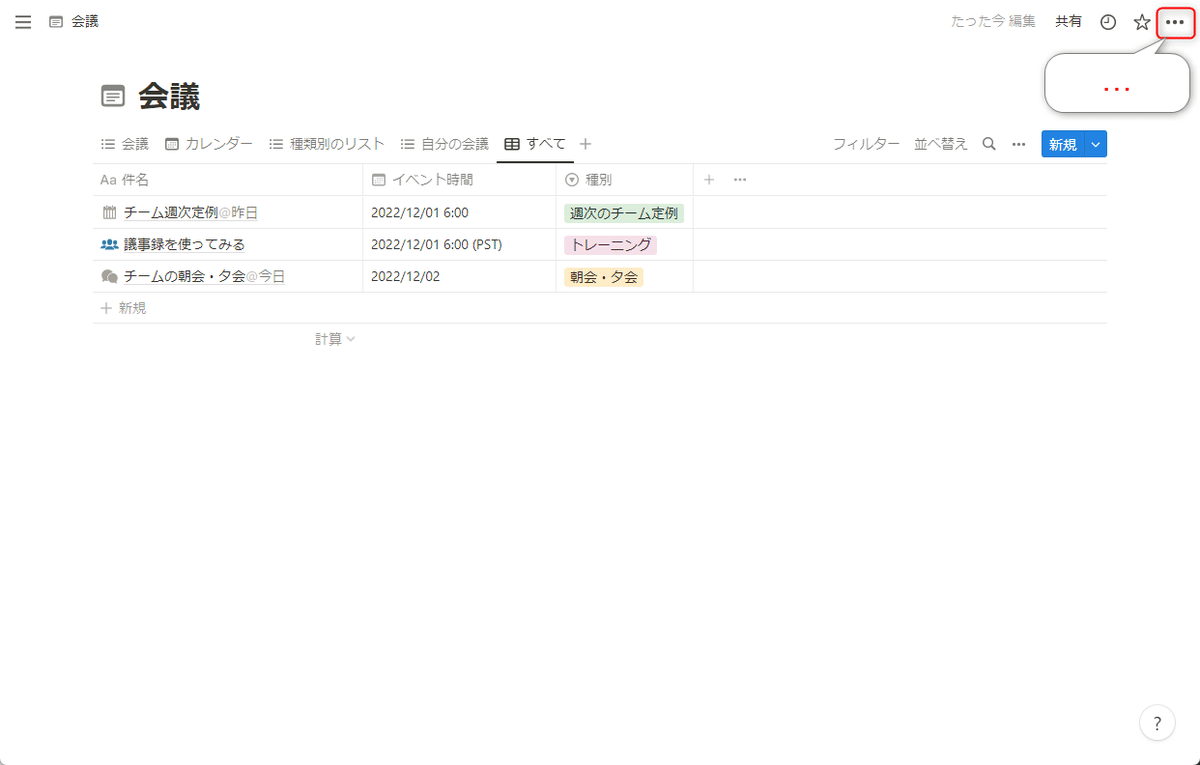
NotionAPIを使って参照したいページを開きます。
そのページの画面右上にある「…」をクリックします。

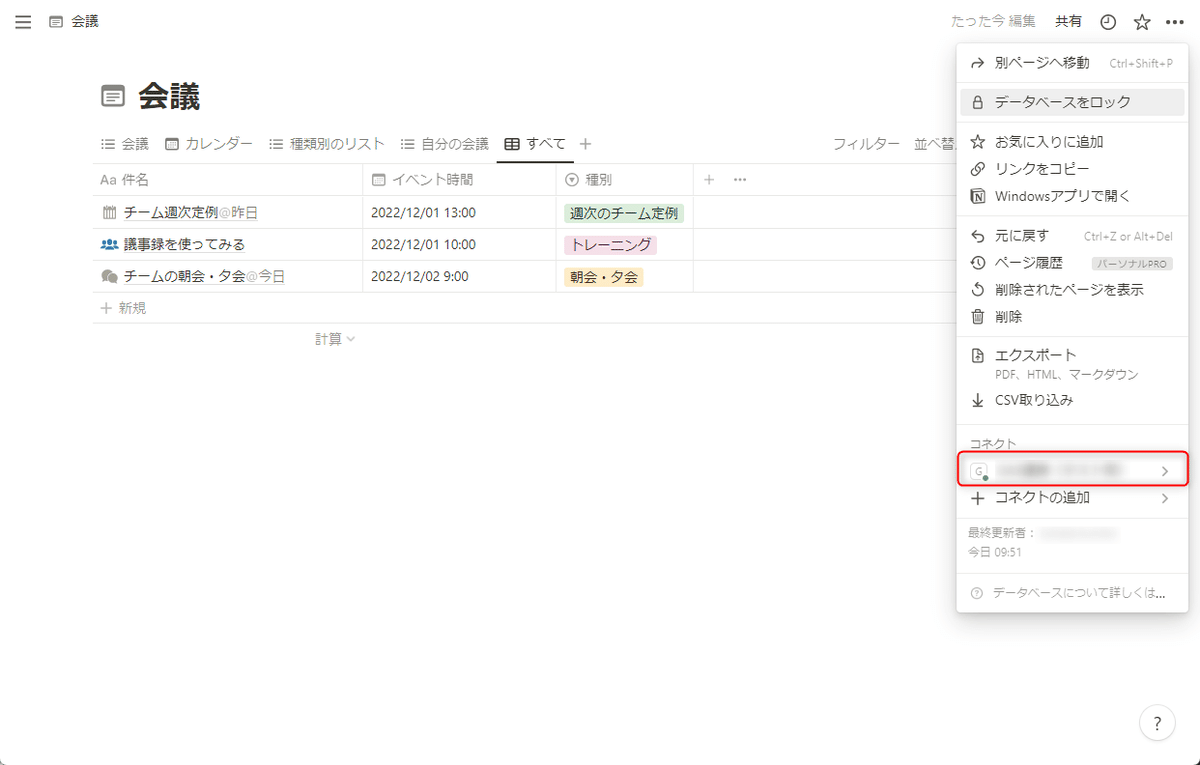
メニューから「コネクトの追加」をクリックします。

コネクトの中から、Step1で追加したIntegrationを選択します。

続行するかどうかを確認するダイアログボックスが表示されますので、ここで、「はい」ボタンをクリックします。

すると、コネクトの中に、Step1で作成したIntegrationが追加されていることが確認できます。

以上で、データベースに作成したIntegrationをコネクトすることができました!
次に、「リンクをコピー(Copy link)」をクリックします。

コピーしたリンクを、テキストエディタでペーストしてみると、下記のようなURLとなっているかと思います。(xとyの部分は任意の数値や文字となっています)。
https://www.notion.so/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx?v=yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy
この、スラッシュ(/)と?に囲まれた、xの文字列の太字部分が、データベースIDとなります。
こちらも、メモしておきます。
以上で設定完了です!
NotionAPIを使用する場合、下記が必要となります。
トークン(Internal Integration Token)
データベースID(DB ID)
まとめ
今回は、NotionAPIを使うための事前準備として、Integrationの作成と、作成したIntegrationのデータベースに共有の方法について、まとめました。
ここまで設定を行った後、NotionAPIを使って、共有したデータベースに対して操作を行えるようになります。
次回は、GASでNotion APIを使って、ページを新規作成する処理についてまとめていきます。
