
かわ音アリーナ制作の裏側
お疲れ様です、こはだです。
昨年2023年10月14日(土)、15日(日)と2日間にわたって開催した「かわ音 秋のスペシャル」ですが、これまで私がVRSNSで主催したイベントでもっとも大きなものでした。
イベントの中身よりかは舞台裏のほうにフォーカスして、中でおきていたことやワールドづくりについて書きます。

企画のはじまり
やろうと考え始めたのは実行日の半年ほど前で、ほかの音楽イベントの周年企画をいくつか見かけており、かわ音(当時は白かわ)でも、いつか大規模な催しをやって、賑わいを作ってみようと思っていたのでした。
周年企画の中では「Kawaiiと思える音楽を各DJが持ち寄って、お客さんみんながKawaiiアバターに身を包んで、行くのが楽しみになる場所」というコンセプトは変わらないまま、次に掲げる要素を実現しようと思いました。
フェスのような大きな専用ワールドで開催する。
たくさんのDJさんが集まる。VRChat、海外の方もお招きする。
これまでの楽しい思い出のギャラリーを設置する。
というわけで、まずお声がけするDJさんの候補出しをして、順次お誘いをしてみることにしました。
DJ
合計で12名の方となりました。
レギュラーでDJをしていただいているおはぎちゃん、かりなさん、あと私自身で3人。
これまでの歴代ゲストから、cluster DJの顔であるuMe店長さんと音鳴つむぎさん、爽快な音とエモーショナルな演出を得意とする至日レイさん。
あとはVRChatから個人的に関わりの深い、とかげさん、れみぃちゃん、にんさん。とかげさんにはVRChatで有名なVJのnovuさんがコンビを組まれることになりました。
海外のフレンドの中で、特にお世話になっている、Ruさん、Paulさん。
最近出会って、すごい才能を感じたzakosikiさん。


タイムテーブルも、各DJさんのご予定を踏まえた上で、入念に考えて調整しました。とくに1日目のラストの至日レイさん、2日目のトップのとかげさんの設定はとても重要な意味をもちました。
告知
至日レイさんは、当初は出演者としてのご参加ではありましたが、この企画の前から、かわ音に対して積極的にアイディア出しなど、ご支援をしてくださっていました。レイさんご自身も様々な主体的なご活動をされているので、ご多忙かと思いつつ、運営メンバーとしてご加入いただけないかお誘いしてみたところ、OKをいただき、大きくなってしまったプロジェクトの交通整理、イベントの宣伝を実行していただきました。
イベント開催数の増えているclusterでは、最近ますます告知をする必要性が高まっており、といいつつも、ワールドを作るほうに一生懸命になっていて、私はあまりうまくできていなかった分野なので、大きな助けとなりました。
告知用の画像や動画の作成をしていただいたり、ソーシャルメディアでのお知らせ、cluster内でのお知らせなどを実施してくださり、これまでにない幅広さ、頻度で行うことができました。
とくに、イベント宣伝のために、10日前の10月4日(水)に、たまごまごさんのご協力をいただいて、各DJさんの見どころをご紹介する、トーク番組形式のプレイベントを開催しました。準備は大変でしたが、見てくださった方からソーシャルメディアでご紹介いただいたことから、宣伝効果はあったかと思います。記事も書いていただきました。
ワールド
当初は、白かわで使用していたPrefabを応用して大規模会場に発展させる方向で構想を考えていましたが、ある事情でそれがなくなったため、別の方向で考えることになりました。
作りたいイメージが過去に作ったワールドと共通点があったので、それをもとに大幅に修正・追加をして作ることにしました。
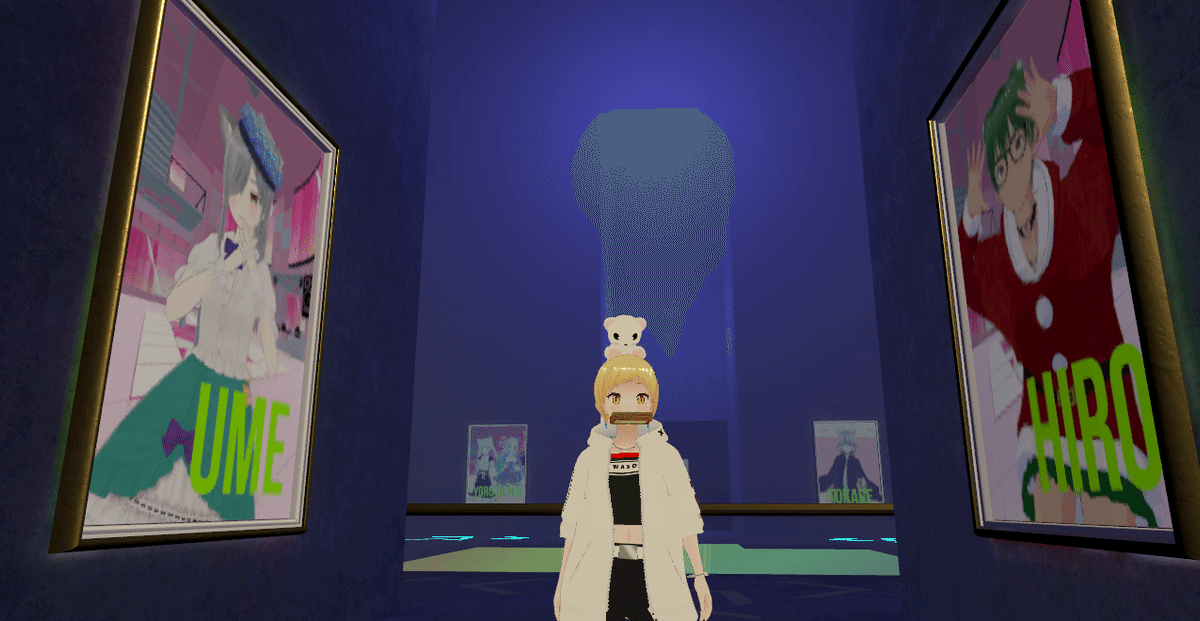
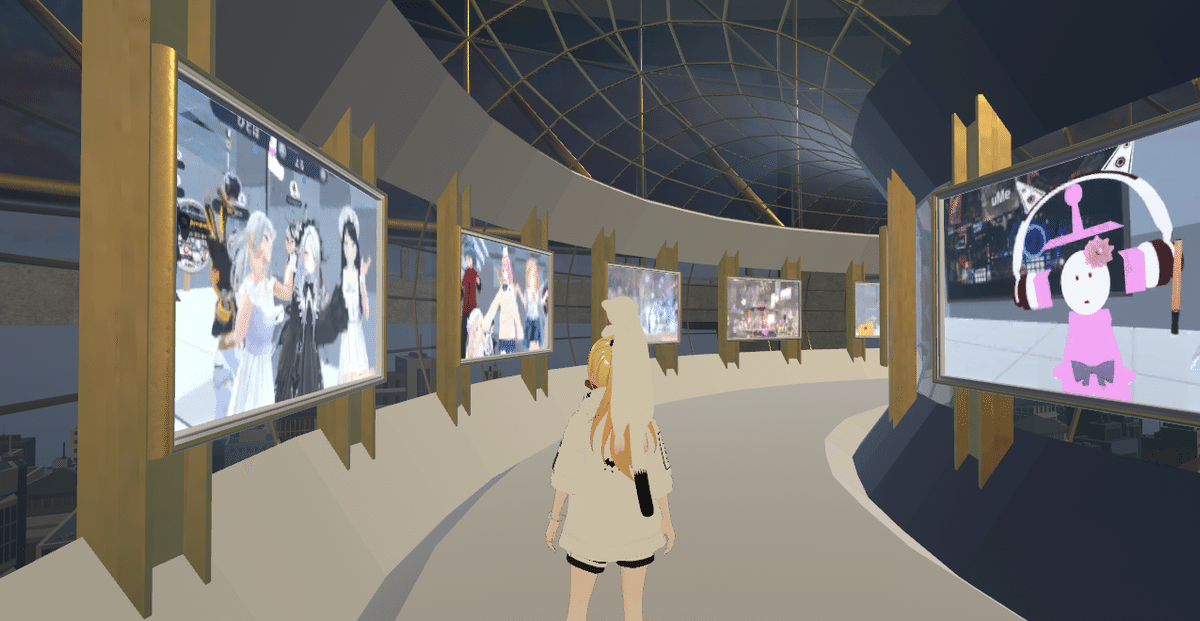
上の実現したいこと、にあったとおり、過去の開催の思い出をギャラリー化したかったので、会場を増築して、ギャラリースペースを二か所作り、一つは過去のゲストDJの肖像画の陳列場所、もう一つは会場の楽しい雰囲気のスナップショットのギャラリーを作りました。


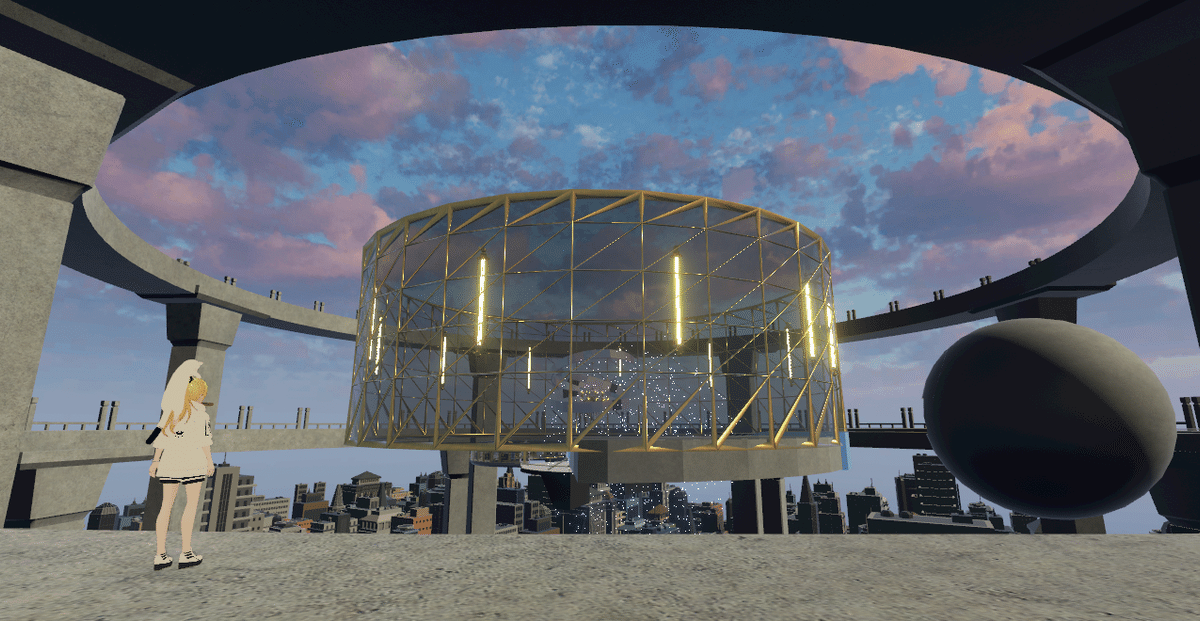
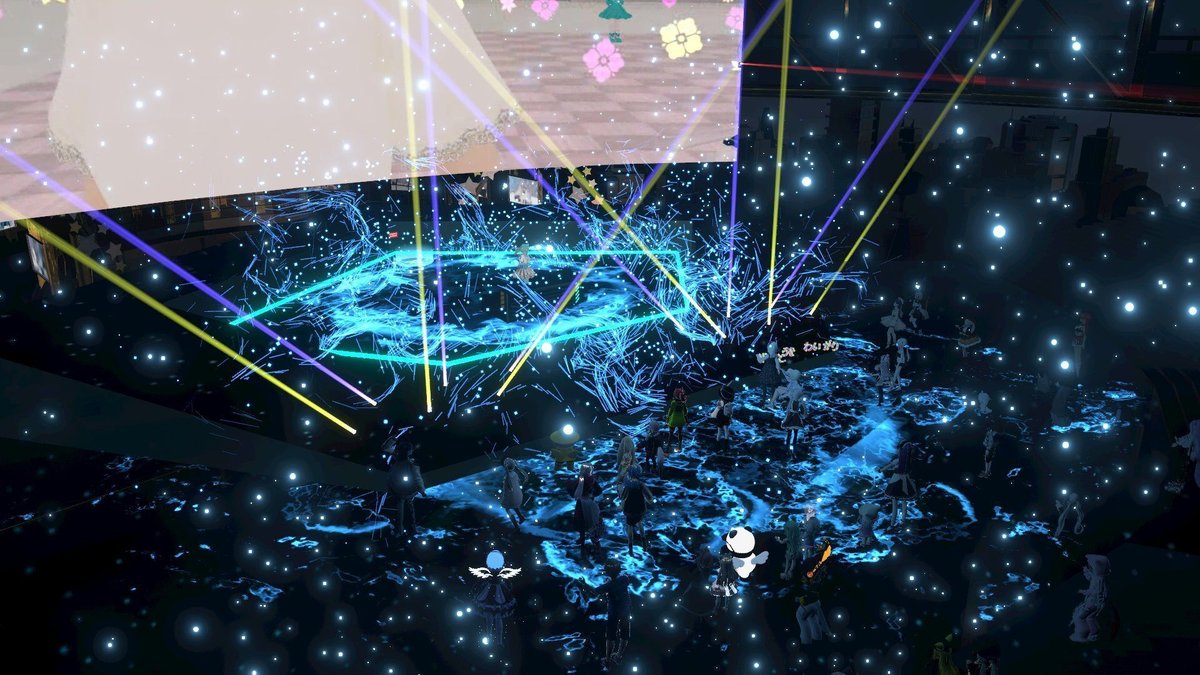
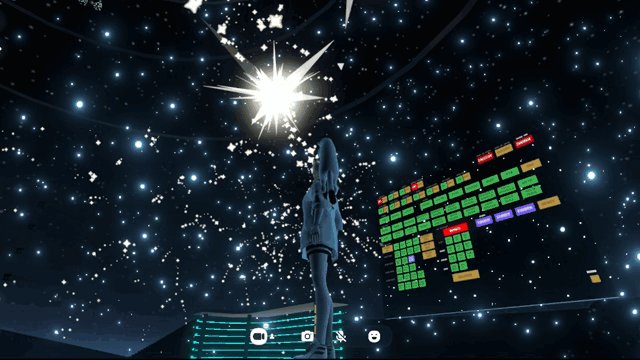
またいままで無骨すぎた会場の色使いも、見た目の軽量感はそのままにして、水色と白を基本カラーにした軽やかな色合いにして、金色でちょっとだけラグジュアリー感を出すことを狙ってみました。Kawaiiというとピンク系の色が用いられるのかもしれませんが、空に浮かぶフェス会場で解放感の伴った雰囲気にしたかったので、こういった色のセレクションにしました。

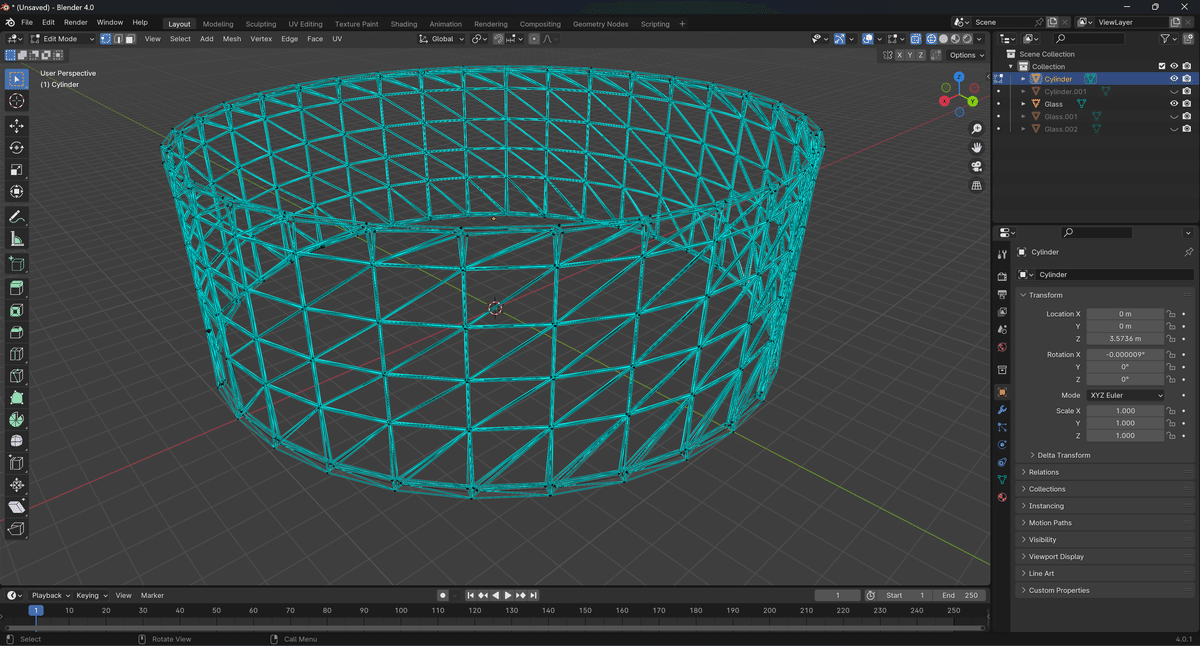
イベント会場にたどり着くまでは導線を用意し、大きなお祭りが始まっているわくわく感を出したいと思いました。スポーンポイントは地下のものものしい一室で、エレベーターに乗ると球体の建造物の内側にたどり着き、そこからアリーナへ…という流れです。とくに具体的な設計案はなかったのですが、手元のアセットを試し置きして、そこからさらに発想を得て、各オブジェクトをBlenderで加工しながら組み合わせていまの形になりました。
工夫したこと
オブジェクトの出し入れもアニメーションさせる

オブジェクトの出し入れは、瞬間的に表示したり消えたりするのではなく、どこから現れてどこに消えていくのか、という始めから終わりをアニメーションで表現しました。それにより「装置」としての存在感がすごく高まりました。それらのアニメーションには、Dopesheetの裏にあるCurveを編集して、イーズイン・アウトさせると、より気持ちよい動きになりました。
BlenderでのFBX修正から即時反映
会場のメインの部分はオリジナルですが、周辺の建物は販売アセットで、つなげようとすると変更が必要なところが多かったため、FBXファイルをBlenderで読み込んで、形状修正やUV修正をして、同名で上書き保存すると、Unity上で即座に反映されるのがとても便利でした。

この制作を通じて、Blenderでのマテリアルの設定、頂点グループ機能の活用法、UVでの画像テクスチャの設定にだいぶ慣れてきました。やったことないことをできるようになるまでは苦しいですが、成長の伸びしろだとおもって取り組んでます。
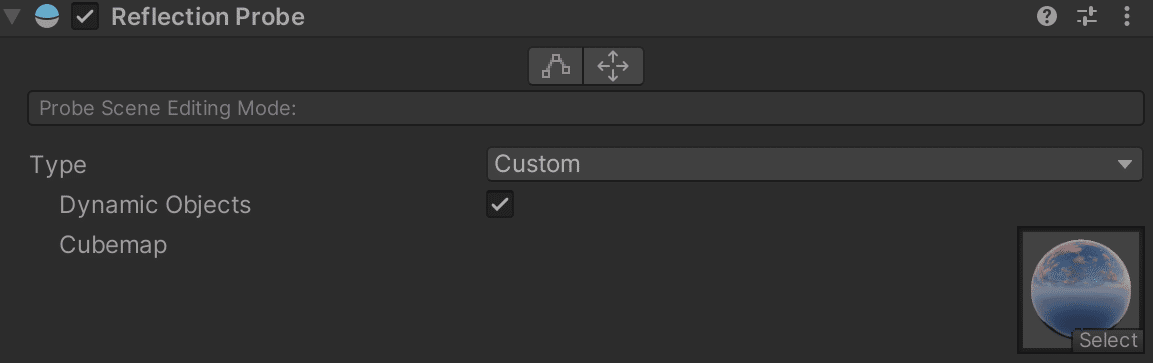
ReflectionProbeの出し分け

ReflectionProbeにはCustomという設定があって、この場合は任意のCubemapを指定できます。これをAnimationで出し分けすると、Skyboxが映り込んだオブジェクトの雰囲気をがらっと変えられます。とくに空間を夜にしたいのに、昼間のSkyboxがLightingウィンドウで設定されていると、オブジェクトが暗くならないので、これに気づけたのは画期的でした。
リアルタイムライトの前向きな活用

暗いステージ空間を演出で使いたかったのですが、すべてが真っ黒にならないようにするために、リアルタイムライトが必要でした。負荷軽減には悪影響とわかりつつも、LightのCullingの設定で必要なものだけに当てることでDraw Call数を抑えました。それをするために、DefaultレイヤーにあったものをVenueLayer0などに移すと、Colliderが効かなくなるため、Default Layer上でメッシュ非表示のコライダーだけの同型オブジェクトを重ねておく必要があります。
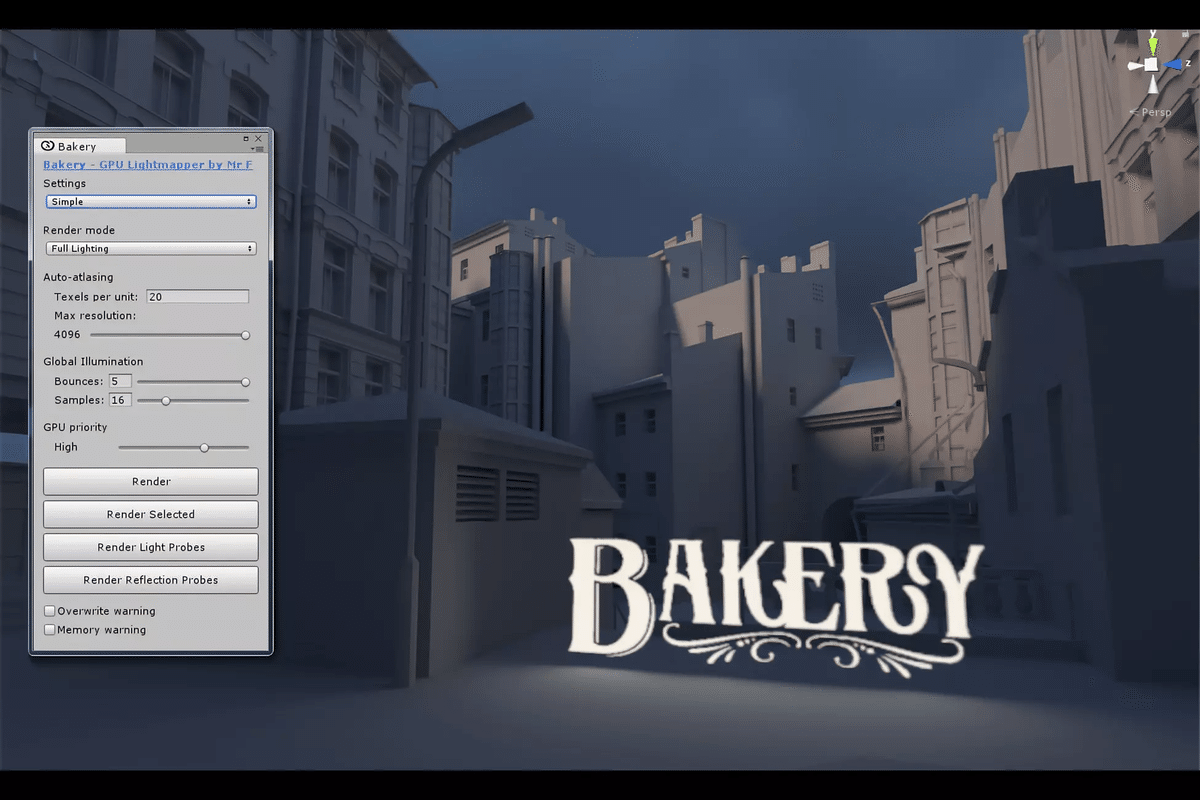
Bakeryの活用
いままでライトマップ分の容量増加を忌避していましたので、意図的にライトベイキングを避けていましたが、物体の光の貫通の防止、影の表現をしっかりと行いたくなったので、Bakeryを本格的に使うようになりました。

Unity標準のレンダーと比べるとレンダリング速度がとても速くて、試行錯誤するのに便利です。ただ、標準レンダーで出来る「場所によってライトマップの解像度を変える」とかはBakeryで出来なくて、使い分けが必要な場合もあります。

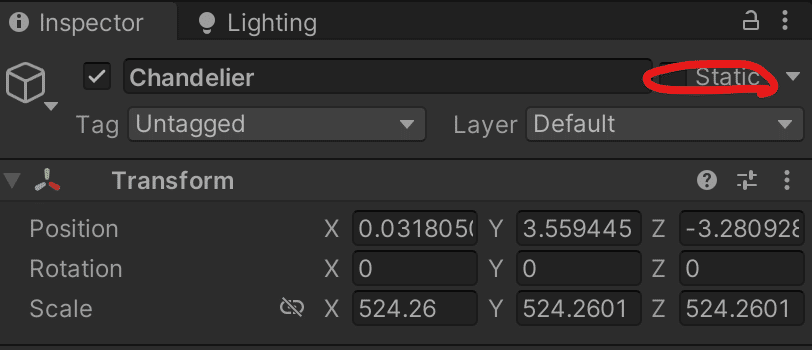
ライトベイキングする時の個人的な最大の注意事項は、オブジェクトごとのStaticのチェックボックスです。ベイクするからと、なんでもStaticをつけると、Animationしなくなるオブジェクトが出てきてしまい、なんで動かなくなったのか原因に気づくまでに時間を要してしまいました。
シェーダー探し

シェーダー探しはワールド制作の楽しみです。いろいろなものを見ては使い道を想像するのがとても好きです。出会いは運。Boothを何となく見ていると面白いものに出会う経験がありました。
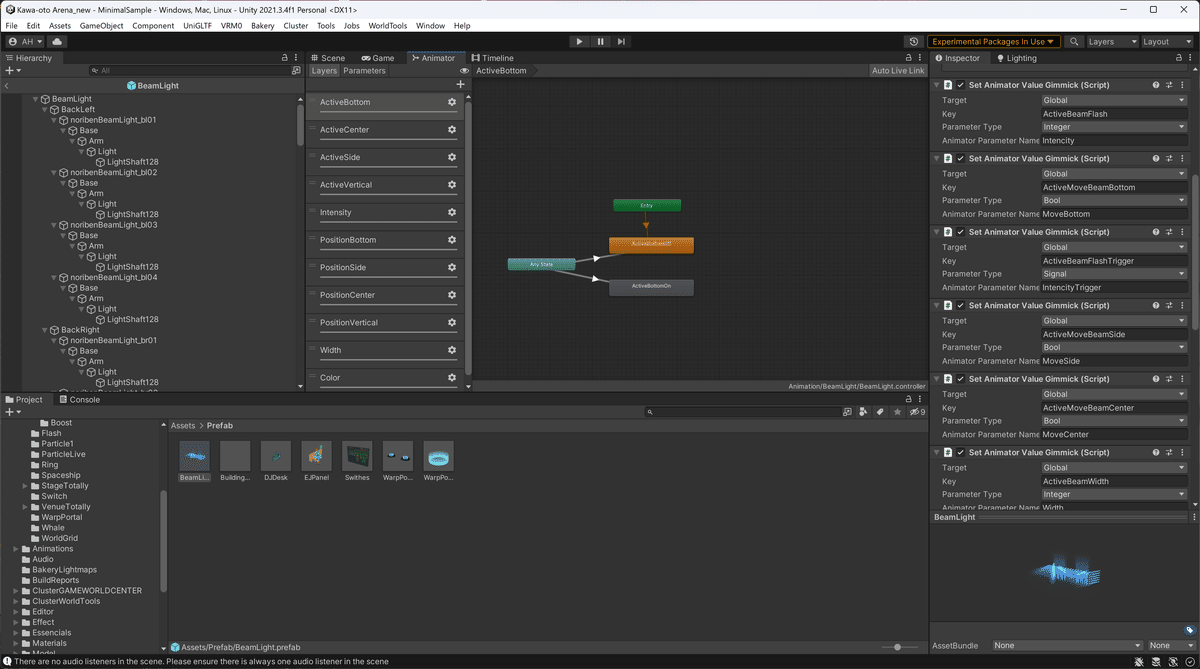
演出エフェクトのOnOffのさせ方

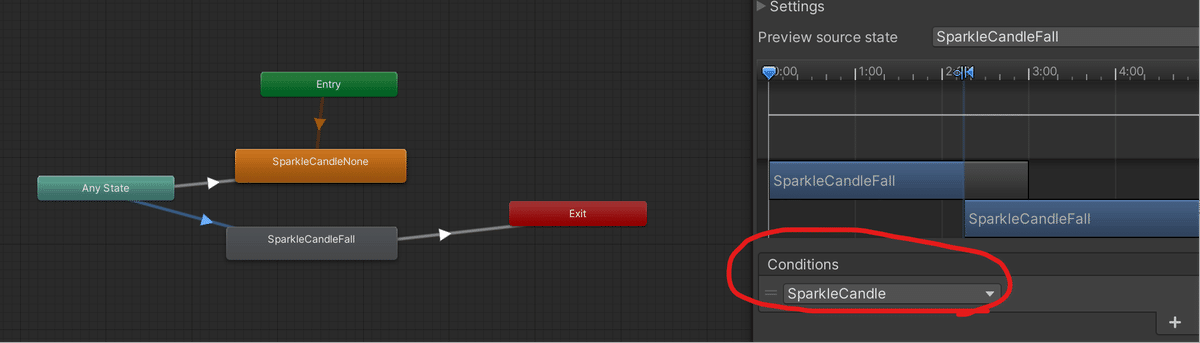
演出用のエフェクトのOn/OffにいままでBoolを使ってトグルで状態切り替えすることを多用していましたが、将来的にMIDIコンなどで操作することを考えると、Onの間、ずっと同じアニメーションがループして、Offするためにボタンをもう一度押すよりかは、一回押すとアニメーションが終了してそこで終わり、というほうが操作しやすいと思い、トリガーの作り方を全面的に見直して、Signal方式で出来るエフェクトはそのようにしています。というのと、アニメーションはBoolでのトグル方式での出し入れだと、途中から入ってきた人はTrueとFalse正反対で同期することがあったので、状態を切り替えるような種類のものは、intのステートで状態を管理するようにしました。

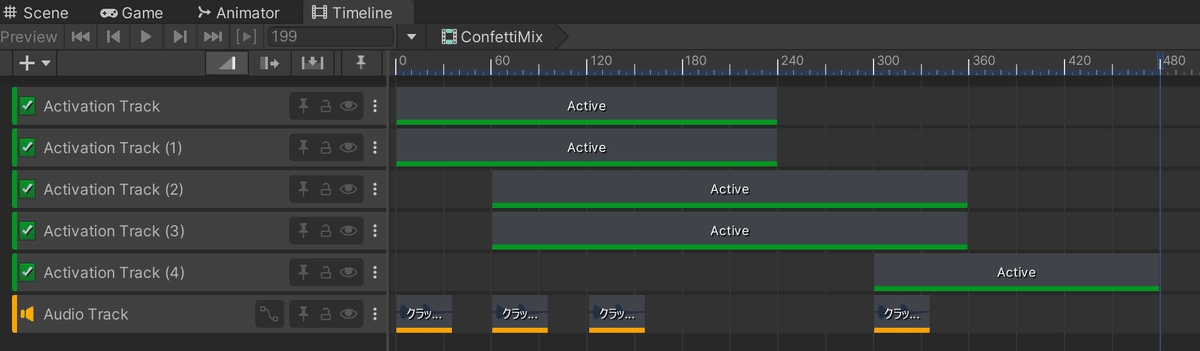
Signal方式に変えるにあたって、パーティクル類は、Timelineでアクティベーショントラックで秒数指定することで露出し、再生が終ったらinactiveにするよう設定しました。Animationも組まなくていいので楽です。
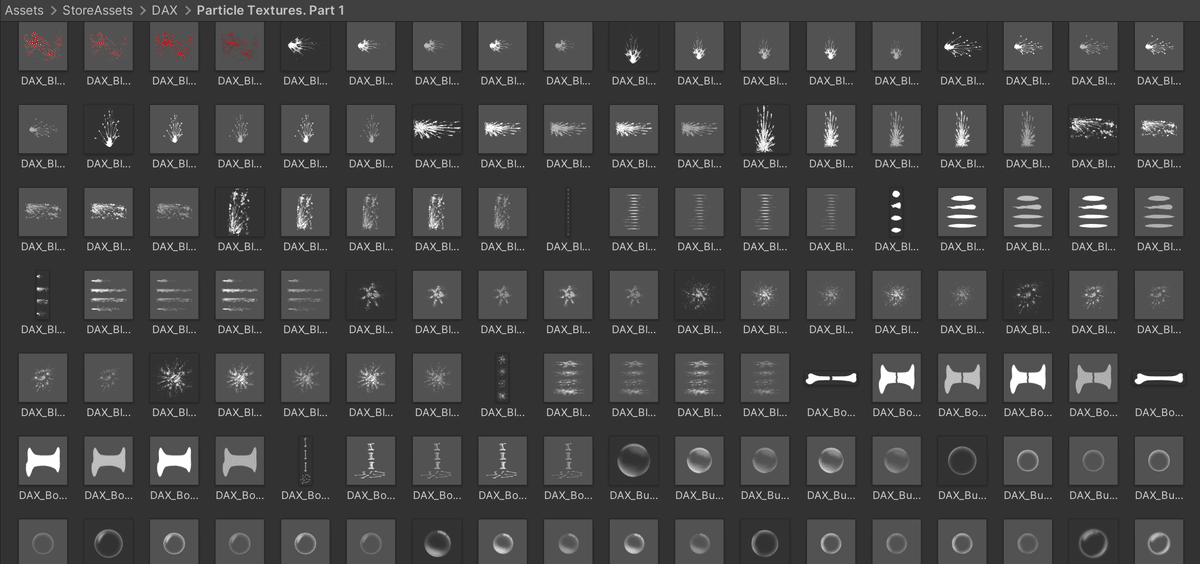
パーティクルの編集

パーティクルの編集はすでに作りこまれている既存アセットを編集していくと面白いものが作れます。パーティクルシェーダーのテクスチャを変えたりしていました。Unity Asset Storeでパーティクルシェーダー用のテクスチャが売っていて便利です。
凝ったギミックはUnityPackage化して流用しつつ手を加える

ビームライトは過去に別のところで作ったものをPrefab化してUnitypackageにして持ち込み、今回作るワールドに合わせて各種の合わせ作業をしていきました。オブジェクトとヒエラルキーの構造はもちおん、Animationやトリガーのスクリプト含めて持ってこれたので、作業の時間が大幅に短縮できました。
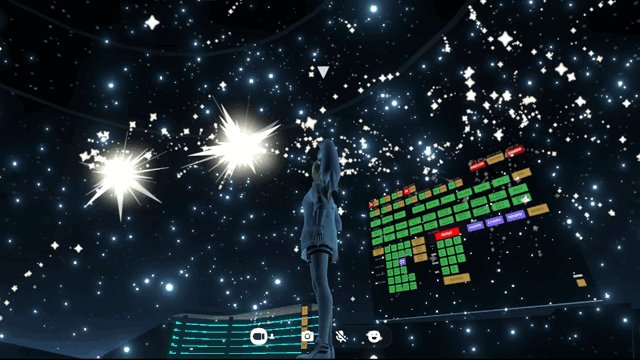
空を飛ぶ演出

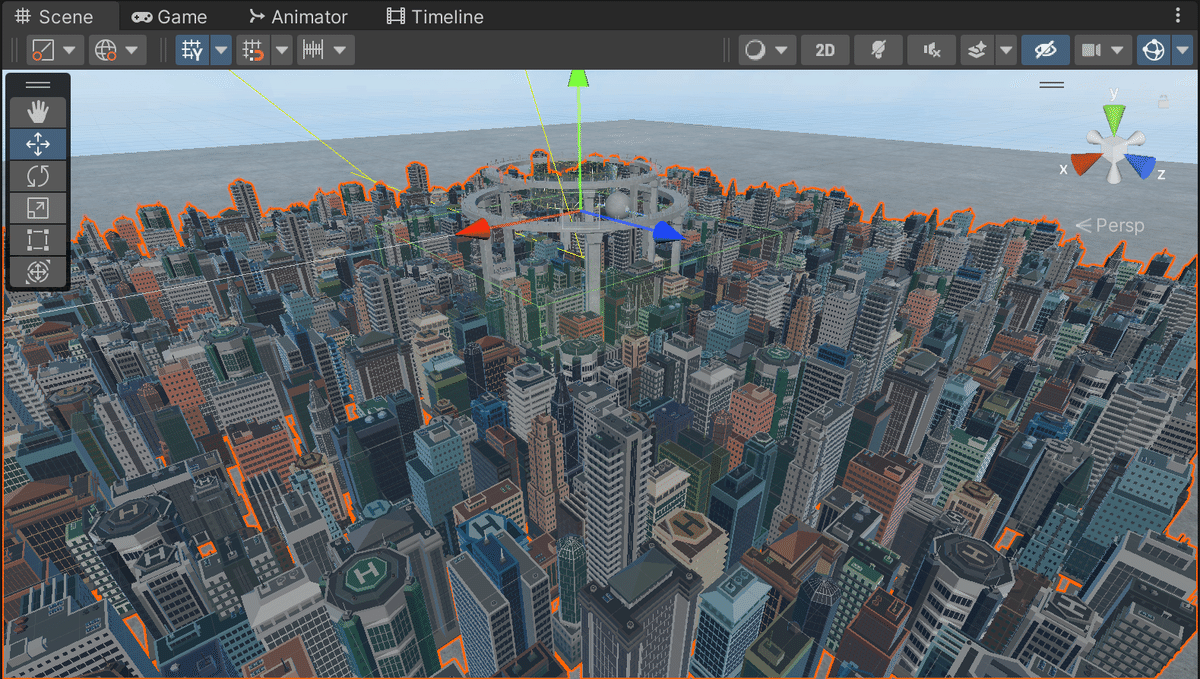
宇宙空間に上昇したり、地上に戻るアニメーションは、アリーナを動かすのではなく、背景のビル群を動かすことで相対的に空に飛ぶように見せています。ユーザーアバターはObjectのConstraintを受けないと飛ばされてしまいますが、不特定多数にそれをさせるのは無理なのでそうしています。
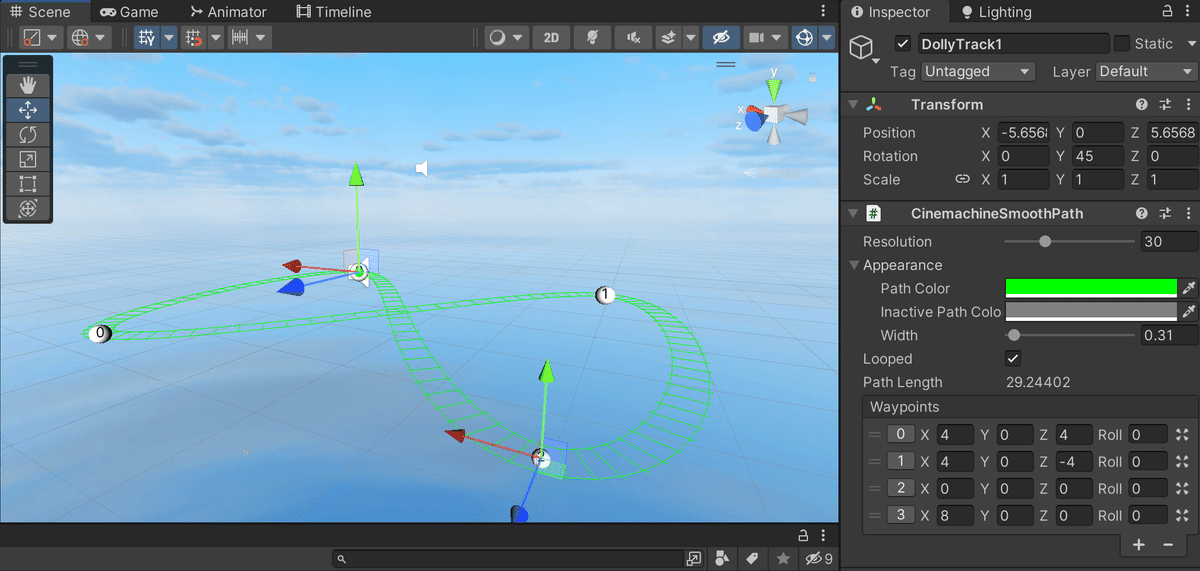
Cinemachineの活用

演出エフェクトの一つに、ある軌跡をくるくる回るオブジェクトを作りたかったのですが、Cinemachineを活用しました。

応用が広そうな機能で、ほかにもいろんなことに活用してみたいと思います。clusterではライドアクション系のワールドに使われていますね。
Projectフォルダのファイルを間違って消してしまったとき

操作を間違えて、Projectフォルダの中にあるものを消してしまっても、ごみ箱に移動しているだけなので、名前を変えずにもとのところにしれっと戻すといままで通り使えるようになります。
同じマテリアルの大量のオブジェクトをまとめる

マテリアルが同一の大量のオブジェクトはMash Bakerで一つにまとめました。

街のビルはすべてポリゴンですが、一つのオブジェクトに統合しています。これにより、バッチ数が1万超えから200-300まで減りました。ただ、これをするとスマホでメモリ不足に陥る可能性が高くなるので、使い方は検証が必要です。
宝探し要素を加えてみる
今回は広い会場で、いろんなところを散策して楽しんでいただこうと思ったので、宝探し要素を加えました。文字のオブジェクトをワールド各地に点在させて、組み合わせると一つの文章になる、というものです。

一つだけすっごい行きづらい場所に置いて、オーディエンスさんのチャレンジ意欲に火をつけようと思いました。
「と」#かわ音 pic.twitter.com/pvXdrw0OPj
— おぷん (@opupun) October 15, 2023
パーティクルライブ

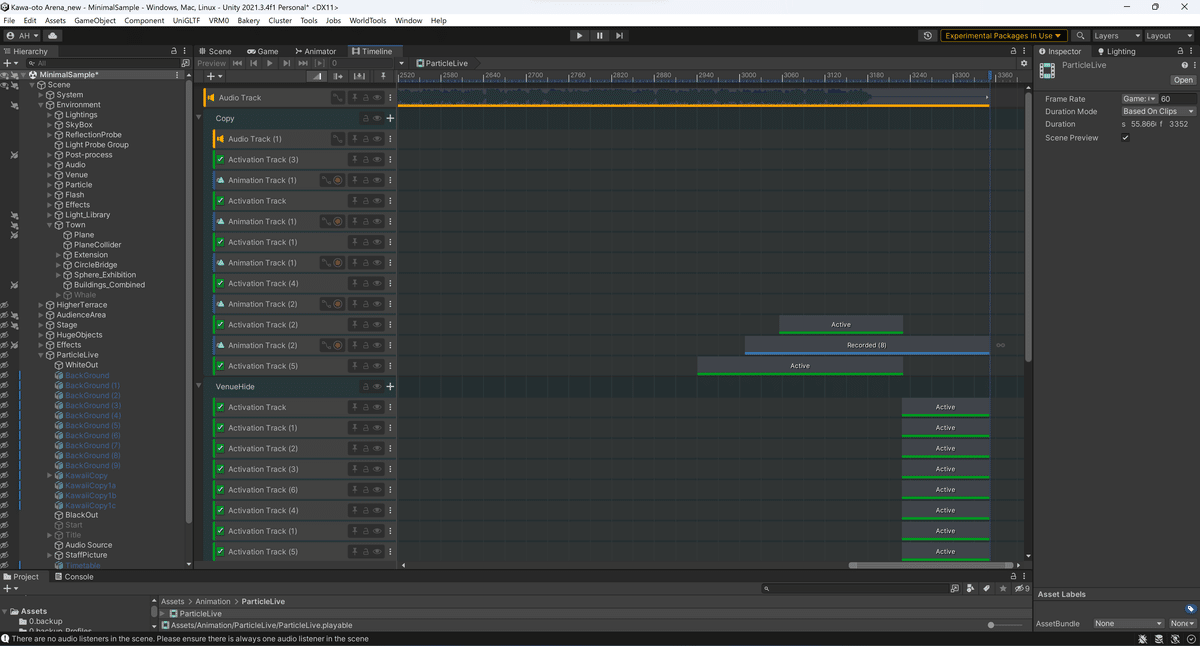
オープニング演出としてパーティクルライブを設置してみました(ここで流れる曲も作りました)。Timelineを使ったもので、手順としては、
画面全体を白くして風景の切り替えに備える
上とほぼ同時に、視界に映っているオブジェクトをほぼすべて非表示にする
キャッチコピーを大きな文字でアニメーションさせる
タイトルロゴをアニメーションで移動させる
演者さんをアニメーションで順次出す
画面全体を白くして風景の切り替えに備える
風景のオブジェクトを表示させる
と、シンプルなものでした。

これを行うにあたって、
オブジェクトのコライダーとメッシュの分離をしておくこと
消すオブジェクト群をいくつかの親オブジェクトにまとめておくこと
パーティクルライブ現場にいないSpawnしたてのユーザーの動線を確保すること
が必要でした。細かい作業がわりとすきなので、凝ろうとおもうと編集作業はこだわれますが、使える時間との兼ね合いでシンプルにまとめました。Timeline上での動きをつける作業は最小限にして、動かすオブジェクトにビジュアル的に動きのあるシェーダーを当てたり、トレイラーのついたパーティクルを子オブジェクト付与しておくなどしておくことで、作業量の割には動きのある映像にできました。
チームワーク
このイベントは私一人の力ではできない規模になっていました。MCや会場の雰囲気をつくってくれるおはぎちゃん、躍動感のあるカメラワークで記憶を形にするニッケさん、演者としてだけではなく全体を見ていただいた至日レイさん、警備に加わったkskさん&焔さん、大変なときにはどんなことでもヘルプに入ったかりなさんと、チームワークで出来たことがとても印象的でした。

あまり細かい指示が飛び交うことがなく、お互いが思ったことを自主的に行動して結果的にうまくかみ合う、というのは信頼の基本がそこにあったからでした。なので、すっごくよくわかっている方々といっしょにチームを組んでおくというのがすごく大事で、かつ、この方々となにか一緒にできるのは恵まれているなあああと思いました!
長文をお読みいただき、ありがとうございました!
いいなと思ったら応援しよう!

