
VRChat用の衣装をVRoidの素体に着せる方法
こんばんわー。こはだです。
年末年始はいかがお過ごしでしょうか。
久しぶりにお休みが取れてじっくり制作作業をされている方も、PCから離れてご実家に帰省されている方もいらっしゃるかもしれません。そんな私はVRSNSにログインしたい気持ちをこらえて制作作業をしております。
表題の件ですが、とても需要がありそうなのでHowtoを書いてみることにしました。とはいっても、アバター改変初心者のこはだなので、方法についてつたなさや誤りがあるかもしれません。もしアドバイスがありましたらTwitter(@kohada_tw)までいただけるとうれしいです。
前置きが長くなりました。始めます。
1. 着せたい衣装が適合しそうかどうか確かめる
BOOTHなどで見つけた着せたい衣装が、以下について、ご自身のVRoidモデルに合っているかどうかをチェックします。
・だいたいの等身
・体形
なぜかといいますと、衣装を着せるにあたって、元の素体はほとんど消してしまうので厳密に体形があっていなくてもいいのですが、それでも体形があまりにも違うと違和感が出てしまうからです。
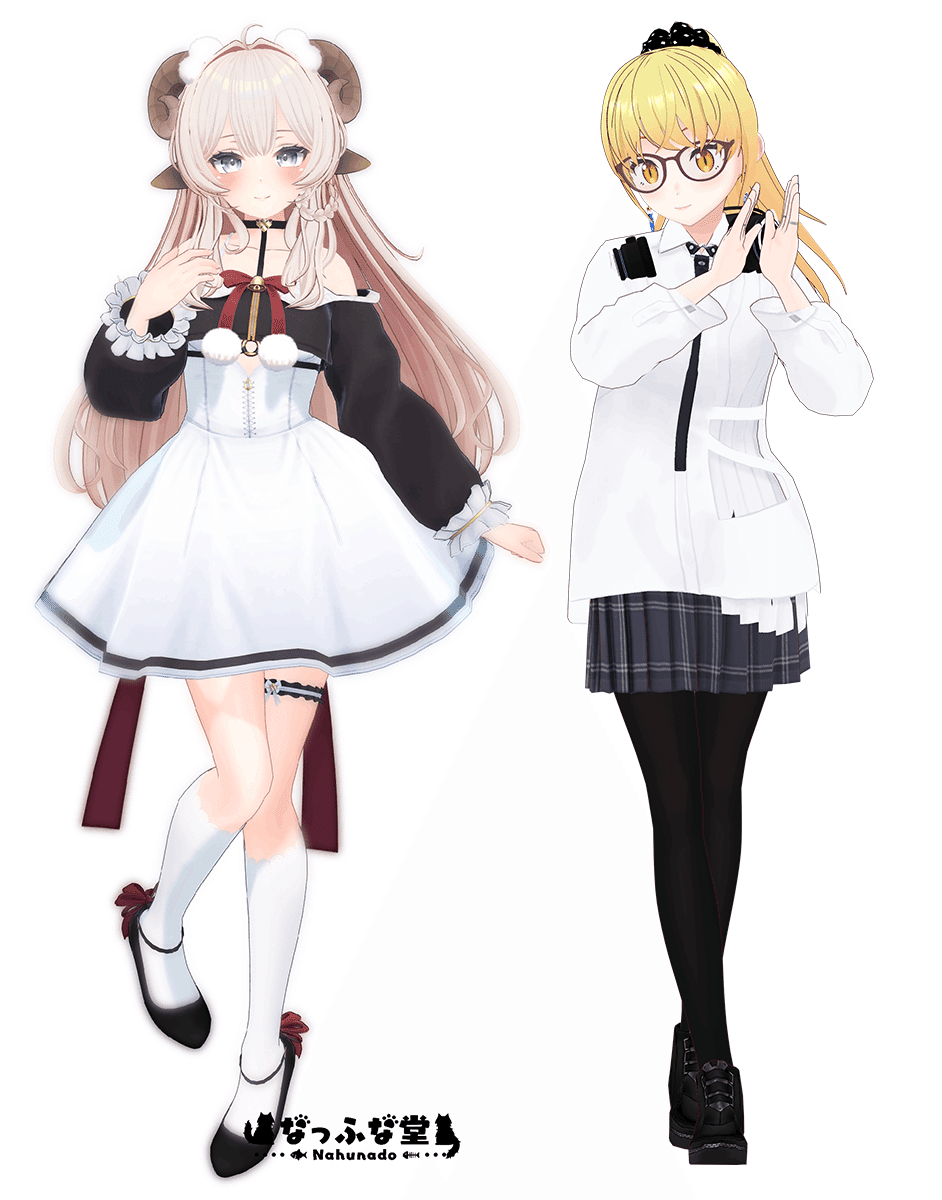
今回は人気のアバターファッションブランドの「EXTENTION CLOTHING」からパーカーを着せてみようと思います。
この衣装には、以下のアバター向けのモデルが用意されています。
RINDO / Ururu / Sophia / ASH / Minimo
この中で、体形が一番近かったUruru (https://booth.pm/ja/items/4049292) を用いることにします。

2. 衣装の中身を確認する
衣装データの利用には、商品ページやダウンロードしたファイルにあるReadme的な文章をよく確認しましょう。たとえば、次のようなことに指定が入っている可能性があります。
・使用するUnityのバージョン
・使用するシェーダー
・利用規約(改変の可否など)
Unityのバージョンは合わせておくことをおすすめします。以前、VRChat用のアバターをVRM用に変換した際に、一部のポリゴンが正しく表示されないことが起きました。シェーダーについては事前に指定のもの(liltoonなど)をダウンロードし、Unityのプロジェクトにインポートしておきます。が、VRMでデータを作りますので、最終的にはMToonシェーダーで仕上げます。

3. VRM用データを扱うための下ごしらえをする
それでは、VRoid素体をインポートするための準備で、「VRM Converter for VRChat」をインストールします。
ダウンロードしたら、Zipを展開し、UnityのAsset枠にドラッグアンドドロップし、Importボタンを押します。途中でいろいろダイアログが出るかと思いますが、適宜従いましょう。(Project SettingでColor spaceをGammaからLinearに変更することを推奨されますが、変更しておきます)

4. VRoid素体をインポートする
つづいて、VRoidの素体をUnityに持ってきます。この時に、以下の要件を満たしておきましょう。
・衣装は身に着けず、スキンと下着の状態にしておく。
・使いたい髪型にあらかじめ変えておく。
・靴下、靴は、衣装に含まれていたら裸足にしておく(なければ好きな靴を履かせておく)

終わったら、VRMデータとしてエクスポートします。
そのデータをUnityに取り込みます。

VRM0のメニューから「Import from VRM 0.x」を選び、先ほどのVRMデータを指定します。そうするとこのUnityプロジェクト内での保存先を聞いてきますので、適当にフォルダを決めて「保存」します。
ここまで出来たら、VRoidのモデルデータをHierarchy欄にドラッグアンドドロップして、シーン内に置いてみましょう。

5. VRoid衣装データをインポートする
さて、今回のメインであるVRChat用の衣装を取り込みます。購入・ダウンロードしたデータをAsset欄にドラッグアンドドロップします。そうすると、Assetsフォルダの中身に「EXTENSION CLOTHING」というフォルダが出来上がります。その階層を下っていくと、衣装の.prefabデータがありますが、マテリアルにエラーが発生しているサインである、ピンク色になってしまいます。
この衣装データの場合、マテリアルは別のZipファイル(Puff & Hoodie MaterialPack V1.unitypackage)に収納されているので、そちらも展開して同プロジェクトに取り込みます。最終的にMToonシェーダーで仕上げるのですが、正しいビジュアルを確認できるように、指定のliltoonシェーダーも、このプロジェクトにインストールしておきます。
6. 衣装のサイズと位置を調整する
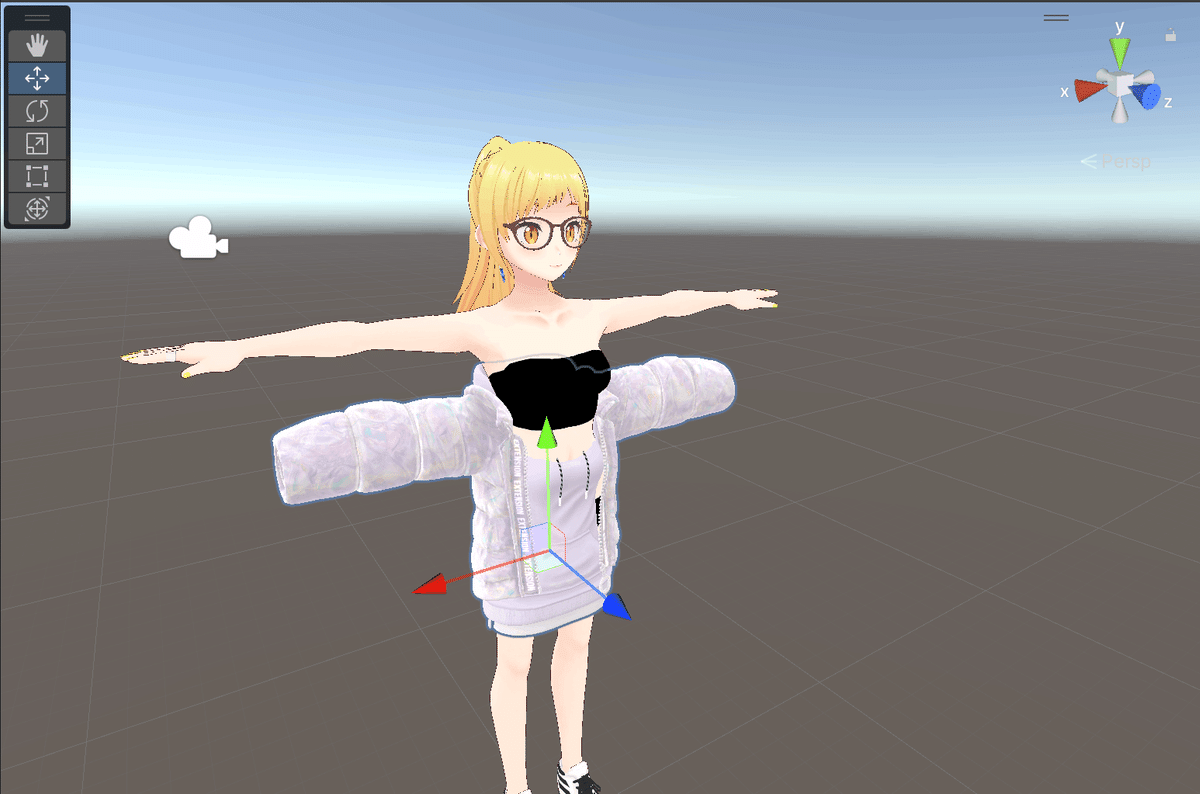
それでは、衣装のprefabデータをHierarchy上に置いてみましょう。ここまで準備されていれば、シーン内にはマテリアルが反映された状態で出てくると思います。

ここから、衣装をVRoidの素体に合わせていきます。
合わせるポイントは、
・首に襟がめり込まない、あるいはゆるすぎない
・肩の位置が素体と衣装で合ってる
・肩から手までの腕のラインが素体と衣装で合っている
・胸のトップの位置が素体と衣装で合ってる
・腰骨の位置が素体と衣装で合ってる
・足がスカートをはみ出していない。
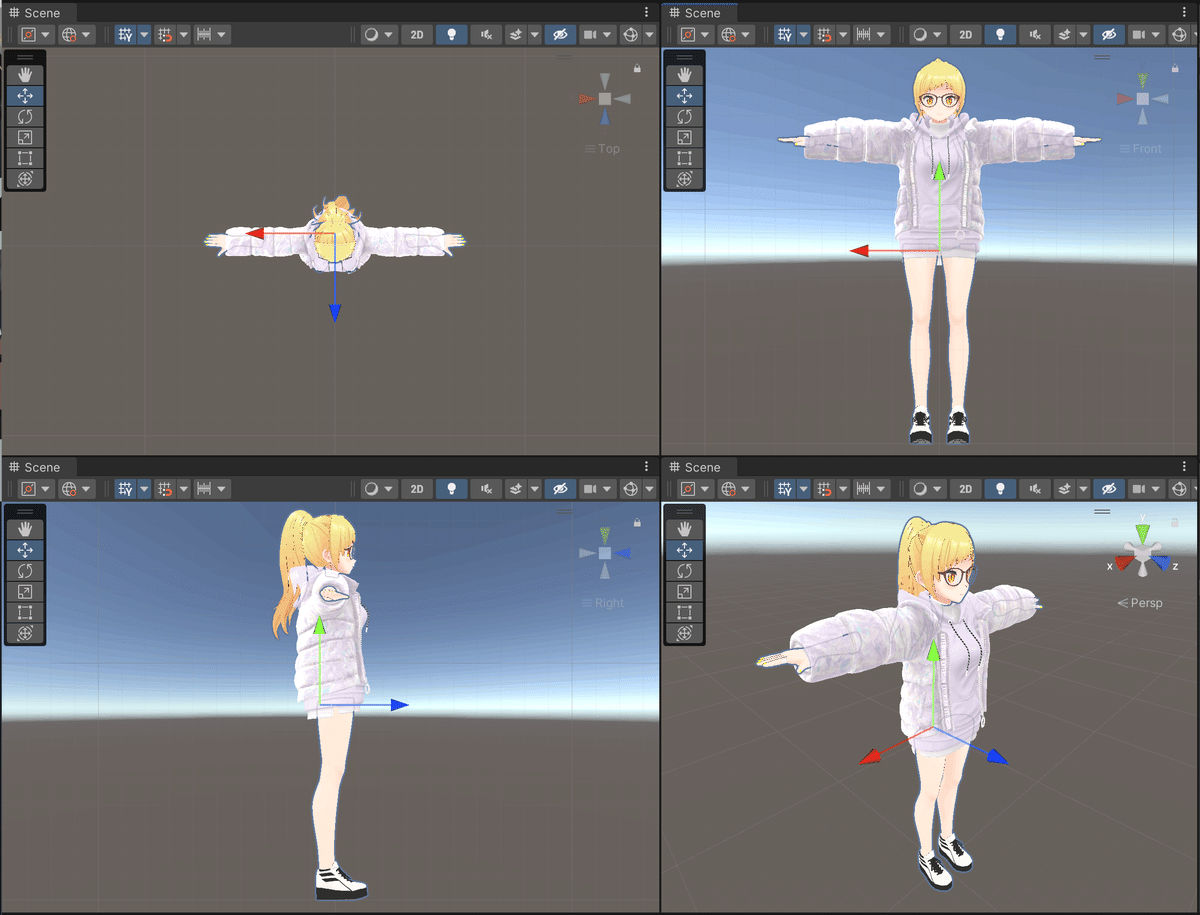
です。正面と横面からみて、はみだしとズレがないように、細かく縮尺と位置を調整します。
今回のVRoid素体の場合、そのままでは衣装が小さかったので、
・衣装全体をX/Y/Z軸とも1.15倍
にしてみました。

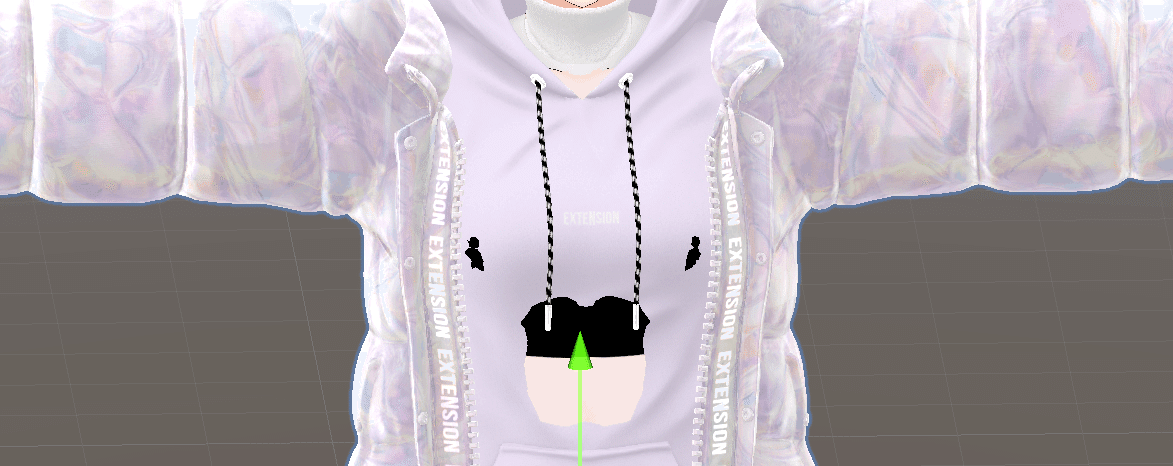
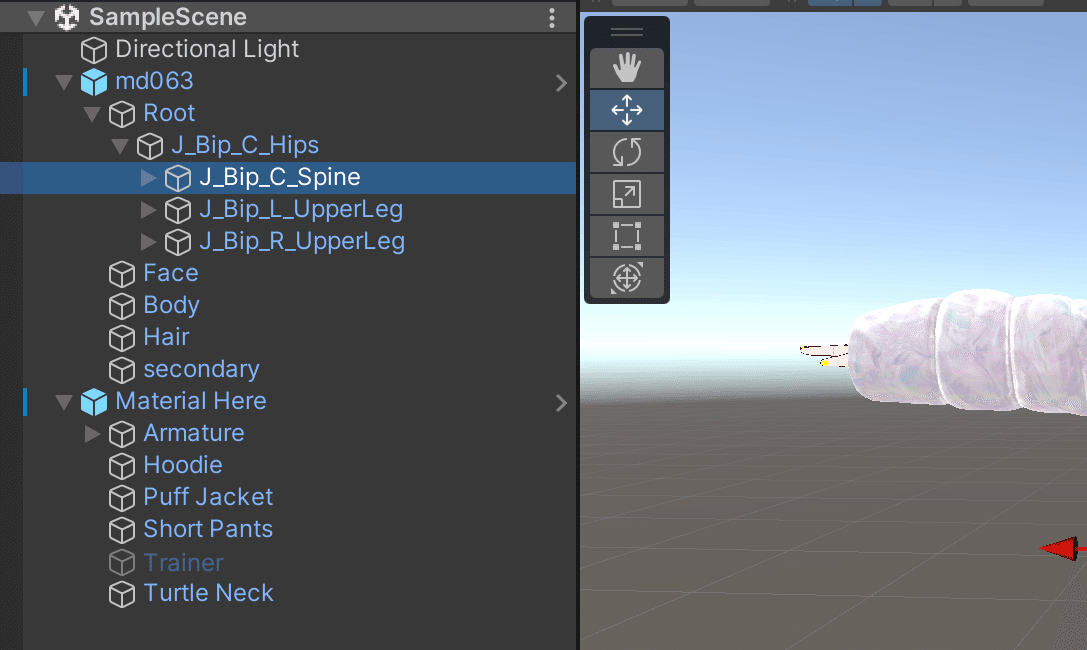
しかし、首がタートルネックをはみ出しており、これを防ぐために衣装全体を拡大すると、体形のバランスが悪くなってしまったので、タートルネックの部分だけ拡大して調整することにしました。
個別のパーツの調整の際は、衣装データの中に含まれる「Armature」の中の該当するボーンを選択して操作します。バツ印を付けた「Turtle Neck」を拡大しても何もおきませんが、Armature > Hips > Spine > Chest の中にある「Neck」を拡大することで、タートルネックが大きくなります。


上のスクショのように、調整の際は、ほかのメッシュを一時的に非表示にして行うことをおすすめします。
7. 衣装からはみ出る素体部分のメッシュを消す
ここまで、衣装と素体を、拡大・縮小と移動で合わせても、どうしても体形のわずかな違いから、素体が衣装のメッシュをはみ出てしまう部分が出てきます。

というのと、素体の見えていない部分は全般的にメッシュを消すのがおすすめです。ポリゴン数も少なくて軽量になりますし、動いたときにどこかではみ出ることも防止できます。いろんな角度で見てチェックし、透明人間部分ができない程度にメッシュを消します。
そのためにこのMeshDeleterWithTextureをこのUnityプロジェクトにインストールします。いつもどおり、ダウンロードしたらAssets欄にドラッグアンドドロップしましょう。
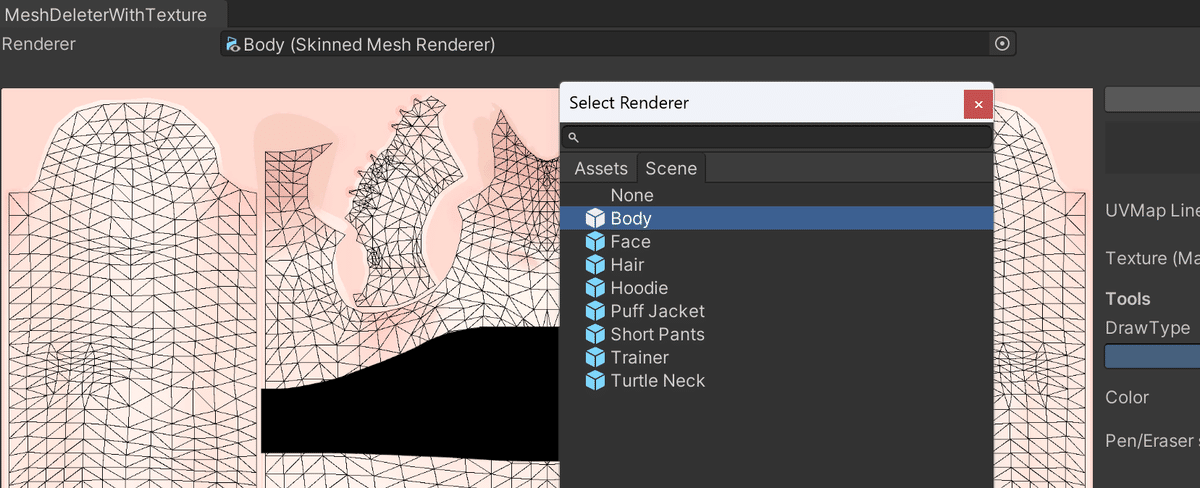
インストールし終わると、Unityのメニューに「GatoTool」というのが新しくできますので、こちらから「MeshDeleter with Texture」を実行します。すると新しくウィンドウが開きますので、左上の「Renderer」欄に、VRoid素体を指定します。


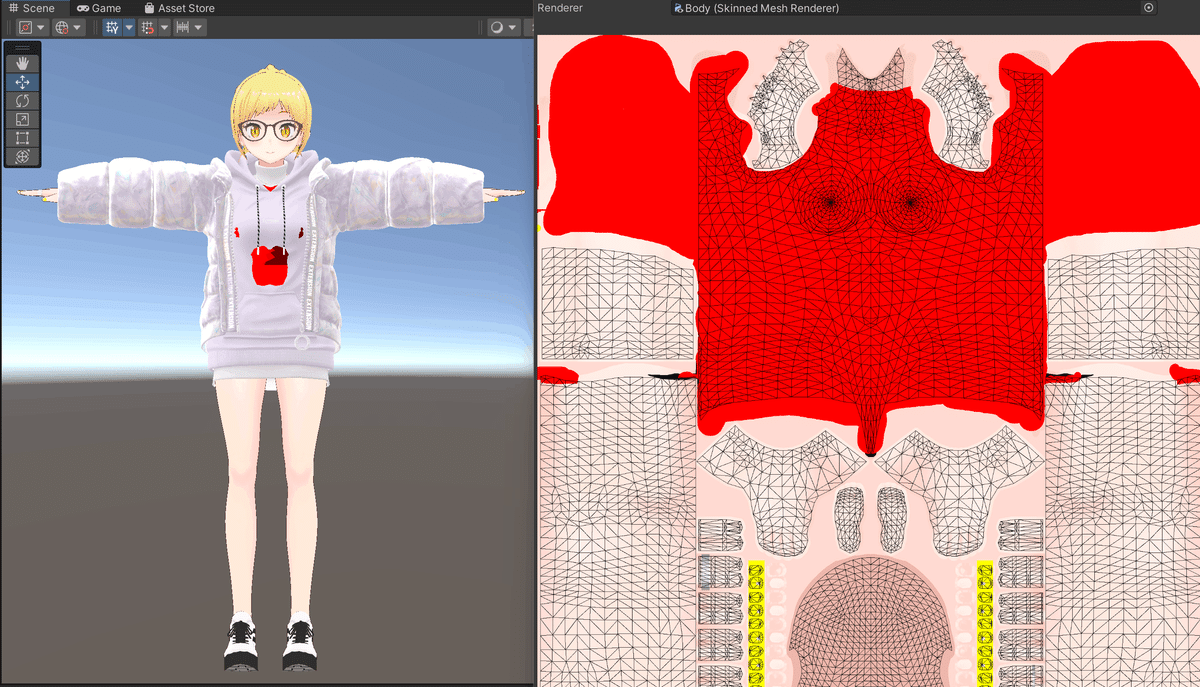
これに対して、ツール上の「PEN」で色を塗り、最終的に「Delete Mesh」を押すことで、色の載ったポリゴンが消去されます。まちがって色を塗った場所は「ERASER」で消します。作業の取り消しはControl + Z よりは、「Undo Drawing」のボタンを押して戻ることをおススメします。
また、右クリックしながらドラッグで画面移動、ホイールスクロールで拡大・縮小ができます。

だいたい塗り終えたら「Delete Mesh」をします。この作業は一度行うと、取り消しができなくて、もとのポリゴンに完全復帰するしかできないので、塗った場所を慎重に確認してから行います。


8. 衣装のボーンを素体のボーンに合わせる
さて、やっかいな作業が次です。衣装のボーンと素体のボーンは別々に存在しており、正しく体を曲げるには「素体のボーンのそれぞれのパーツの下に、衣装のボーンのそれぞれのパーツを入れていく」という作業を行います。はじめての方には何のことか分からないかもしれないので、図で示しますね。

こういうボーンの構造を、Humanoid Avatar形式と呼び、互換性を持たせるように統一がされています。ここに詳しい解説がありますので、気になる方はご覧になられてみてください。※VRoidから書き出した素体にはもっと文字が付いていると思いますが、パーツ名はかならずその中に書かれていると思います。
なので、素体も衣装もこの構造に基づいて作られているので、素体に合わせて衣装のボーンを入れ子にしていけば素体の動きと衣装の動きが一致します。
とっつきやすくするために日本語で書くと、
素体のボーン
>お尻
>腰
>背骨:腹部
>背骨:肩甲骨
>首
>胸
>左太もも
>右太もも衣装のボーン
>お尻
>腰
>背骨:腹部
>背骨:肩甲骨
>首
>胸
>左太もも
>右太ももとなっているのを、
素体のボーン
>お尻(素体)
>お尻(衣装)
>腰(素体)
>腰(衣装)
>背骨:腹部(素体)
>背骨:腹部(衣装)
>背骨:肩甲骨(素体)
>背骨:肩甲骨(衣装)
>首(素体)
>首(衣装)
>胸(素体)
>胸(衣装)
>左太もも(素体)
>左太もも(衣装)
>右太もも(素体)
>右太もも(衣装)という風に、入れ子構造を保ちながらまぜこぜに?していきます。
一つずつやっていきましょう。

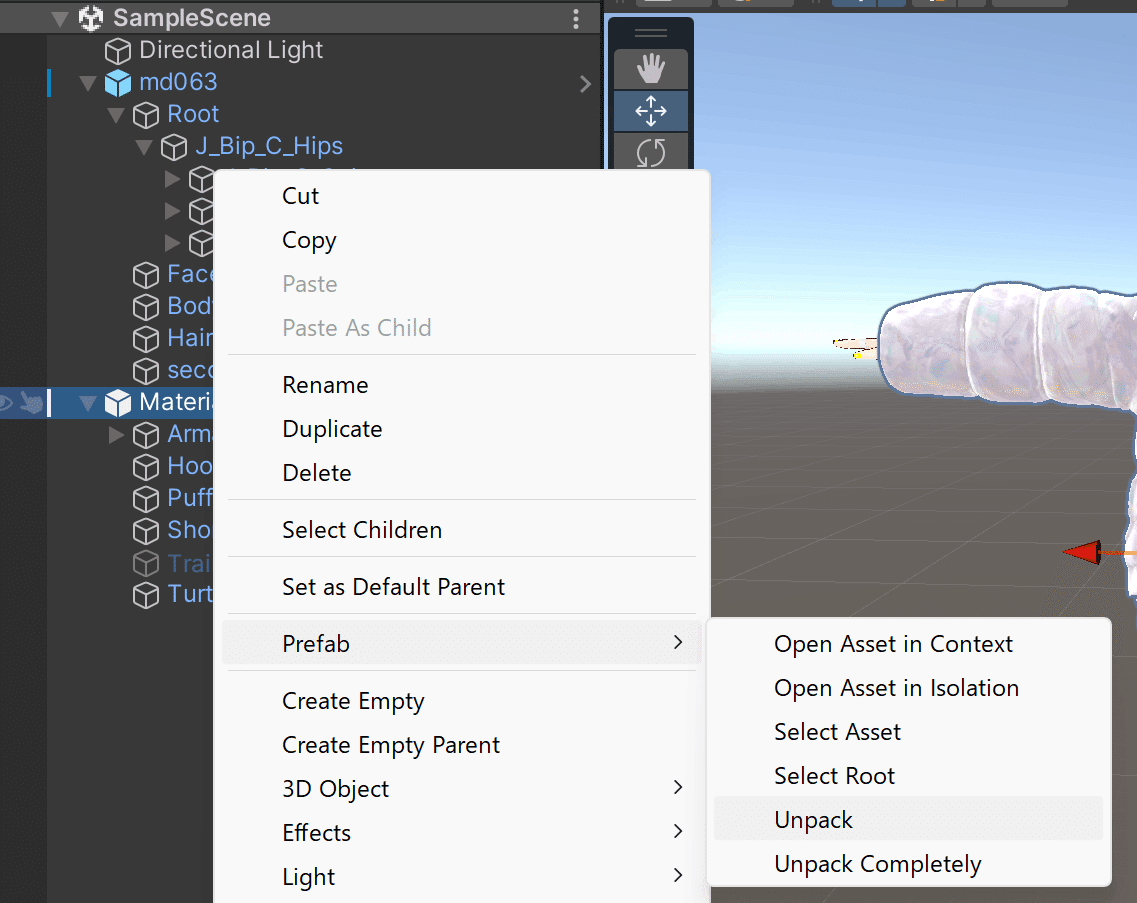
まずは衣装全体(ここでは"Material Here"という名前になってます)を素体のPrefabの中に入れます。そのために、衣装のPrefabをUnpackしておきます。(素体のPrefabはそのままにしたほうが、青字のままで見やすいので、Unpackしません)

以下、今回行った手順です。同じ階層で行ったごとに1行にまとめています。
衣装のPrefab(Unpack済)全部を素体のPrefabの中に入れる。
衣装のPrefabの直下の「Armature」を、VRoid素体の「Root」の直下に入れる。
衣装の「Hip」を、素体の「J_Bip_C_Hips」の下へ
衣装の「LeftUpperLeg」を素体の「J_Bip_L_UpperLeg」の下、衣装の「RightUpperLeg」を素体の「J_Bip_R_UpperLeg」の下へ。衣装の「Spine」を素体の「J_Bip_C_Spine」の下へ
衣装の「Chest」を素体の「J_Bip_C_Chest」の下へ
衣装の「LeftBreast_01」を素体の「J_Sec_L_Bust1」の下へ、衣装の「RightBreast_01」を素体の「J_Sec_R_Bust1」の下へ、衣装の「LeftShoulder」を素体の「J_Bip_L_Shoulder」の下へ、衣装の「RightShoulder」を素体の「J_Bip_R_Shoulder」の下へ、衣装の「Neck」を素体の「J_Bip_C_Neck」の下へ
ここまでの間で、素体の体の部位とは異なる名前のボーンが登場すると思いますが、それは触らず、それがあった階層のままにしておきます。これらは衣装独自のボーンです。続きます。
衣装の「LeftBreast_02」を素体の「J_Sec_L_Bust2」の下へ
衣装の「RightBreast_02」を素体の「J_Sec_L_Bust2」の下へ
衣装の「LeftUpperArm」を素体の「J_Bip_L_UpperArm」の下へ
衣装の「RightUpperArm」を素体の「J_Bip_R_UpperArm」の下へ
衣装の「LeftLowerArm」を素体の「J_Bip_L_LowerArm」の下へ
衣装の「RightLowerArm」を素体の「J_Bip_R_LowerArm」の下へ
衣装の「LeftHand」を素体の「J_Bip_L_Hand」の下へ
衣装の「RightHand」を素体の「J_Bip_R_Hand」の下へ
お疲れ様でした!この衣装の場合はこれで完了となります。かならずしもすべての体のパーツがボーンとして衣装に設定されていないので、ないものがあったとしてもご安心ください(逆に指の関節一つ一つまでボーンがある大変な衣装もあります)。
9. 動かしてチェックしてみる
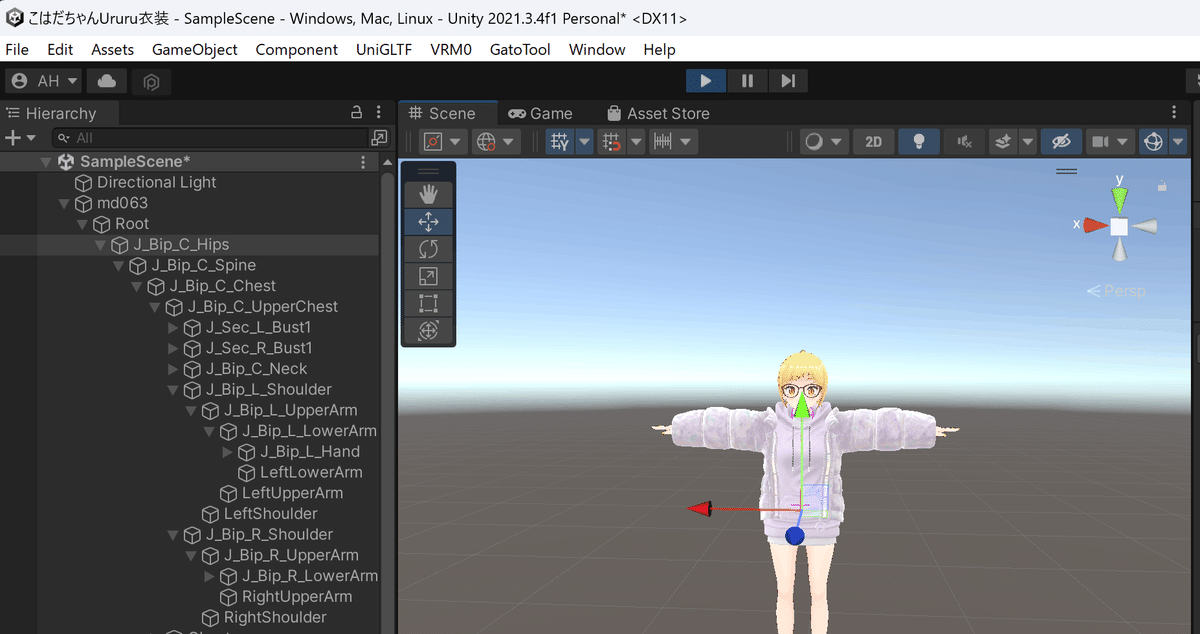
ここまで出来たら、衣装が素体にくっついているか、確認します。
Unityの画面の中央上部にある三角印を押し、プレイモードにして、その直下にあるタブから「Scene」タブをクリックします。

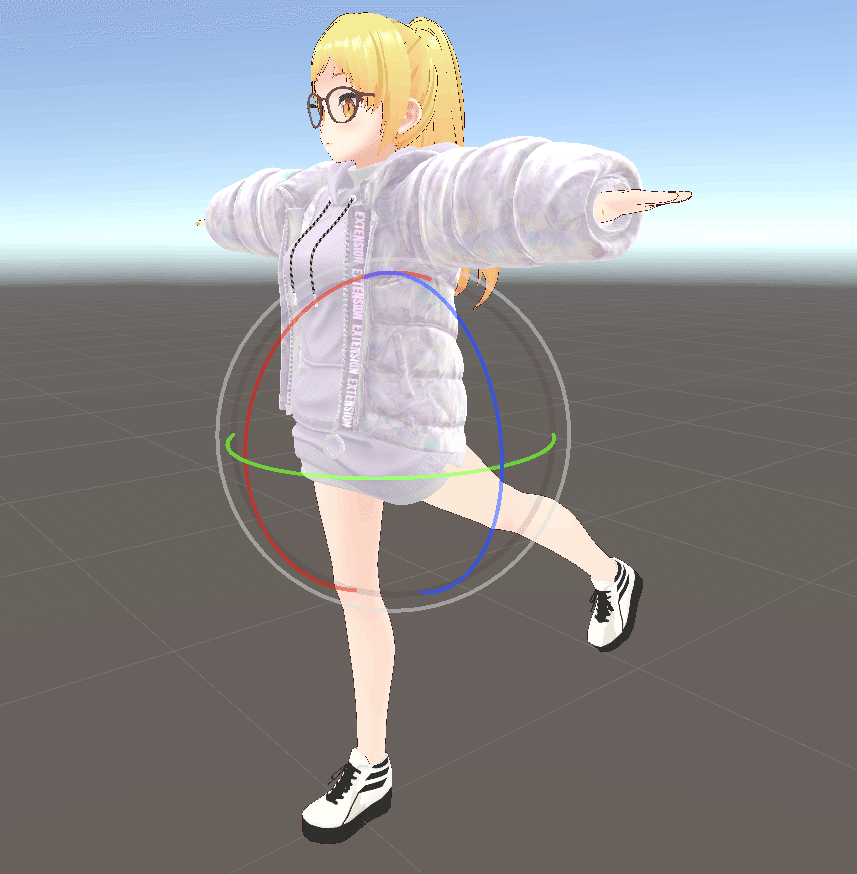
そして、素体の「J_Bip_C_Hips」を選択し、移動させてみましょう。衣装が素体からずれなければOKです。次に、素体の「J_Bip_L_UpperLeg」を選択し、回転させてみましょう。

こんな風に、衣装が素体に追随して曲がれば成功です!
ほかの部位もいろいろ回転させてみて、おかしなところがないか確認します。プレイモードで行った変更は、実際の変更内容には反映されないのでご安心ください。
10. 揺れものの設定をする
もう一つの難関がやってきました。揺れものの設定です。走ったりジャンプしたりすると跳ねたり揺れたりするあれです。
VRChatではDynamic Boneとか、Phys Boneという仕組みでこれらを制御していますが、残念ながらVRMフォーマットには対応していません。
その代わりに、Spring Boneという仕組みで代用します。詳しくは下記のドキュメントをご参照ください。
では、やってみましょう。
VRoidのSpring Boneの設定は、素体のPrefabの中にある「secondary」に収納されています。ここに、衣装に関する揺れもののSpring Boneを追加していけばいいのです。
この衣装で設定されている揺れものは2つあります。
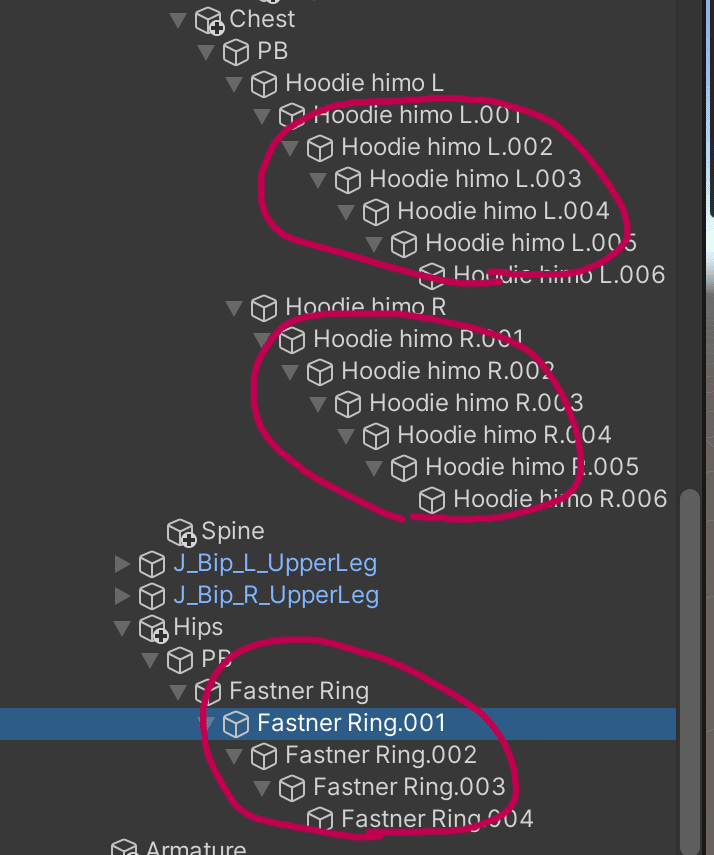
・Hipsの下にあるファスナーリング
・Chestの下にあるフードのひも
これらをSpring Boneで設定します。

素体のPrefabの中にある「secondary」を選択し、Unity画面の「Inspector」をチェックします。
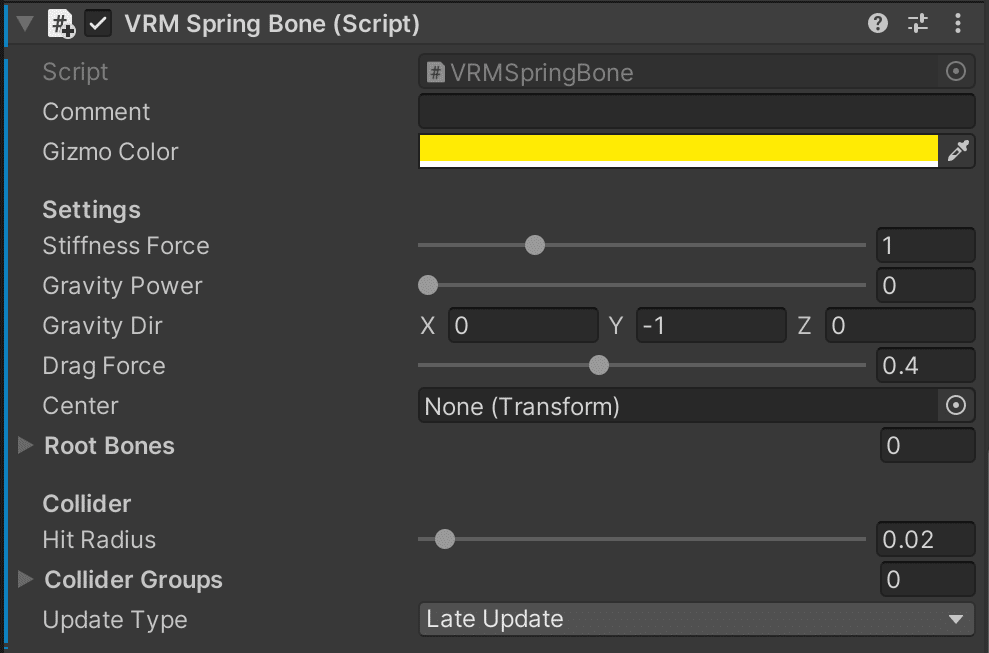
そうすると、その中に「VRM Spring Bone (Script)」というコンポーネントが多数入っています。ここに先ほどのボーンを揺れものとして追加します。
最下部の「Add Component」をクリックして、「vrm spring」と打てば、出てきますので「VRM Spring Bone」をくっつけます。

ここに、
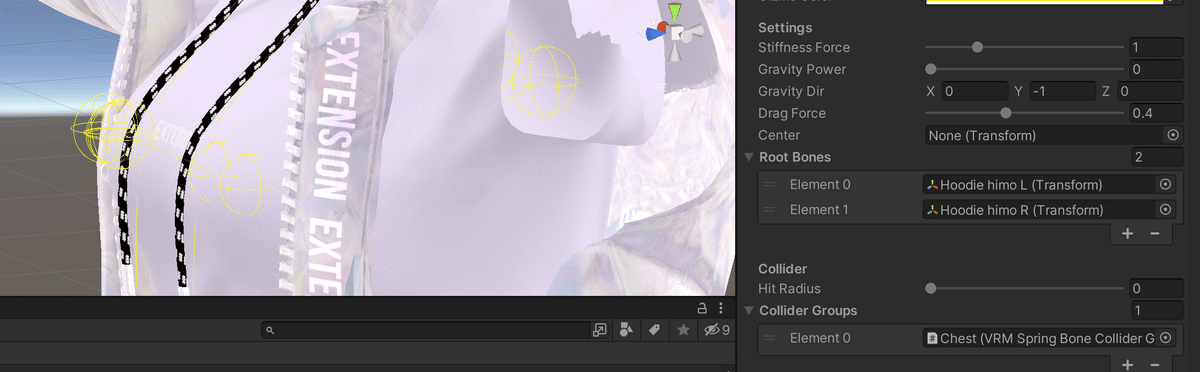
揺らすボーンのルート(根っこ)の指定
揺れものの元に戻る強さ(Stiffness Force)、重力の強さ(Gravity Power)、重力の向き(Gravity Dir)、抵抗(Drag Force)の設定
揺れものが衝突する対象(コライダー)の設定
を行っていきます。
では、最初にボーンのルートを設定していきましょう。
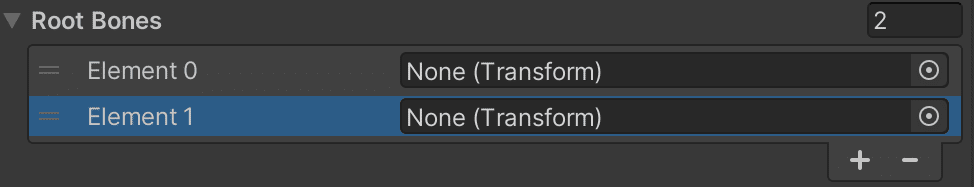
コンポーネント内の「Root Bones」の右向き三角形をクリックすると、空のリストが展開されます。

右下の「+」アイコンをクリックして、Elementの入力枠を必要なだけ追加します。今回、同じ揺れ方を設定するフードのひも左右二つ分を設定します。


これだけで、先ほどは揺れなかったフードのひもが動くようになっているはずです。早速、Unityのプレイモードにして、アバターを動かして揺れを確認してみましょう。

しかし、前方向にアバターを動かすと、ひもが体の内側に入って隠れてしまいます。そうならないようにコライダーの設定をしていきます。
同じVRM Spring Boneのコンポーネント内にある「Collider Groups」の右向き三角形をクリックしてリストを開き、「+」アイコンを押してエレメントの入力枠を増やします。
今回は、衝突の可能性があるパーツは胸の回りだけなので、胸の回りのボーンを指定します。
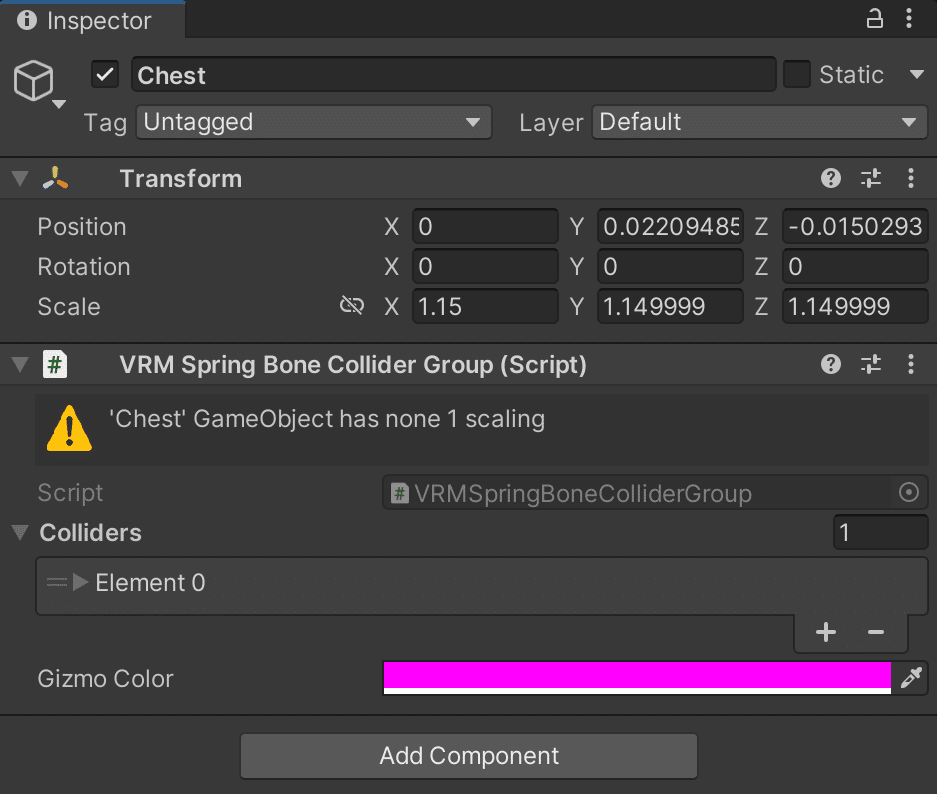
Colliderとして指定するには、あらかじめ指定のボーンのInspectorを開き「VRM Spring Bone Collider Group」というコンポーネントを付けておきます。このコンポーネントが付いているオブジェクトのみ、先ほどの「Collider Group」のElement枠内にドラッグアンドドロップが可能になります。
衝突対象としたいのは、衣装のHoodieなので、衣装の胸にあたる部分のボーンを選択し「VRM Spring Bone Collider Group」を追加します。

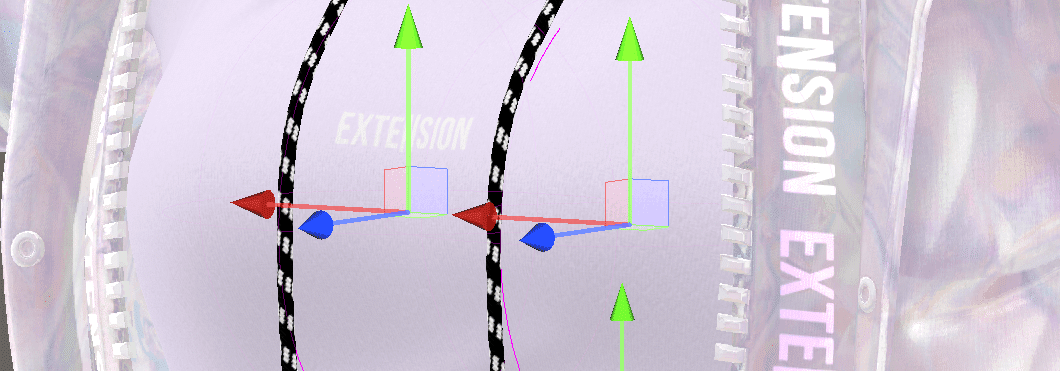
すると、シーン内に紫色の球体が出てきます。これが衝突の対象となるものです。大体の胸の形に合うように、大きさ・位置を調整していきます。大きさはコンポーネント内の「Radius」の値で、位置は目視で移動させて調整します。

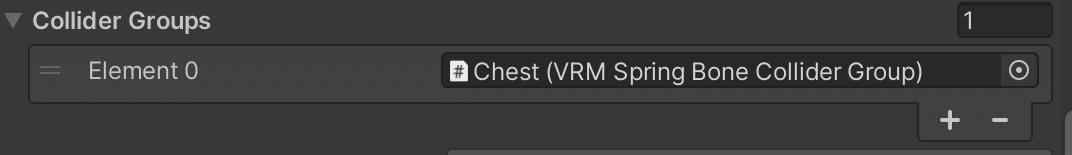
先ほどの「secondry」のInspectorに戻り、今しがた設定したCollider Groups添付済のChestボーンオブジェクトをドラッグアンドドロップします。

さっそく、プレイモードで動作確認してみましょう。そしたら、、、

このようにひもが宙に浮いてしまう状態になってしまいました。これは衝突を判定する範囲が大きいためこうなります。なので衝突判定範囲を調整します。VRM Spring Boneコンポーネントの中に「Hit Radius」というパラメータがあります。この数字を調整しましょう。

Hit Radiusを0にすることで衣服に沿った形で落ち着きました。ただしはげしく前進させるとめり込んでしまいますので、これは何か別の対策が必要なのかもしれません(筆者には解決するすべはいまのところありません…)。
先ほどと同じ要領で、Hipsの下にあるファスナーリングも、secondaryにVRM Spring Boneを追加して、ボーンのルートを指定します。プレイモードでアバターを動かして揺らしてみて、揺れ方を好みに応じて調整します。
11. マテリアルをMToonシェーダーに変更し、色味を調整する
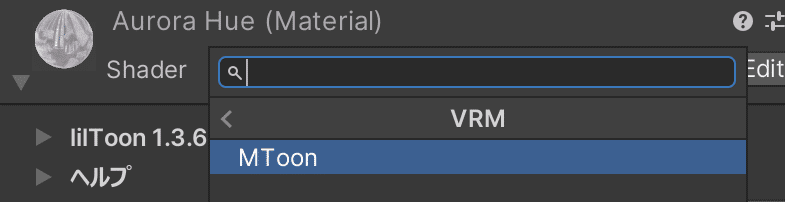
いよいよ最終段階に入ってきました。VRMフォーマットにはMToonシェーダーが採用されていますので、liltoonから変更します。

すると、見た目がぜんぜん違ってしまいます。

今回は、以下の修正を施します。色の見た目だけではなく、ポリゴンの裏側が描写されなくなっているので、それも修正しています。
Color > Texture > Shade Colorを白(R:255, G:255, B:255, A:255)に変更
Rim > Colorを黒(R:0, G:0, B:0, A:0)に変更
Rendering > Cull ModeをOffに変更
変更後はこうなります。完全に一致、ではないですが、近い雰囲気になりました。また、Puff JacketのマテリアルのEmmision > MatCapに衣装データに含まれていた光沢のマップを割り当てています。

Puff Jacketと同様に、ほかの衣服パーツにもマテリアル変更をしておきます。後で戻せるように、元のマテリアルをコピーして編集することをおすすめいたします。
余談ですが、lilToonには「MToon(VRM)に変換」というボタンがありますが、元の設定の影響か、試したところ元の色の再現は難しかったです。なので手動で調整しております。
12. VRMデータの書き出し
最後にVRMデータを書き出します。
Unityのメニューから「VRM0」を開き「Export to VRM 0.x」を選択します。ExportRootにはVRoid素体のルートを設定して、Exportを押して完成です。
VRChat用のアバターは、高画質での映像記録や改変に対応できるように、高解像度(ex. 4096px四方)のテクスチャが割り当てられていますので、事前に軽量化してからアップロードしましょう。

というわけで、以上がVRChat用の衣装をVRoid素体に着せてVRM形式で書き出す方法でした。
ボーン合わせ、揺れものの設定、MToonでの色再現など、難しい要素が控えていますが、VRoidでは限界があった衣服のシェイプの自由度が高まるのはとても魅力的です。
ぜひ、みなさんもチャレンジしてみてください!
いいなと思ったら応援しよう!

