
VRChat用のアバターをVRM化してclusterで使えるようにする方法
こんにちは、こはだです。
最近、clusterユーザーがVRChatに行ってみたい、という話や、VRChatユーザーがclusterに遊びに行ってみたい、というお話をよく聞きます。
そこでハードルになるのは普段使っているアバターを別のプラットフォームにもっていく方法です。知り合いの方が詰まっている状況を複数回見かけたので、今回は、VRChat用のアバターをVRMフォーマットにして、clusterで使えるようになるまでを解説しようと思います。
※clusterで利用することに焦点を当てて記事を書いていますが、VRMフォーマットは様々なアプリで採用されているので、VRM化すると、アバターの用途の幅が広がります。
アバターの注意点・利用規約を確認する
アバターによっては、改変や用途について制約があるものがあります。また、VRChatのSDKやUnityのバージョンに指定がある場合はそれに優先的に従います。
※VRChat用のものを改変しますので、VRM化など想定外の利用法に関する作者への問合せは控えましょう。
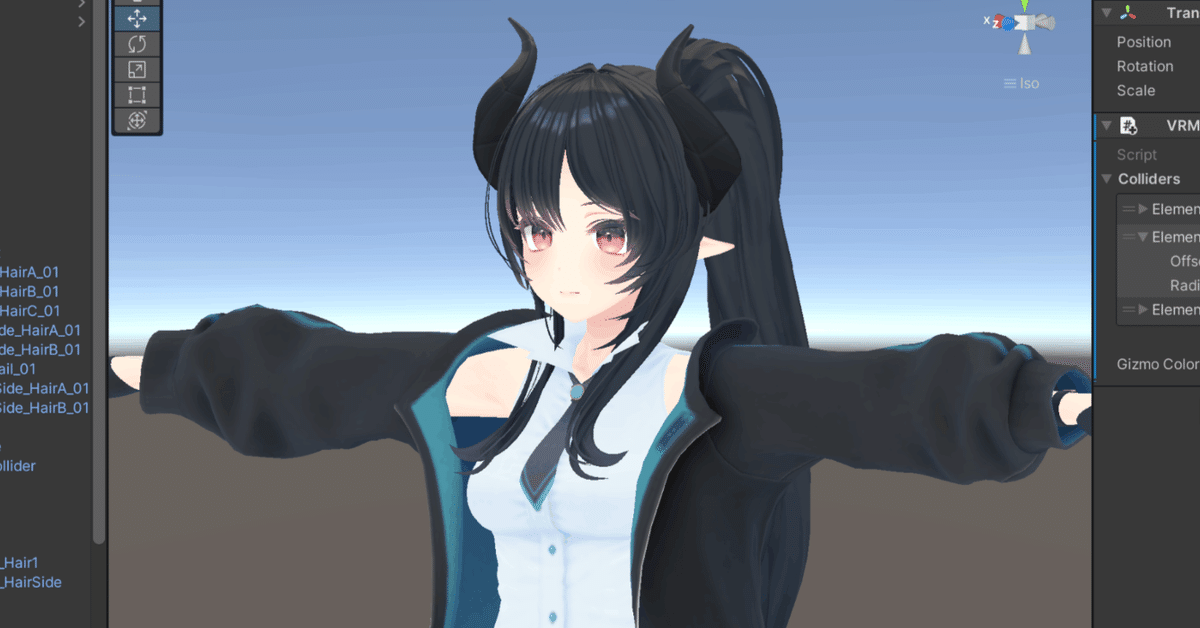
今回使うアバターは、なっふな堂さんの「ルキフェル」にしました。共通素体である「まるぼでぃ」を使用しており、今後の衣装のバリエーションの増加や着せ替えのしやすさに期待してます!
大まかにすべきこと
clusterで対応しているアバターはVRM 0.x形式です。VRChat用は.fbxフォーマットなので、これを、
・Unity上でVRM形式に変換し、メタデータを入力する。
・揺れものの調整をする。
・シェーダーの変更をする。
・エモート時の表情の設定をする。
というのが、作業の全体像です。
※clusterにおけるアバターの制限の詳細については、こちらをご覧ください。
Unityのプロジェクトを作る
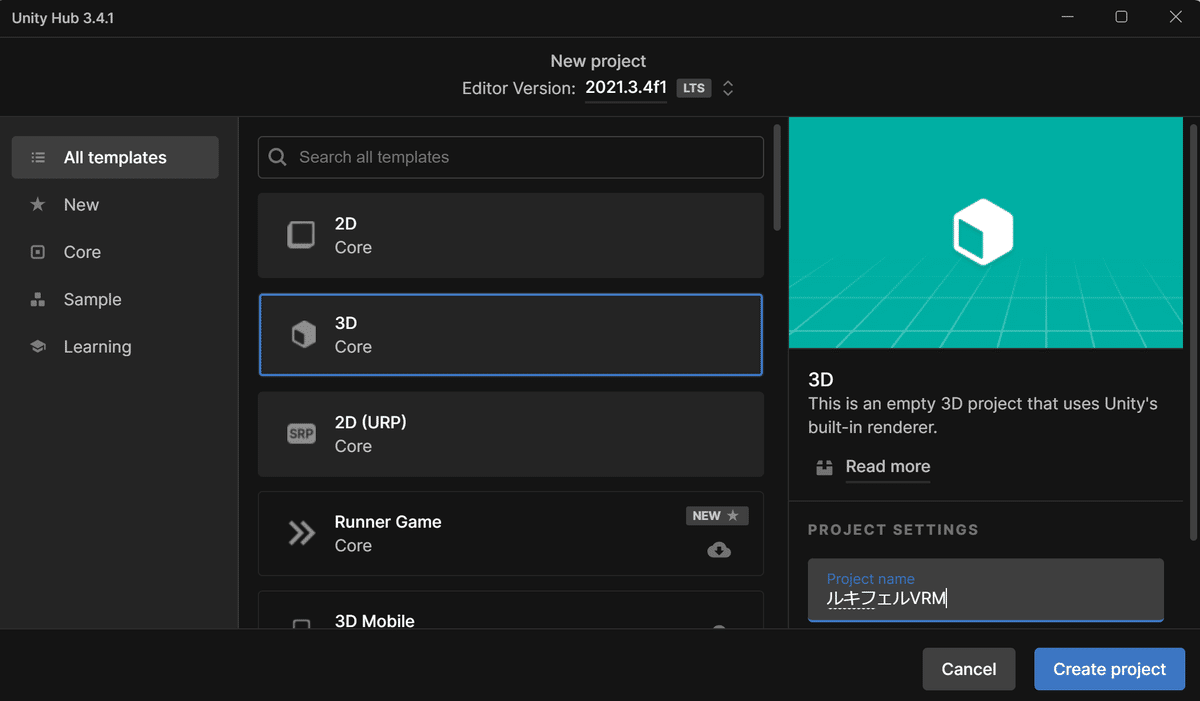
Unity HubからUnityプロジェクトを新規作成します。今回使うモデルについて、Unityのバージョンの指定がなかったので、clusterの推奨バージョンに合わせました。「3D Core」にして、適当な名前を付けておきます。

この先のUnityのスクリーンショットは「2021.3.4f1」をもとに進めていきます。一部、お使いのUnityとユーザーインターフェイスが異なりますが、ご了承くださいませ。
VRM形式に変換するツールを入れる
プロジェクトができたら、まずはVRMに変換するツールをインストールします。
上記URLから「VRM Converter for VRChat」をダウンロードします。
※一般論として「VRMデータを作るためにはUniVRMが必要」とされていますが、上記パッケージにそれも含まれているので、ひとまずこれだけでOKです!
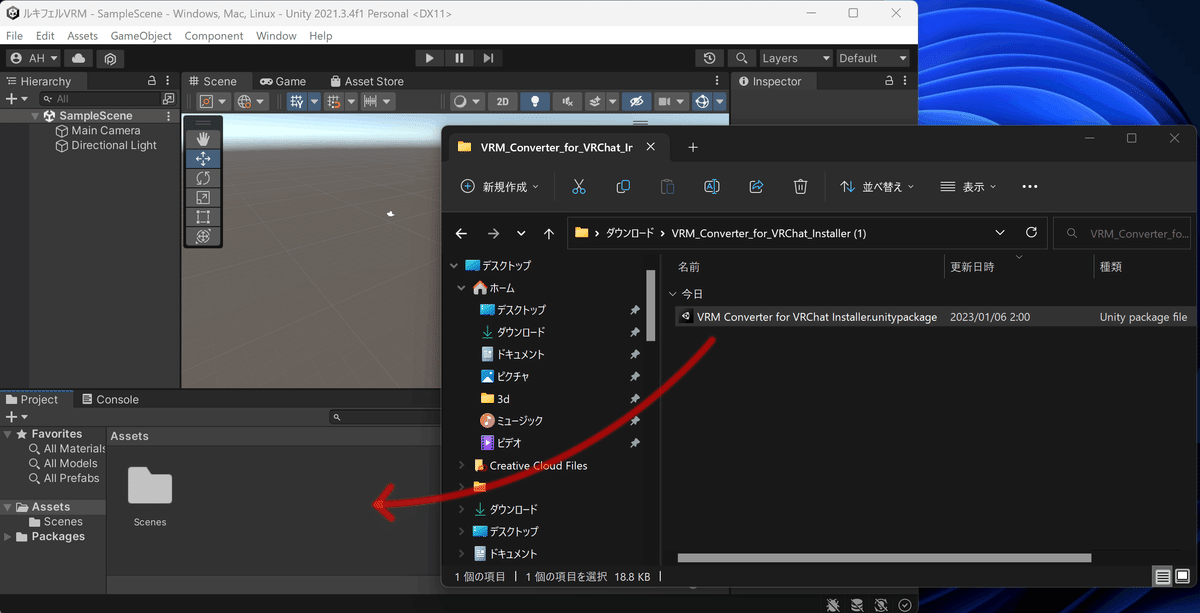
ダウンロードしたZipファイルを展開し「VRM Converter for VRChat Installer.unitypackage」をUnityのAsset欄にドラッグアンドドロップします。

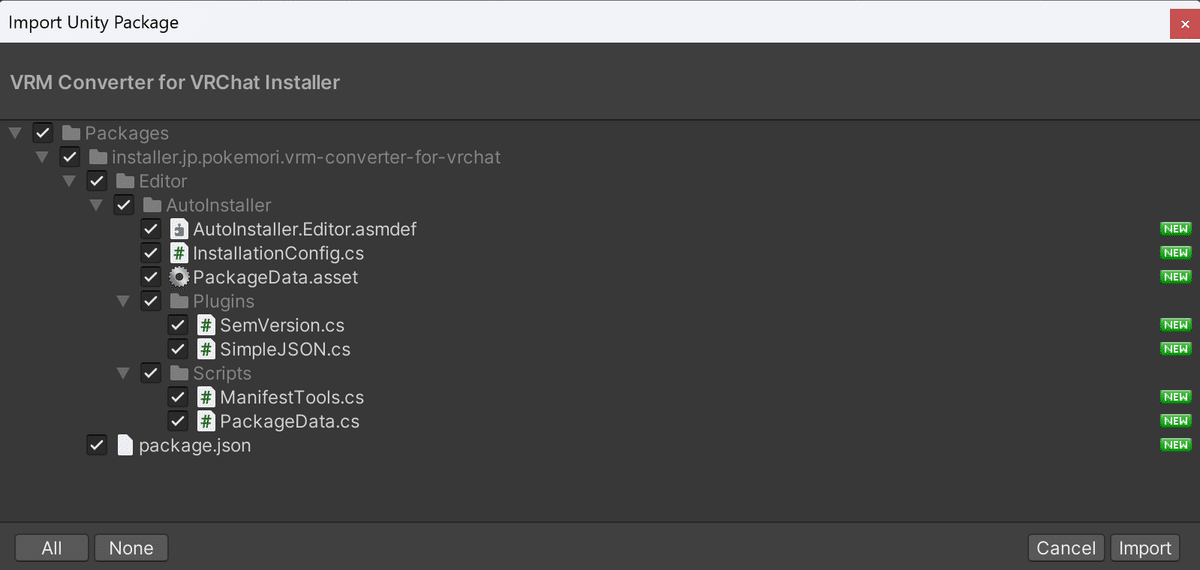
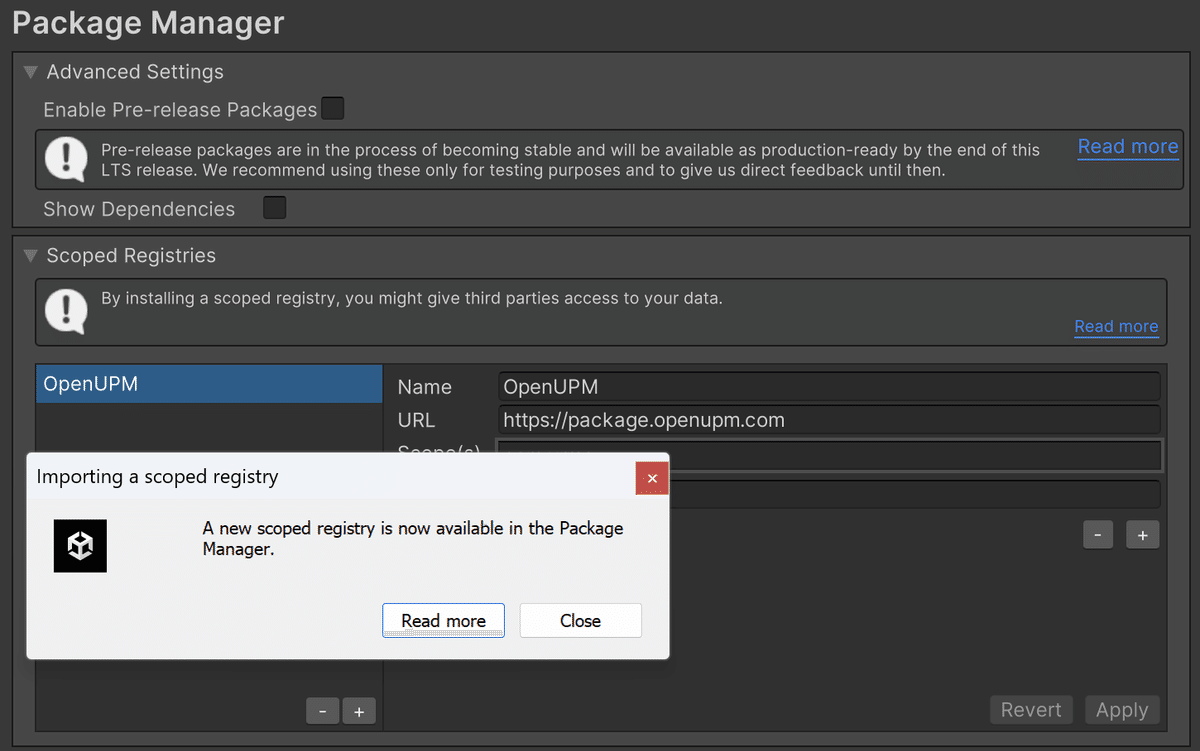
そうするとこのようなダイアログが出ますので右下ボタンを押して「Import」します。

インポートが終わりかけるとこんな画面が出ますが「Close」を押していただいてOKです。

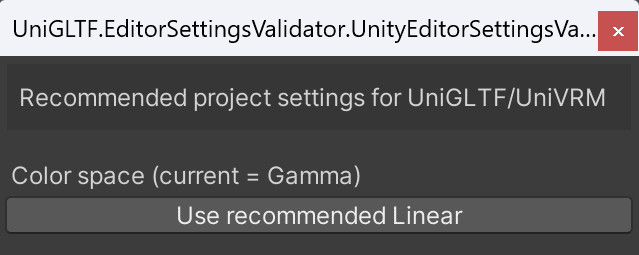
続いて、これが出てきますが「Use recommended Linear」を押して、プロジェクトのColor Spaceを変更します。
※clusterのColor SpaceはLinearです。(使うアプリで差があります)

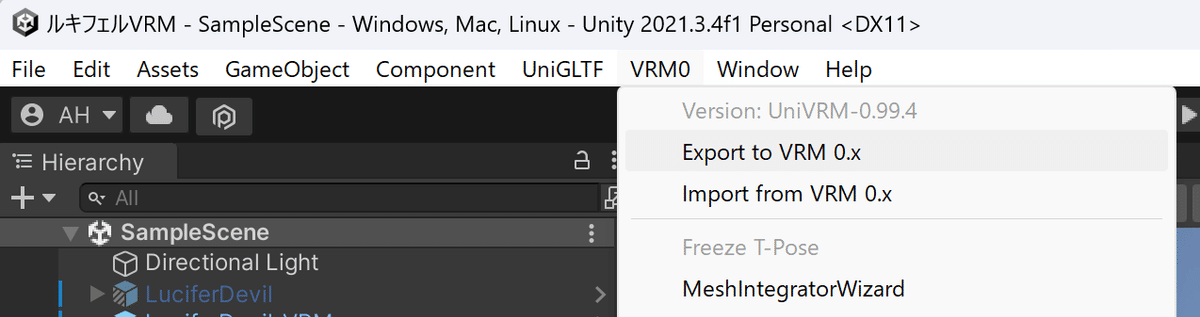
ただしくインストールがされると、Unityのメニューに「UniGLTF」「VRM0」という項目が加わります。

補足
現在、VRChat用のアバターのプロジェクトファイル管理には「 VRChat CreatorCompanion」(通称VCC)が活用されてりますが、その場合は、VCCのコミュニティリポジトリとして追加したほうが、インストールが簡易かつバージョン管理が楽かもしれません!
詳しくは上記のBoothのアプリケーション紹介ページをご覧ください。
本来のシェーダーをインストールする
最終的に、VRMでサポートされているシェーダーである「MToon」に変更しますが、本来の色を確認するために、アバターデータで推奨されているシェーダーをインストールしておきます。
今回のモデルで使用されているシェーダーはこれです。
ダウンロードして、解凍して、先ほどと似たようなやり方でインポートしておきます。
アバターデータを取り込む
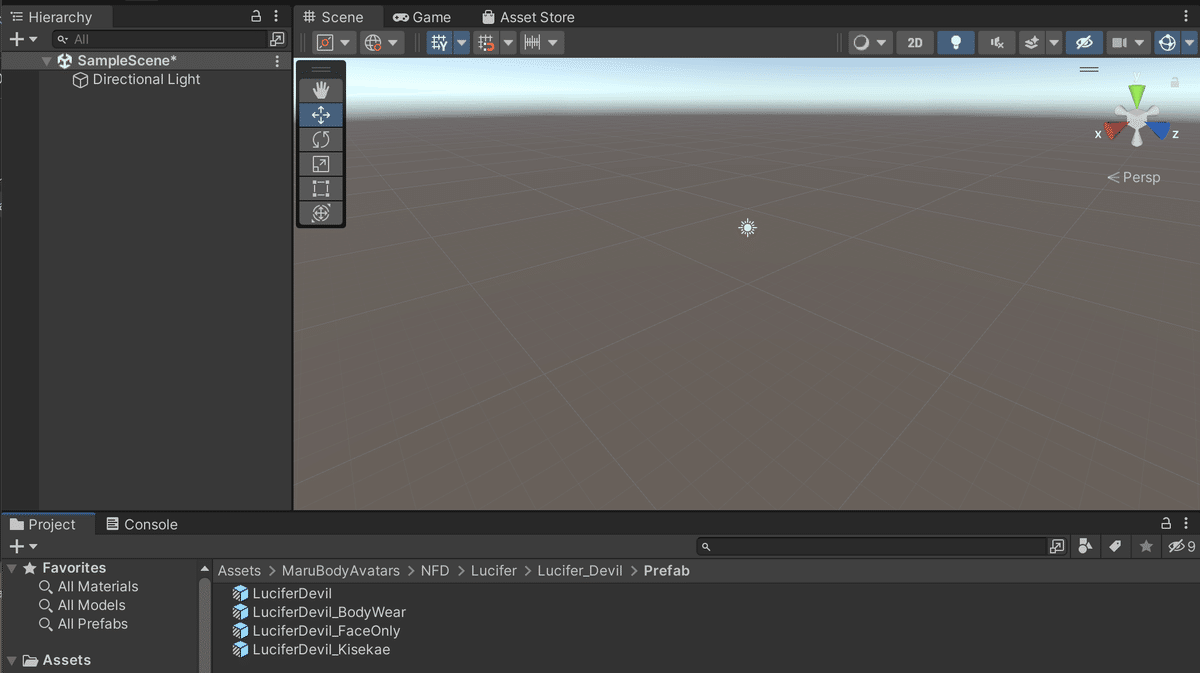
続いて、先ほど入手したアバターデータをUnityに取り込みます。
※アバターによって異なりますが、だいたいは.unitypackage形式で提供されていると思いますので、これまでと同様のやり方でインポートしてください。


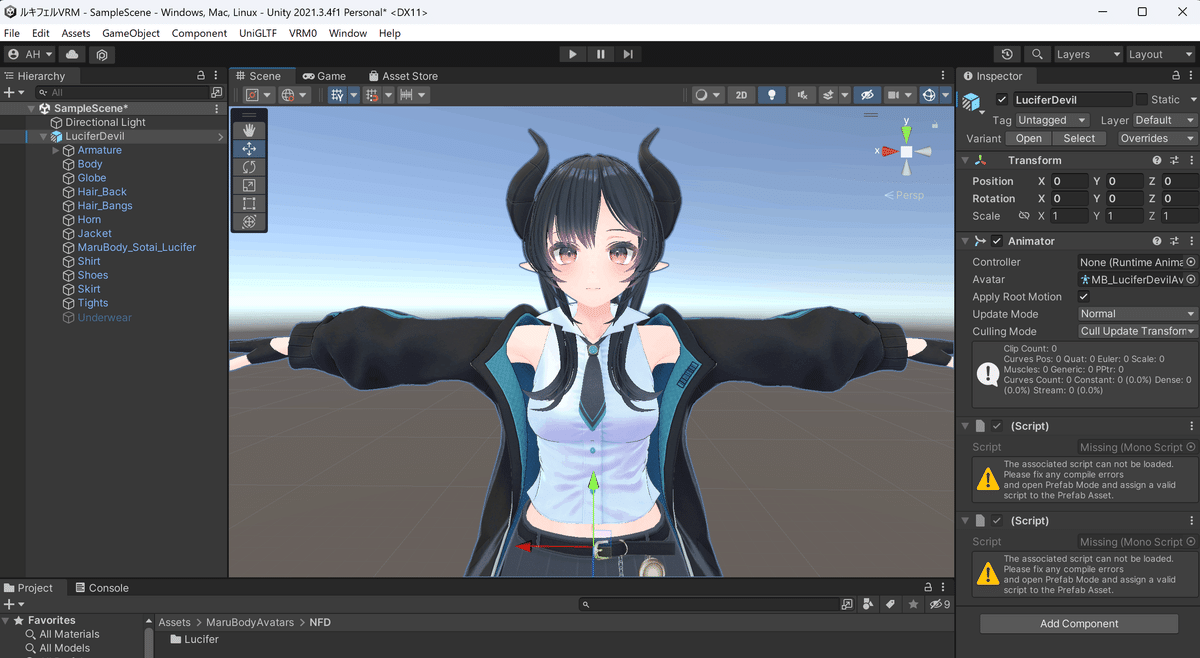
VRChat用のスクリプト類を外す
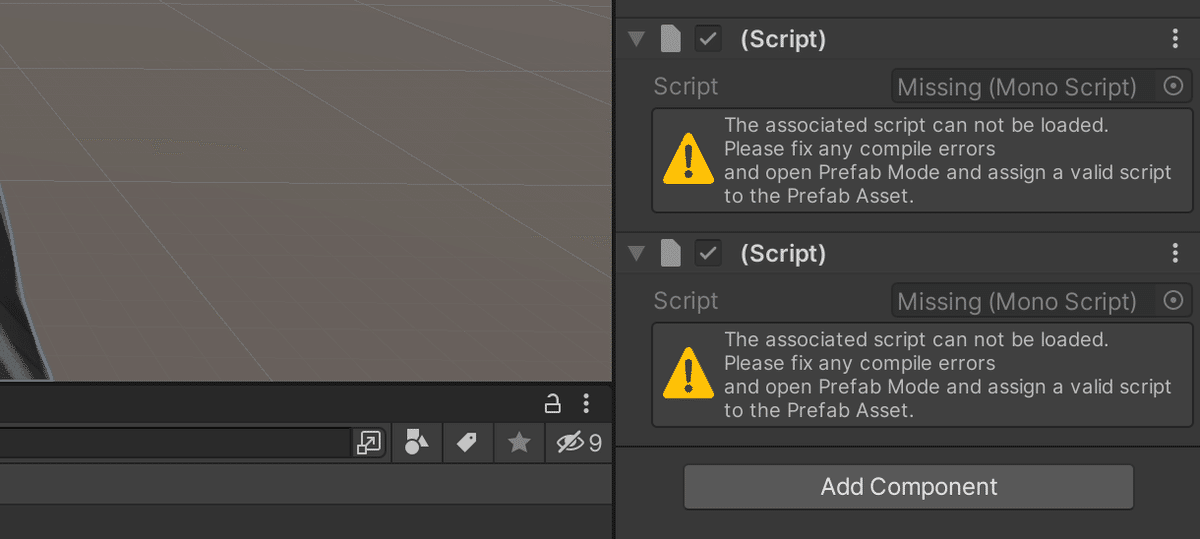
アバターデータは、VRChat用のスクリプトなどが付いている状態です。これはこの先、使わないので、VRM変換するまえに外しておきます。
※ただし、Phys BoneやPhys Bone Colliderがどのオブジェクトにくっついているか後で確認することがあるので、同じシーン内に外す前のPrefabを残しておくと、のちのち、はかどります。

アバターデータをVRM形式に変換する
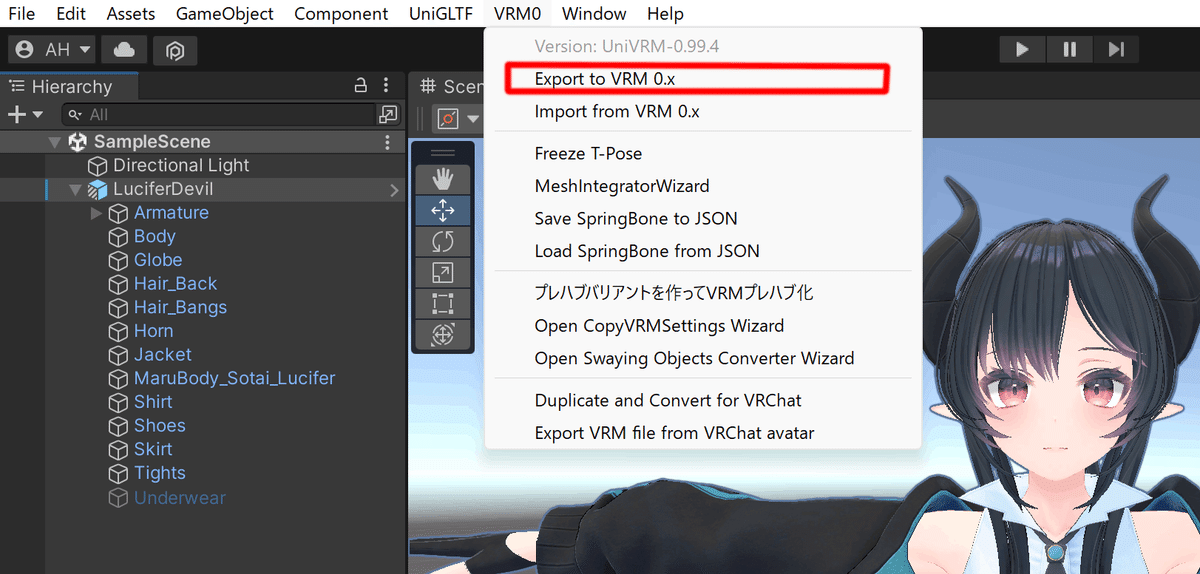
いよいよ、アバターをVRM形式に変換します。やり方はいろいろありますが、この記事では、VRM Converterのメニューの「Export VRM file from VRChat avatar」を使わずに、いきなり「Export to VRM 0.x」を実行します。
※なぜそうするか、といいますと、Spring Boneの設定がはちゃめちゃになって出力される事例が散見されたためです。そのため、ちょっと遠回りになりますが、手動で移植する要素多めでこの先進めていきます。

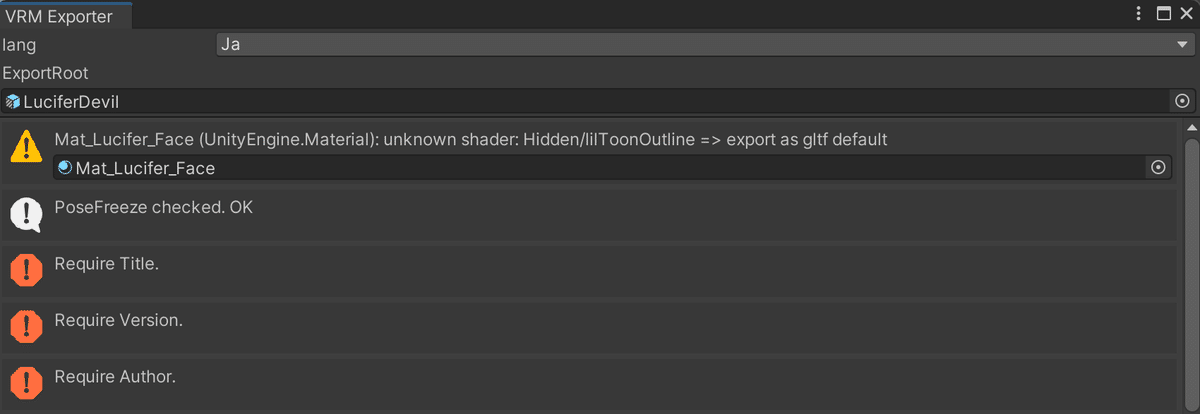
左上の「ExportRoot」に、Hierarchy欄からアバターのPrefabをドラッグアンドドロップして指定します。すると、メタデータ(=データに関するデータ)についてのダイアログが出て、3つのエラーが表示されます。

このダイアログは下にスクロールできますので、このアバターのVRMデータとしての「Title(アバターの名前)」「Version」「Author(作者)」を適宜入れておきます。この3つは空欄だとデータを書き出しできません。「Contact Information(連絡先)」「Reference(元の作品)」は空欄でも大丈夫です。「アバターの人格に関する許諾範囲」もアバターの利用規約に基づいて選択していきましょう。
入力が終わったら、右下の「Export」をクリックします。保存先を適切な場所に設定して「保存」します。
(私は同UnityプロジェクトのAssetフォルダの下に、Modelというフォルダを作り、その下にアバター名を付けたフォルダを作成して、その中に収納しています)
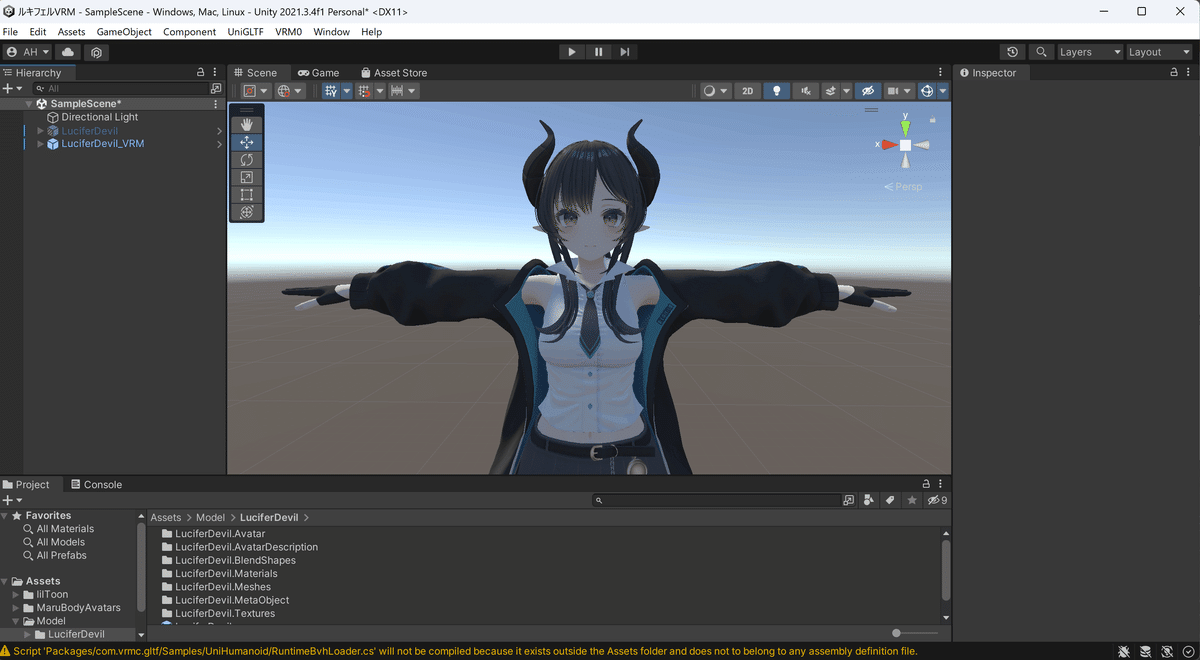
VRM形式になったアバターを読み込む
では、元のアバターのPrefabはInspectorのオブジェクト名の左横のチェックボックスを外して非表示にし、先ほど書き出したVRM形式のアバターをHierarchy欄にドラッグアンドドロップし、シーン内に登場させます。
※オブジェクト名は「アバター名_VRM」など、わかりやすく区別しておきます。

さあ、ここからが本番です。この先は、
・揺れものの調整
・シェーダーの変更
・表情の登録
の3つを行います。
揺れものの調整をする
さて。いきなりむずかしいところです。
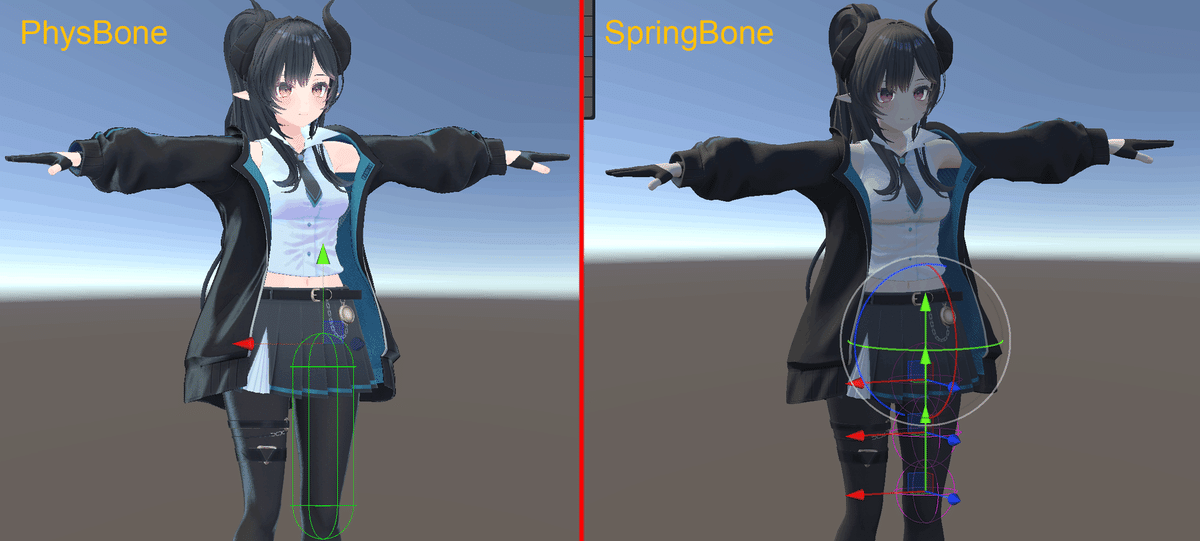
VRChat用のアバターは「Dynamic Bone」「Phys Bone」という仕組みで髪の毛やスカートなどをひらひらさせていますが、VRM形式ではそれらをサポートしていません。
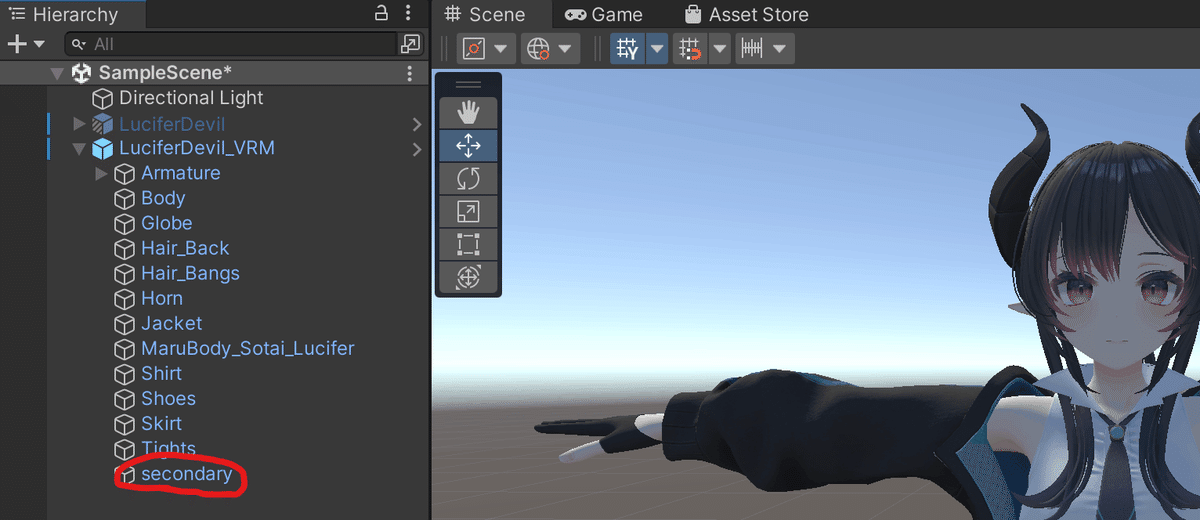
なので、VRM形式に対応した「Spring Bone」というコンポーネントを用いて、再現していきます。このSpring Boneは、VRMアバターのオブジェクト内に格納されている「secondary」の中に集約されています。

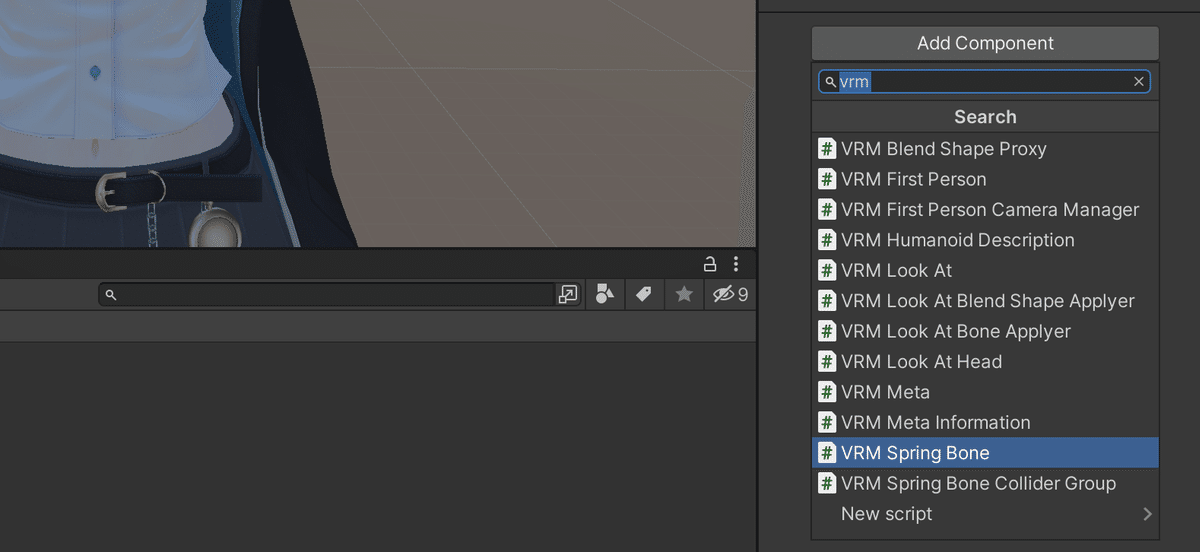
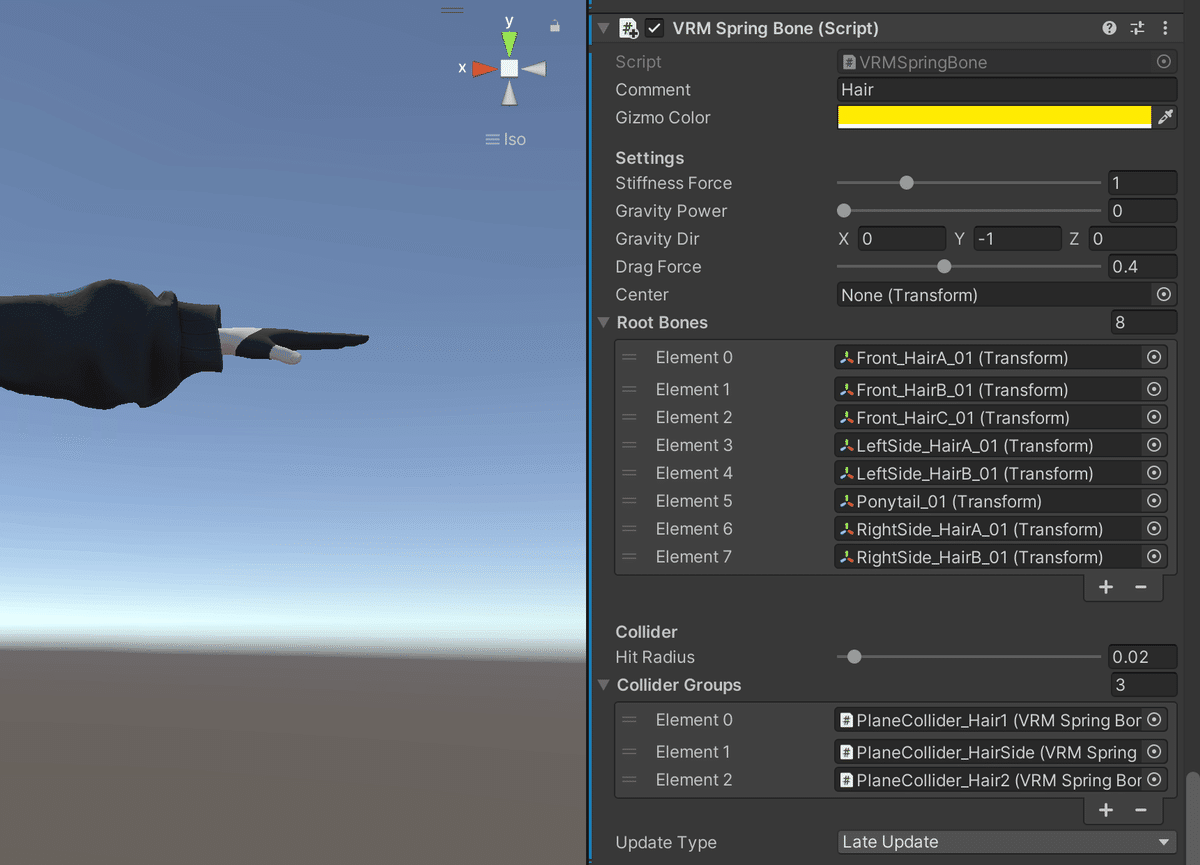
このsecondaryをクリックし、右側のInspectorから「Add Component」で、「VRM Spring Bone」を追加しましょう。

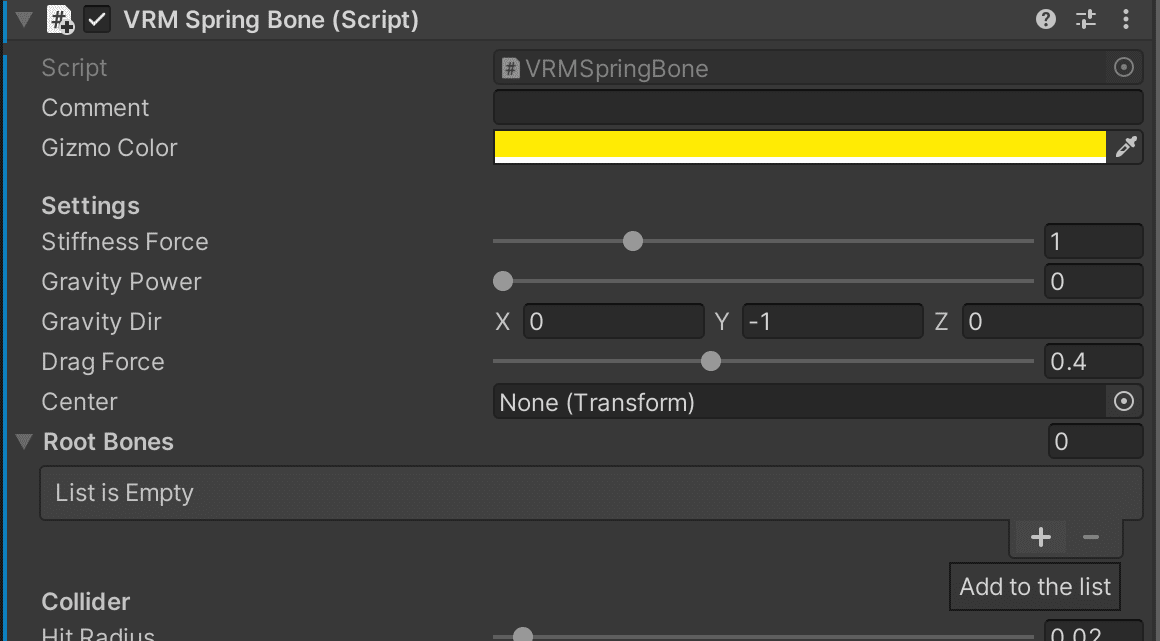
このコンポーネントの中で、
揺らすボーンのルート(根っこ=Root)の指定
揺れものの元に戻る強さ(Stiffness Force)、重力の強さ(Gravity Power)、重力の向き(Gravity Dir)、抵抗(Drag Force)の設定
揺れものが衝突する対象(コライダー)の設定
を行っていきます。
※ボーンの根っこの数だけ「VRM Spring Bone」コンポーネントを追加する必要はありません。体のパーツが同じ・揺れ方・衝突するコライダーが同じ、単位でボーンをまとめていきましょう。
ボーンの根っこを見つける
いくつか方法があります。
1) VRC SDK3 Avaterをインストール済のプロジェクトで、アバターのArmatureを開き、Phys Boneがくっついているオブジェクトを探す。
※ただし、現在はVRC SDKは単体ではダウンロードできないため「VRChat Creator Companion」からプロジェクトを作成してアバターをインポートする必要があります。
上記が面倒なときは、
2) Armatureの中に、Humanoid形式では定義されていない名前のボーン(=HairとかSkirtとかChainとか、いかにも揺れそうなオブジェクトの名前)
3) 2)以外に、だいたいにおいて揺れものとして設定されているオブジェクト名(Breastとか)
4) xxxx_Rootなどの命名がされているオブジェクト
です。
が、2)-4)の見つけ方では抜け・漏れはあると思います! 実際に処理してから動かして、何か違和感があったら探ってみる、の繰り返しになります。
※もしくはVRM0メニューから「Export VRM file from VRChat avatar」を実行すると、とりあえず揺れものを全部持ってきてくれますので、それを参考にするというのもありかと思います。
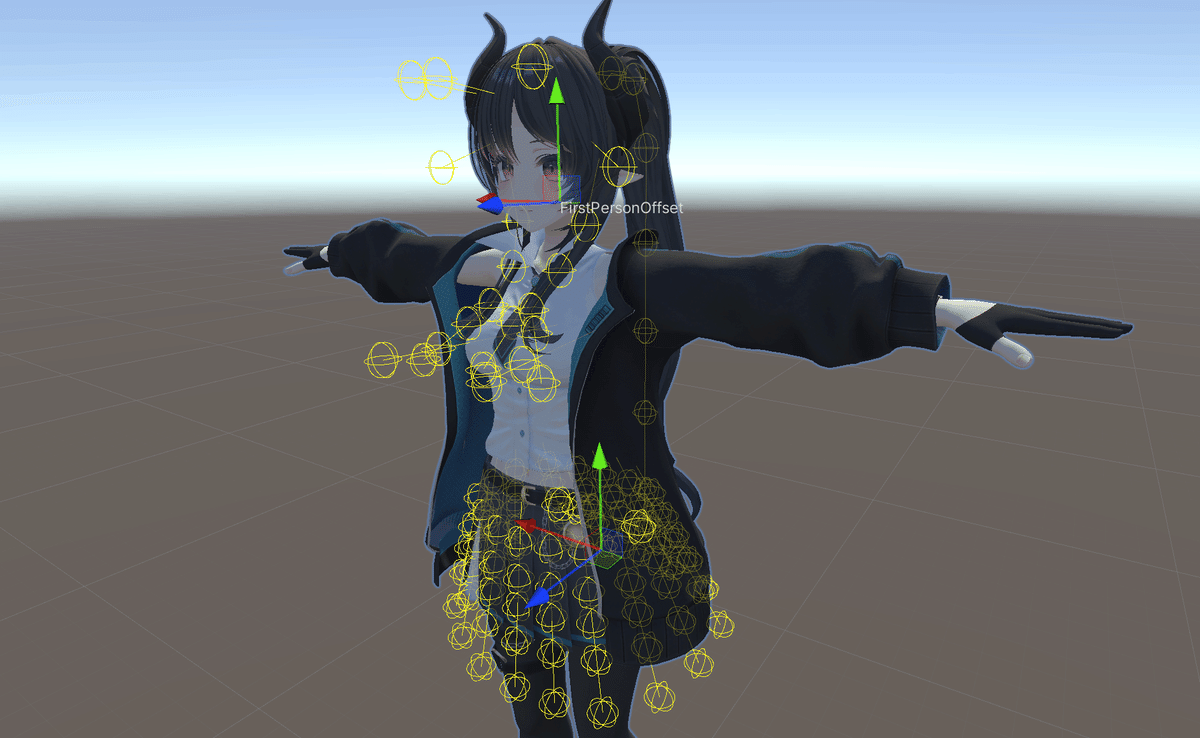
Armatureを展開して、あやしそうなものをすべて同じかたまり単位でSpring Boneコンポーネントのエレメントの中に追加していきます。今回のルキフェルちゃんからは以下のボーンをSpring BoneのRoot Boneのエレメントに追加しました。

右下の「+」ボタンで入力枠を必要なだけ追加します。
・Belt_01
・Chain_01
・Skirt_Root
・Breast_L
・Breast_R
・Front_Hair*_01 (合計3個)
・LeftSide_Hair*_01 (合計2個)
・Ponytail_01
・RightSide_Hair*_01 (合計2個)
・Tie_01
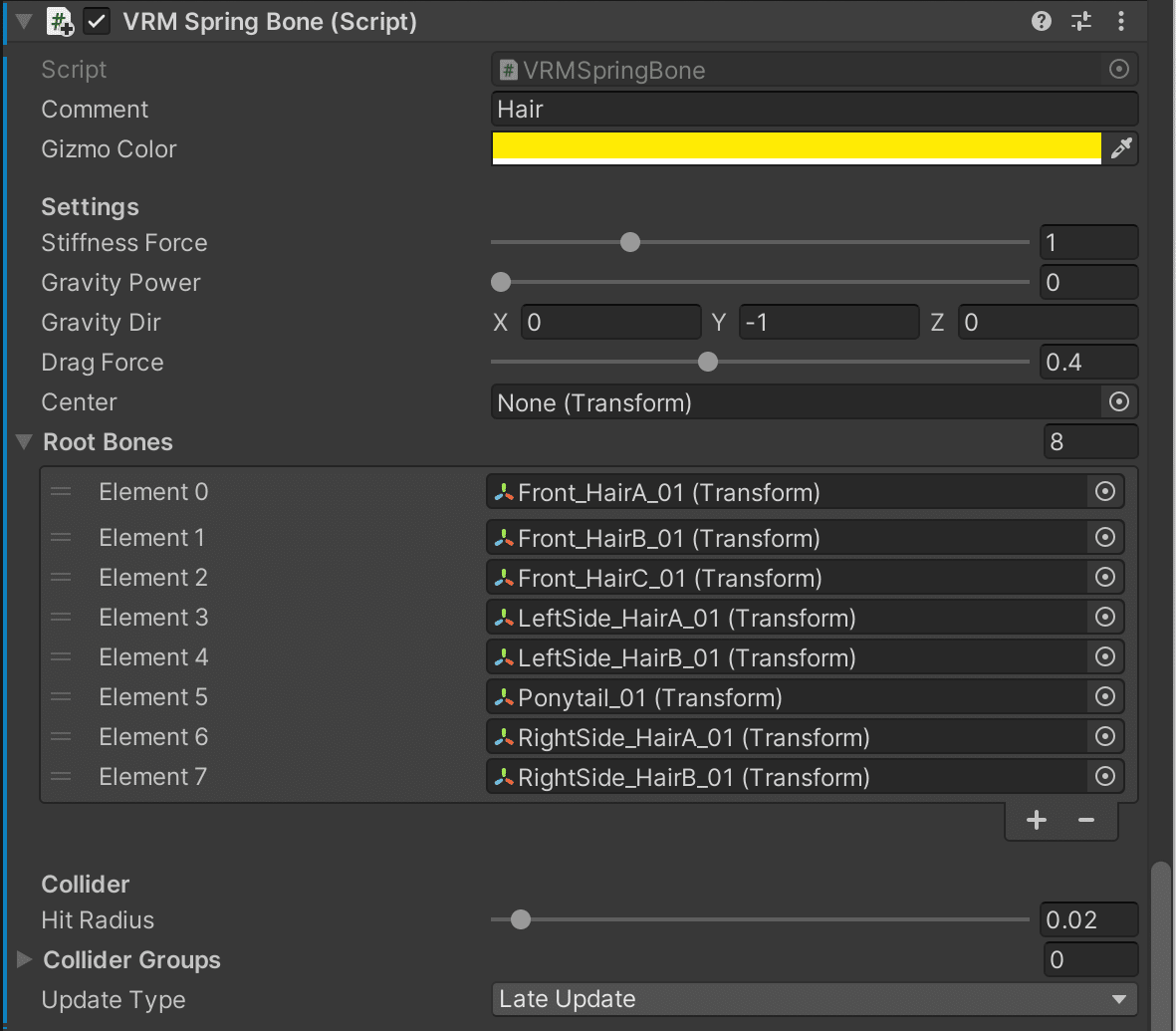
たとえば、髪の毛でいうと、コンポーネントはこんな感じになります(揺れ方のパラメータはあとから修正していきます!)


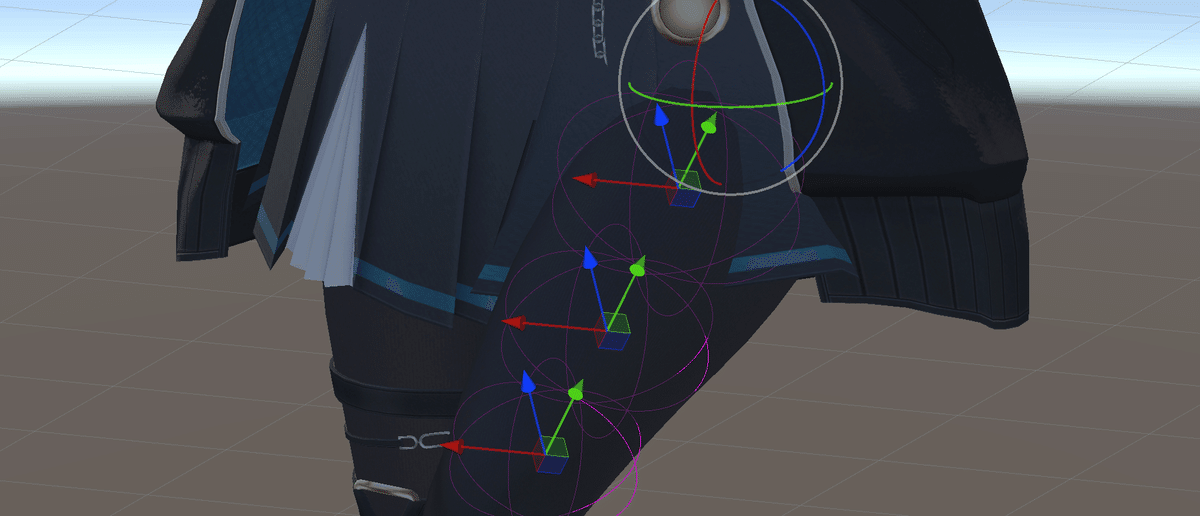
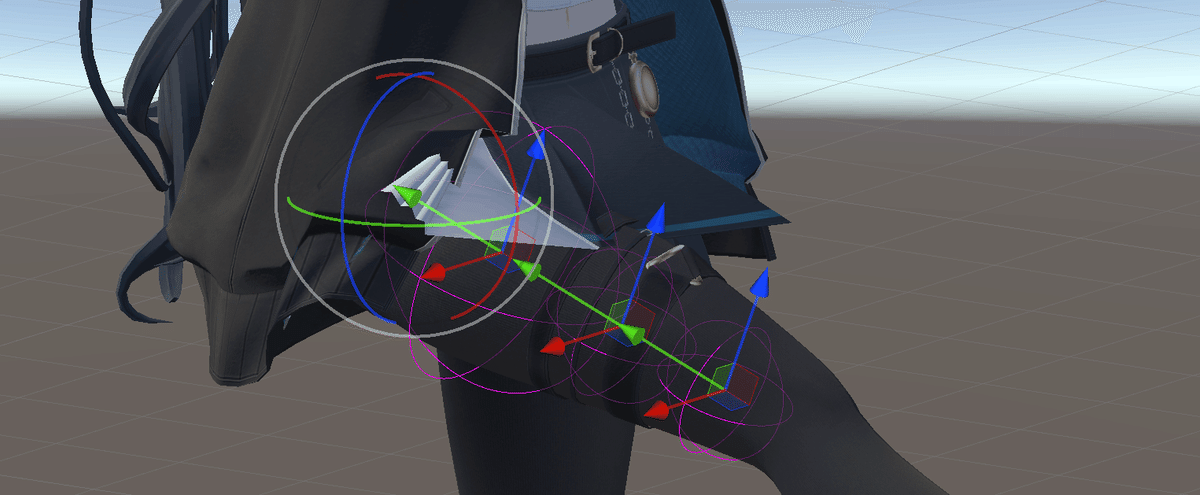
コライダーを設定する
次に、揺れものの衝突対象となるコライダーを設定していきます。
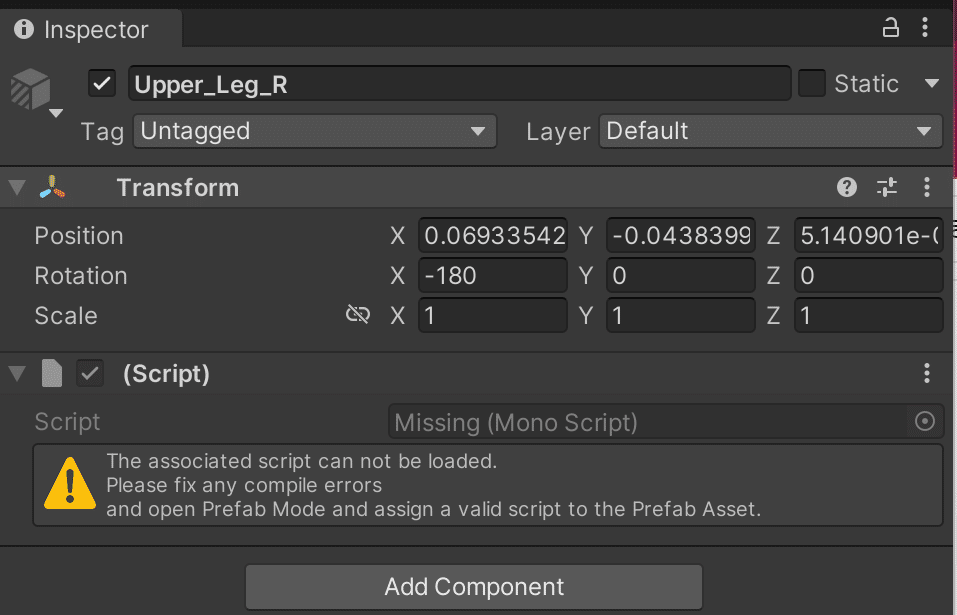
コライダーは、Armatureを展開すると、ほにゃららColliderという名前がHumanoid形式のボーンの直下にあったりするのと、VRM変換前のアバターのArmature内のオブジェクトのInspectorを一つずつみていくと、VRChat用のスクリプト(=VRC Phys Bone Collider)が付いているものがあるので、それがコライダーの設定対象です。

必ずコライダーと断言できませんが、VRC SDKを入れれば判別付きます!
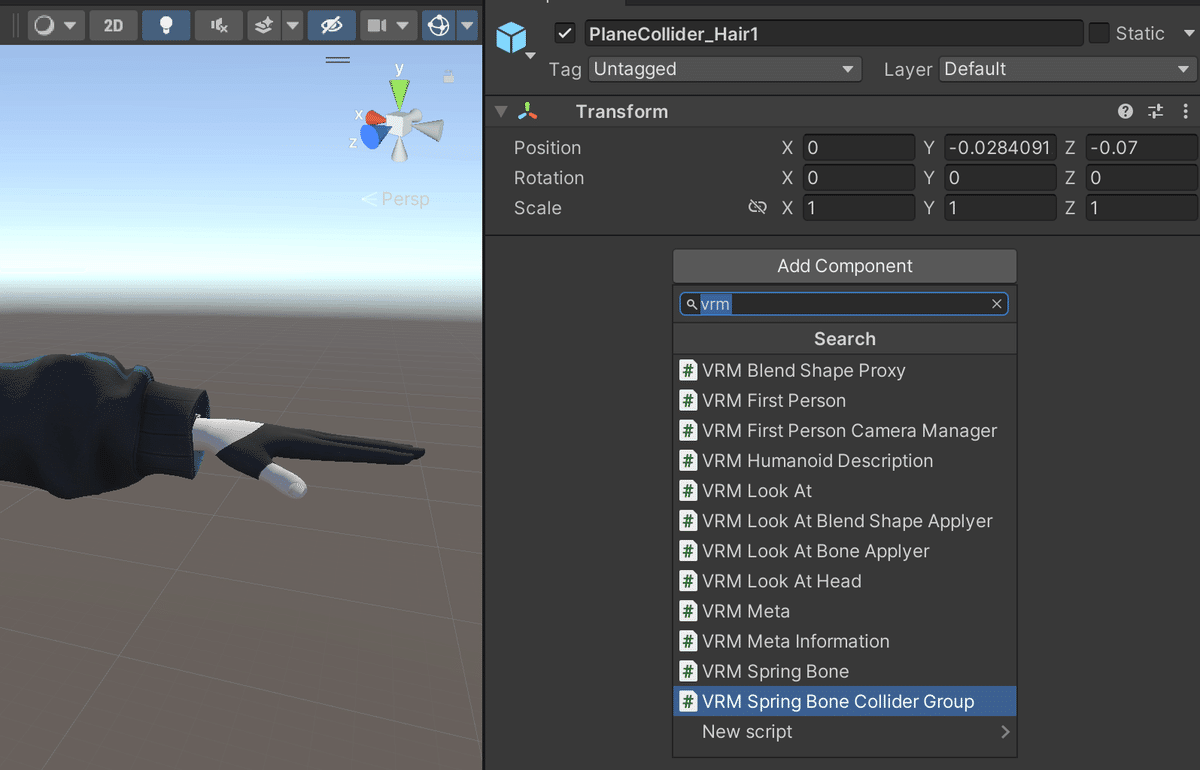
コライダーを付けるオブジェクトを選択し、Inspector欄の「Add Component」から「VRM Spring Bone Collider Group」を追加します。

今回のルキフェルちゃんには以下のようにコライダーを設定していきます。
・Head_Collider … 前髪のめりこみ防止
・PlaneCollider_Hair1 … ポニテの背中めりこみ防止
・PlaneCollider_HairSide … 横髪の胸めりこみ防止
・PlaneCollider_Hair2 … ポニテ終端の腰めりこみ防止
・Belt_Collider … ベルト端の腰めりこみ防止
・Hips … おへそへのスカート貫通防止
・Upper_Leg_L … 左ふともものスカート貫通防止
・Upper_Leg_R … 右ふともものスカート貫通防止
ここで一つ問題点があります。VRChatのPhys Bone Colliderはコライダーの形状が球体(Sphere)、カプセル(Capsule)、平面(Plane)と三種類選べるのに対して、Spring Boneでは球体しかありません。
なので、完全に同じにはできないので近い形に似せてコライダーを置いていことになります。
同じ形にできない分、元のコライダーに加えて新しくコライダーを設置するのはおすすめです。球体のコライダー同士に隙間があると、めり込みが発生しやすいので、適宜追加していってください。


そして「secondary」を再び開き、Spring Boneコンポーネントそれぞれにコライダーグループを設定していきます。
・Belt_01 … Belt_Collider
・Skirt_Root … Hips, Upper_Leg_L, Upper_Leg_R
・Hair関係 … PlaneCollider_Hair1, PlaneCollider_HairSide, PlaneCollider_Hair2

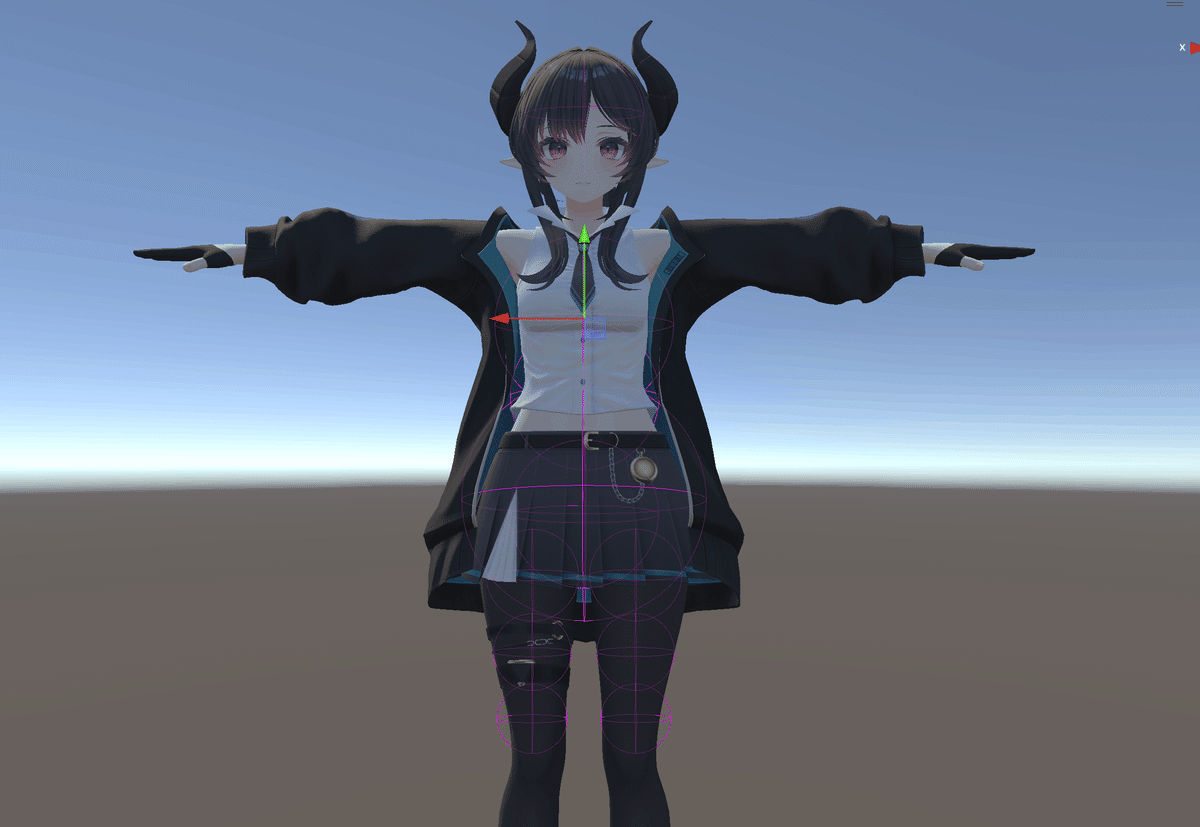
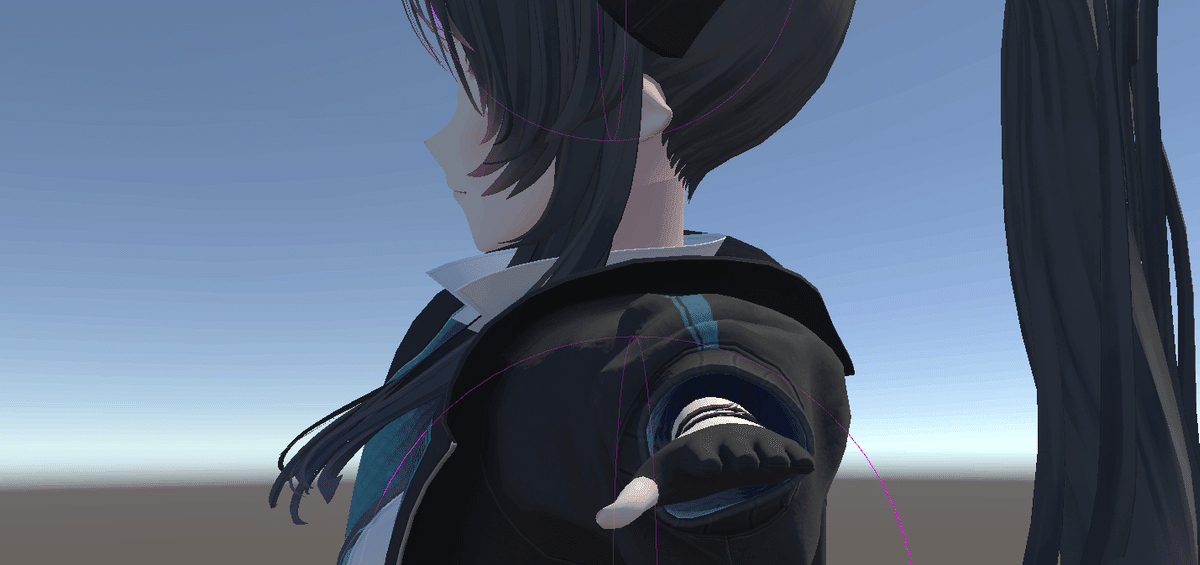
ここまで出来たら、Unityの再生ボタンを押してプレイモードにして、タブを「Scene」にしてから、ヒエラルキーのArmature以下を動かす、回転させるなどで「浮き」「めりこみ」を探して、調整していきます。
たとえばこんなのです。


「浮き」への対処方法:
・コライダーを小さくする
・コライダーと揺れものの位置を離す
・Spring Boneコンポーネントの「Hit Radius」の値を小さくする
「めり込み」への対処方法:
・コライダーを大きくする
・コライダーの数を増やして隙間を埋める
・コライダーと揺れものの位置を近づける
・Spring Boneコンポーネントの「Hit Radius」の値を大きくする
調整の際は、プレイモードで数値を変えて試してみてから、ちょうどよい数値を転記するとよいです!

揺れ方を調整する
元のアバターの揺れ方を参考にしながら、以下のように揺れもののパラメータを設定しました。あまりゆるふわにすると、コライダーが機能しないため、オリジナルよりすこししゃっきりした動きになっています。胸はわずかに柔らかく揺れる雰囲気を表現しています。
※記載がないパラメータはコンポーネント追加時のデフォルト値です。
・髪
- Stiffness Force … 2
- Gravity Power … 0.04
- Drag Force … 0.6
・スカート
- Stiffness Force … 2
- Gravity Power … 0.03
- Drag Force … 0.6
- Hit Radius … 0.02
・胸
- Stiffness Force … 1
- Gravity Power … 0
- Drag Force … 0.14
追記:ツールを使って設定をする
個別にSpring Boneやコライダーの設定をするのが難しい、という方には、一括で変換を行ってくれるツールがあります。
詳細についてはまた実際に使ってみてからレポートしようと思います!
シェーダーを変更し、色味を調整する
これで作業の半分くらいが終わりました。残り半分、がんばりましょう!
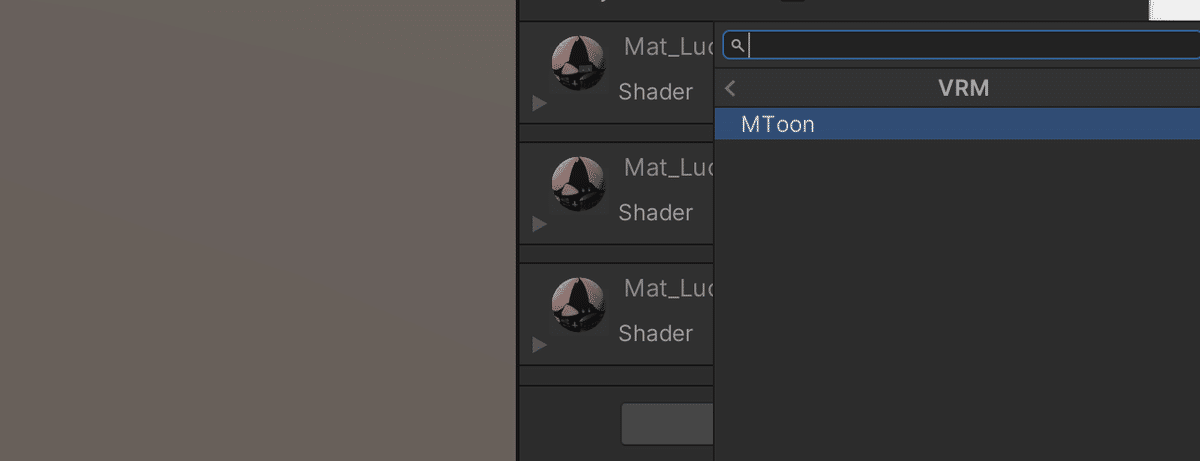
つづいてシェーダーを変更します。VRChat用のアバターは、lilToonというシェーダーが使われていることが多いのですが、残念ながらVRM形式ではサポートされていません。
よって、VRMで対応しているMToonというシェーダーに変更することになります。また、色の出方が異なりますので、極力近くなるようにパラメーターを調整していくことが必要です。
それでは、アバターのArmature以外のオブジェクトに指定されているマテリアルコンポーネントから、シェーダーを変更していきます。

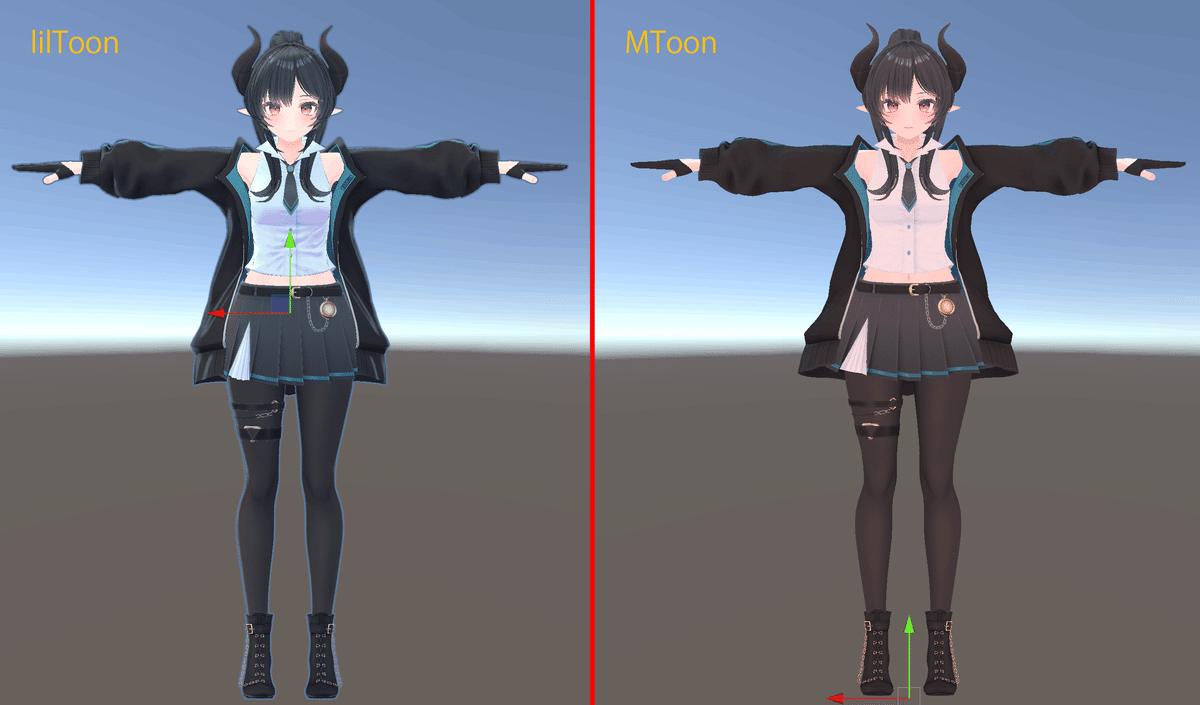
一通り変更してみると、lilToonの時と色が異なることがわかります。全体的に白っぽく、ピンクがかった色になっています。
これは、MToonを指定したときの初期設定で、影の色が薄ピンクであることに起因しています。
これらを修正していきます。

今回のルキフェルちゃんにあたっては、以下の通り修正しました。
肌部分のShade Color… FFFFFF
服部分のShade Color … DAE9FF
髪部分のShade Color … 8FA2BE
ジャケット部分のRim Color … R3:G6:B10
服・タイツ部分のRim Color … R0:G3:B14
その結果、このようになりました(一番右が、修正済のMToonシェーダーの色)

表情の登録をする
はい、あともうちょっとです。がむばりましょー!
VRM変換はされましたが、いまの状態では、表情の登録がなされていません。clusterで用意されているエモートを押しても、無表情のまま動きます。
なので、表情を登録していきます。
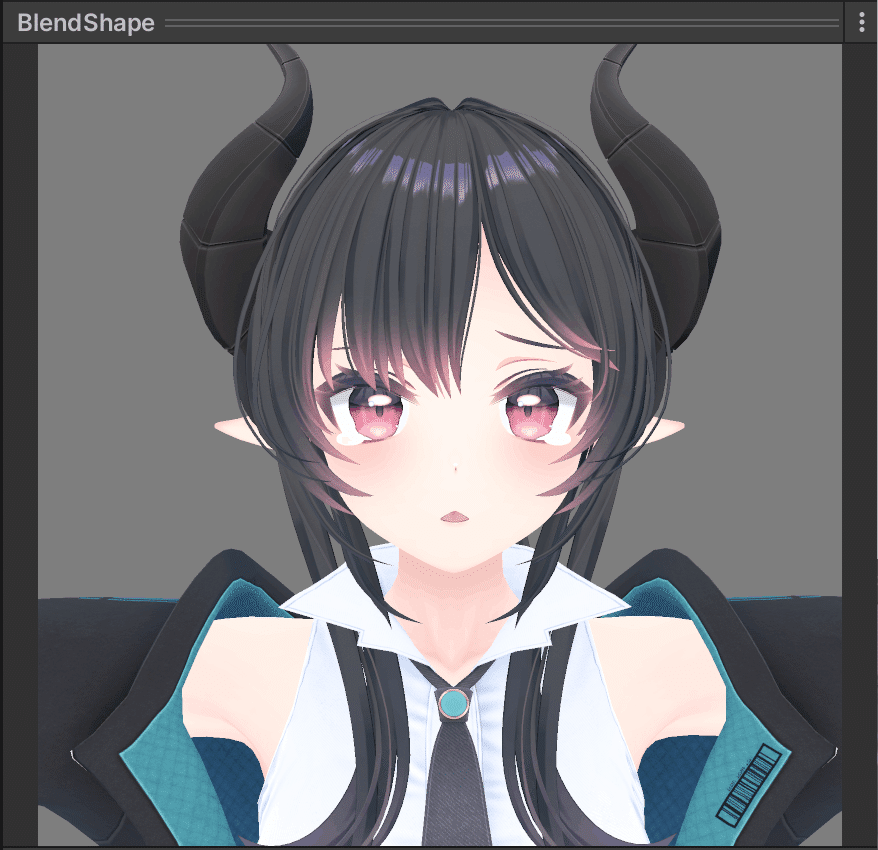
表情の登録は、VRM化されたアバターのアセットの中に「(アバター名).BlendShapes」というフォルダがあり、

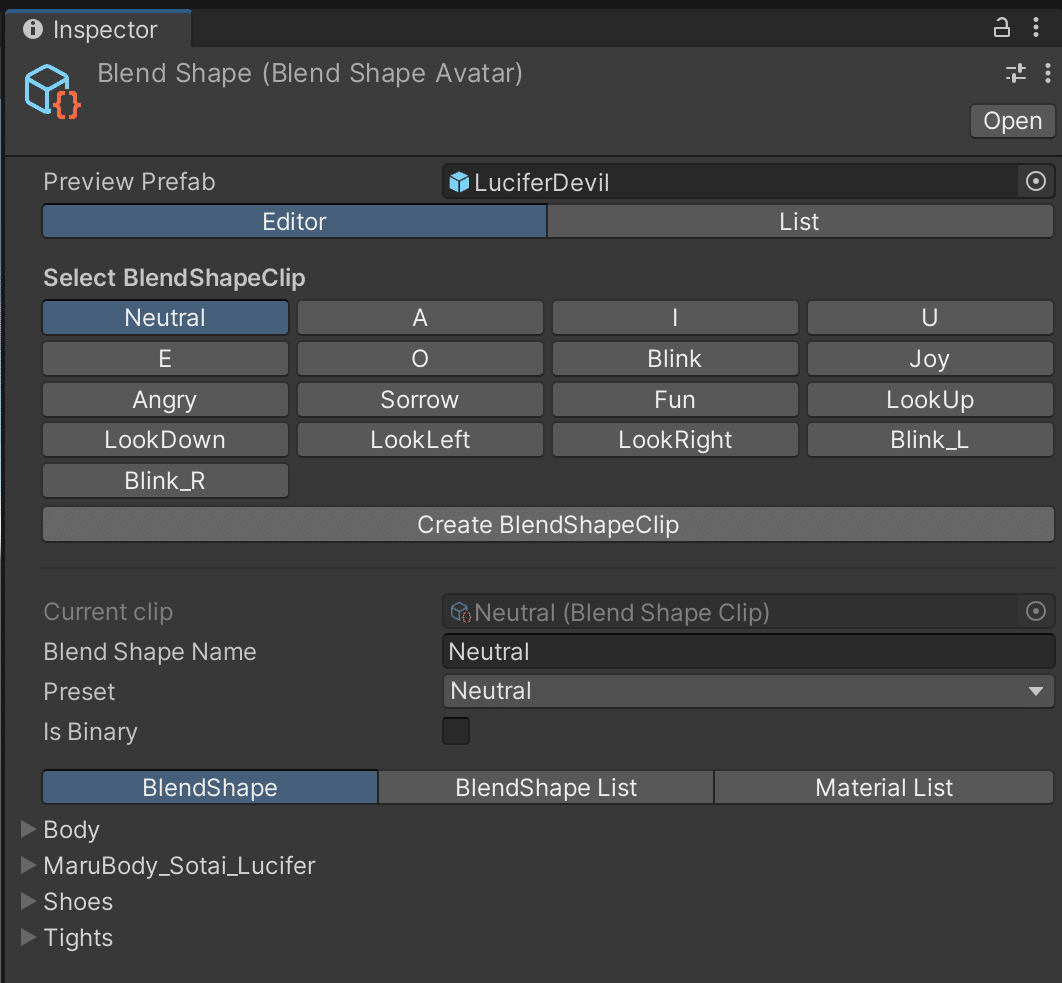
その中の「BlendShape」を選択することで、Inspector欄にて設定ができるようになります。

clusterでは以下の表情が使用できますが、
Neutral:通常
Joy:笑顔
Angry:怒り
Sorrow:悲しみ
Fun:穏やか
Surprised:驚き
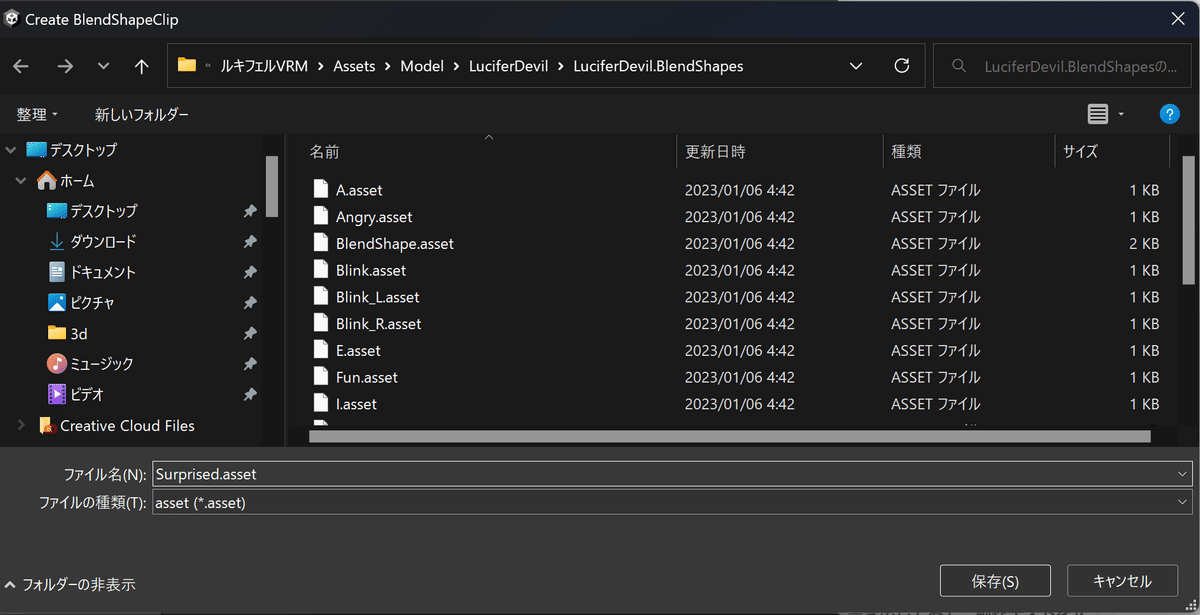
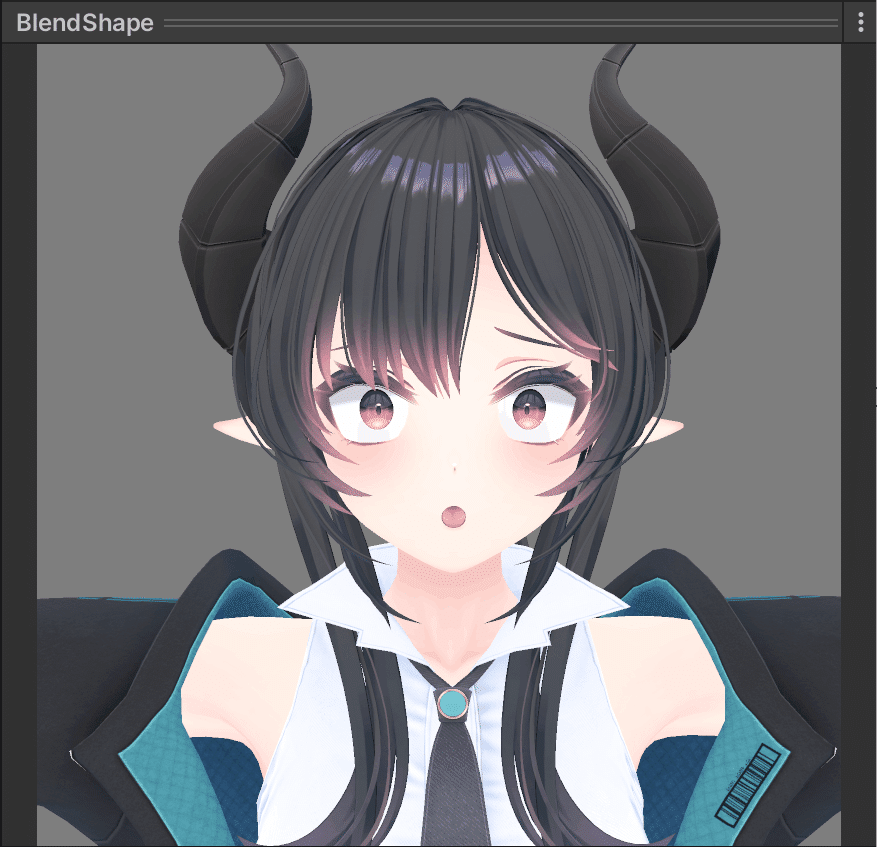
この中で「Surprised」だけ、初期設定から漏れていますので、手動で追加しておきます。上の画面の「Create BlendShapeClip」をクリックし、新しく表情を作成します。
名前は「Surprised.asset」にして保存します。

そして、この画面の中で表示されているすべての表情に対して、表情を割り付けていきます。上記以外にもこのようなものがあります(詳細)。
A, I, U, E, O … リップシンクのあ・い・う・え・おの音声に対応。
Blink … まばたきの動作。
Blink_L, Blink_R … 片目だけつぶる動作。
LookUp, LookDown, LookLeft, LookRight … 目線がモーフで制御されているタイプのモデルで使用。
BlendShapeの設定
では、一つずつやっていきましょう。
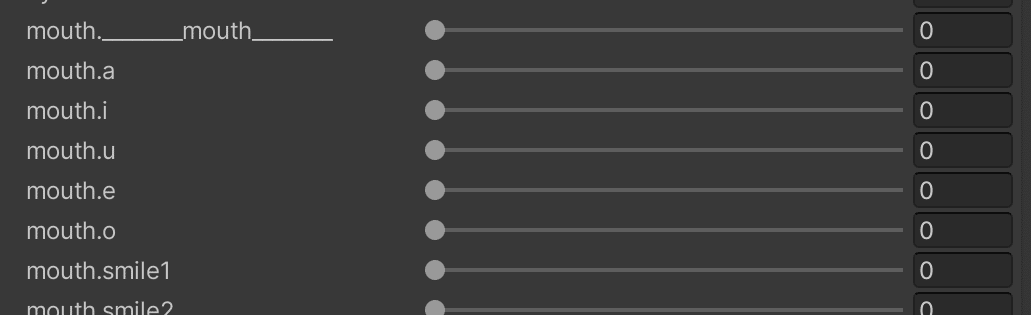
まずは、A、I、U、E、Oです。これは口の形のみ設定します。
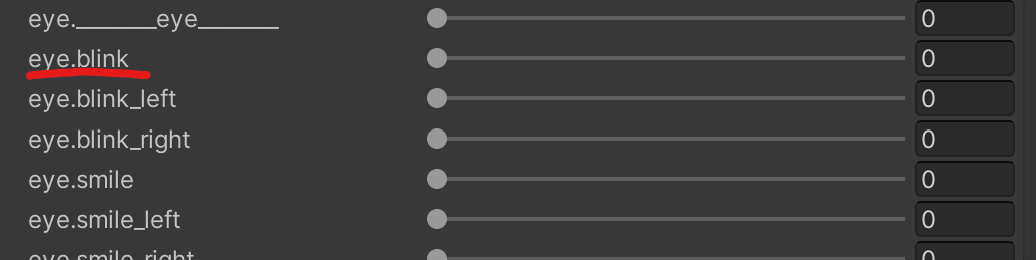
上記Inspectorの「BlendShape」タブから、「Body」左横の三角形をクリックして展開し、口に関する項目の並びを探し「あ」の発音をしているであろうブレンドシェイプ名を見つけます。(名前はモデルによって異なると思います)

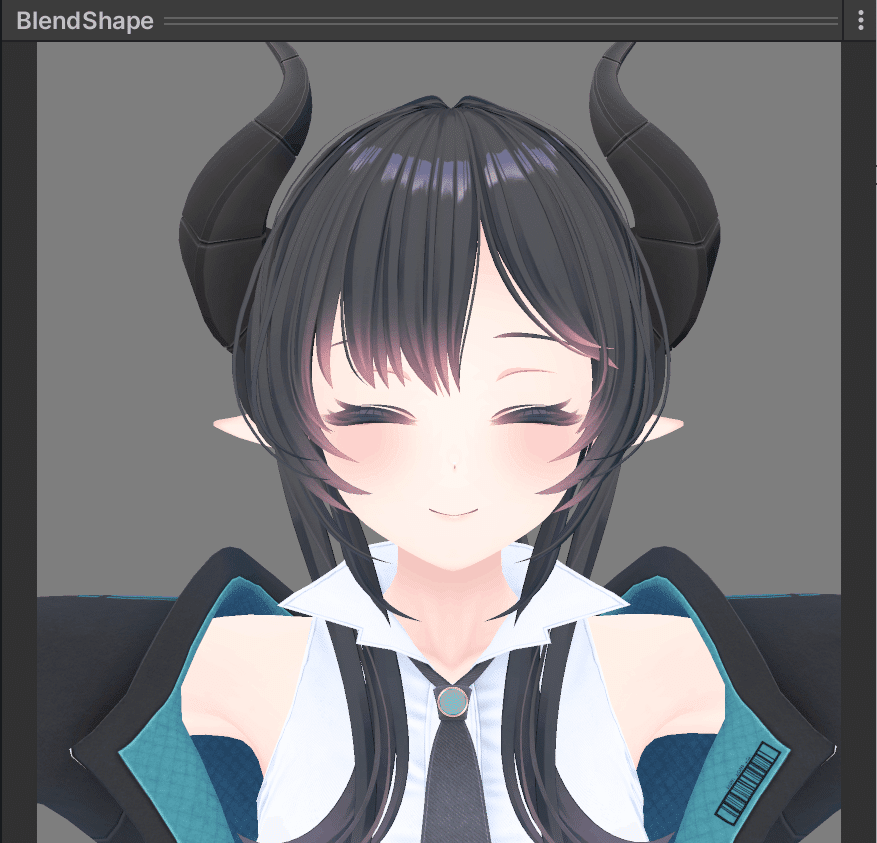
そして、該当する項目のスライダーを目いっぱい右(100%)までもっていきます。その下にはプレビュー欄が隠れていますので、ウィンドウ仕切りを上に引っ張って大きくして、プレビューで実際にその通りの表情になっていることを確認します。同様に、IからEまで処理します。

続いて、Blinkを設定します。Blinkは目の形のみ設定します。
「BlendShape」タブから、「Body」左横の三角形をクリックして展開し、目に関する項目の並びを探しBlinkに関連しそうなブレンドシェイプ名を見つけます。(名前はモデルによって異なると思います)

先ほどと同じく、該当するものをスライダー100%まで上げておきます。Blink_L、Blink_Rも同様にしておきます。
次にLookUp/Down/Left/Rightを設定します。先ほどまでと同様にします。

続いて、表情です。表情は目、口、眉、その他、複数のパーツで構成されています。ブレンドシェイプ名それぞれに、eye_joy、mouth_joy、と示されているものもあれば、表情名と一致していないものもあります。
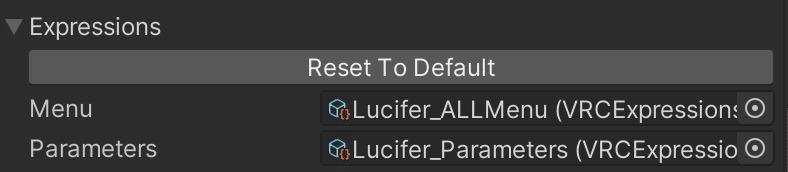
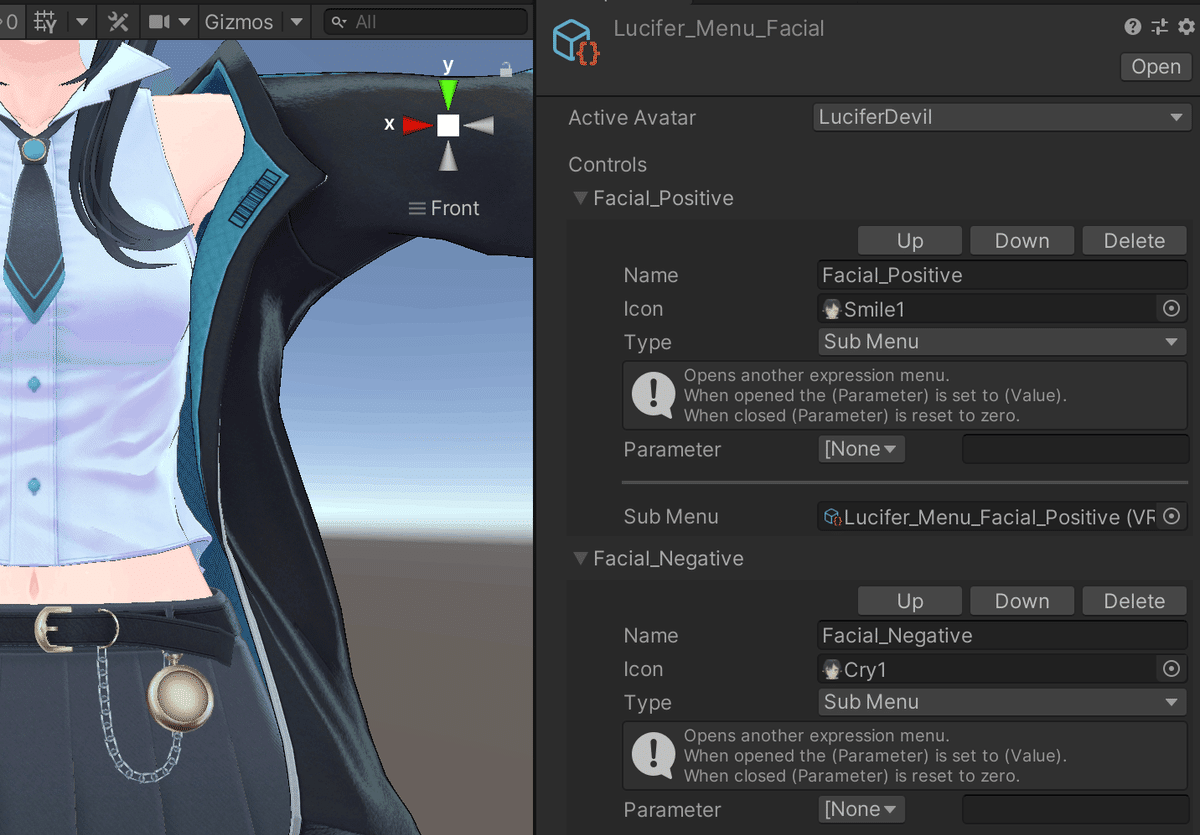
このあたりは、元アバターのVRChat向けの表情を、アバターPrefabのInspectorから、Expressionに設定されているパラメータファイルをダブルクリックして展開し、Facialの項目から一つ一つの表情のアイコンをクリックして確認する方法もあります。
しかし、ここでオリジナリティを発揮して好きな表情を登録するのも、もちろんありです!


表情別パラメータの例
表情は元のモデルを見ながら、以下のように設定しました。

・Joy
- eye.smile … 100
- mouth.smile4 … 100
- brow.b_tare … 35

・Sorrow
- eye.open … 100
- eye.highlight_big … 100
- eye.cry … 100
- mouth.triangle … 100
- brow.b_sad … 100
- other.tears1 … 100

・Fun
- eye.smile_right … 100
- eye.open_left … 100
- eye.shiitake … 100
- mouth.smile3 … 100
- mouth.upperteeth_up … 100
- brow.fun … 100

・Angry
- eye.angry … 100
- eye.highlight_x1 … 100
- eye.eye_small … 25
- mouth.anger1 … 60
- brow.b_anger … 100

・Surprised (←Blend Shape Nameは正確にこの綴りで登録してください!)
- eye.eyelashes_up … 100
- eye.lowereyelashes_down … 100
- eye.open … 100
- eye.eyes_small … 40
- mouth.surprise … 100
- brow.trouble … 100
- brow.b_tare … 100
詳しくはこちらもご参照ください。
アバターを軽量化する
VRChat用のアバターは、改変を想定して、テクスチャーの解像度が高く作られています。先ほど、現在作業中のVRMデータを書き出してみたところ、124MBありました。
データ量が大きいと、clusterにアップロードしたときに失敗するため、極力ダイエットしておきます。またclusterでは一定のサイズを超えるとロークオリティに自動補正がかかるようです。
おそらく現状の最高設定で圧縮かからない最大のアバターテクスチャ
— W@(㍗)⏸ (@what_wat_) January 5, 2022
2048*2048 2枚
1024*1024 2枚
512*512 10枚
(ノーマルマップ含む) #clusterhttps://t.co/9vhjYGNz2m pic.twitter.com/vHWagRlLQC
これに留意して調整します。
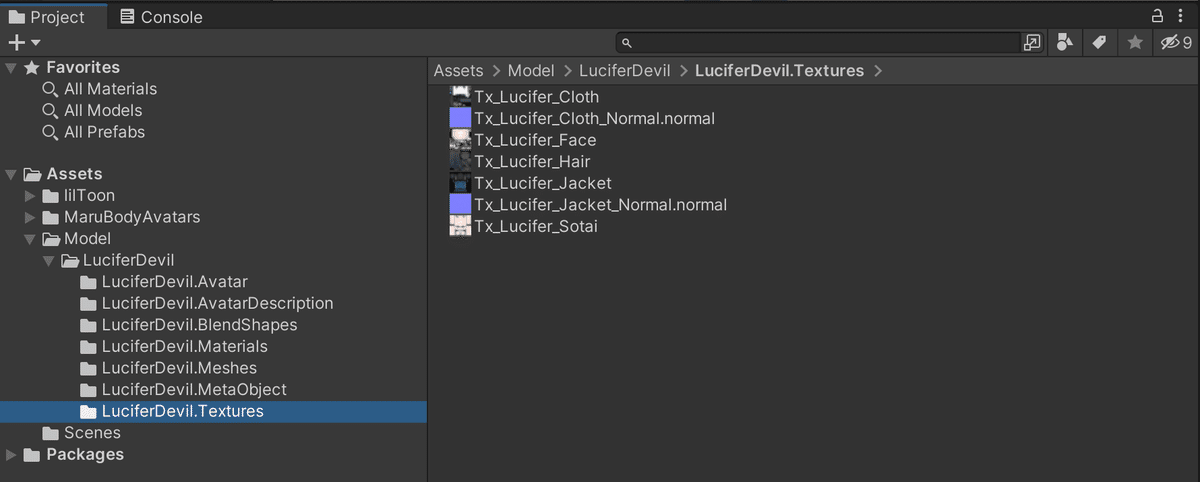
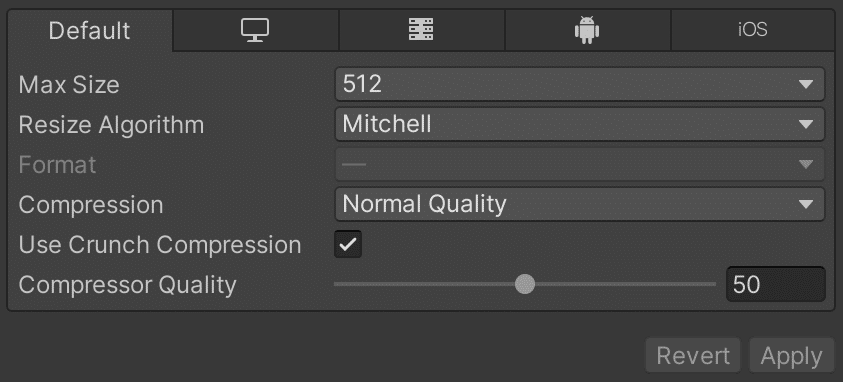
Assetからモデルのテクスチャを開きます。

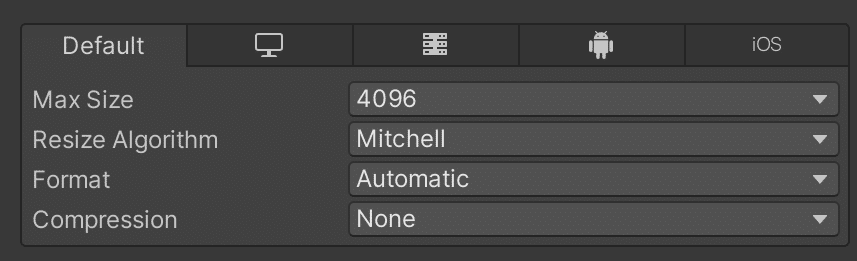
デフォルトでは以下の設定になっています。

現在、テクスチャは7枚ありますので、すべてを512ピクセル四方にして、圧縮もかけることにします。

すべてのテクスチャを選択し、一括で上記のように設定変更し「Apply」ボタンを押します。
これで、58MBまで小さくなりました。まだ、軽いとは言えないので、さらに軽量化もしたいですが、それについてはまた別の記事にします。
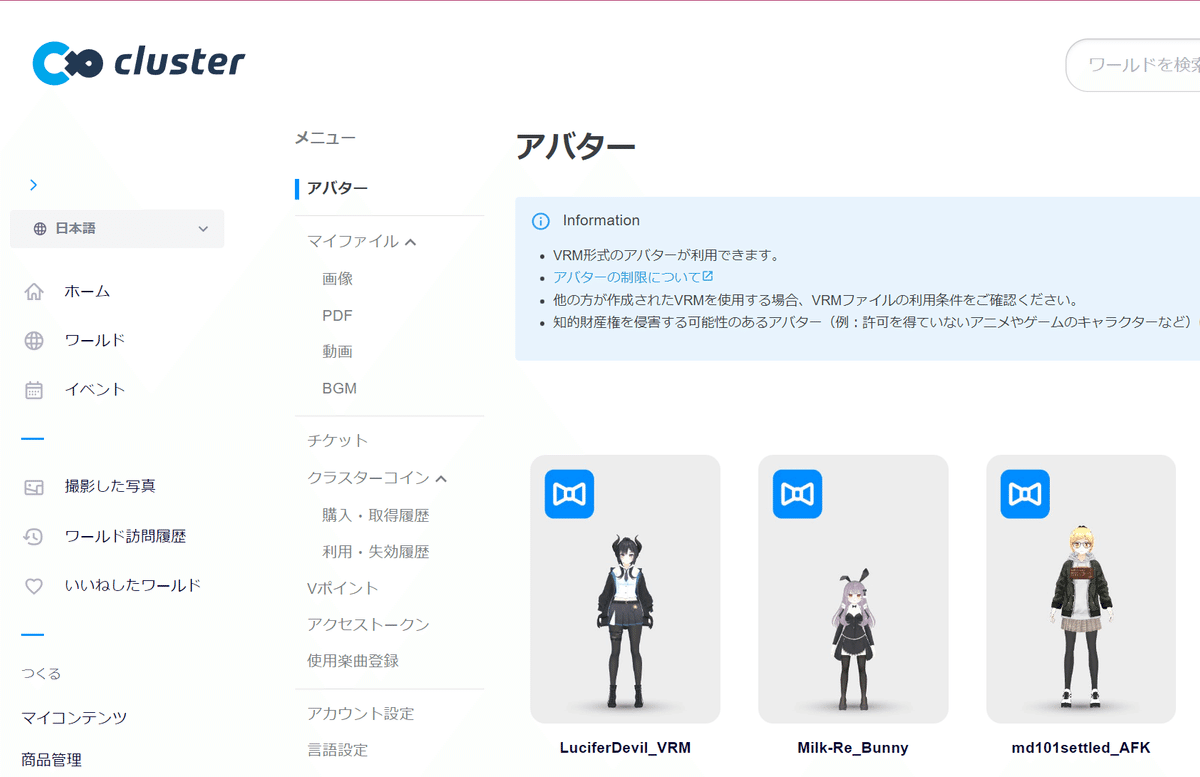
試しに書き出してみて、動作テストをする
ここまで出来たら、clusterにアップロードして、動かして揺れものの挙動を確認したり、色味や、表情が正しく設定されているかチェックしましょう。


実際に動かすと、いろんなことに気づかれるでしょう。特に揺れものとコライダーの調整は繰り返し行う忍耐が必要です。。。

この先については、上でぼそっと書いてある不具合の解消もカバーする形で、日を改めて「アバターの軽量化」について書きたいと思います。
以上、VRChat用のアバターをVRM化してclusterで使えるようにするTipsでしたー! 長くなりましたがお付き合いいただきありがとうございました。
いいなと思ったら応援しよう!

