
【振り返り】Ord1 HandsOn Fundamental【Tips】
はじめに
Viz投稿の記事と並行して、技術課題の振り返り記事も投稿していこうと思います。
全ての問題を詳細に振り返るというよりは、
課題の中で初めて知ったテクニックや、知っておくと良さそうな小技などをまとめていけたらと考えています。
Q4:静的・動的なランキングの考え方
Tableauを活用する際、「売上のTOP10顧客」のようなランキング形式のビューを作る事が多いのではないでしょうか。
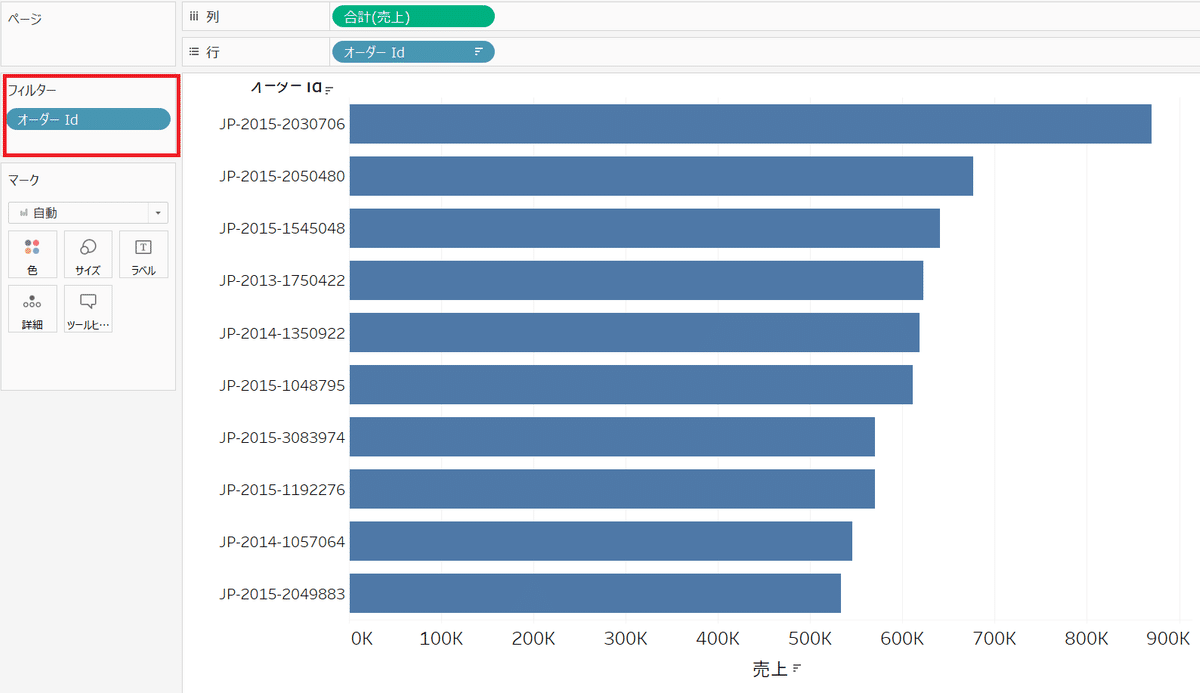
この時、上位10名を表示するフィルタの考え方には2種類あります。
①データが更新されるたびにその時の上位を都度表示する(=動的)
②ある時点の上位を固定して、データが更新されても追いかける(=静的)

①はとてもシンプルで、選択した上位以外を除外する方法です。

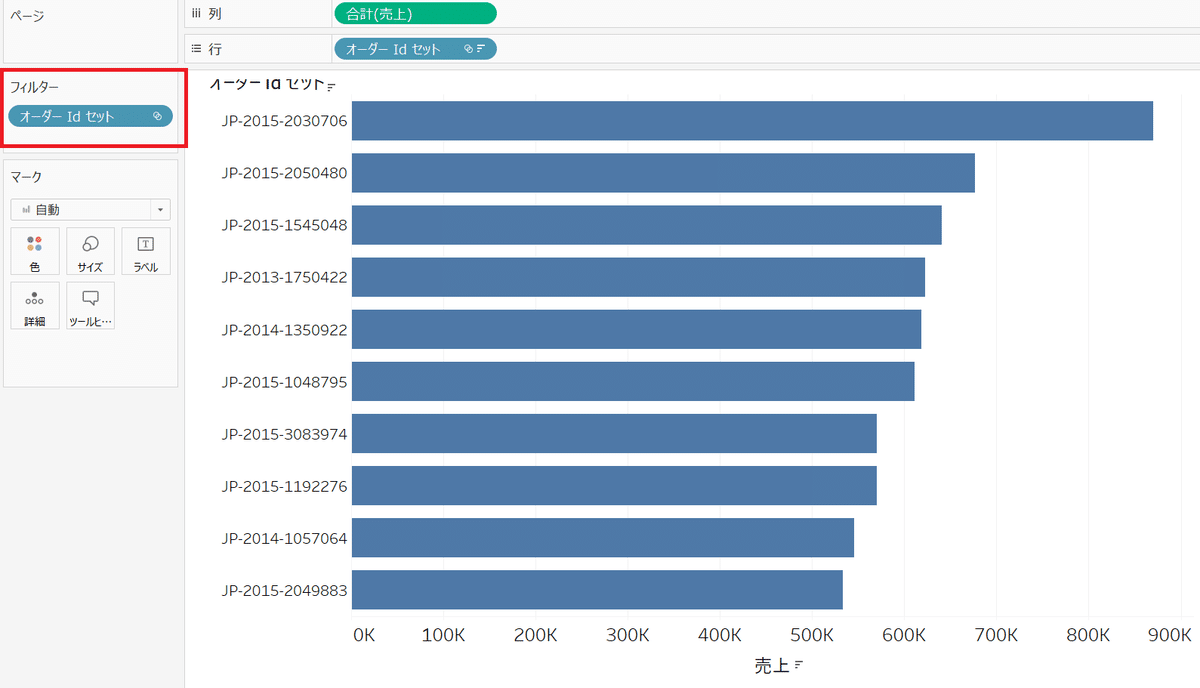
②は選択した上位のセットを作成し、セットでフィルタする方法です。
どちらもその場における結果に違いは出てきませんが、ダッシュボードを継続して運用する際に変化が見られてきます。
以上、静的・動的なフィルタの紹介でした。
Q7:三重軸(のようなグラフ)の作り方
Tableauの機能で二重軸というのは聞いたこと・使ったことがある方も多いと思います。
じゃあ、3つのメジャーを1つのグラフで表現することはできないの?と考える方がいると思いますが、実はそれも可能です。ここではその方法を1つ紹介します。
ずばり、
「メジャーバリューと3つ目のメジャーを二重軸にする」です。

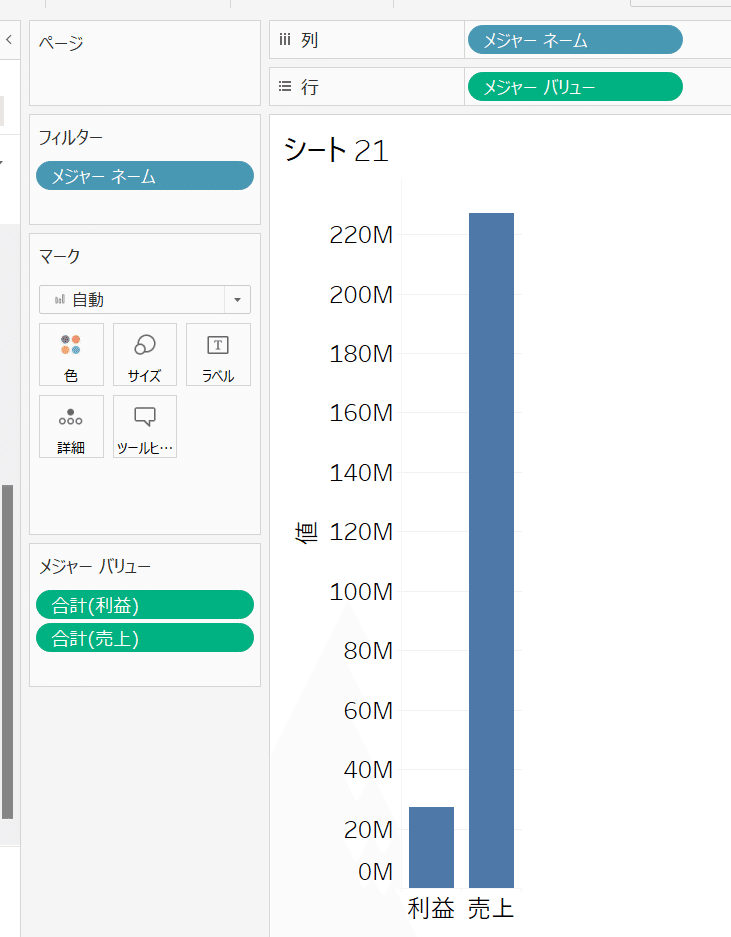
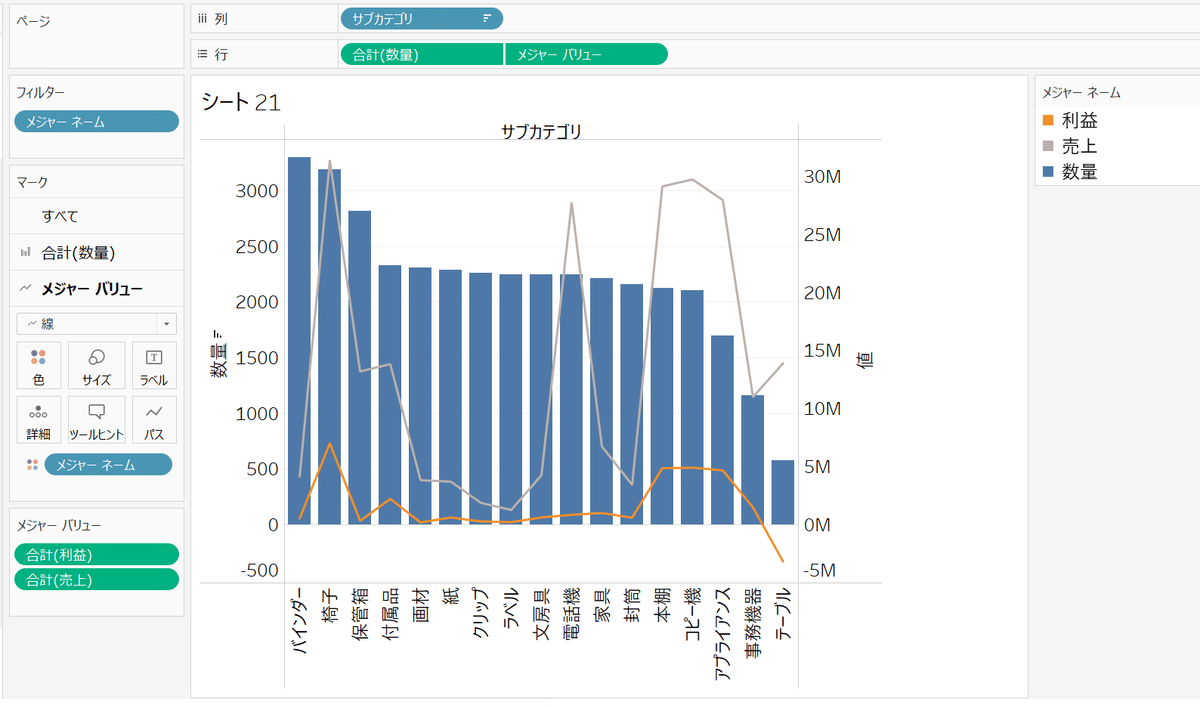
まず始めに、メジャーバリューを可視化していきます。
手段としては、
①見たいメジャーの1つをシェルフに配置し、2つ目のメジャーを1つ目のメジャーのグラフの軸にドラッグ&ドロップする
②メジャーバリューをシェルフにドラッグ&ドロップした後に、不要なメジャーをメジャーバリューから外していく
などがありますが、①の方が楽かなと思います。

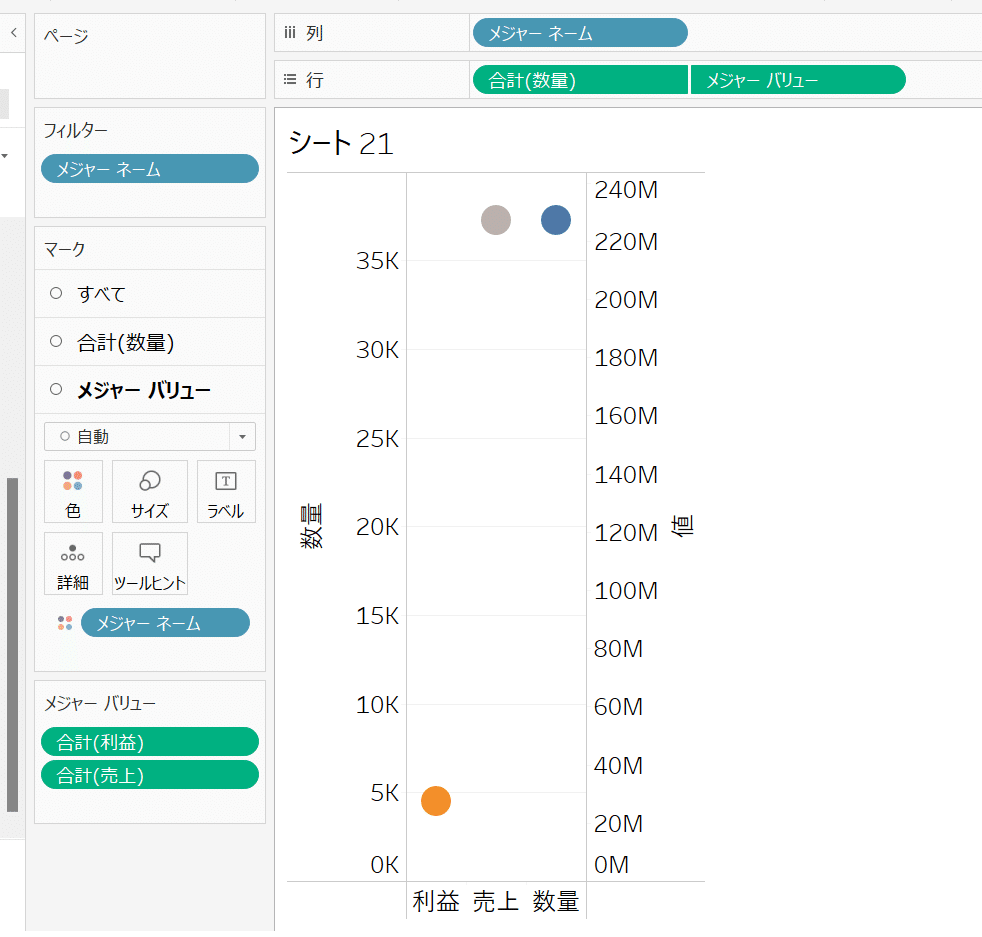
次に、3つ目のメジャーをシェルフに配置し、右クリックで二重軸にします。
そうすることで、ビュー上の2つのグラフが1つにまとまります。
この時点で、3つのメジャーを1つのグラフで表現する事は実現できました。

最後に、メジャーネームを本来見たかったディメンションに置き換えたり、グラフの種類や色を変更し、視認性をあげていきます。
以上、三重軸(のようなもの)の紹介でした。
Q13:グループの作り方
ある特徴を持った集団とそれ以外の集団で分析をしたい、というケースがあると思います。そういう場合は、グループ機能を使いましょう!

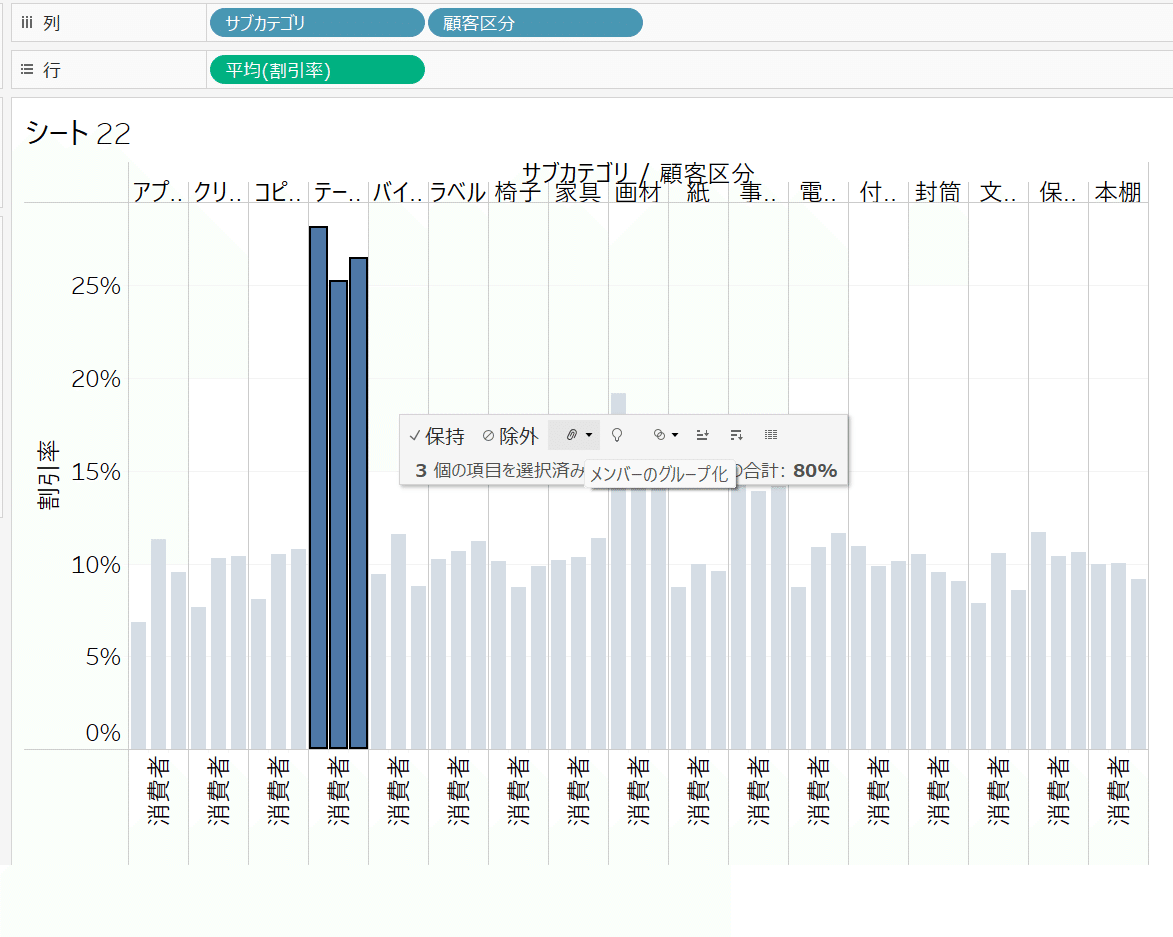
こちらの画像を例にします。
割引率が一際高い組み合わせがいますね、こちらを割引率が高い集団としてグループを作っていきたいと思います。
グループを作りたいデータを範囲選択すると、上記のようなグレーのメニューが出現します。
クリップのようなアイコンでグループを作成することができます。
この時、「すべてのディメンション」でグループ作成することで、ビューに配置している粒度でグループを作ってくれます。

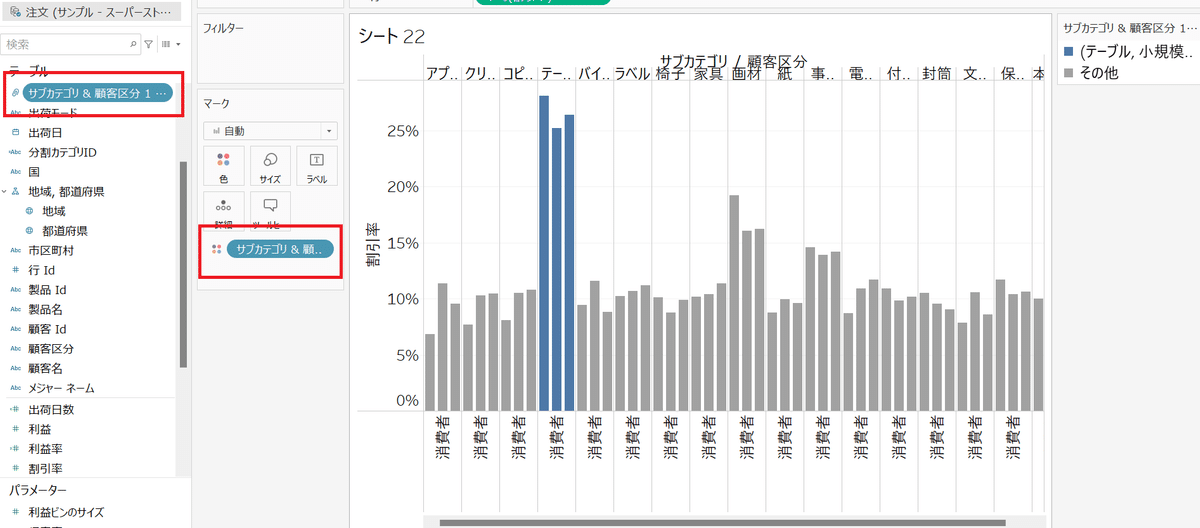
グループが作成されました。
試しにこのグループをマークカードの色にドラッグ&ドロップすると、
割引率が高い集団とそれ以外の集団で色を分けることができました。
以上、グループ機能の紹介でした。
Q15:アクションの実行対象について
ダッシュボード上で、ある動作をするとフィルタしたり、シートに移動したりと、インタラクティブ性を向上させてくれるのがアクション機能です。

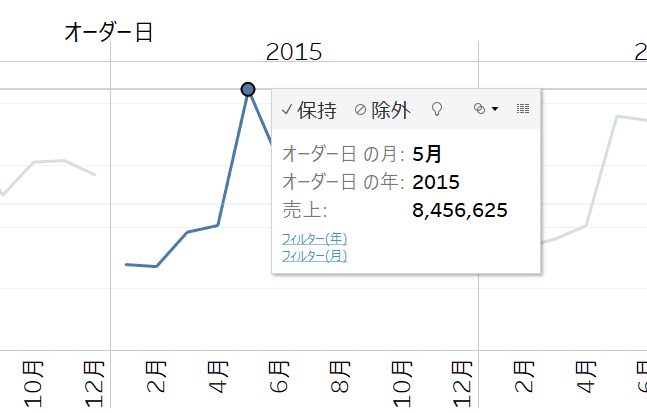
アクションのトリガーはグラフのある箇所をクリックした時だけではなく、
上記の画像のように、ツールヒント内の青文字をクリックした時に初めてアクションするような設定も可能です。

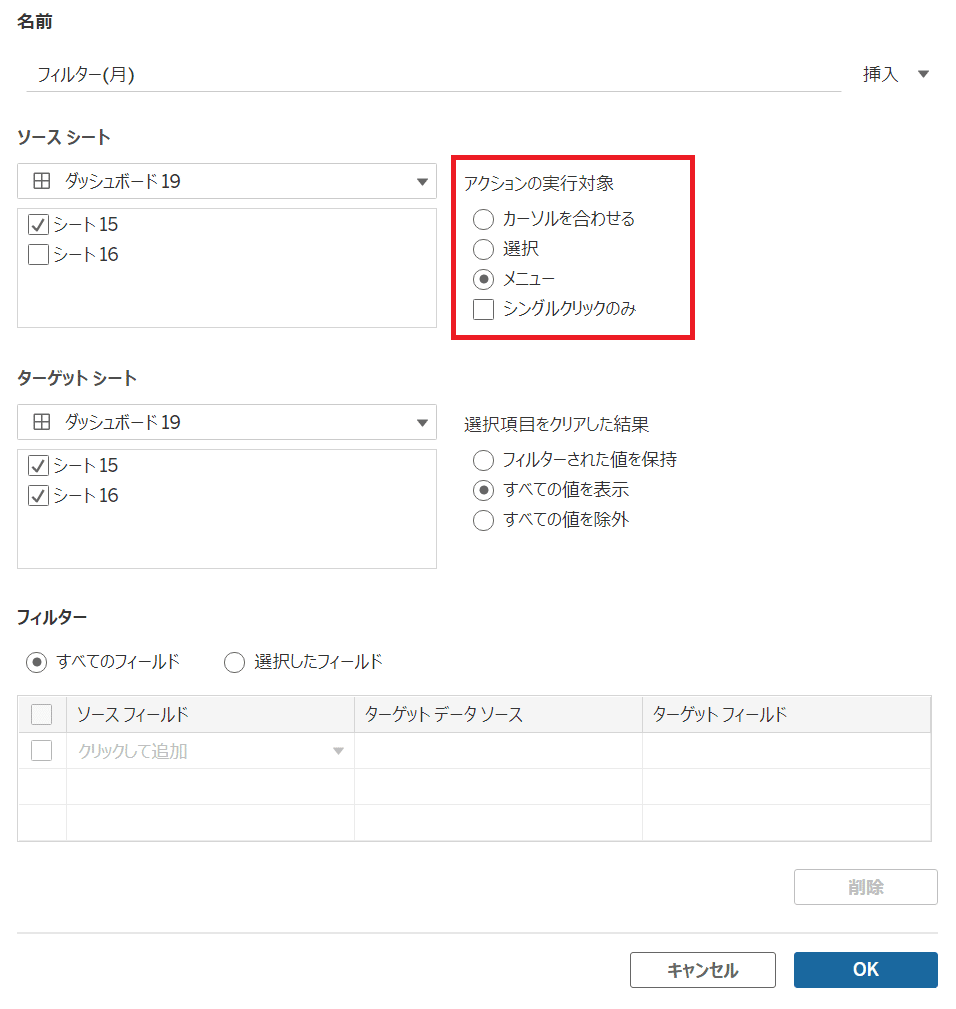
メニューバーのダッシュボード>アクションから、アクションの編集画面を開くと、アクションの実行対象にいくつかの選択肢が存在しています。
ここでメニューを選択することで、先ほどのようにツールヒント内のクリックをトリガーとしてアクションすることが可能になるわけです。
私個人としては、グラフのある箇所をクリックした瞬間にフィルタされるよりも、1クッション挟むことでクリックミスでフィルタされることが減りそうで良いなと感じました。(間違えてクリックしたら解除すれば済む話なのですが、挙動に戸惑ったり面倒に感じる方もいますよね…)
それぞれに一長一短あるとは思いますが、アクション1つ取っても、ユーザーのことを考えた設計ができると素敵ですね。
以上、アクションの実行対象についての紹介でした。
この記事が気に入ったらサポートをしてみませんか?
