
なんとなくなデザインを脱却しよう!HIGから学ぶUIデザイン
この記事は、2019年4月5日に執筆し、加筆・修正を加えたものです。
こんにちは、UIデザイナーの すみやましおり(@sumiyama_design) です!
新元号が発表されましたね。
我がチームでも、エンジニアさんが「S.H.Rかな?」とシステム観点っぽい発言をしていたり、謎のSlackスタンプ「マジ令和」が作られたりと、盛り上がりを見せています。
個人的には、ギリギリ平成生まれの世代なので終わっちゃうのが少し寂しいですが、残り少ない平成をたのしもーかと思います。
さて、今日のテーマですが、UIデザイナーにはお馴染みの iOS Human Interface Guidelines (以降、HIG)についてです。Appleが、UI設計の原則を定めたガイドライン。これを読まずして、アプリのUIはデザインできません。
私はWebデザインからデザイナーとしてキャリアをスタートしていて、去年くらいからアプリもデザインするようになりました。最初の方は正直「Webもアプリも同じでしょ」という感覚だったのですが、いざやってみると度々、思想の違いを感じます。
「なんか流行っているから」「(自分の感覚として)ボタンが右の方が押しやすそうだから」という なんとなくなデザイン でそれっぽいものができてしまうのが、アプリのUIデザインですが、紙ものと違い、ユーザーに目的地までアクションを促すという役目があります。それってとても難しくて、何も意図せずただ流行りを踏襲したり、自分の感覚だけでデザインしては、いつまで経ってもユーザーは目的地まで辿り着けず...好きになってもらえるアプリは作れないのです。
というわけで、「ちゃんとまとまっているのだから、改めてしっかり読んでみよう!」というのが今回の内容です。英語で書かれていてボリュームも結構あるものなので、私が「これは特に知っておいた方がよさそうだな」と思ったポイントを独断と偏見でピックアップしました。世に出ているアプリの実例と一緒にご紹介します!
タスクを迷わせないナビゲーション設計
ユーザーは大抵、何かしら目的地があってアプリケーションを使用します。目的地へいざなうために、アプリケーション内を情報設計をし、適切にナビゲーションをすることが大切です。iOSのナビゲーションには大きく分けて3種類あります。
1. 階層ナビゲーション
2. フラットナビゲーション
3. コンテンツドリブンまたは体験ドリブンのナビゲーション
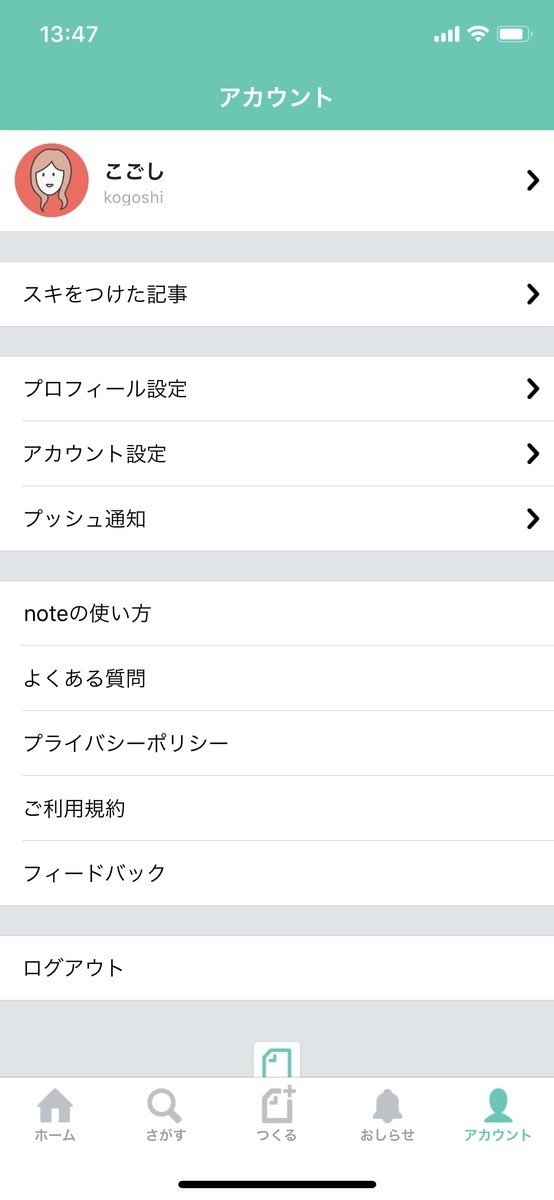
1. 階層ナビゲーション

コンテンツが階層化されていて、ユーザーは1画面に1つずつタスクを実行することで目的地まで辿り着ける設計です。別の目的地へ行く時は、1つずつステップを戻ってから選択し直すか、初めからやり直す必要があります。メリットは、階層化によって情報が整理されているので、ユーザーが「今どこにいるのか」を理解しやすいことです。木の枝のように、情報の階層と選択肢が多いアプリ・機能に使われることが多いです。
<よく使われるアプリ・機能>
・設定アプリ
・メールアプリ
・Q&A

2. フラットナビゲーション

コンテンツが並列になっていて、ユーザーは複数のタスクを同時に行うことで目的地まで辿り着ける設計です。「別のコンテンツに移りたい」と思った時、タスクを実行中でもコンテンツを切り替えることができ、また、切り替えた後もいつでもその途中のタスクに戻ることができます。このように、メリットは複数のタスクを流動的に実行できることです。「これもいいな、あれもいいな」とユーザーの目的地が変動し得るアプリ・機能に使われることが多いです。
<よく使われるアプリ・機能>
・App Store
・音楽アプリ
・記事アプリ

3. コンテンツドリブンまたは体験ドリブンのナビゲーション

コンテンツ間を自由に移動できたり、コンテンツ自体がナビゲーションを定義する設計です。ユーザーが「今どこにいるのか」を把握できなくても問題が起きない、そのこと自体を気づかせないよう夢中にさせるような類のゲームに使われることが多いです。(もちろん、ユーザーが画面内で次に何をすべきかは常にわかるように表現する必要があります。)
そしてそして・・・
これらのナビゲーションは、組み合わせることもできます。階層化されたサブ機能がフラットに配置されているアプリはよく見ますね。

また、特に1,2のナビゲーションに言えることですが、ユーザーが最小限のアクションで目的地に辿り着けるよう、コンテンツを情報設計することが重要です。
これらを実現する時は、可能な限り、標準のコンポーネントを使いましょう。コントロールやタブバーなど、ユーザーが見慣れているものを使った方が、迷いなくアプリを触れると思われるからです。「こっちの方がかっこいいやん」とデザインしちゃうのは、デザイナーのエゴであることが多いので、やめましょう。。
サブタスクのためのユーザーインタフェース
基本的に1つの画面につき1つの導線があることが望ましいですが、複数のコンテキストが必要な場合は、主要なタスクを邪魔しないようサブタスクの実行を促してあげましょう。
具体的に手法を1つ、モーダルを紹介します。モーダルはタスクの実行中に、そのタスクを補完するサブタスクとして操作できるビューです。サブタスクを完了するか、ビューを閉じるまで他のタスクができないようにします。

他のタスクができないことがユーザーの体験を損ねることもあるので、モーダルの使用は最低限にしましょう。
モーダルの標準コンポーネントには、以下が用意されています。
1. アクションシート
2. アクティビティビュー
3. アラート
1. アクションシート
ユーザーのアクションに応答して表示し、2つ以上選択肢を提示することができます。後戻りができない/しにくい重要なタスクに使われることが多いです。より危険な選択肢は、赤文字にして上の方に配置するのが好ましいです。

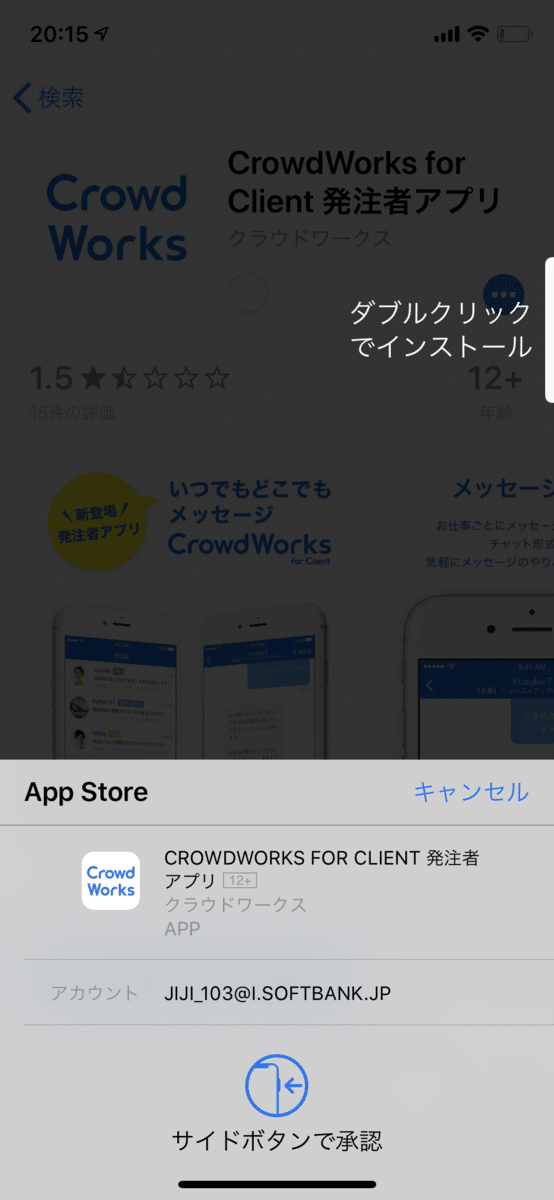
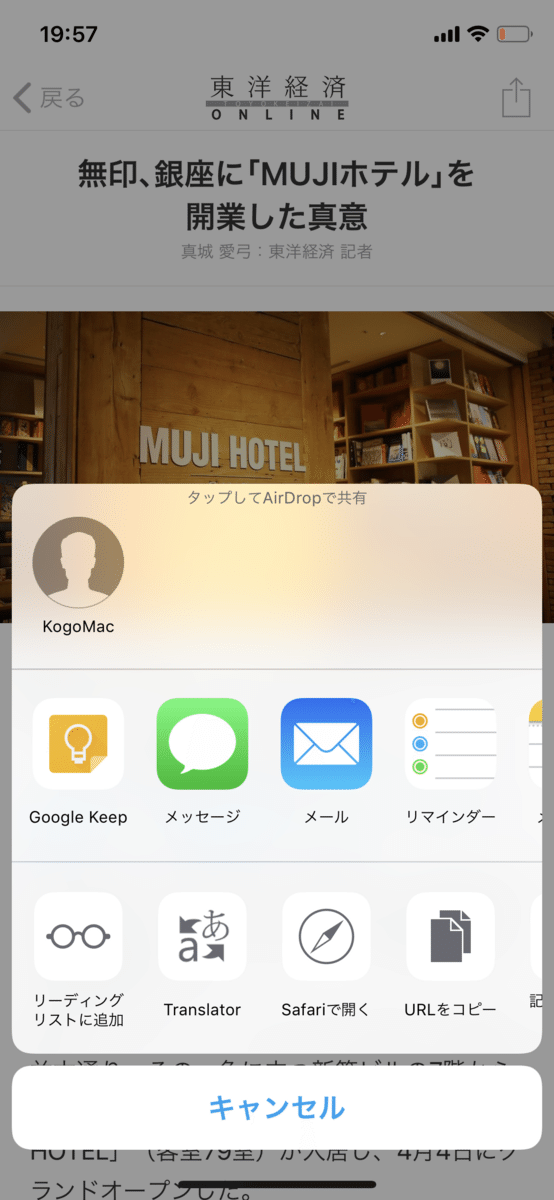
2. アクティビティビュー
Airdropやコピー・シェア・検索など、便利なアクティビティが揃っているビューです。オリジナルのアクティビティを入れることもできます。このビューを起動するボタンには、ユーザーが見慣れているアクションボタンを使用しましょう。

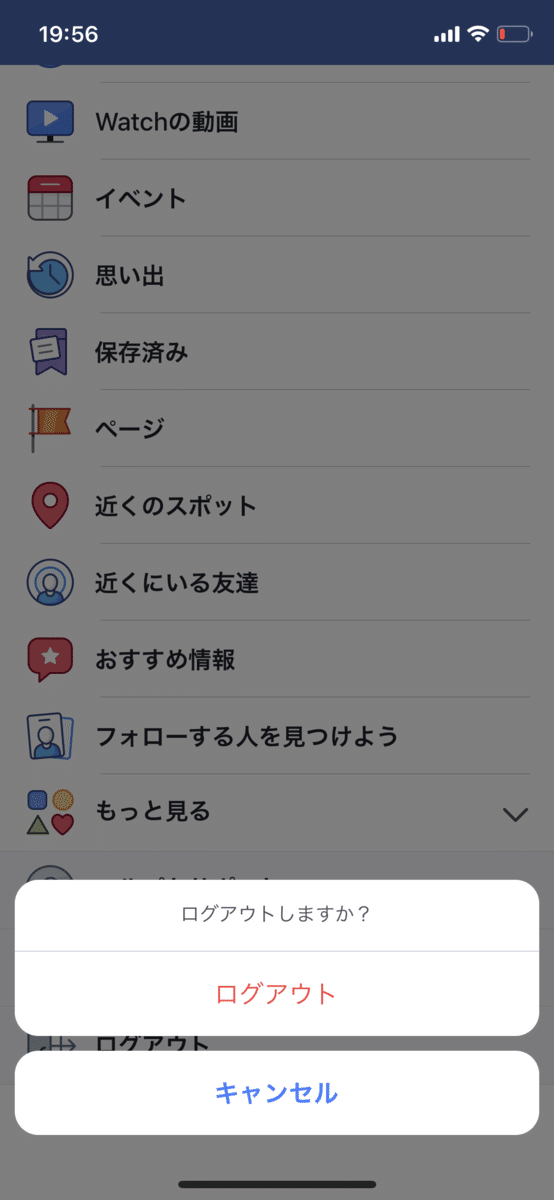
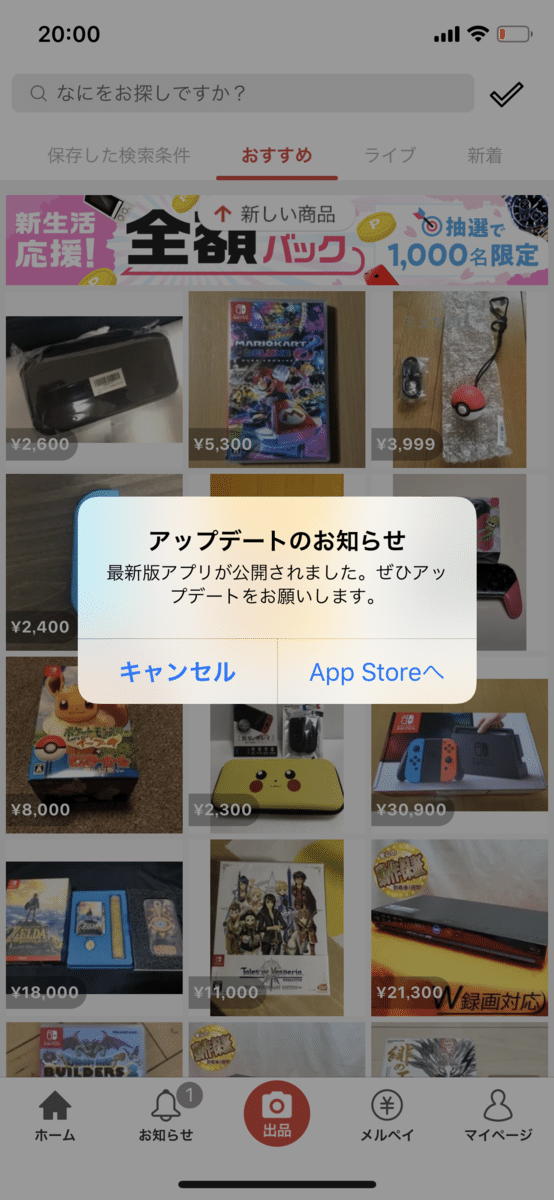
3. アラート
重要な情報を伝え、2つまでのフィードバックを求めます(3つ以上になる場合は、アクションシートの使用を検討しましょう) 。「キャンセル」は常に左に配置し、「OK」のような容認は右に配置します。

より気持ちのよいエクスペリエンスのために
ユーザーが目的を達成できる最低限の画面・機能だけでは、ユーザーに愛してもらえるアプリにはなりません。気持ちよくアプリの価値を体感してもらうためには、統一感のあるフィードバックを用意したり、アクセシビリティに配慮したり...ここまで書いたこと以外にも、まだまだHIGから活用すべき思想や技が多くあります。
「今まで好き勝手作ってた!」という方も「なんとなくは知ってたけど...」という方も、是非1度じっくり、HIGを読み込んでいただけたらと思います。デザイナー同士で「これってこういうことだよね?」と議論し合ったりするのも楽しそうですね。
また、「これこそHIGに即した完璧なUI・・!」と思い実装したものがいざ触ってもらうと全然意図しない使われ方をしてしまうことがあるのがUIデザイン。ガイドラインの思想を守りつつも、定性調査などの検証と合わせ技でブラッシュアップしていけると、ユーザーに愛してもらえるようなエクスペリエンスの良いアプリに近づけるのかなと思います。
ここまでお読みいただきありがとうございます(^^)
それではまた!
#CrowdWorks #クラウドワークス #UIデザイン #HIG #デザイン
