
ど素人の機械学習。今回こそクローリングとスクレイピングにトライ。
さあ、今回こそスクレイピングにトライです。
これまでの経緯は前回をご覧くださいませ。
前回からトライしてきたのですが、1点後悔しています。
前回、開発環境の構築が必要だと本に書かれていたので、Dockerをインストールしたわけですよ。
でもね。
トライしていて気づいたのです。
Anacondaで良いじゃん。。。
AnacondaのJupyter Notebookでええやないか。
何をしてまんねん。。。
あ、出身は関西ではないです。。。下手な関西弁使って、すみません。。。
ってことで、Jupyter Notebookでトライしてます。ご容赦くださいませ。
あ、Jupyter Notebookって、ノー トブックと呼ばれる形式で作成したプログラムを実行し、実行結果を記録しながら、データの分析作業を進めるためのツールのことです。下のイメージをご参照くださいませ。



こうやって、コーディングしていきます。
今回、トライできたのは3つですね。1Qは仕事が雪崩のようにあるので、量が少ないのはすみません。。。頑張ります。。。
1-1. データのダウンロード
ここでは、Pythonを使って、Webサイトからデータをダウンロードする方法を学びました。最初に、標準で用意されているライブラリ「urllib」を使ってのダウンロード!

保存できたファイルがこちら。

突っ込まないでください。。。まあ、作者の方がなんでこのイラストを選んだのかは分からないですが、面白いです笑 ナイスセンスです笑
内容は他にもありますが、割愛させていただきますー。

1-2. BeautifulSoupでスクレイピング
ここでは、BeautifulSoupでスクレイピングをしました。
正直言います。初見でした。何でこんな名前なのって感じですよね。
美しいスープって何ですか。。。名前の由来が知りたい。。。
スクレイピングって、Webサイトからデータを得て、任意の情報を抽出することを言うそうです。で、Pythonでスクレイピングするのに欠かせないのが、「BeautifulSoup」らしいです。
美しいスープはあくまでHTMLやXMLを解析するシンプルなライブラリです。ダウンロード機能はありません。
ここでは郵便番号検索APIを返すXMLを解析したところをご紹介します。


住所が郵便番号で出てきましたね。へーって感じでした。笑
次のはYahoo!ファイナンスの為替情報を取得したコードです。

これは、ちょっと感動しました。
1-3. CSSセレクタについて
ここでは、CSSセレクタについてです。
あーはいはい。って初見です。
Google先生によると、
「CSSとは、HTMLのタグで囲んだ範囲の文字の色・大きさ・背景の色や配置などを指定するための言語」だそうです。
そんで、
CSSセレクタは、CSSにおいてスタイルを適用する要素を選択するための条件式です。
詳しくはこちらをご参照ください。
ふーんって感じです。で、何が出来るんだろうって思いましたよ。
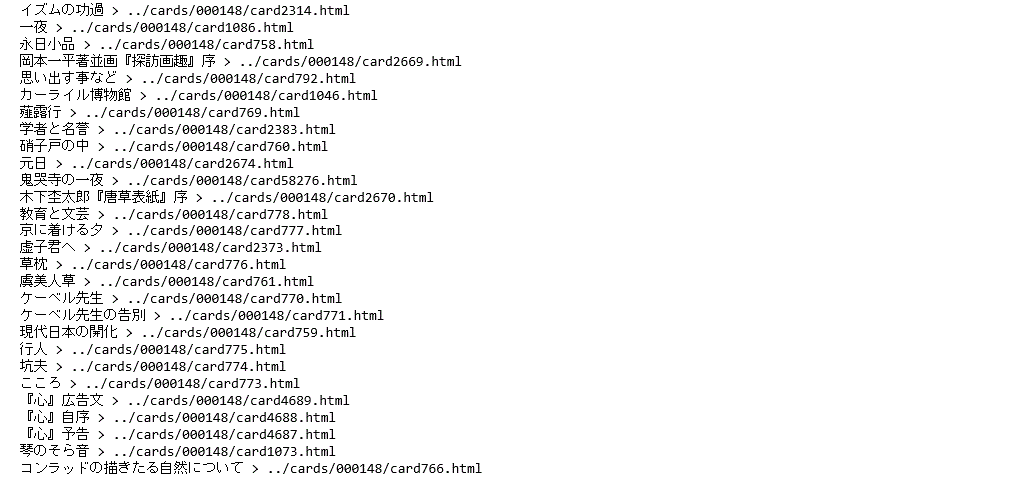
ここでは、青空文庫に記載されている夏目漱石の作品一覧を得ました。


すげーいっぱいあんな。。。本書きすぎと言いますかこんなに公開されてるのね。。。
以上ですーーー。
トライしてみて、まあーーーーーー知らない単語が多いですね。
上司からのお達しがなければ、今も勉強してなかったと思います。エクセルとパワポは使いますけど、コーディングはエクセルのマクロぐらいです。
でも、面白いですよね。アウトプットがすぐに分かりますし。あ、ちなみに、コーディングはすべて地道に入力してます。手が覚えているぐらいやらないと、私は忘れてしまいます。。。
また、明日もトライしていきます!
ではでは。日々の工夫でハッピーに!
いいなと思ったら応援しよう!