OktaとChatworkのSAML接続について
検索しても事例などが見つからず。
そんな中、こちらのサイトがまさにマッチする内容で!
無事ChatworkのSSO化を設定をして成功しました❗🙏
Oktaは最近触りはじめたので、そんな初心者の目線で設定した手順をはじめてnoteにしてみました。
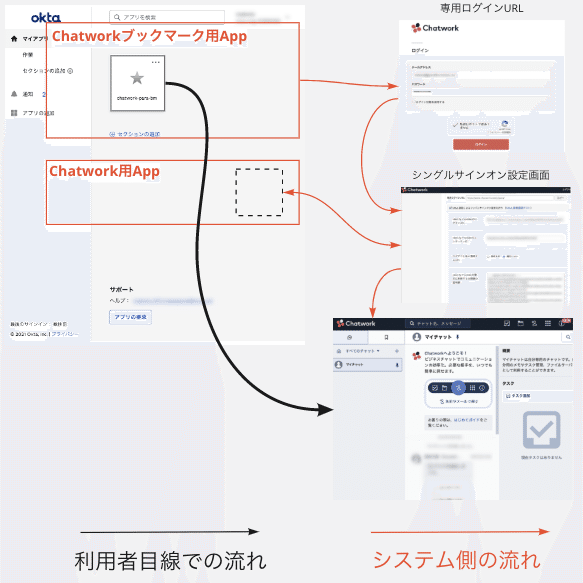
全体図

ChatworkはSP InitiatedでSSOするため、Oktaでは2つのAppを作ります。
・SSO用のChatwork用App
・Bookmark Appを使ったChatworkブックマーク用App
設定
Chatwork社が公開している管理者用のガイドラインに記載された情報が必要になるので開いておきます。
Chatworkにログインして管理者設定での操作になります。
SSOするにはまず専用ログインURLを設定する必要がありました。
URLに使われる名前はなんでもいいです。
専用ログインURLは後で利用するのでどこかにメモしておきます。

続いてOktaの設定です。
まずChatwork用Appを作成します。
OktaにはChatworkとSSO連携するAppはないのでCreate App IntegrationからSAMLで作成します。

Chatwork用Appは裏側で動かすものなので非表示にします。

ここがしくじりポイントでした。
ここでは正しい設定方法を記載します。
Chatworkのガイドラインの【SAML認証によるシングルサインオンの設定方法(IdP設定)】を開きます。
ここに記載されたエンティティID、SPのエンドポイントURLをOktaのそれぞれの項目にコピペします。
Name ID formatをEmailAddressに変えます。

Chatworkを利用するユーザーorグループを追加しておきます。

Sign OnタブのView Setup InstructionsをクリックするとSP Initiatedに必要な情報が記載された画面が開きます。

それぞれの値をChatworkのシングルサインオン設定画面にコピペします。
【SAML接続によるシングルサインオン設定を行う】にチェックを入れます。

念の為、管理者用ログインURLをメモしておきます。
【保存する】をクリックします。

最後にChatworkブックマーク用Appを作成します。
Browse App CatalogからBookmark Appを追加します。

Chatwork利用者にはこのAppをクリックしてもらうので分かりやすい名前をApplication labelに入れます。
URL欄にはChatworkの専用ログインURLをコピペします。

このAppもChatworkを利用するユーザーorグループを追加しておきます。

これで設定完了です。
OktaからChatworkへアクセスできるようになります。
しくじりポイント
OktaのSingle sign on URLにChatworkの専用ログインURLを入力して失敗してました。
専用ログインURLという見慣れない言葉により
「このURLを入力するものだ!」
と早合点していました。

この状態だとサインインしようとして失敗、これを繰り返し続けました。

おそらく、Chatworkのシングルサインオン設定画面からOktaのChatwork用Appへ認証をし、返す先のSingle sign on URLが専用ログインURLだったのが原因ではと思いました。

今回noteを書くにあたり、処理を順番を考えてみました。
コード作成時と同じく、処理の時系列をちゃんと考えるべきでした。
また、Name ID formatもあまり意識せずにUnspecifiedにしていたミスもありました。
公式のガイドラインは細かく目を通すべきでした。

気になった点
SAML接続確認テストのところで、SAML接続の確認は行われていないのでは?と思いました。
別タブでテストページが表示されるので【送信】をクリックするとちゃんとChatworkのポータルページが表示されます。
ログインセッションが残っているのでSAML接続確認はせずにポータルページが表示されているのかもしれません。

