
🚀Googleフォームとkintoneをつなげよう-kintone devCamp Boost!🚀
kintone devCamp Boost!
8月にkintone開発者向けのイベントがありました。
私は開発者というより入口あたりをウロウロしているだけなんですが、初心者向けハンズオンがあったので参加しました。
Googleフォーム×kintone連携を実現したい!
ずっと実現したかったのがこれ。
Googleフォームとkintoneの連携です。
実はcybozu developer networkに全く同じタイトルの記事があります。
以前試してみたのですがうまく動作せず…今回、リベンジです。

勉強会のいいところは、解説があること。
わからないコードの意味など、自習では得られない気づきがありました。
※なによりkintoneエバンジェリスト久米さん(くめじさん)が優しい~。
結局、時間内に私の書いたプログラミングは動かなかったのですが、「動かない状況が当たり前ですから。我々エンジニアはデバッグでそういうことをやっているんですよ」的なことをおっしゃって慰めてくださいました。
よし、今から補習で動くように仕上げます。
まずGoogleフォームを用意。
Googleアカウントさえあればフォームは簡単に作成できます。
フォームを選択して入力するだけなので余裕です!

kintoneのアプリを用意
アンケートを収集するアプリを作ります。
こちらもフォームに合わせたフィールドを追加するだけなのでサクッと作成。
注意点はGoogleフォームに合わせること。
半角・全角、フィールドコードをしっかり指定。

🚀kintoneで用意したフィールド
【文字列(1行)】 [お名前] - [name]
【ラジオボタン】 [IT化]- [digitalization]
【チェックボックス】 [導入したいサービス] - [service]
【文字列(複数行)】 [コメント] - [comment]
Googleフォームとkintone連携の手順
今回はGoogle側にコードを用意します。
Google Apps Script (GAS)
※きっかけ(トリガー)がGoogleにあるからGASにコードを書くんですね。逆にkintoneにJavaScriptを登録するパターンは、kintoneがキックとなる場合と理解。
🚀習ったこと
Shift + Alt + F
でコードのフォーマットしてくれます!
●GASに(トリガーで使う)関数を用意
const postToKintone = (event) => {
//ここにいろいろ書いていくよ//
};

続いて設定をします。
個々の詳細はよくわからなくても、だいたい何をしているかわかるので、難しくはなさそう。
●トリガーでフォーム送信時にkintoneにレコード作成するよう指定
(今回は”postToKintone”という名前の関数)
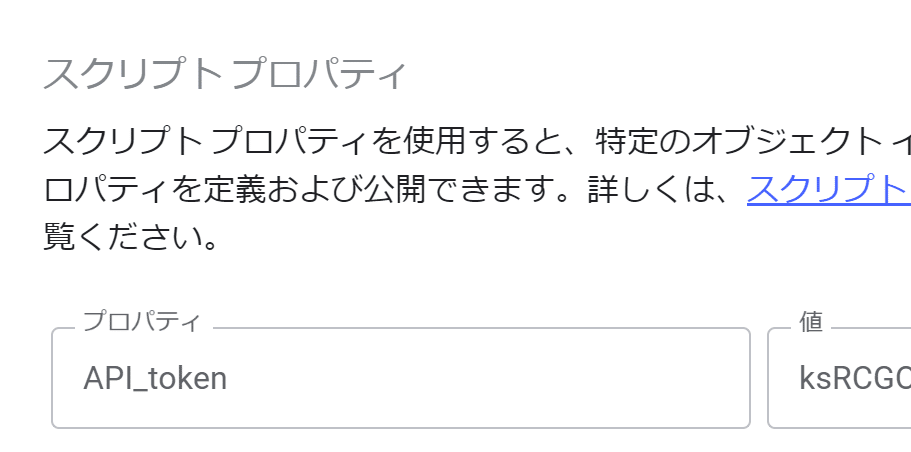
●スクリプトプロパティにkintoneのAPIトークンを定数として保存
(今回は"API_token"という名前のプロパティ)
APIみたいな大事なものは、隠したいからこちらに格納しておく。
プロパティサービスにはキーと値のペアを保存できるのだという。
環境変数という名前がでてきました。


GASにプログラムコードを描く
いよいよここからプログラミングです。

コード書きました(ほぼ転記)
ここでは大雑把に手順説明で終わりにします。
完全に同じではないですが、気になる方はDevNetを参照くださいますよう・・・
https://cybozudev.zendesk.com/hc/ja/articles/115003856483-Google-%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%A8kintone%E3%82%92%E9%80%A3%E6%90%BA%E3%81%97%E3%81%A6%E3%81%BF%E3%82%88%E3%81%86-
できた!


できなかった原因!
これでもか、のミス連発でした💦
・PostToKintoneという実行関数はないと言われた(●トリガー設定)
…GASにコードを書いたら、いったん保存する。
・API_TOKENの大文字/小文字で書いていた
…そういうことあるんだ。
・アプリ内フィールドとGoogleフォームの順番がちがった
アプリ(なまえ⇒入れたいサービス⇒どう思う?⇒コメント)
フォーム(なまえ⇒どう思う?⇒入れたいサービス⇒コメント)
…フォームの順番と名前はそろえるように!って言われていたのに。
・選択項目の不一致(LINEWORK⇒LINEWORKS)
・コードのタイプミス←あるある
・手順は大事(認証エラーがでた)
エラー:Exception: You do not have permission to call DocumentApp.create. Required permissions: https://www.googleapis.com/auth/documents
GASでRequired permissionsが出た時の対処法
https://zenn.dev/atomic/articles/831195249869ff
ほとんど自分のメモになってしまいました。
さいごにもう一度
kintone devCamp Boost!が楽しかった。
サイボウズオフィスが宇宙テイストで飾られていました
初心者にもやさしく接してくれました
kintone界隈でおなじみの方に会えました
サイボウズ運営の方々がTwitterグループを用意、カウントダウンしてくれてました(わくわく感、倍増)
事情で交流会までいられなかったのですが、楽しい様子が伝わってきました
サイボウズ商店でお話しできました
久しぶりな方、初めての方とお話できました
imoniCampや同人誌などいろんな活動を知りました
一人参加の方とも交流できました
いろんなグッズもらいました


難易度高そうで断念したものもあったので、
来年はもっとたくさんのハンズオンに参加したいです。
プログラミングは楽しい!
(それまでにBoost!)
