
【初級者向き】XDデザインカンプでコーディング力を高めよう
こんにちは!こうだいです!
今回無料のデザインカンプを配布いたします。
案件でもお馴染みのXDでのデザインカンプです。
初めての方には少し難易度が高いと思いますので、ライブコーディング映像、参考コードも添付しています。
ライブコーディングを参考にしてから腕試しに一度コーディングしてみてください。
難しかった!簡単だった!もう少し初心者向けのカンプ用意してください・・・
等々意見があればTwitterの方で感想ツイートいただけると次回に反映していきますのでよろしくお願いします・・・!

○XDデザインカンプダウンロード用
○XDデザインカンプURL
Web制作を始めて勉強方法が分からない方は下記の記事に一度目を通して見てください。
勉強方法がわかっている方はそもそもこちらのnoteは見ていないと思いますが・・・
WordPress化までの方法、案件獲得方法についても記載しているので、その部分はこちらのデザインカンプを進めていく上では関係ない部分になってくるので、そこは飛ばしてOKです。
WordPress化、JavaScriptを使用した動きをつけるコーディングについては、後日別のnoteで書いていく予定ですのでそれまでお待ちください。
今回のデザインカンプのスキルセットは、HTMLとCSSのみです
デザインカンプを見ると、少し難しそうに見えますが、一つずつ解決していきましょう!
HTML、CSSをProgate、ドットインストールで勉強したことを前提に進めていくこととします。
最後に参考コードを添付していますので参考にしてみてください!
コーディングは人それぞれ方法が違って当たり前でこれ!っていうコーディングはないと感じています。
人のコードを見て自分がやりやすい様にここを真似しよう!もっとここを改善できそうだから自分なりにアレンジしてみよう。
これの繰り返しで問題ありません。
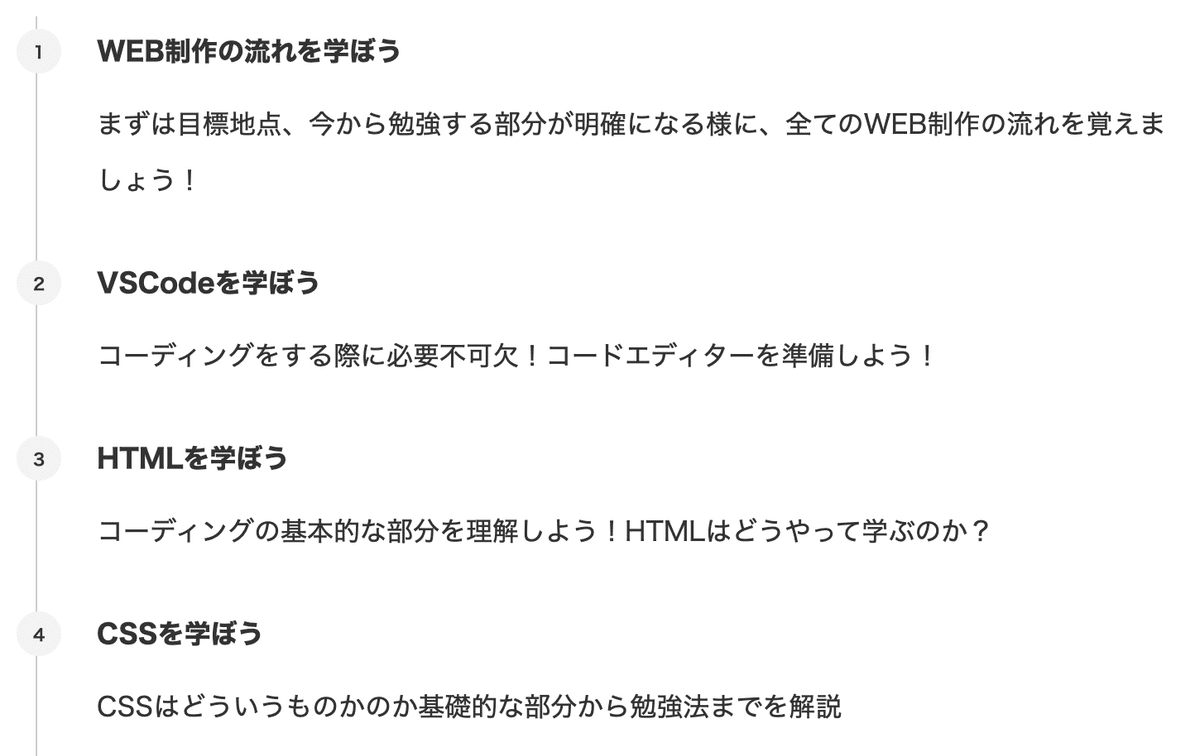
まずはロードマップの下記の部分を勉強した上で進んでいきましょう
※今回僕自身のロードマップを元に進めていますが、色々な方がロードマップをだしているのでいいとこ取りしてください

XDカンプからのコーディング方法
AdobeXDはデザインデータとURLデータがあります。
基本的にどちらでも問題ないのでどちらかを元に進めていきましょう!
※今回はデザインデータを支給しています
XDカンプからのコーディングで必要な知識・操作方法
画像の書き出し方法
文字の色、フォントサイズ、フォント種類の確認方法
要素の間隔、幅の測定方法
こちらの記事でそれぞれ取得することができます
初学者が躓きやすいポイント
XDデザインカンプのコーディングの前にこちらのnoteを一度確認してください。
今回実装するflexboxの図解も載せているので確認していただけるとより理解力が上がると思うのでまずは参考にしてみてください。
最近ではグリッドでの実装が増えているので、最後の参考コードをみていただければと思います!
⇨p-works__cardsの部分が該当箇所です。
Google Chromの検証ツールを使いこなそう
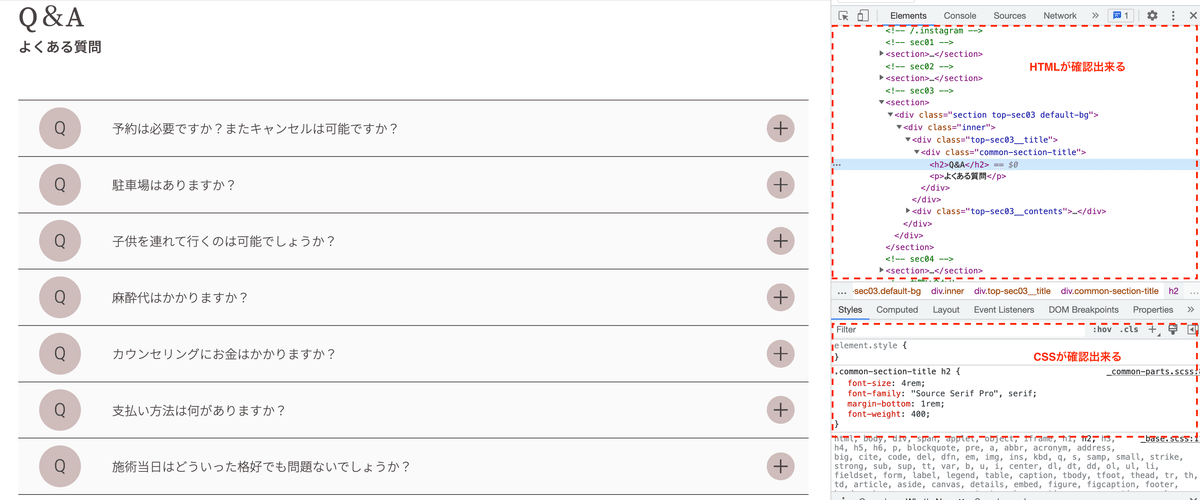
コーディングを行う際に必要不可欠なGoogle Chromの検証ツールを使っていきましょう!
検証ツールではHTMLのどこに何のCSSがあたっているのかが確認できます。
右クリック⇨検証を押すと下記の画像の様に右側にHTMLの部分、CSSの部分それぞれ分かれて表示されるので、検証ツールを確認しながら進めていきましょう

ライブコーディング動画
プロゲートを終えてすぐこちらのXDデザインカンプの実装を行うのは難しいと思うので、カードタイプの実装方法についてライブコーディング動画を撮っています。
今回あさひさんにライブコーディングをしていただきました。
案件を行う際にディレクターに聞く内容、カードタイプのコーディング方法(2種類)をそれぞれまとめていただいております。
ディレクターに初めに聞いておきたい内容
簡単ではありますが下記にまとめています。
コーディングルールはありますか
(画像データがない場合)画像データはありますか
PC版のカンプがあり、SP版のカンプがない場合、SP版でのヘッダーメニューはどうしますか
ブレイクポイントはどうしますか
ヘッダー部分実装方法

ヘッダー部分の実装はほとんどの場合、テンプレートで実装します。
一から実装するとかなり効率が悪いので、テンプレートとして何個か持っておくか、一つのテンプレートを使いまわして、案件に合ったヘッダーに合わせていくかになってきます。
今回の実装ではハンバーガーメニューの実装まではしませんが、多くの場合、スマホ対応することを想定して実装を行います。
初めのうちは実装経験がないので、こういうのがあるということを覚えておく方がいいです。
テンプレートを紹介してくれている記事があるので参考にして、使いまわして自分の型をつくっていきましょう
こちらGitHubを用いてヘッダーを紹介しているので、もしかすると少し分かりにくいかもしれませんが・・・
もしGithubの使用方法が分からず、躓いてしまう方は、「HTML ヘッダー テンプレート」とかで検索すると、いろんなテンプレートの記事がでてくるので自分なりに分かりやすい記事を探してみましょう。
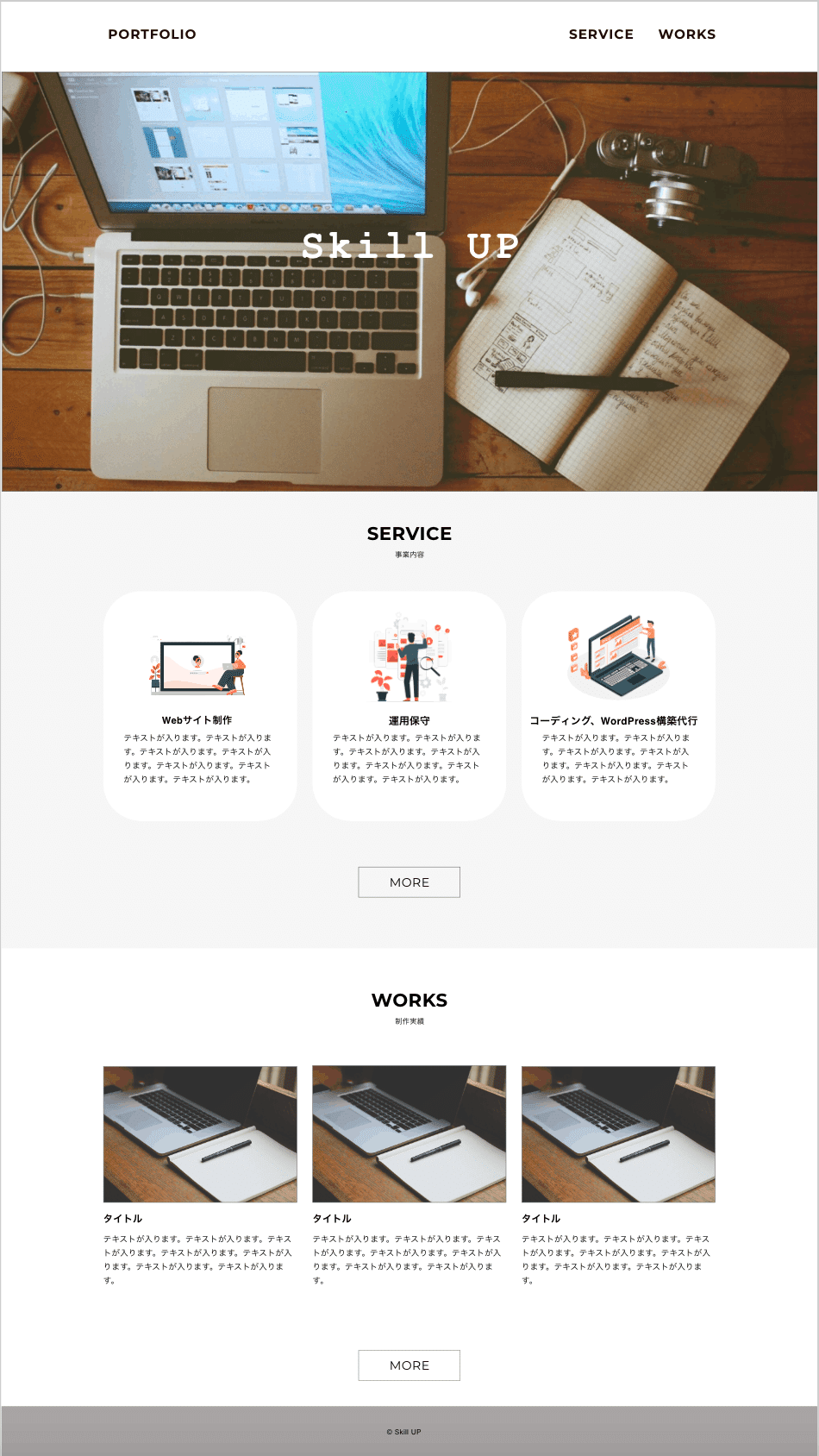
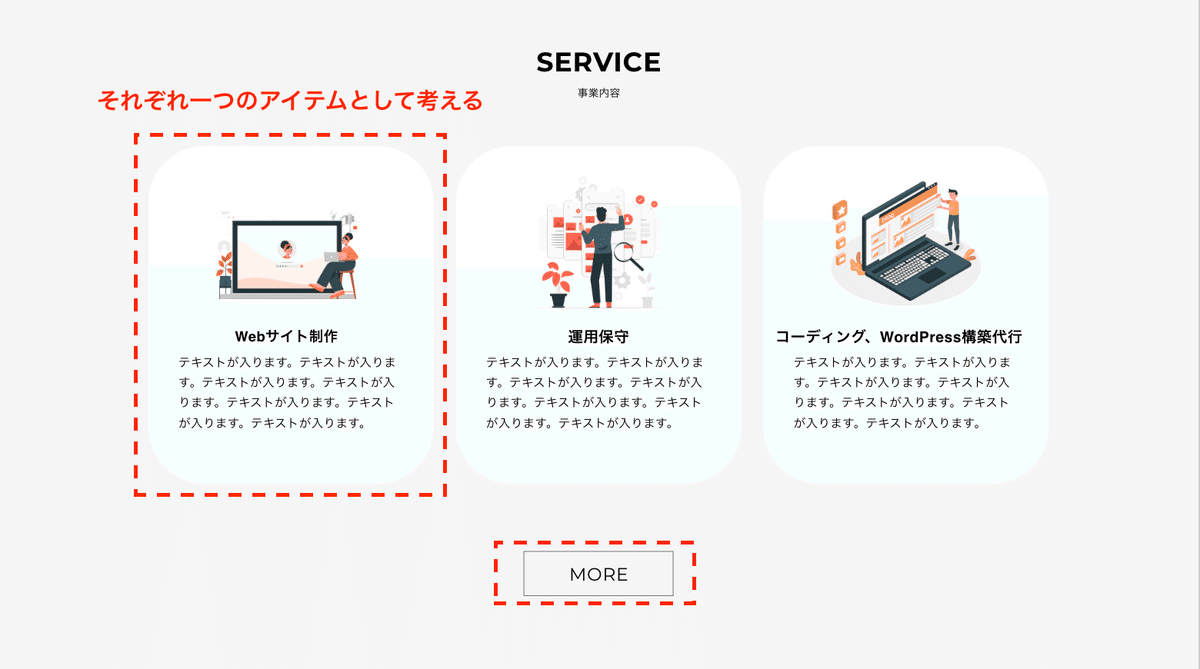
SERVICEセクションの実装方法

まずは「css カードデザイン コピペ」で調べてみよう。
僕が見つけたのはこちらの記事です。
ヘッダー同様一からコーディングをするのではなく、コピペで済むものを調べつつ自分でアレンジしていく。
この方法が一番いいと感じています。
まず調べ方を覚えておく方がいいです!
上記の場合、「カード」「3枚並び」「カード 3カラム」等で調べれば下記の記事を見つけることができました。
display: flex;
flex-wrap: wrap;
/* 画面幅798px以上の場合カードレイアウトを3カラムで配置 */
@media all and (min-width: 798px) {
.card-list {
width: calc(100% / 3); /* 100%幅を3で割るという指定 */
}3カラムのカードタイプでは上記のコードの様なプロパティを使用すればいいのだとなんとなくイメージがついてきます。
添付写真下部MOREの部分については「ボタン」になるので、「ボタン実装方法」等で調べると多くのテンプレートが検索結果に出てきます。
そこから今回の実装に合うものを選択していきましょう。
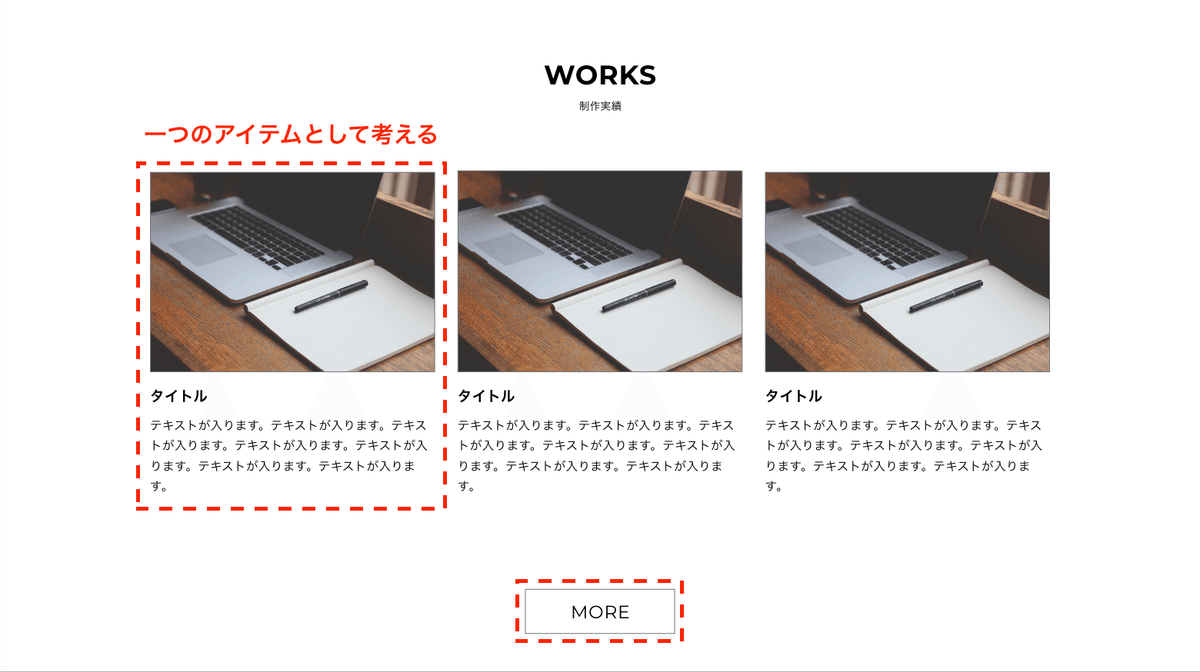
WORKセクションの実装方法

WORKセクションについてもカードの実装+ボタンの実装となっているので、SERVICEセクションとほとんど変わりません。
ボタンは使い回しできるので、少しタイプの違うカードを作成するイメージとなります。
SERVICEセクションと同様の調べ方で進めていきましょう!
footerセクションの実装方法

今回のフッター部分はかなりシンプルです!
こちらももし分からなければ調べつつ実装していきましょう。
参考コード
参考コードではcssのみで実装したバージョン、Sassを使用して実装しているバージョンを用意しています。
もちろんSassは今すぐに必要なスキルではありませんが、今後Sassを使用した実装は必要不可欠となってきます。
今回は参考程度に見ていただければと思っています。
今回の課題を実装した参考コードを載せておきますので、自分なりに実装したものと見比べて見てください。
何か違う点はないか、コメントアウトなどで自分なりに分かりやすくコードを書く事も必要になってくるので、そういった部分もぜひ一つの参考にしてみてください。
cssのみで実装したファイル構成
Sassを活用して実装したファイル構成
Sassを学ぼうの部分にSassを学ぶメリットやなぜ必要とされるのか、そもそもSassとは何かといった部分を記載していますので参考にしてください。
【初級者向き】XDデザインカンプコーディングを終えた方へ
中級編を作成しましたので、こちらのコーディングをしていきましょう。
身に付くスキルについては下記項目となります。
【中級編】で身に付くスキル
動きの実装方法(JavaScript、jQueryの実装)
ドロワー、スライダーの習得
Font、colorなどの細かい部分までの確認方法
実案件を想定すると、スマホページ込み1週間で初稿の提出
修正後、ディレクターに確認していただいて表示崩れの確認後、トータル2週間以内の完了を目指して実施する必要があります。
ぜひチャレンジしてみてください🔥
【中級編】表示崩れの確認について
中級編XDデザインカンプを実装後、
①【中級編】noteにいいね
②Twitterにて【中級編】noteを引用リツイートして感想記入
をしていただいた方限定で完全無料で表示確認とZoomにてフィードバックをさせていただきます。※
※応募者が多すぎる場合は途中で中止とさせていただく場合があります
