
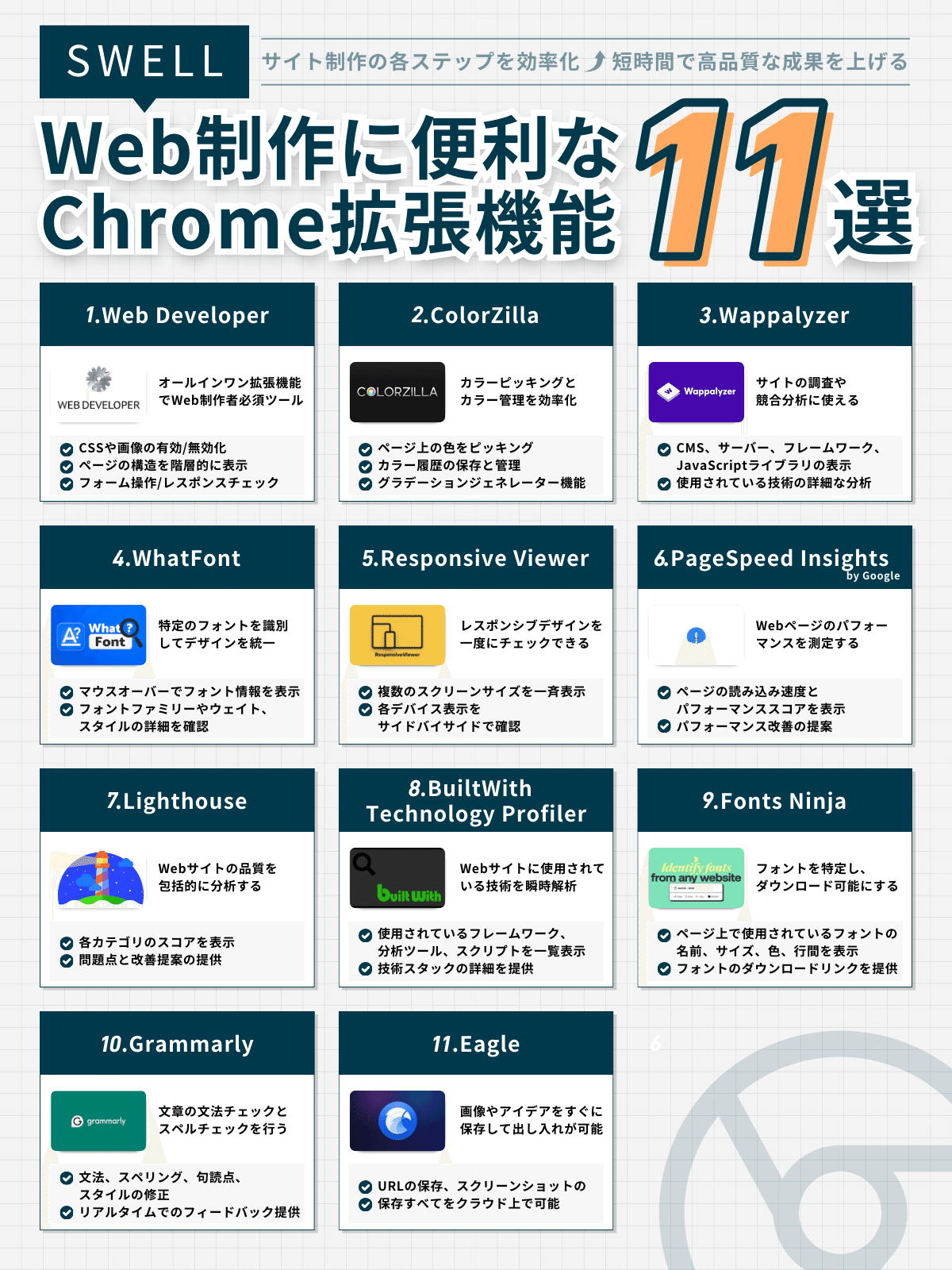
【SWELL制作】Web制作に便利なChrome拡張機能11選

SWELLは、その使いやすさと多機能性で人気のWordPressテーマですが、さらに高品質なWebサイトを効率よく制作するためには、適切なツールの活用が不可欠です。ここでは、SWELLを使う上で特に役立つChrome拡張機能10選を紹介します。これらのツールを駆使することで、デザイン、SEO、パフォーマンスなど、サイト制作の各ステップを効率化できます。
SWELLをまだ使ったことがない方はこちらをまずはご確認ください↓
1. Web Developer
概要: Web Developerは、多機能な開発者ツールを提供するオールインワン拡張機能で、Web制作者にとって必須のツールです。
主な機能:
CSSや画像の有効/無効化。
ページの構造を階層的に表示。
フォームの操作やレスポンスチェック。
用途: HTMLやCSSの確認、デバッグ操作を簡単に行えるため、SWELLのカスタマイズ時にも役立ちます。
2. ColorZilla
概要: ColorZillaは、ページ上の色を取得したり、カラーパレットを管理したりするためのツールです。
主な機能:
ページ上の任意の箇所の色をピッキング。
カラー履歴の保存と管理。
グラデーションジェネレーター機能。
用途: 色の一貫性を保つために必要なカラーピッキングとカラー管理を効率化できます。SWELLのデザインカスタマイズ時に特に有効です。
3. Wappalyzer
概要: Wappalyzerは、Webサイトで使用されている技術スタックを解析し、一覧表示するツールです。
主な機能:
使用しているCMS、Webサーバー、フレームワーク、JavaScriptライブラリの表示。
使用されている技術の詳細な分析。
用途: サイトの調査や競合分析に使えるため、SWELLを使用している他のサイトの技術スタックを理解し、自サイトの技術向上に役立てます。
4. WhatFont
概要: WhatFontは、Webページ上のフォントを簡単に特定するための拡張機能です。
主な機能:
マウスオーバーでフォントの名前、サイズ、色を表示。
フォントファミリーやウェイト、スタイルの詳細を確認。
用途: SWELLのデザインをカスタマイズする際に、特定のフォントを識別してデザインを統一するのに便利です。
5. Responsive Viewer
概要: Responsive Viewerは、Webページのレスポンシブデザインを複数のデバイス上で一度にチェックできるツールです。
主な機能:
複数のデバイスのスクリーンサイズを一斉に表示。
各デバイスの表示をサイドバイサイドで確認。
用途: SWELLのレスポンシブデザインを確認し、モバイル、タブレット、デスクトップの表示を最適化するのに役立ちます。
6. PageSpeed Insights (by Google)
概要: PageSpeed Insightsは、GoogleのPageSpeed Insights APIを使用して、Webページのパフォーマンスを測定するツールです。
主な機能:
ページの読み込み速度とパフォーマンススコアを表示。
パフォーマンス改善のための提案を提供。
用途: SWELLを用いたサイトのパフォーマンスを測定し、最適化の指針を得るためのツールとして非常に有効です。
7. Lighthouse
概要: Lighthouseは、Webページのパフォーマンス、アクセシビリティ、SEO、PWAなど、Webサイトの品質を包括的に分析するツールです。
主な機能:
各カテゴリのスコアを表示。
問題点と改善提案の提供。
用途: SWELLをベースにしたサイトの総合的な品質チェックとして使うと効果が高いです。
8. BuiltWith Technology Profiler
概要: BuiltWith Technology Profilerは、Webサイトに使用されている技術を瞬時に解析するツールです。
主な機能:
使用されているフレームワーク、分析ツール、スクリプトを一覧表示。
クライアント側の技術スタックの詳細を提供。
用途: 他のSWELLを利用しているサイトや競合サイトの技術スタックを理解し、自分のサイトの技術向上に役立てることができます。
9. FontFace Ninja
概要: FontFace Ninjaは、Webページ上で使用されているフォントを特定し、そのフォントをダウンロード可能にするツールです。
主な機能:
ページ上のフォントの名前、サイズ、色、行間を表示。
フォントのダウンロードリンクを提供。
用途: SWELLで使用するフォントの特定や新しいフォントを試す際に便利です。
10. Grammarly for Chrome
概要: Grammarlyは、文章の文法チェックとスペルチェックを行うためのツールです。
主な機能:
文法、スペリング、句読点、スタイルの修正。
リアルタイムでのフィードバック提供。
用途: コーディング以外にも、SWELLで作成したコンテンツやブログ記事の品質を高めるために使えます。文章のクオリティを保つことは、訪問者の信頼を得るために重要です。
まとめ
SWELLは、その使いやすさと多機能性から多くのWeb制作者に愛用されていますが、これらのChrome拡張機能を活用することで、さらに効率的かつ高品質なWebサイト制作が可能になります。各ツールが提供する機能をしっかりと理解し、自分の制作フローに取り入れることで、短時間で高品質な成果を上げることができるでしょう。
ぜひこれらの拡張機能をインストールして、SWELLを最大限に活用し、効率的で高品質なWeb制作を楽しんでください。
