
【中級編】XDデザインカンプ無料配布
こんにちは、Web制作に携わってもうすぐ3年になろうとしています!
こうだいです。
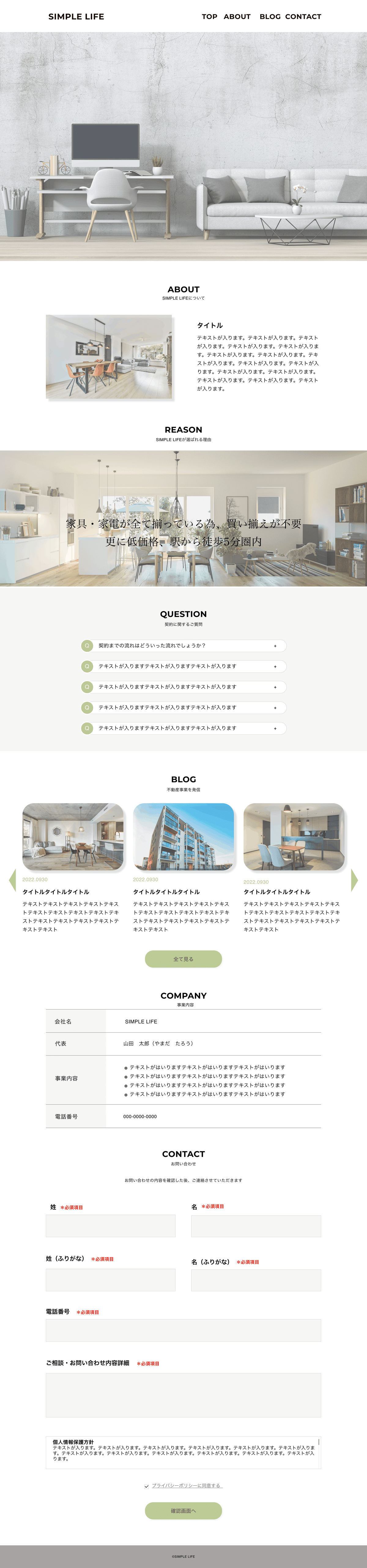
今回はWeb制作学習をされている方で【中級者】下記の様なXDデザインカンプを無料配布します。
理由としては、無料提供を行い少しでも案件獲得という目標に向けて手助けができればいいなと思っているからです!

今回デザインのデザインガイドラインを記載したので、こちらを参考にコーディングをしていきましょう。

【超初級編】をベースにこの【中級編】のデザインカンプを作成しているので、まだ【超初級編】が終わっていない方はそちらから段階的に進めていきましょう!
もし超初級は簡単過ぎてもう少し難易度を上げたい!という方はすぐにこちらの【中級編】を実践しても問題ありません。
【中級編】が終えれば、ポートフォリオとして活用できる【中-上級編】のXDデザインカンプを作成中です。
【中-上級編】はスマホ版も構成しており、スキルアップにかなり役立ちます。
【中級編】XDデザインカンプ下記からダウンロード
本デザインカンプを【中級編】としている理由
ドロワーの実装
自動スライド実装
ページ内スクロール
細かい部分の実装有り(お問い合わせ必須項目)
写真背景影の部分の実装
これら動きのある実装を行っている為少し難易度が上がっています。
最初はググりながらコーディングを進めていく事で自走力を高めないといけません。
動きのある実装は実案件でも当たり前の様に要求される部分ではあるので、躓きながらも進めていきましょう。
こちらが完成すれば、実案件を想定したデザインカンプを作成しております。
【中-上級編】こちらは1ページスマホ対応を込みで動きの実装、パーフェクトピクセルを行い納品といった形にして、実際にサーバーへアップロードしていただいたものを送付していただいて、僕の方で表示崩れの有無を確認させていただきます。
上記の様な流れを【中-上級編】では考えていますので、noteでの公開まで少々お待ちください。
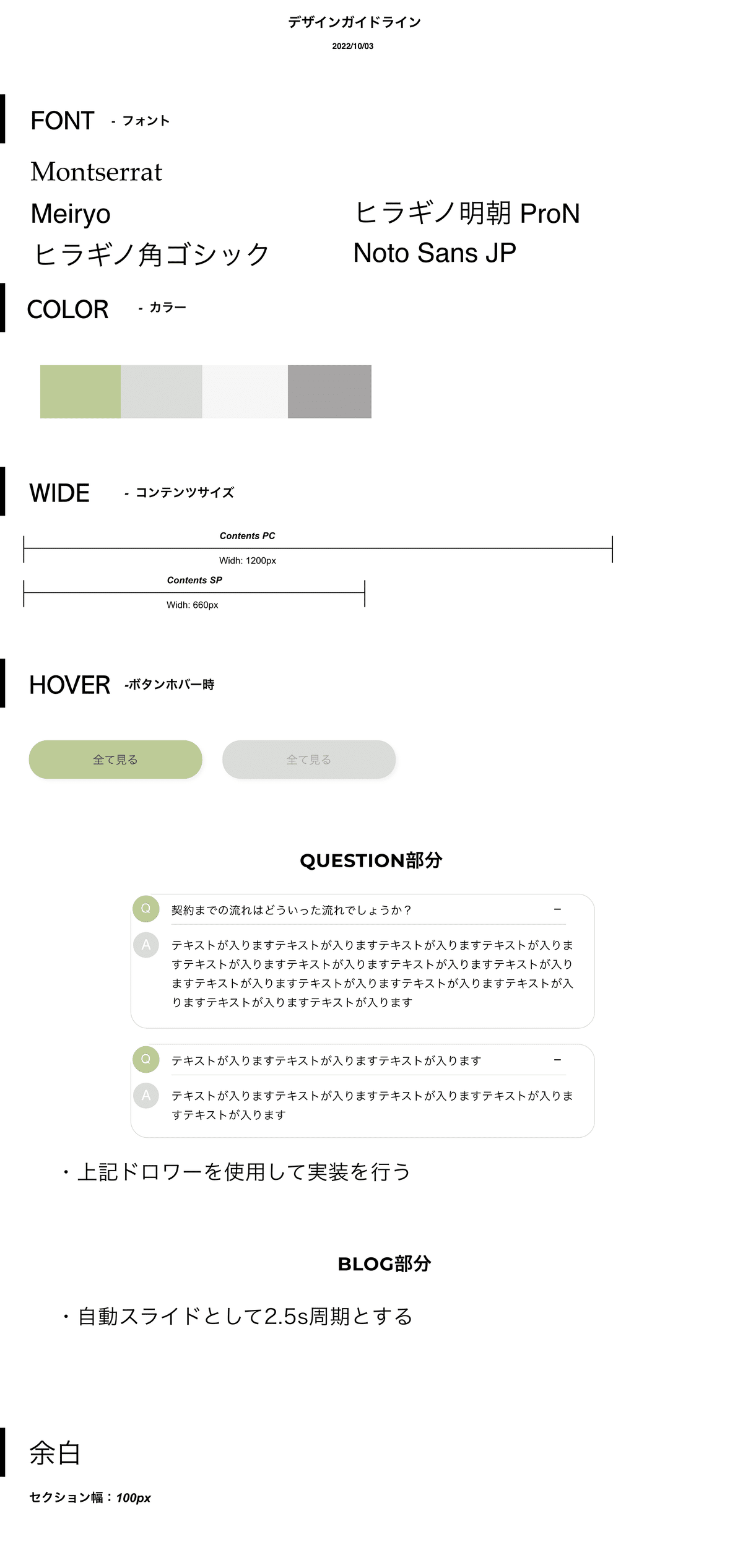
デザインガイドライン「Font」について
Fontの設定をしています。
FontといえばこちらサルワカさんのFont–familyメーカーを使用すれば、速攻で設定が可能となります。
これは本当にコーディングをする上で重宝するので使用してみてください。
ただ今回の想定しているFontでもそうなのですが、各デバイス(Windows、Mac、iPhone)それぞれで実装できるFontが変わってきます。
その時はディレクターさんに相談の上どうするのかを決定するのが一番なので迷えば相談を促してください。
今回の件でいうとFontが入り混じっているので、それぞれ使用しているデバイス上で似ているFontを採用していただければと思っております。
デザインガイドライン「Color」について
Colorはデザインカンプ上で使用している仕様書になります。
こちらの色を参考に各色の実装をしていきましょう。
普段実案件ではここまでデザインガイドを作ってくださる事はないと考えておいてください。
デザインガイドは当たり前ではないので、そういった場合自分でFontの種類、色合い、大きさ全て値を取っていかないといけません。
Colorの取り方はこちらがおすすめです。
Googleの拡張機能で使い方もシンプルなのでいつもこちらを使用しています。
デザインガイドライン「Wide」について
デザインカンプ横幅はmax1,600pxで設計、コンテンツ幅は1,200pxで設定しています。
スマホ版も一応設定はしていますが、デザインは設定していません。
スマホ版での実装を考えている方は760pxでスマホへ切り替えし、コンテンツ幅を660pxとしてください。
ホバー時の実装例もデザインガイドラインに記載しているので、参考に実装してみてください。
【中級編】で身に付くスキル
動きの実装方法(JavaScript、jQueryの実装)
ドロワー、スライダーの習得
Font、colorなどの細かい部分までの確認方法
実案件を想定すると、スマホページ込み1週間で初稿の提出
修正後、ディレクターに確認していただいて表示崩れの確認後、トータル2週間以内の完了を目指して実施する必要があります。
ぜひチャレンジしてみてください🔥
表示崩れの確認について
今回XDデザインカンプを実装後、
①こちらのnoteにいいね
②Twitterにて本noteを引用リツイートして感想記入
をしていただいた方限定で完全無料で表示確認とZoomにてフィードバックをさせていただきます。※
※応募者が多すぎる場合は途中で中止とさせていただく場合があります
