
Notionでエンジニアが仕様書作成を効率化する方法
こんにちはkobo_staです。
普段はエンジニアやってます。
個人で作ってきたNotionのテンプレートを公開したいと思います。
前々から仕様書を書いていて不便だなと思っていたことがあり、Notionで実現できました。
一つ変えたらあちこちに修正が入るみたいなことってないですか?
影響がある項目が探しにくいとかないですか?
今回はそんなことをNotionで解決したいと思います。
メリット
多くの開発者はこれから説明する開発ドキュメントはExcelやスプレットシートに記載していくと思います。
課題感として、影響箇所がわかりにくく、実装は修正しているが、ドキュメントは修正されていないということがあります。
少しでも楽にしたいというのがあり、Notionを利用指定ればリレーションという機能があり、そこから辿ることができます。
また、例えばAPIのドキュメントでテーブルの項目が誤字となって、影響調査で見つからなかったみたいなことも、ありません。
ぜひ、Notionでドキュメント書いていきませんか?
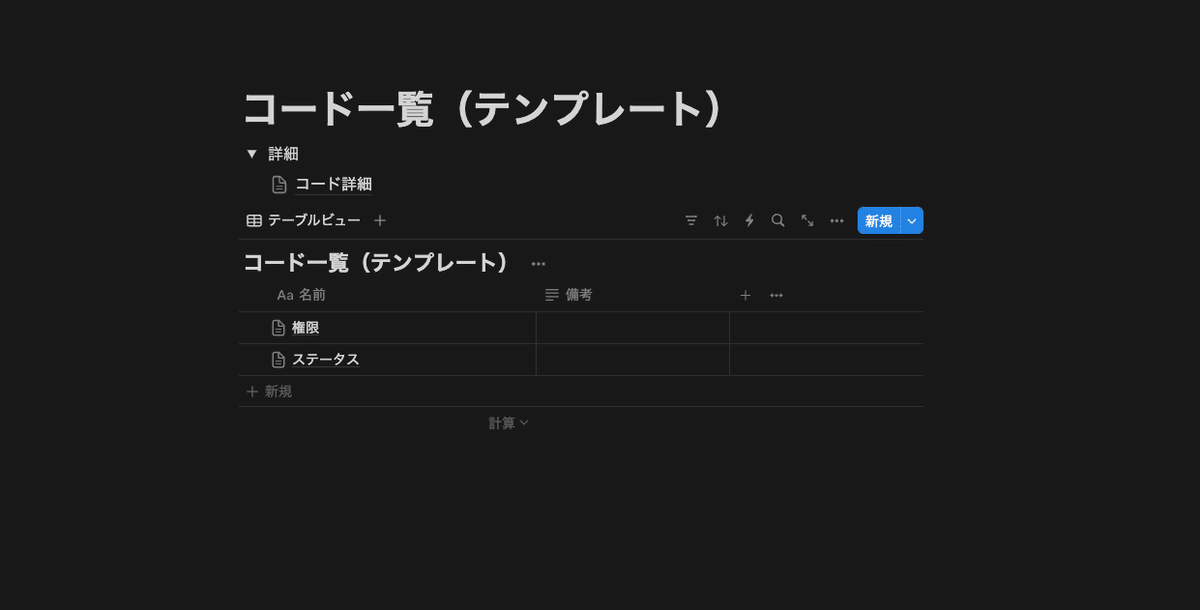
コード定義
意外とまとまってなかったりするコード定義から作成します。

一覧には単純に種類と備考を記載しています。

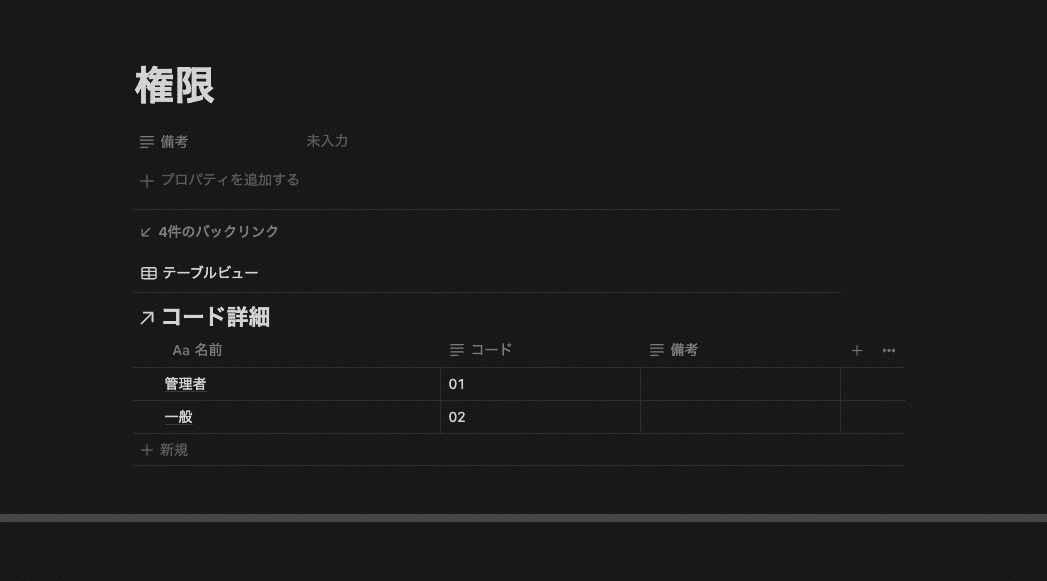
各種区分のコード値と名称を表示しています。
コード定義自体はあまり大したことありません。
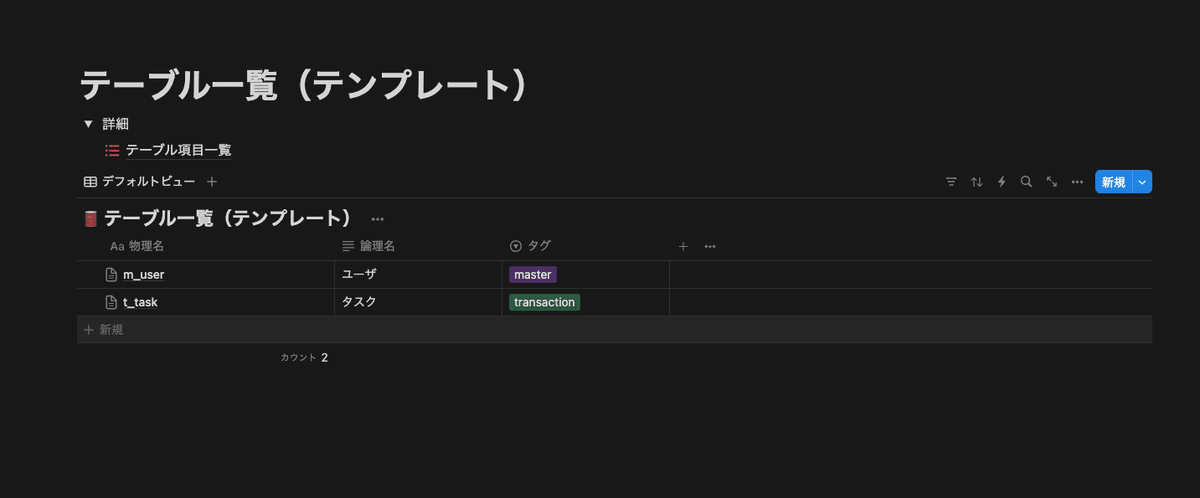
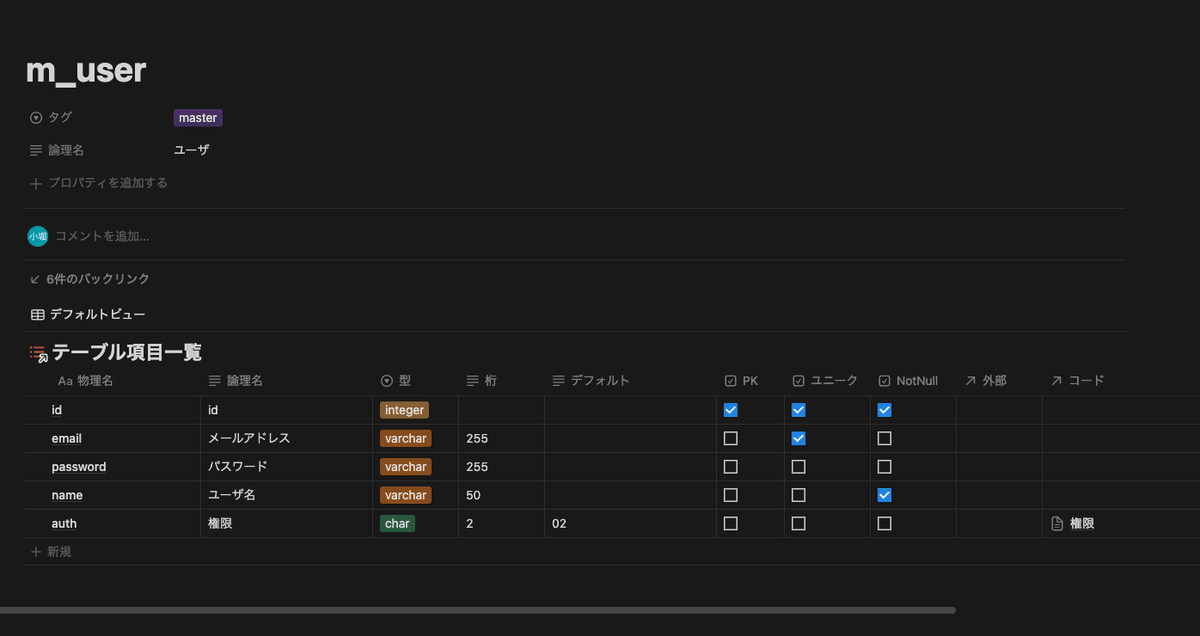
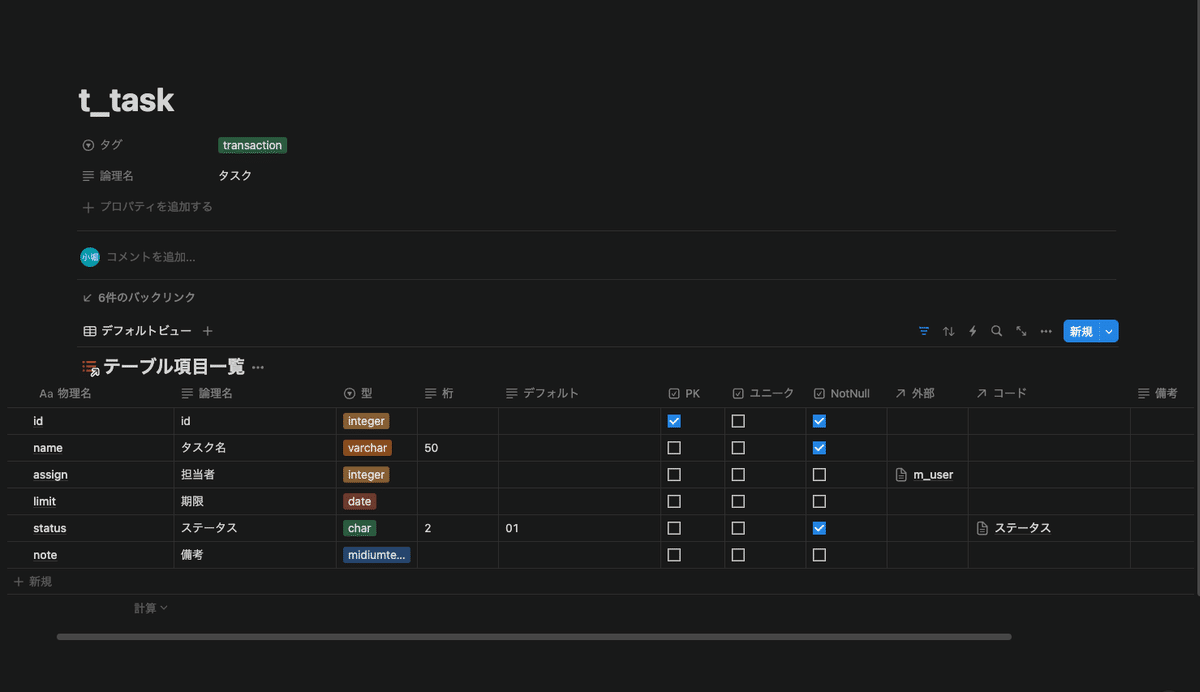
テーブル定義
次にテーブル定義です。テーブル一覧から見てみます。

物理名、論理名、タグ(master, transaction)で作成しています。


こちらはテンプレート機能を使って最初からこのデータベースのリンクが入るようにしてます。
物理名、論理名、型、桁数、デフォルト、PK、ユニーク、NonNULL、外部、コード、備考と項目を作っています。
PK、ユニークや現状作成はしていないですがインデックスは専用にテーブルを作成しても良いかなと思います。
外部はリレーションでテーブル一覧を現状は当てはめています。
上記例だとt_taskのassignをm_userにしています。
コードは初めに作成してコード定義をリレーションしています。
m_userの権限、t_taskのステータスの許容値を指定しています。

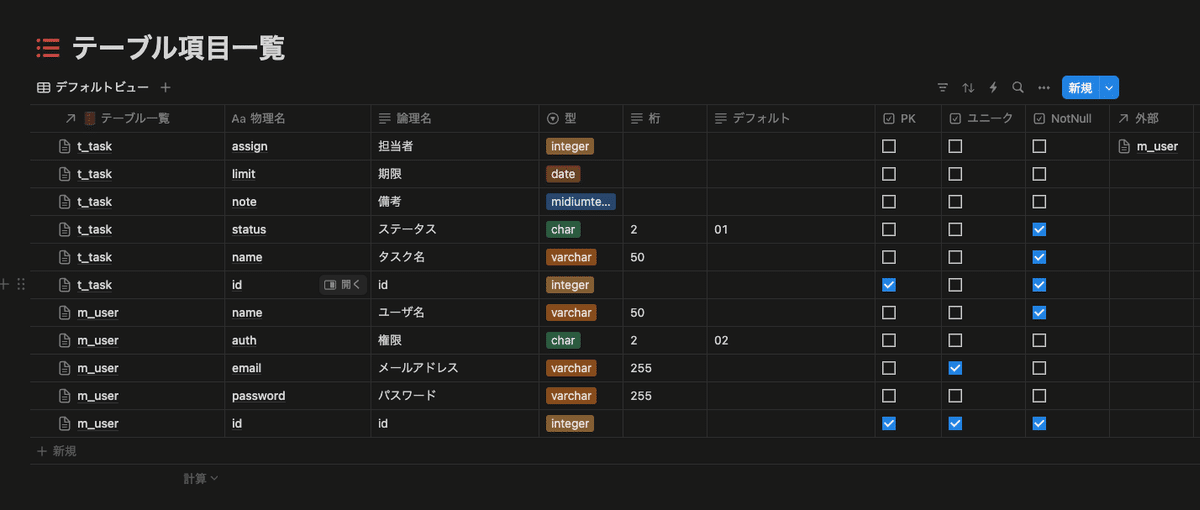
全体で見る場合とテーブル単体で見る場合それぞれ参照できるようになってます。
例えば、外部でm_userを参照している項目を調べるや特定のコードを利用している項目を調べるなど、影響調査に役に立ちます。
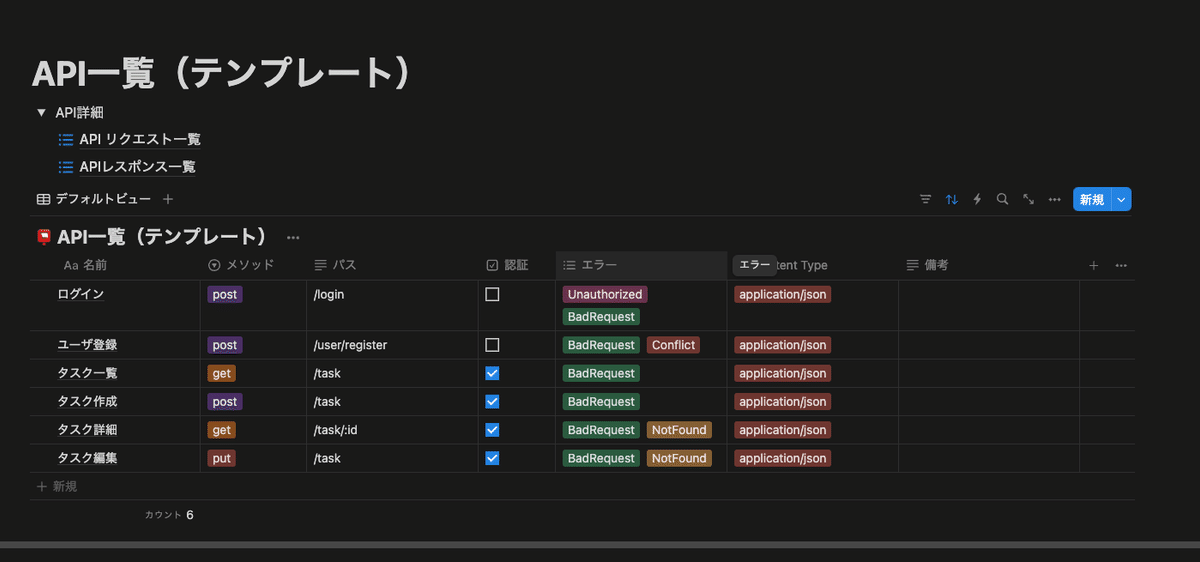
API
次はAPIのドキュメントもです。
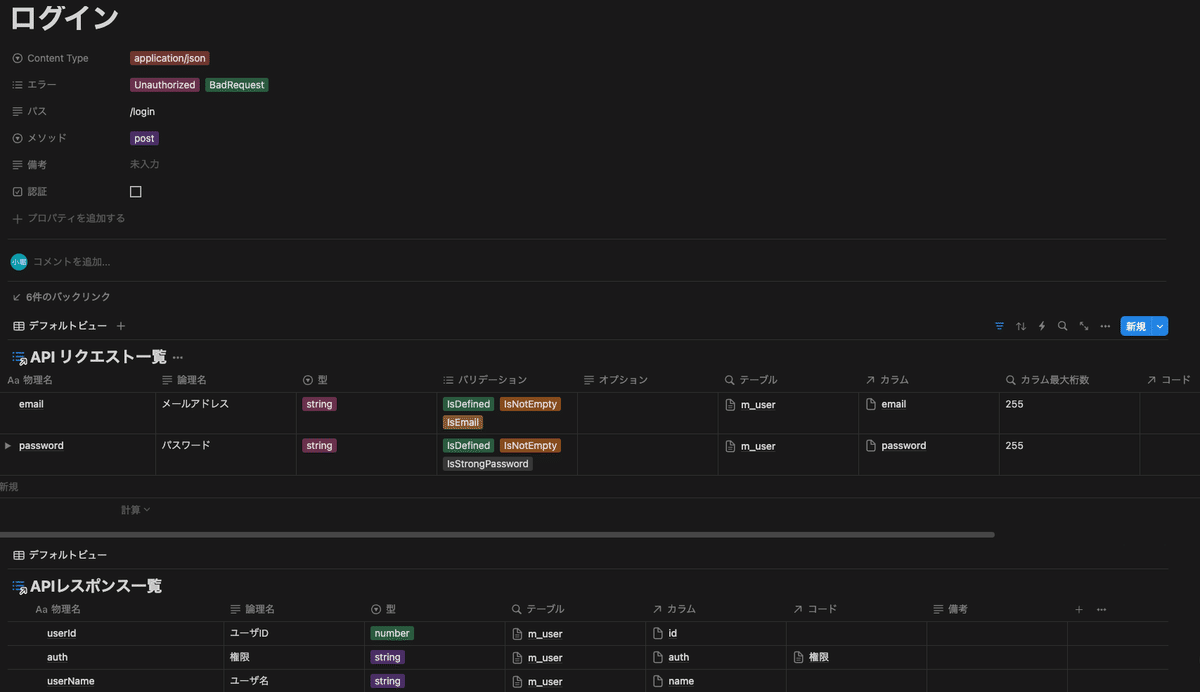
ますはAPI一覧

名称、HTTPメソッド、パス、認証、エラー、Content Type、備考
認証部分はユーザ認証の有無を設定する感じです。
エラーは実装上発生するHTTPステータスがわかるようにしたかったため、記載しています。
Content Typeは、ファイルなどのアップロードでたまに変わったりするので、記載しています。



こちらはテーブル定義と同じくテンプレート機能を使って最初からこのデータベースのリンクが入るようにしてます。
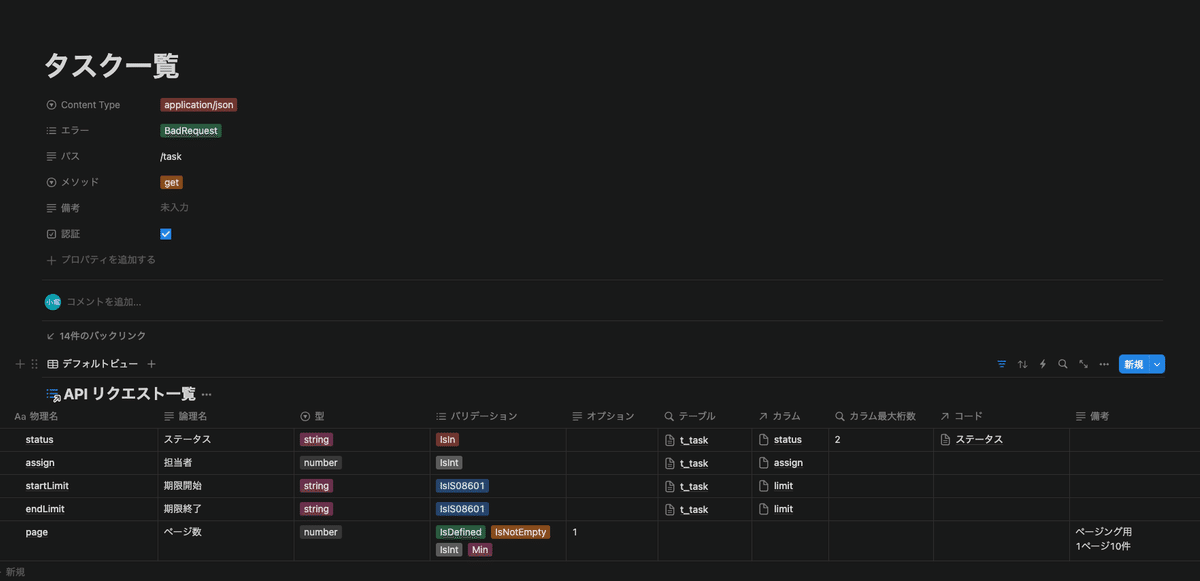
リクエストは物理名、論理名、型、バリデーション、オプション、テーブル、カラム、カラム最大桁数、コード、備考といった項目を並べています。
バリデーションはJSのClass Validationを使用することが多いです。
オプションはバリデーションのオプションです。
テーブル、カラム、カラム最大桁数はカラムをリレーションとし、テーブルと、カラム最大桁数はロールアップで入力せずにカラムが入れば自動で設定されます。最大桁数は、バリデーションのMAX値で参照したいために表示するようにしてます。
コードは最初に作成したコード定義をリレーションしてます。
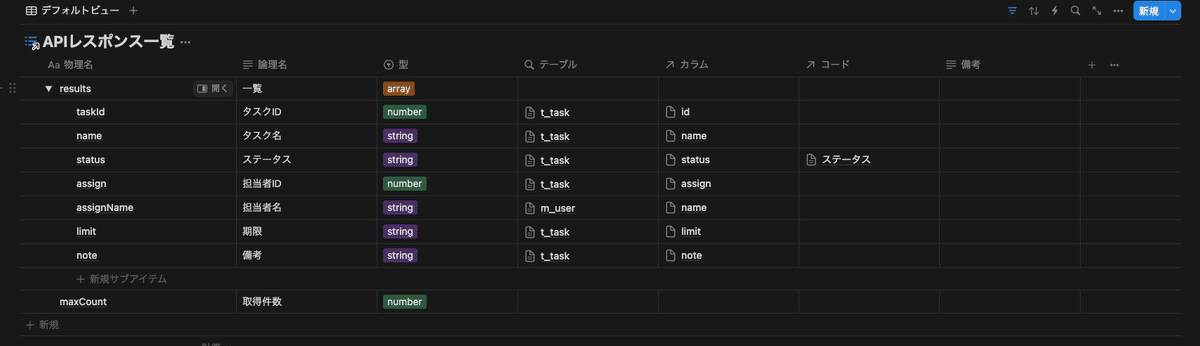
レスポンスは物理名、論理名、型、テーブル、カラム、コード、備考といった項目を並べています。
リクエストの説明と同義です。
また、タスク一覧詳細2のようにリクエスト、レスポンスそれぞれサブタスクを利用して、階層化を表現しています。
テーブル一覧と同様にリクエスト、レスポンスそれぞれ全体で一覧で見れるようにしています。
そうすることで、各テーブルの利用している箇所が見えやすくなります。
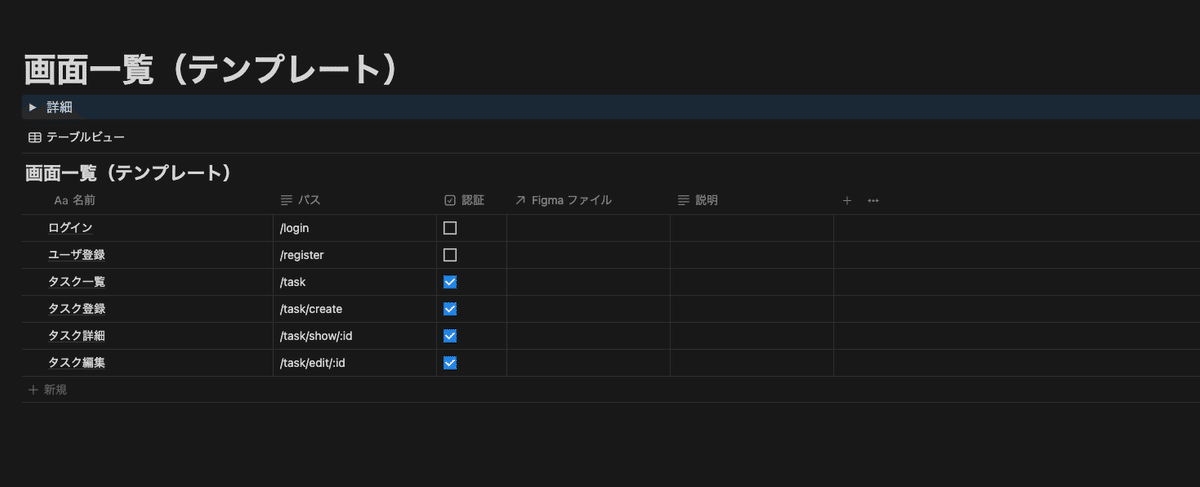
画面一覧
最後に画面一覧ですが、画面の詳細はFigmaで表現しているため、単純に機能一覧として利用しています。
課題・バグの管理などに利用したいため。

最後に
今回はテーブルとAPIだけをお見せしましたが、実際は画面も同じように作っています。
画面は結構趣味が分かれそうだったので今回は載せませんでしたが、APIと同様にどの画面でどのAPIを使っているかも作ることができます。
また、コード定義なども同じ様に作っていて、テーブルの項目やAPIのリクエストに紐づけておくのも良いです。
notionを始めるならこちら
テンプレートは有料版にて公開したいと思います。
テンプレートはこちら
