
figmaの社内勉強会でバナー画像を模写した話-初心者向け-
ゆめみで広報を担当しているわたしですが、社内勉強会に参加してfigmaを使って画像を作成することができるようになったんです!

今日は、全く触ったことがなかったわたしが、たった2日でafterの画像まで作ることができるようになった様子を書いていきたいと思います!
◆社内勉強会の詳細
少し前のお話になるのですが、9月14日と15日にゆめみ塾×デザイン委員会(CDC)が主催のオンライン勉強会「チャレンジグラフィックデザイン」がありました!
勉強会の内容は、”figma”というツールの使い方をレクチャーいただくもので、
講師の方々と一緒にバナーを模写していきます!
ゆめみ塾とは
江戸時代に存在した寺子屋のように、 誰もが教える人として学ぶ人として、 知識や知恵を社内外問わず様々な形で共有し合い対話ができる場を目指して活動している。
デザイン委員会とは
クリエイティブを強化し、より良いデザインやUX/UIのサービスを提供するために立ち上げた委員会。
デザイナーだけでなく、アプリエンジニアやプロジェクトマネージャーを含めた約20人のメンバーが参画。定期的に開催している会議には、クリエイティブに関するディスカッションやワークショップに取り組んでいる。
14日は準備編、15日は初級編と2日間にわたって行われ、
14日はfigmaに触れてみたい人や全く使ったことがないメンバーが対象で、
さらに15日はもう少し使いこなしたい人が対象で、合計2時間ほどの実施でした。
たくさんのメンバーが参加していたんですよ〜♪
◆参加しようと思ったきっかけ
わたしは、業務の中で関西のプレスリリースを作成・公開しているのですが、いつもカバー画像をどんなものに設定するか困っていて、フリー画像素材のサイトから保存したものを使ったり、イベント中撮影した写真を使って公開してました。
こんな感じで↓
なんだかものたりない、味気ないな、どうにかしないとなと感じていました。。
そんな時、figmaを使って勉強会が行われることを知って、わたしもバナー画像が作れるようになりたい!もう困りたくない!
という思いで参戦することにしたんです٩( 'ω' )و
と言っても、figmaを全く触ったことがないわたし。
参加するまでは追いていけるかな〜とすごく不安だったんですが・・・
感想からいうと、めっちゃ楽しかったんです〜!!(((o(*゚▽゚*)o)))w
ではでは、2日間で実践したことをまとめて紹介します!
※あくまでも初心者の目線になりますのでご了承ください。
◆1日目
基本的なfigmaの触り方から教えてもらいました!
拡大縮小のやり方や、右上の他のメンバーのアイコンをクリックするとそのメンバーの画面を見ることができるとか、左上のpagesからシートの移動ができる、などなど。
そして、1日目の模写するバナーはこちら!

初日は、はじめからFrameが参加の人数分用意されていて、
名前を変更するところから作業が始まり、講師の方の動きを見ながら各自のFrameで作業していきました!
具体的な作業内容は以下になります!
・テキスト
・カラーとスポイトの使い方
・図形の作り方
・グルーピング
・整列
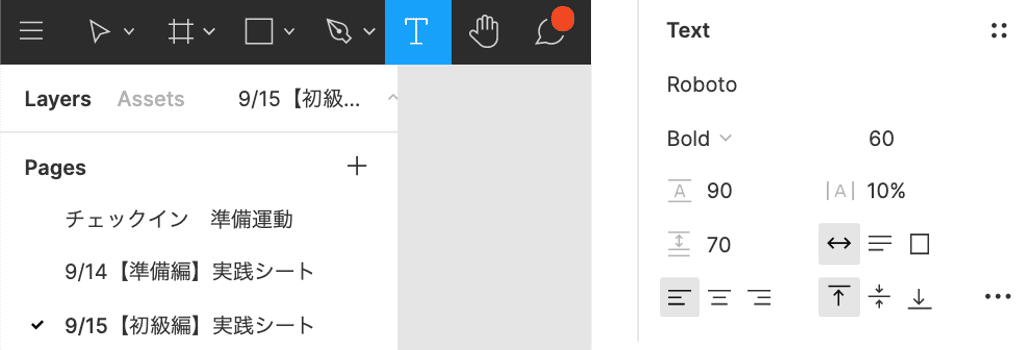
テキスト

「T」からテキストを追加することができます。
追加したら右側にある、メニューの”Design”タブのTextでフォントサイズの大きさや種類などを変更!
【メモ】
・ショートカットキー:「 t 」
・太字:Bold
・斜体:ltalic
・使いやすいフォント:Hiragino Kaku Gothic Pro(和文)
・使いやすいフォント:Helvetica(欧文)
図形の作り方

□をクリックしドラッグして図形を作成します!
右側にあるメニューの”Design”タブの「Corner Radius」で丸みを出すことができたり、三角や星を作成すると「Count」が出てくるので数字を5に増やすと三角形が五角形になったり、6にすると六角形などに変更することができます!
【メモ】
・イナズマのような図形:長方形を3つ作成してグループ化
・五角形など:三角の図形を作成後、Countの数字を変更
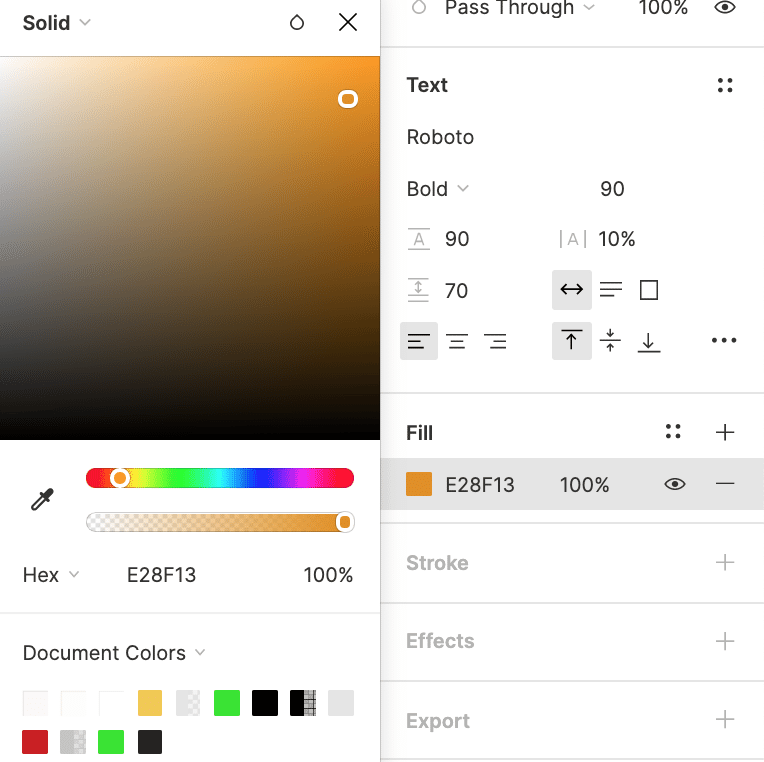
カラー/スポイトの使い方
図形やテキストのカラーを設定したい時は、メニューの”Design”タブのFillで選択します!※Fillは中身の色のこと

Fillの下にあるオレンジ色をクリックすると上記のように「Solid」がでてきます!そこでスポイトを選択し、自分の設定したい色のところをクリックすると設定したい色にできるようになります!
【メモ】
・ショートカットキー:「 i 」
・Solid以外をクリックしてもスポイトは使える(例えば既に作成した文字色も選択可)
グルーピング
まとめたいものを選択して右クリックし、「Group Selection」でグループ化します!イナズマの図形やまとめて位置を変えたい時などで使用します!
【メモ】
・ショートカットキー:「 ⌘+G 」
・グループ化の解除:右クリック「Ungroup」
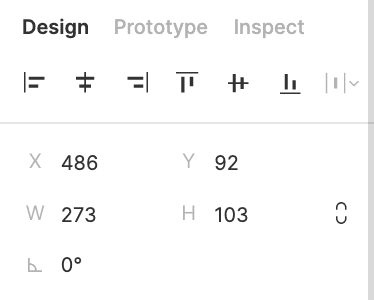
整列
Designタブのすぐ下にあるのが整列する場所になります!移動させたいものを選択してクリックすることで左に寄せたり、中央にしたり、右に寄せたりできます!

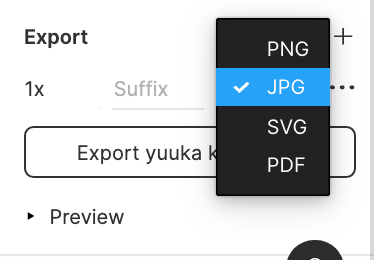
保存方法
右側にあるメニューの”Design”タブの一番下にある「Export」で保存できます!保存する形式を選んでExportをクリックして完了!!

【メモ】
・「 + 」で形式を追加することで同時に2つを保存することができる
ざっくり説明しましたが、こんな感じです〜!
1日目はなんとかついていくことができて無事完成することができました!!
じゃーん!!

色や文字は変えていますが、教えていただいたことはできたはず(°_°)w
はじめてfigmaを使って画像ができていく様子や、”できた”という体験ってとてもワクワクしたし完成して嬉しかったです♪
実施時間の1時間はほんとにあっという間でした><
長くなったのでここまでにして、2日目の様子は次の記事で紹介しまーす!
ー後半に続くー
