
figmaでプレスのカバー画像を作ってみた-初心者向け-
前回は、社内勉強会が2日間行われたうちの初日に教えてもらっことを紹介しましたが、今回は2日目の内容を紹介します!!
「figmaでバナー画像を模写した話-初心者向け-」の記事のつづきになりますので合わせて読んでいただけると嬉しいです♪
それでは、2日目に教えてもらったことを紹介しますよ!
◆2日目
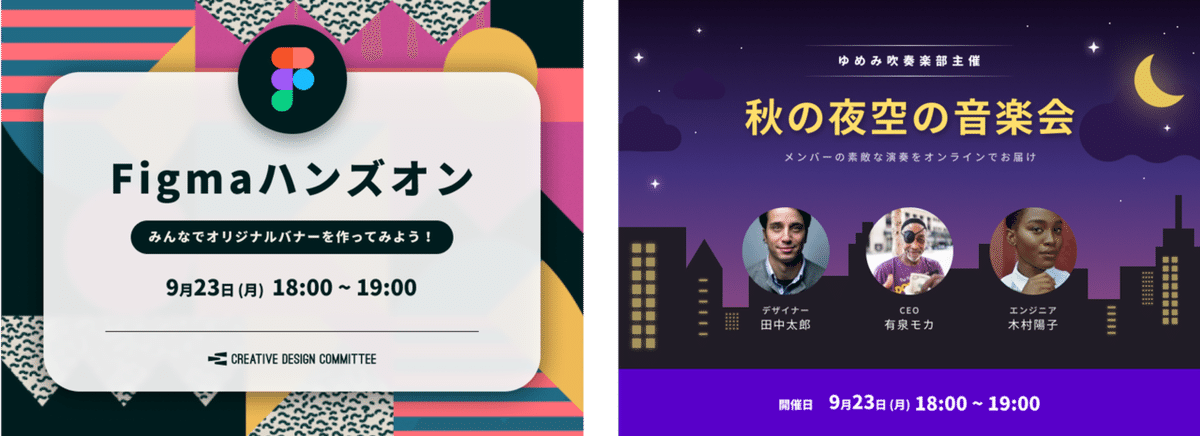
自分が作業をするFrameから作成していきました!そして、模写したバナーはこちら!
(※左バナーの背景は用意してくださったものをダウンロードしています)

2日目で教えてもらったことはこんな感じです。
・Frameの作成
・画像/ロゴ挿入
・図形の加工/写真の挿入
・グラデーション
などなど
Frame作成
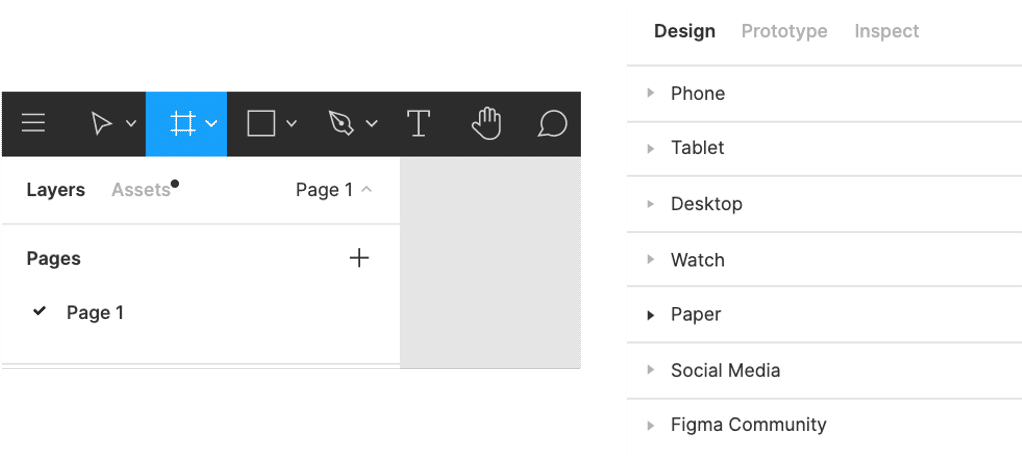
Frameをクリックして、ドラックして自分が作りたい画像のサイズを作成するか、もしくは右側にある、メニューの”Design”タブのところから作成したいサイズを選択します。
iPhoneやAndroidなど、自分で作成しなくても選択するだけで作成できます!!

ロゴの挿入
figmaなどのロゴを使用したいときは以下のサイトからSVGでダウンロードします!!背景がついてきてしまった場合は、右クリック”Ungroup”でグループ化を解除して背景を削除できますよ。
【メモ】
一度でグループ化を解除できないときがあるので、その場合は何回か”Ungroup”を行うとグループ化を解除することができる
三日月の図形を作る

丸い図形を2つ用意して選択するとパスファインダーというアイコンが出てきます!
"Subtract Selection"をクリックすると重なっているところが削除されるので、三日月のような画像が作成できます!
【メモ】
・Union Selection:2つの図形を合体
・Intersect Selection:重なっているところだけを残す
・Exclude Selection:重なっているところだけを削除
図形の外に影をつける
右側にある、メニューの”Design”タブのEffectsで「Drop shadow」を選択すると図形の周りに影をつけることができます!
Blur(強さ)の数字を変更・カラーを図形と同じ色に設定することで、今回のバナー画像のような星や月、窓から漏れている光などを再現できちゃいます♪

【メモ】
・Inner Shadow:内側に影をつけることができる
・Laver Blur:全体的にぼかすことができる
・Background Blur:オブジェクトそのものではなくて背面をぼかす
グラデーション
図形や文字、背景をグラデーションにしたいときはFillを選択し、「Linear」をクリック。
自分のグラデーションにしたい始まりのカラーと終わりのカラーを選択するとグラデーションになります!!

【メモ】
・%は透明度 (100%が不透明 → 0%が透明)
写真の挿入
図形に写真や画像を挿入したいときは図形をつくってFillの「Image」をクリック。ドラッグアンドドロップで挿入しCropなどで調整します。

2日間で教えてもらったことはこんな感じです〜♪
2日目は、1個目のバナーから既に遅れ気味だったわたし。
そして、気付いたらついていくことができなくて、もう、見るだけにしよう!と諦めかけたその時、わたしが作業していたすぐ隣に何やら文字が∑(゚Д゚)!!
↓実際の様子

講師とは別でサポートメンバーがいらっしゃったのですが、遅れているわたしを見て、やり方を書いてサポートしてくださったんです(/ _ ; )
手が止まりそうだったわたしに希望のヒカリがーーー✨
サポートいただいてより、諦めずに頑張ろって思いました><
成功したら絵文字や、できましたねとコメントまでくださってメンバーはとても優しいんですよ〜!
(残念ながら勉強会の時間内に完成することはできなかったですが...)
figmaをマスターできたわけではないのですが、せっかく教えていただいたので画像を作成してみたいな〜と思っていた矢先、染矢さんが講演したプレスリリースを公開する予定だったんですけど、そのカバー画像を作成してみることに!!
それで、勉強会を経てはじめて作ったカバー画像が最初にお見せしたafterの画像というわけです。
といっても、染矢さんのパワポ資料の表紙を真似して情報を付け足しただけなんですけどねw
染矢さんが作成されたパワポの表紙↓

作成したカバー画像↓

・・・ね?ww
(ナニモ、イワナイデ。)
これをみて、「これでいこう!」と言ってくれた染矢さん。・・・優しい( T_T)wそして本当にこの画像で公開してますよ〜
◆最後に
今回のような社内勉強会に参加していなかったら、触るきっかけもなかったし、figmaを触って楽しいと思うこともなかったと思います!
以前、わたし自身の振り返り記事でIllustrator・Photoshopの勉強をしていると記載しましたが、実は全然進めていなくて><
1から独学で勉強するのって難しい・・・w
だから知っている人にレクチャーいただき一緒に実践する勉強会があるとすごく嬉しいです〜( ´ ▽ ` )
参加してよかったな〜と思うでしかないです♡
企画いただいて、実施くださったメンバーに感謝です∩^ω^∩♪
教えてもらったことを忘れないように定期的にfigmaに触って、今後はもっとうまく作成できるようになりたいです!なります!笑
