
Tableauでライン付きウォーターフォールチャートを作る方法
みなさんこんにちは!
現在DATA Saberに挑戦中のたいちろうです!
今回はライン付きウォーターフォールチャート(ウォーターフォール線付きウォーターフォールチャート)の作成方法をご紹介します!
ライン付きウォーターチャートとは
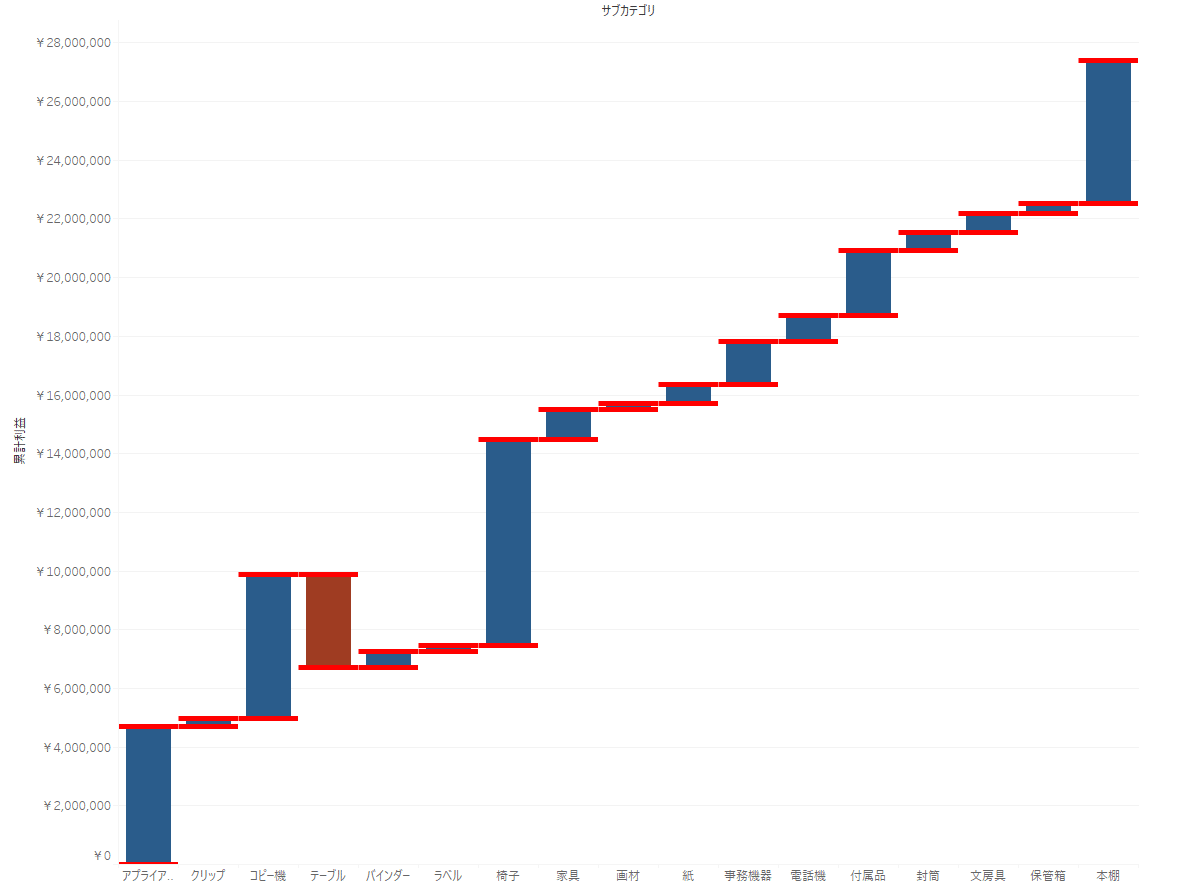
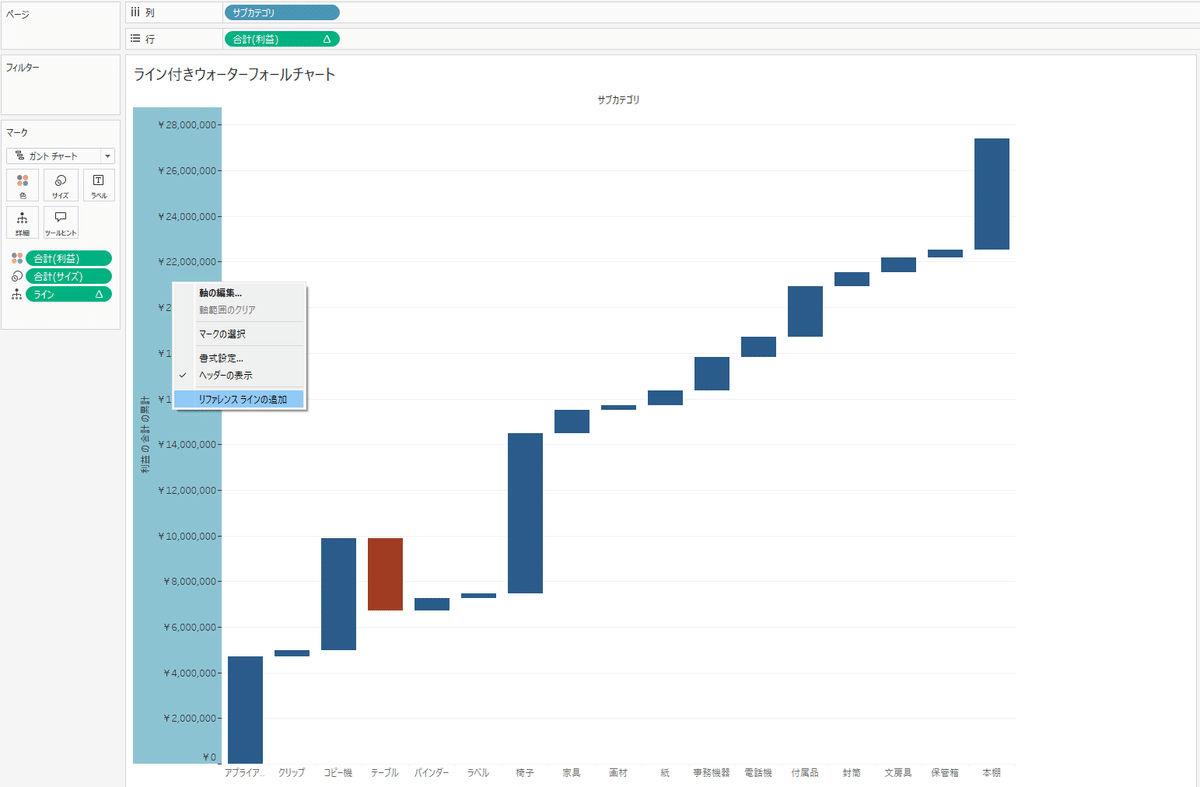
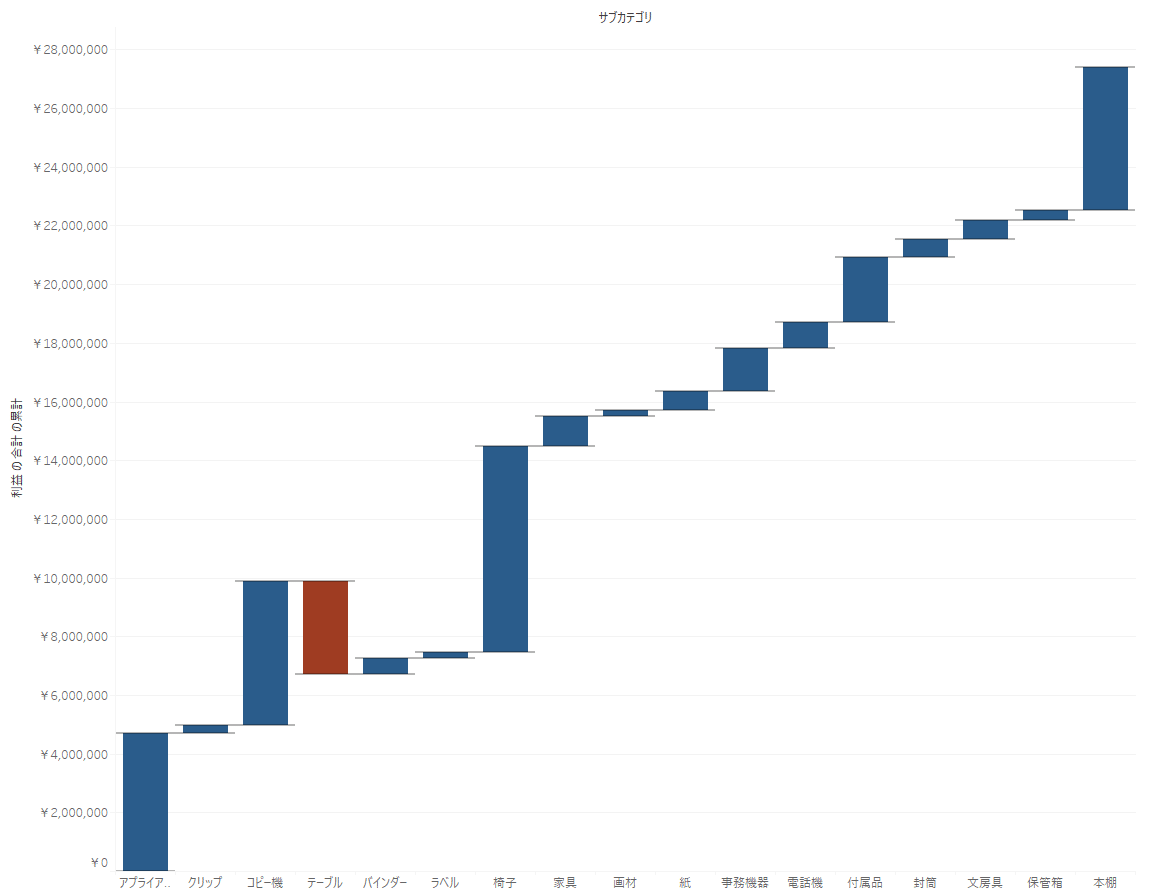
下図のようなチャートです

ここで「ライン」とは、下図の赤線のことを指しています

このラインを追加することで、各棒の始点と終点がより明確になり、シンプルなウォーターフォールチャートからもう一段階レベルアップしたチャートとなります!
では早速手順をご説明します
目次に手順を載せましたので、下をご覧いただきながら是非作ってみてください!
本文にはそれぞれのスクリーンショットもあるので参考にしてください
また、新たな試みとして今回の作成手順をダッシュボード化してみました!
https://public.tableau.com/app/profile/.64306250/viz/_17367637276380/sheet0?publish=yes
あわせてご覧いただけると幸いです!
手順
今回はサブカテゴリ別の利益をライン付きウォーターフォールチャートで表してみたいと思います
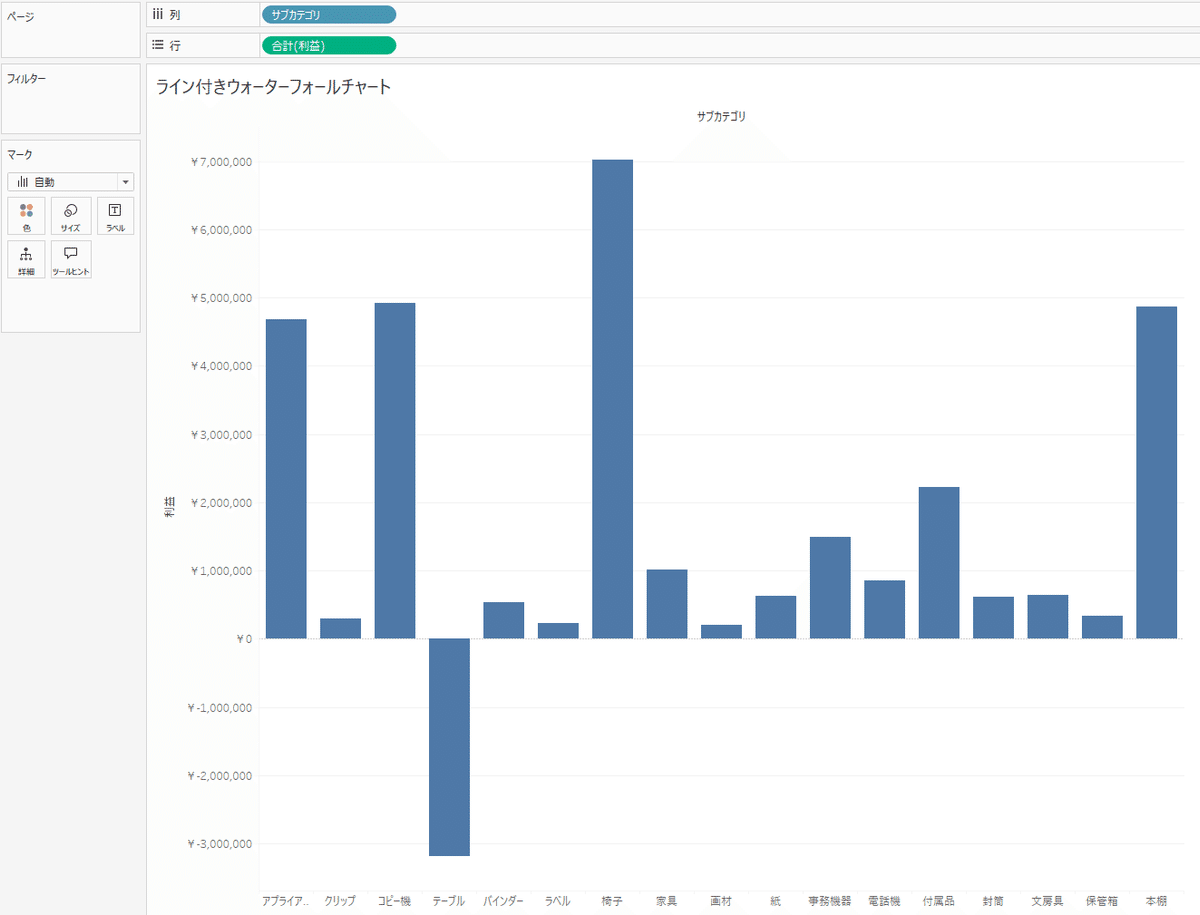
1. 列にサブカテゴリ、行に利益を配置する

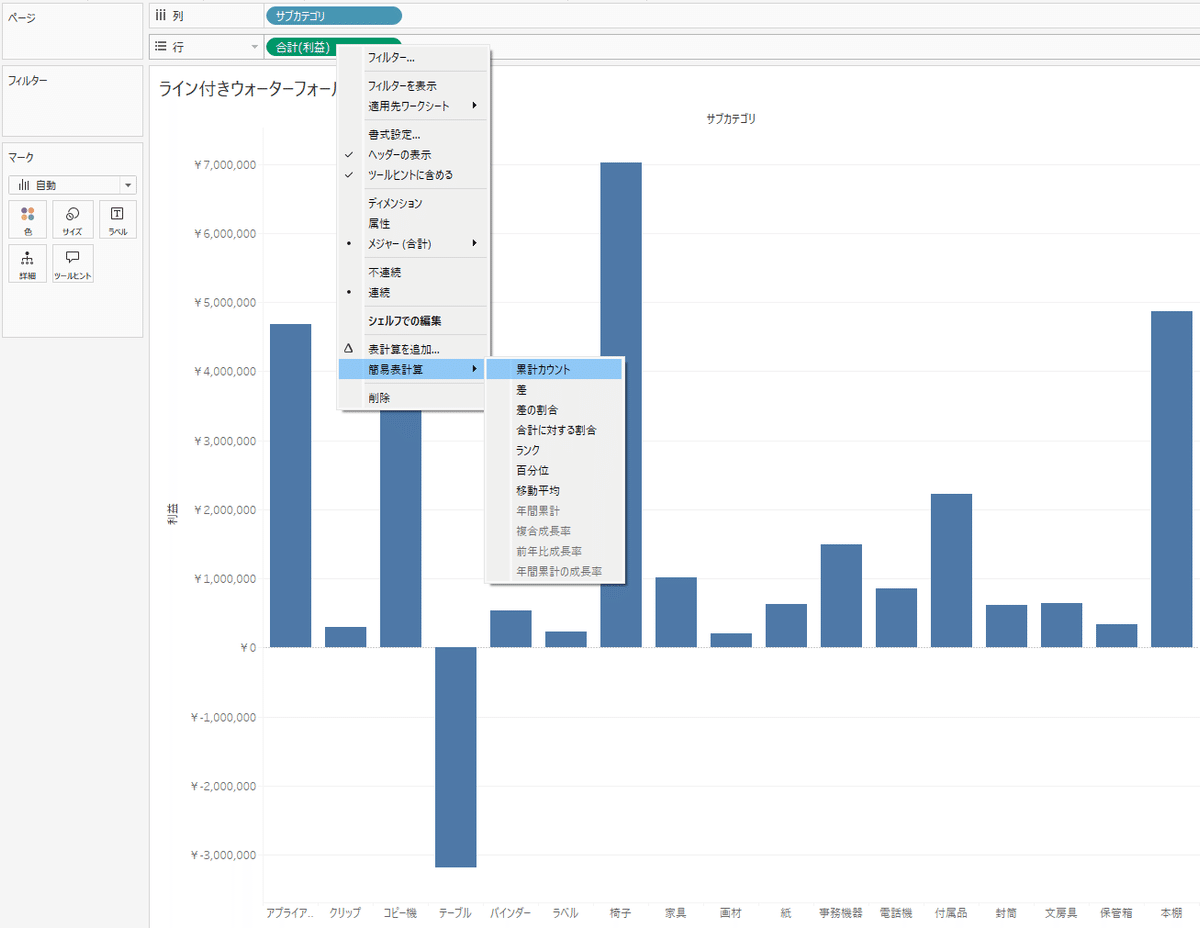
2. 行にある利益を右クリックし「簡易表計算」から「累計カウント」を選択する

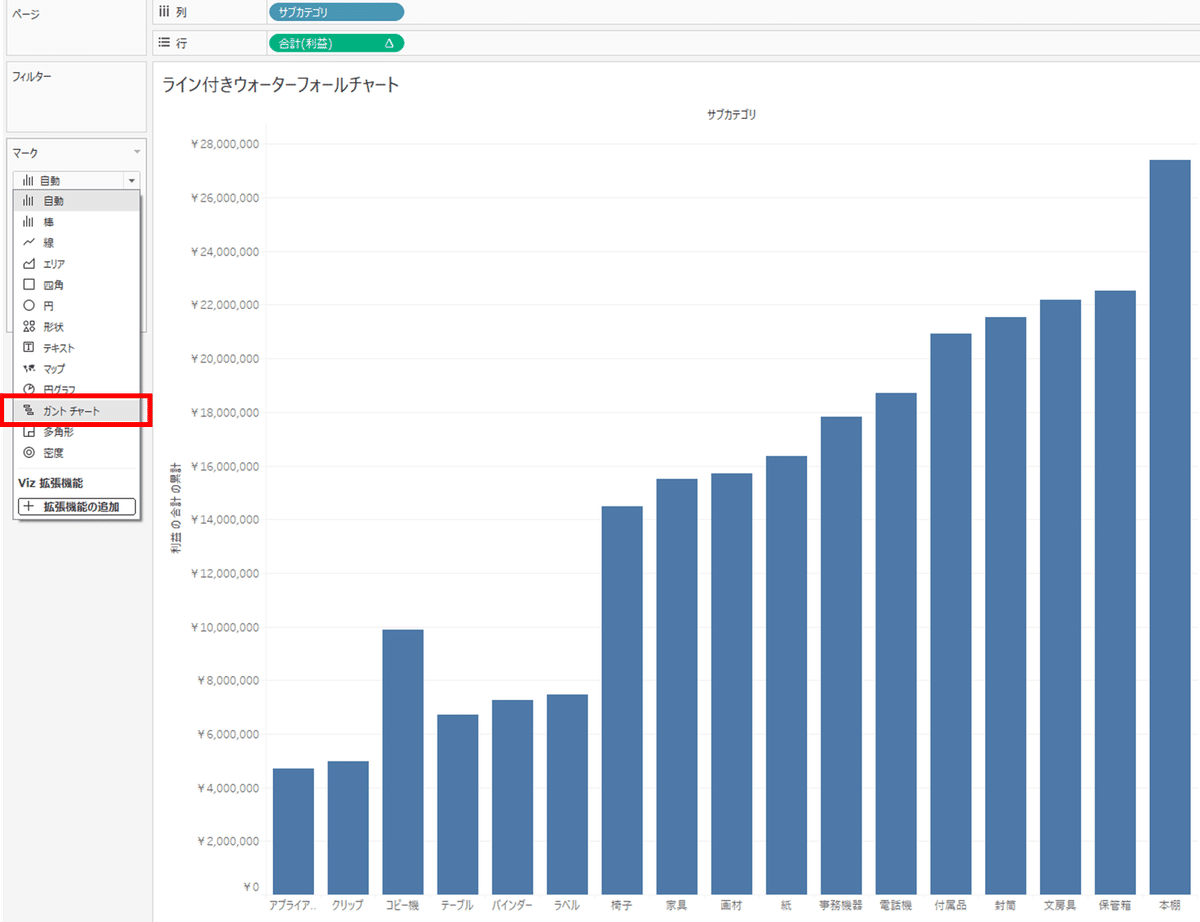
3. マークをガントチャートに設定する

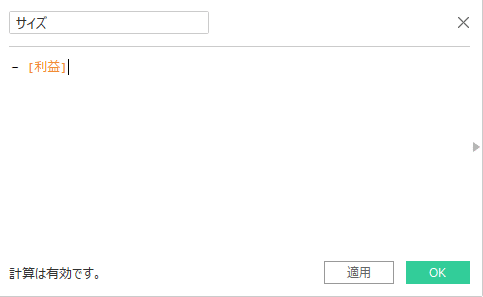
4. 計算フィールド「サイズ」を作成する
計算式: - [利益]

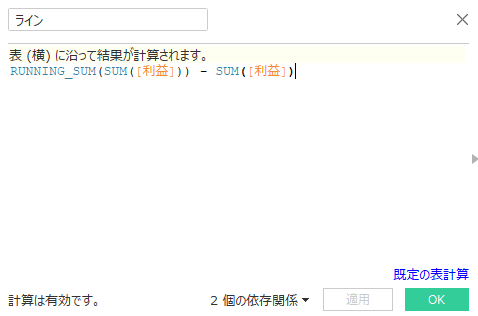
5. 計算フィールド「ライン」を作成する
計算式:RUNNING_SUM(SUM([利益])) - SUM([利益])

6. 作成した計算フィールドと利益をマークに配置する
「サイズ」をマークのサイズに配置する
「ライン」をマークの詳細に配置する
「利益」をマークの色に配置する

7. 色の編集から設定を行う
ステップドカラー:2
中央:0(詳細から選択)

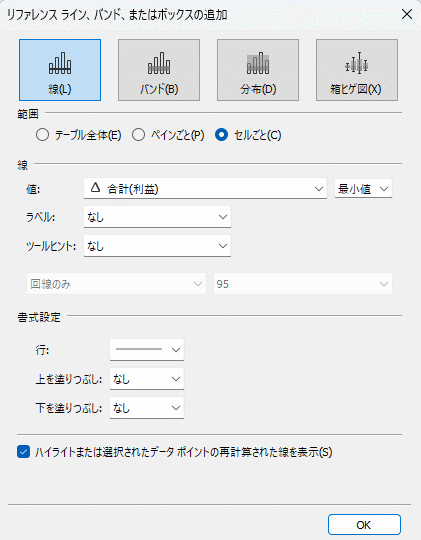
8. 縦軸を右クリックし「リファレンスラインの追加」を選択する

1本目
範囲:セルごと
値:△合計(利益), 最小値
ラベル:なし
ツールヒント:なし

2本目
範囲:セルごと
値:△ライン, 最小値
ラベル:なし
ツールヒント:なし

完成!

こちらですべての手順が終了です!
お好みでカスタマイズするとより見やすいチャートになると思います!
・ラインの形状や色、太さを変更
・軸のラベルの編集
・利益の実績をラベルとして追加
おわりに
いかがでしたでしょうか
今回はライン付きウォーターフォールチャートの作り方をご紹介しました!
また、本ブログのはじめにも触れましたが、今回作成したチャートはダッシュボードでも紹介しています(リンクはこちら)
ぜひ参考にしてみてください!
最後まで読んでいただきありがとうございました ♪
