
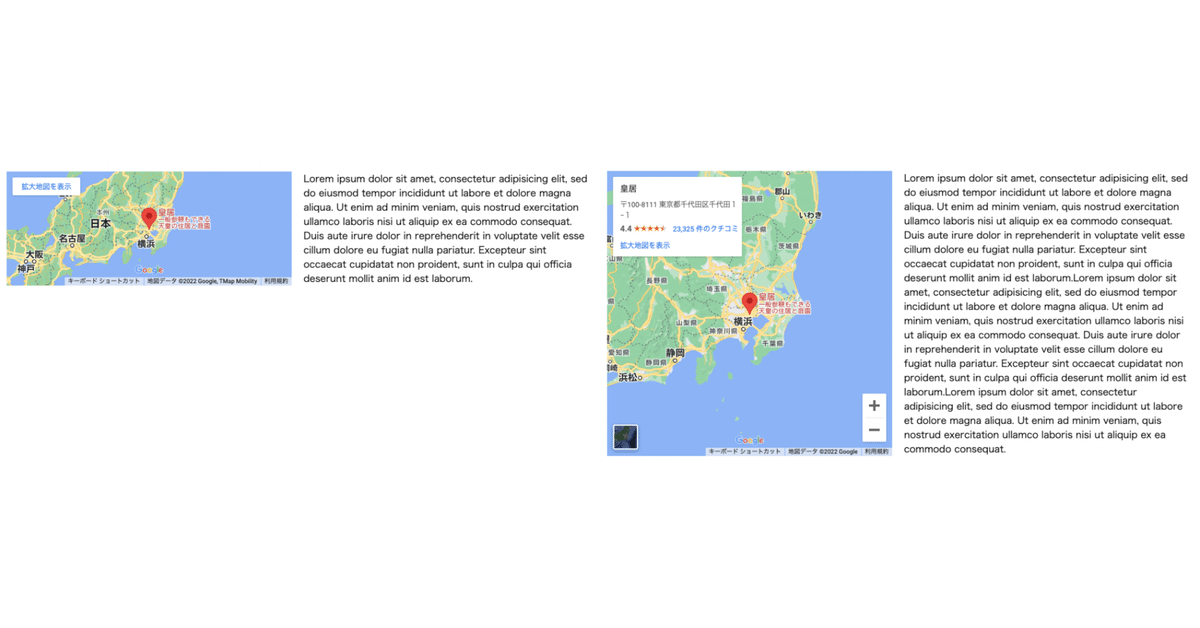
GoogleMap(iframe)の高さを文章量に合わせて可変する
これ結構使うけど、脳内ごにょごにょするので整理。
.mainBox {
width: 1000px;
display: flex;
margin: 0 auto;
}
.halfBox {
width: 50%;
padding: 10px;
}
.halfBox iframe {
width: 100%;
height: 100%;
}<div class="mainBox">
<div class="halfBox">
GoogleMapのiframe
</div>
<div class="halfBox">
文章
</div>
</div>これだけ。
以下、解説。
<div class="mainBox"><!-- ここは適当に幅1000pxでflexにしてセンターに合わせる -->
<div class="halfBox"><!-- 幅50%で隙間10px 親のflexが効いてるので高さは自動調整 -->
GoogleMapのiframe<!-- iframeは幅も高さも100%でめいいっぱいに広げる -->
</div>
<div class="halfBox"><!-- 親のflexが効いてるので高さは自動調整 文章の量で高さ可変 -->
文章
</div>
</div>よろしければスキお願いします m(_ _)m
この記事が気に入ったらサポートをしてみませんか?
