
爆発エフェクトに使える、弾けるパーティクルを作ろう!クミタテ式プログラミングドリル(JavaScript / p5js)
- 演出はクオリティをあげるだけのものではない
今回作るのは、爆発エフェクトなどに使える弾けるパーティクル演出です。
演出はゲームのクオリティをあげるのはもちろんですが、「何かが起こった」ことを伝える、最善のフィードバック方法です。
敵を倒したときに弾けるパーティクルがあれば倒したことが伝わりますし、敵に襲われたときにもパーティクルを出すことでゲームオーバーなことも伝えることができます。

デモアプリはこちらから。https://openprocessing.org/sketch/1475271
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のコードを、日本語で書かれた図解を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、プログラミング教材です。
プログラミング的思考を学ぶよりも、コードの書き方を優先的に学習することを目的としています。

- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
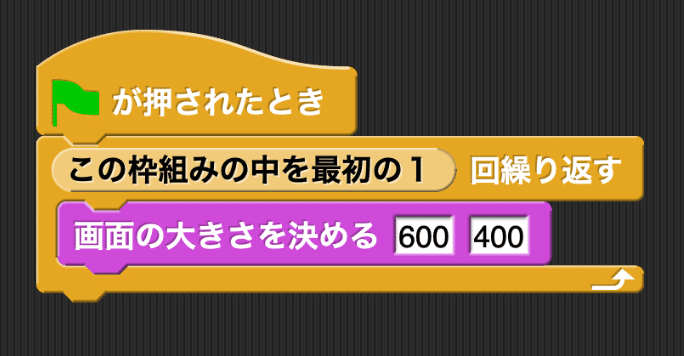
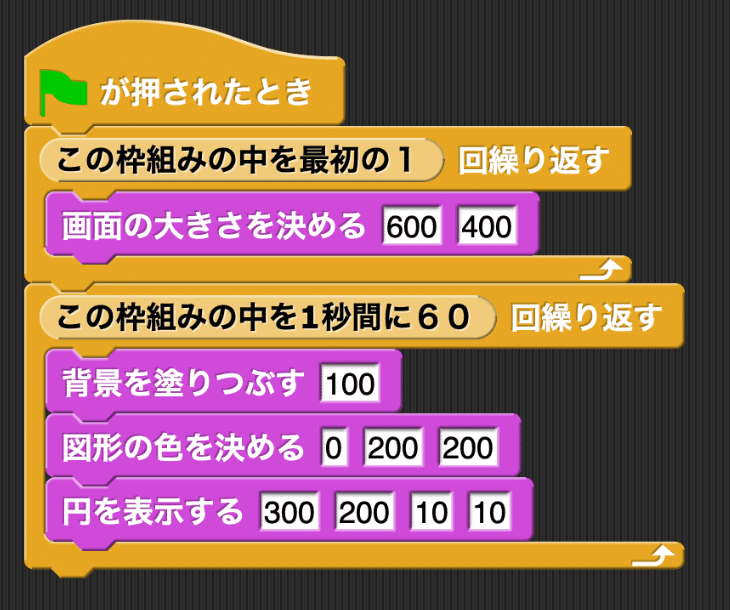
■[ここからスタート!]画面のサイズを決める
画面サイズを固定サイズにしましょう。

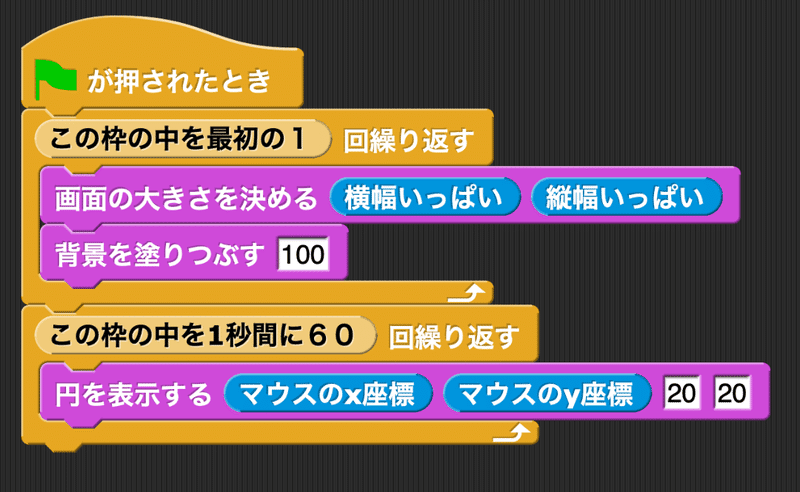
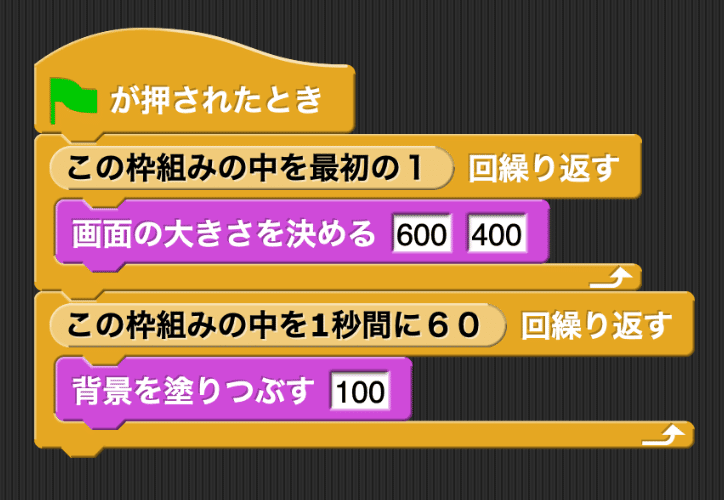
■背景を塗りつぶし続ける
drawの中で背景を繰り返し塗りつぶし続けることで、アニメーションができる基礎が出来上がります。

■円を、とりあえず1つ表示する
(300, 200)の位置に円を表示します。
ここでは水色の円にします。

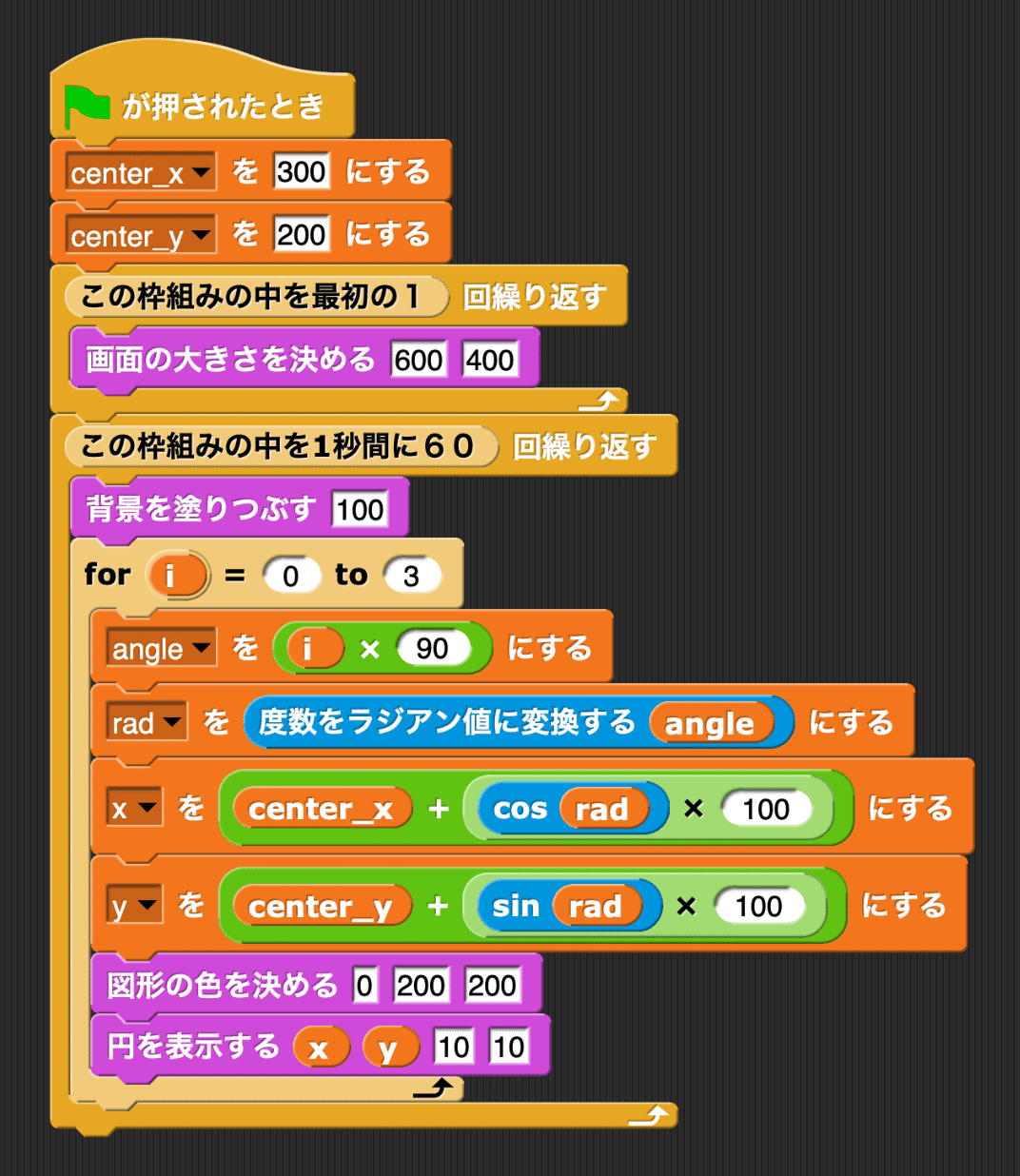
■変数を使う
(300, 200)の位置情報を、それぞれcenter_x, center_yという変数で管理するようにしましょう。
この位置情報がパーティクルが弾ける中心点となります。

■円を4つ描く
繰り返し処理forを使って、4つの円を表示します。
4つの円が重ならないよう、とりあえず、適当にずらして表示します。

■[今回のポイント!]4つの円をきれいに配置する
4つの円を、弾けるように90度ずつ分離して綺麗に並べましょう。
ここで使えるのが三角関数です。sinやcosは、-1から1の値を作ってくれます。そこで半径100を掛け算してあげれば綺麗に並ばせることができます。

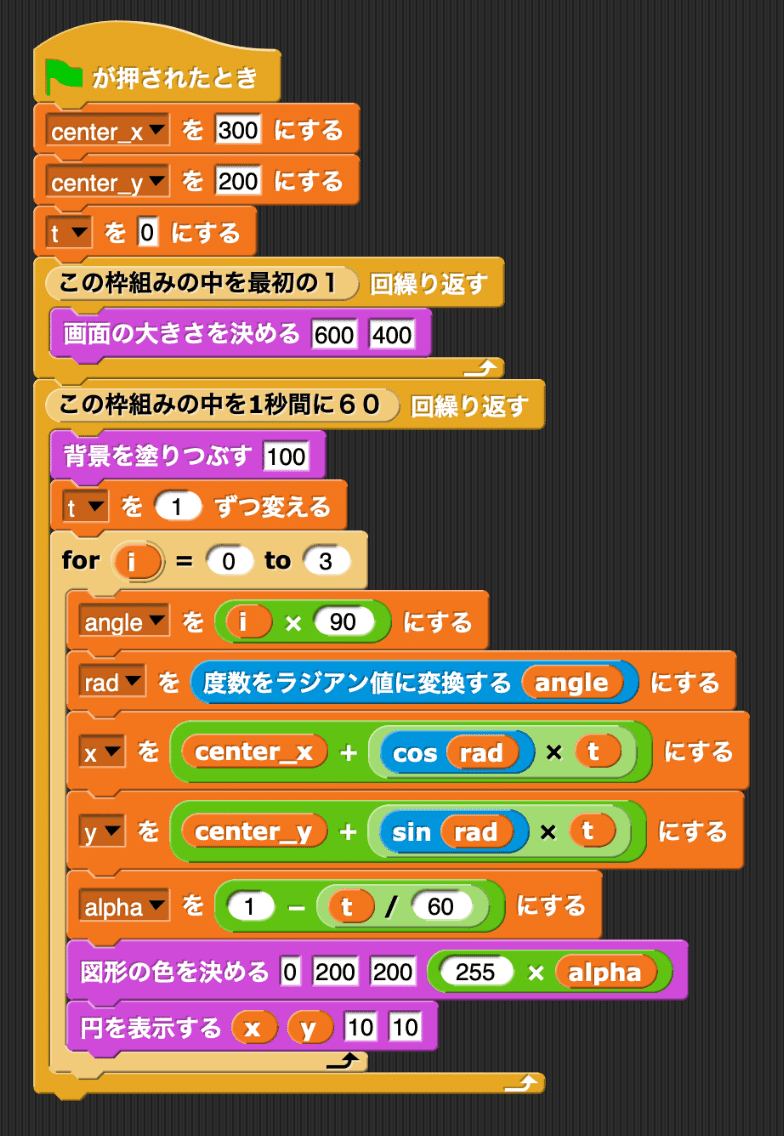
■弾けるアニメーションを入れる
半径を徐々に大きくすることで弾けるアニメーションを作ることができます。
ここでは時間を管理する変数「t」を用意して、半径の値として利用しましょう。

■円が徐々に薄く消えるようにする
fillには4つ目の引数パラメーターに透明度を指定することができます。この透明度を操作して、パーティクルが徐々に薄く消えていく演出に仕上げましょう。
4つ目の引数が255であれば透明度はありません。0で全くの透明になります。

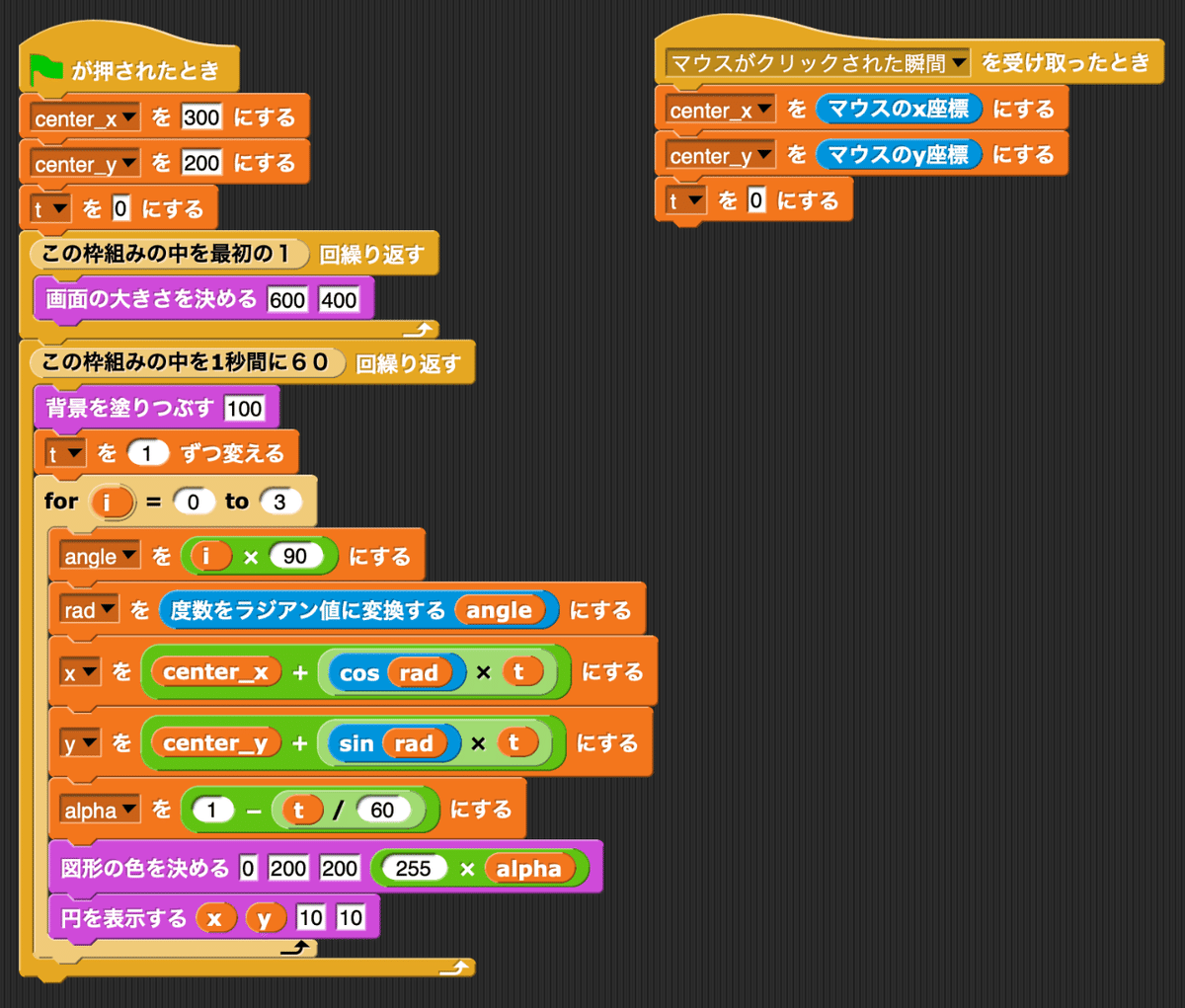
■マウスクリックでパーティクルを呼び出す
マウスクリックで真数の場所にパーティクルを呼び出しましょう。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■課題1. パーティクルの量を増やしましょう
4つの円だけではちょっと寂しいですね。もっと数を増やしましょう。
■課題2. クラスを使ってパーティクルを量産できるようにしましょう
マウスクリックするたびに前回のパーティクルが消えてしまいます。
それを避けるために、クラスと配列を使って複数のパーティクルを共存させましょう。
■課題3. 自分だけのパーティクルに仕上げましょう
色や動きを変えて、自分だけのパーティクルに仕上げましょう。
また、パーティクルの円を、弾として見方を変えれば弾幕ゲームとしての応用もできます。
(有料)完成コード
課題3までのコードを掲載しています。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
