
パズルの定番!数字を並び替えるナンバーパズルゲームを作ろう!クミタテ式プログラミングドリル(JavaScript / p5js)
この教材は期間限定で無料公開している教材です。
- 定番が持つわかりやすさ
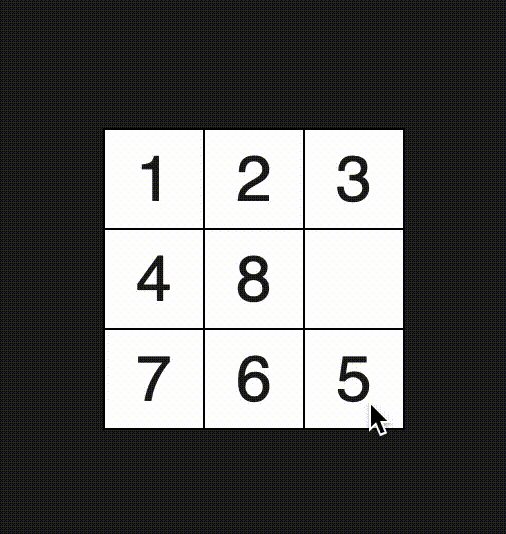
今回作るのは、ナンバーパズルゲームです。パズルの定番であり、わかりやすさとちょうどいい難易度、繰り返し遊べる感覚を味わってください。

デモアプリはこちらから。https://openprocessing.org/sketch/1375009
- クミタテ式プログラミングドリルとは?
クミタテ式は一言で言えば、Scratchの設計図を使ってProcessingフレームワークのプログラムコーディングを学ぶ学習方法です。
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
- 動画を見ながら学習する
動画で実況プログラミングしながら解説しています。このテキストを見ながら動画と一緒に学ぶのがおすすめです。
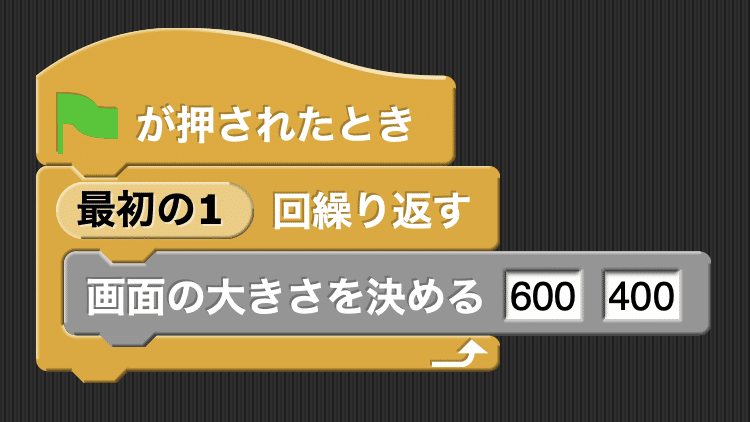
■[ここからスタート!]setupで画面を表示する
再生時に最初の1回だけ実行するsetupの枠組みを使って、画面の大きさを決める初期設定をしてあげましょう。

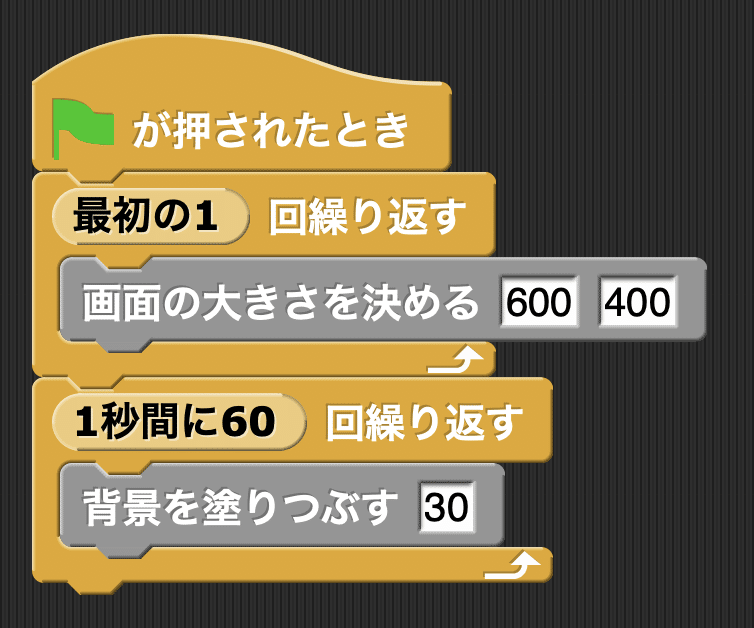
■drawで背景の色を変える
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

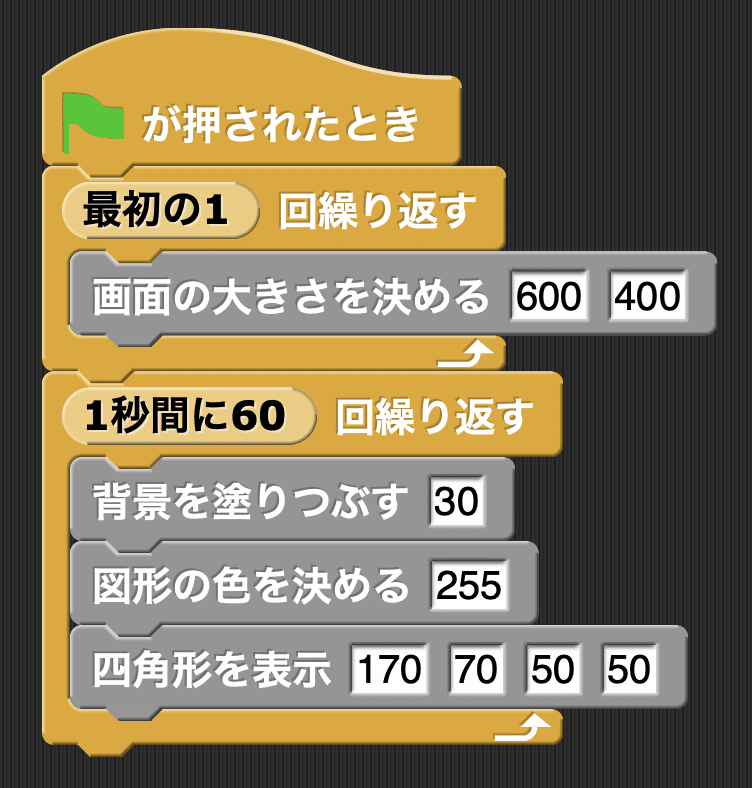
■四角形のマスを、とりあえず1つ表示しよう
3x3の9マスを操作対象としますが、プログラム的にわかりやすくするために5x5の25マスにします。(端っこの判定がやりやすくなります)
5x5の25のマスを作る前に、まずは1つだけマスを表示しよう。

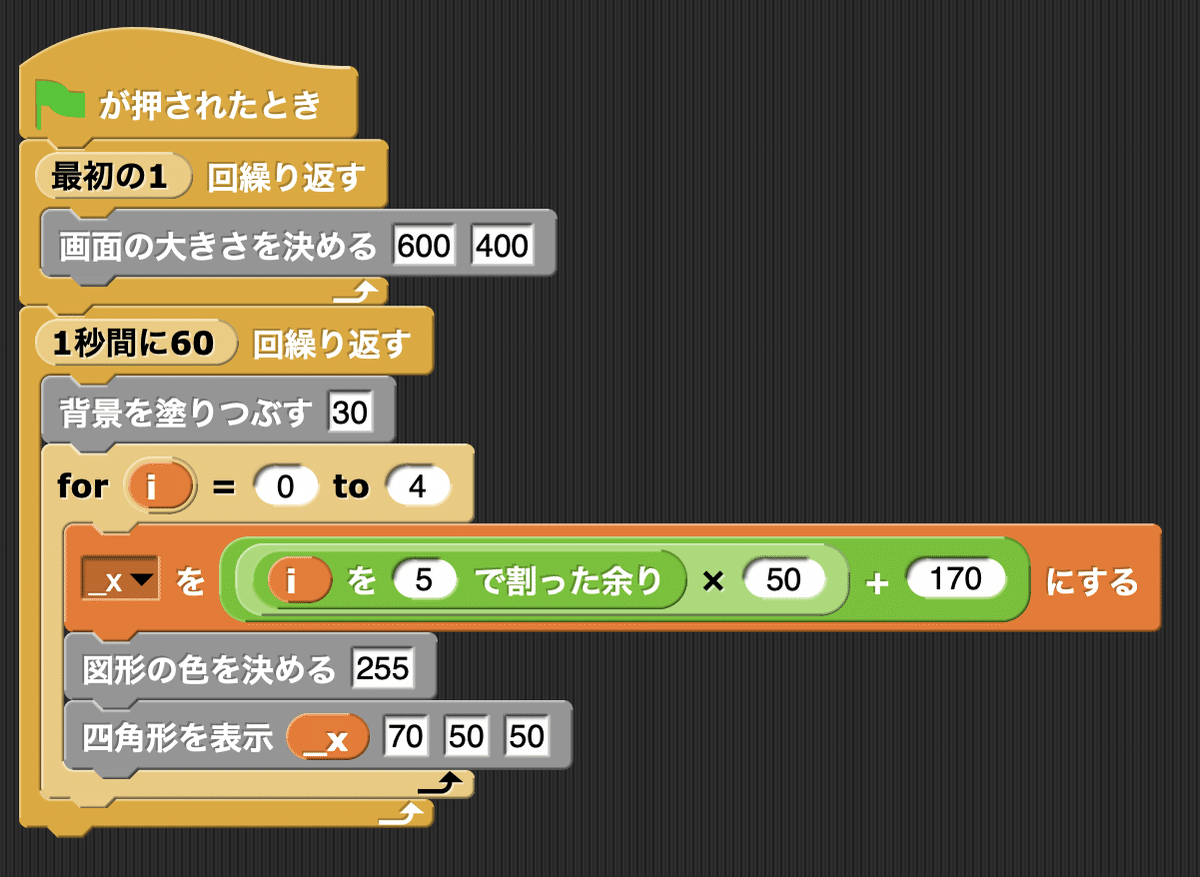
■マスを5つ横に並べてみよう
四角形を1つ表示できましたか?
続けて、繰り返し処理forを使って横に5個の四角形を並べてみます。

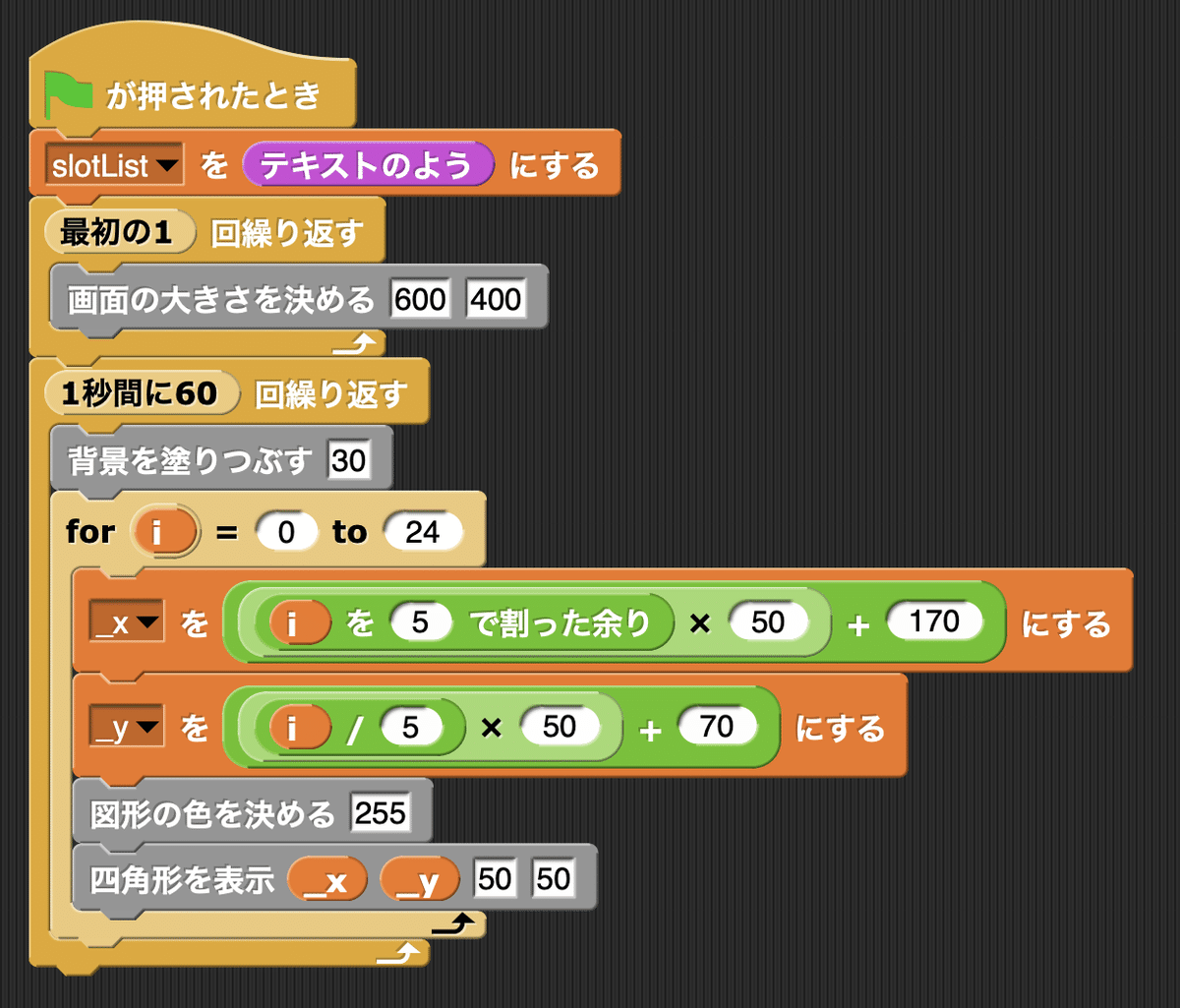
■25個のマスを表示する
横に5個マスを並べられましたか?
続けて縦にも並べて25個のマスにしましょう。

■25個のマスに情報を与える配列を用意する
25個のマスは表示できましたか?
今のままではただ25個の四角形が表示できただけです。
この四角形がマスとして機能するために、マスに情報を与えるための25個の配列slotListを用意しましょう。
0なら空のマス、1なら埋めたマス、-99なら埋められないマス、という情報を与えます。
// Processing
int[] slotList = new int[]{
-99, -99, -99, -99, -99,
-99, 1, 2, 3, -99,
-99, 4, 8, 0, -99,
-99, 7, 6, 5, -99,
-99, -99, -99, -99, -99,
};
// p5.js
let slotList = [
-99, -99, -99, -99, -99,
-99, 1, 2, 3, -99,
-99, 4, 8, 0, -99,
-99, 7, 6, 5, -99,
-99, -99, -99, -99, -99,
];
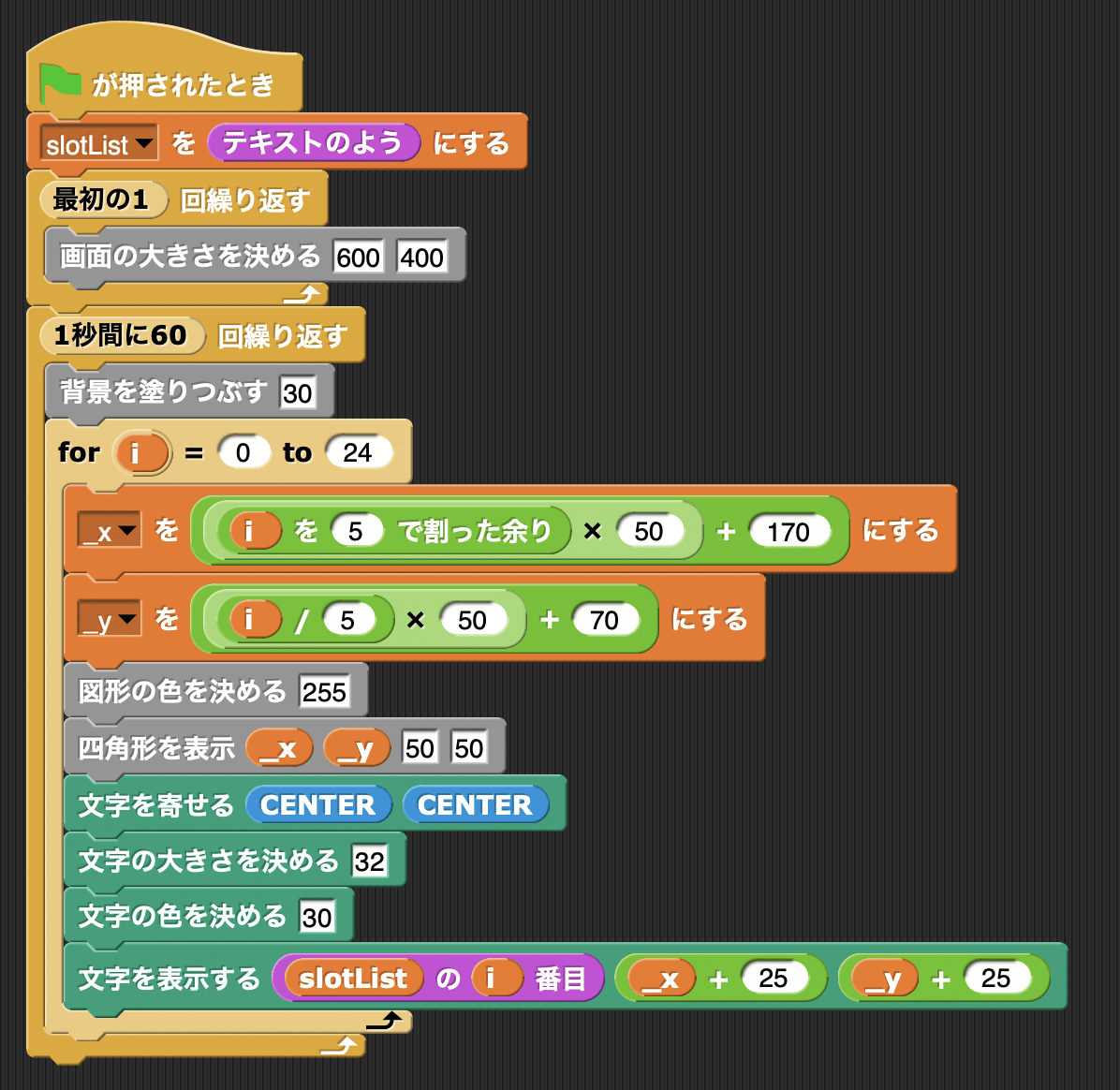
■配列の中身とマスを紐づけて表示する
配列slotListを用意できましたか?
続けて配列の中身の数値を、マスの上に表示してみましょう。

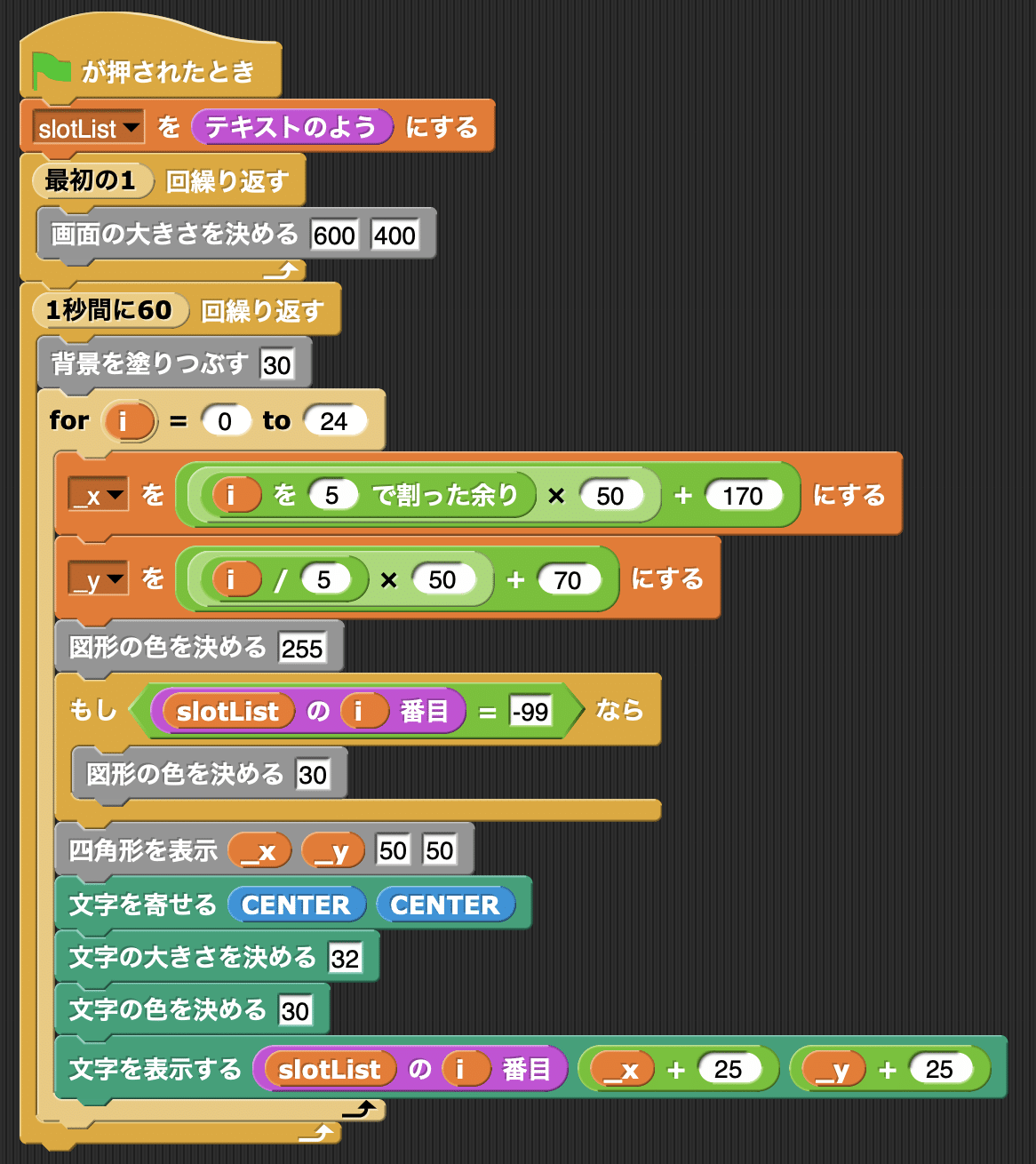
■配列の中身がマイナス99だったら壁の表示にする
配列の中身をマスの上に表示できましたか?
続けて、壁の表示をしてみましょう。壁を作ったことにより、3x3のマスが浮かび上がるはずです。

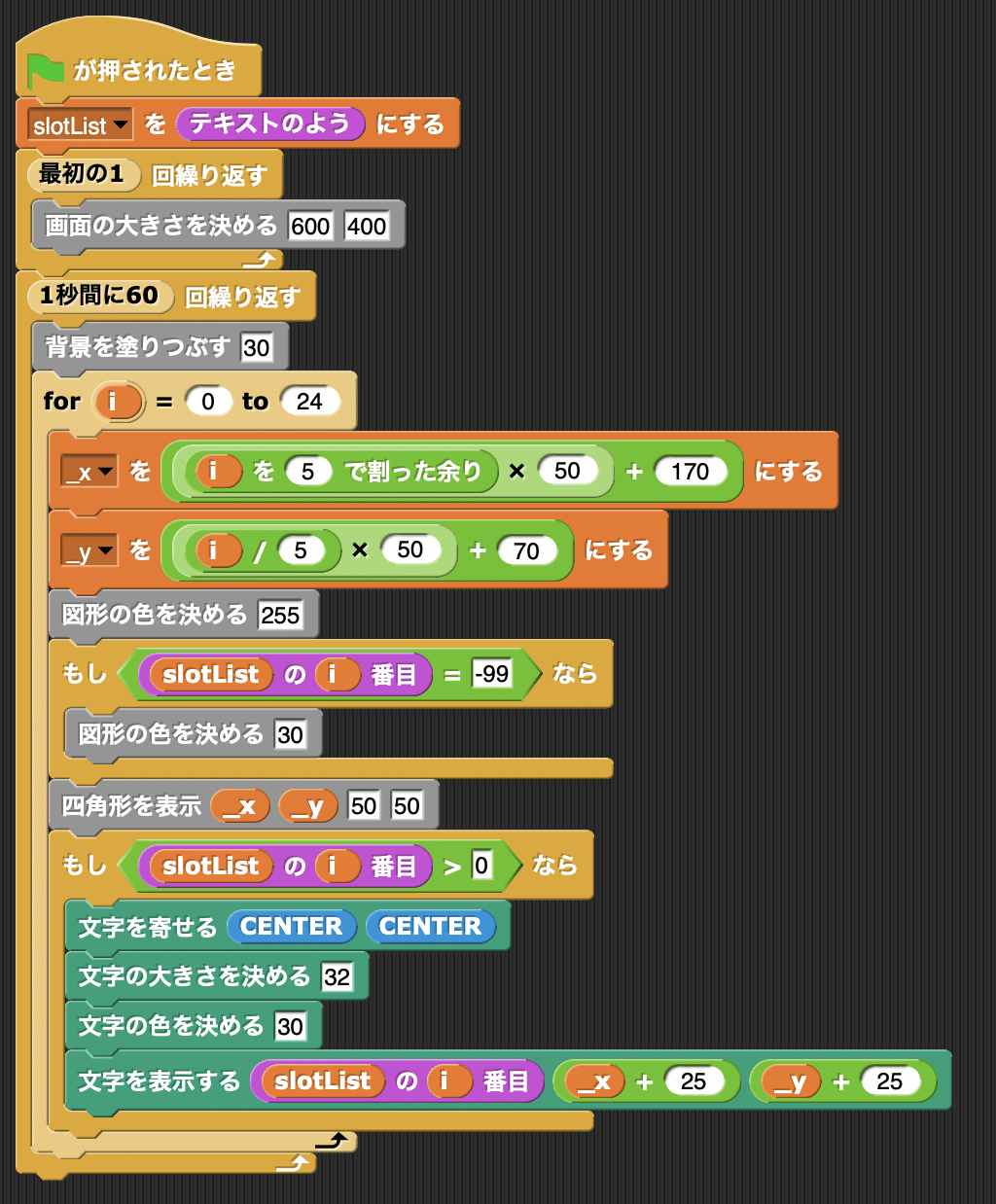
■動かせるマスだけ数字を表示しよう
壁の表示はできましたか?
0のマスは空白を意味します。
続けて、空白と壁以外の、動かせるマスだけ数字を表示してみましょう。

■クリックされたマスを、とりあえず、空白に置き換える
クリックされたマスを座標から特定し、操作できるようにします。
ここではとりあえず、クリックされたマスを空白にして、クリックしたマスが正常に特定できているかをチェックします。

■オリジナル命令エクスチェンジで、右隣とマスを交換する
クリックされたマスを、右隣のマスと交換するようにします。
ここではマスを交換するexchangeというオリジナル命令を作って使用してみます。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■応用課題1. 壁はクリックできないようにする
壁、つまりマイナス99のマスをクリックできてしまいます。壁のクリックは無効にしましょう。
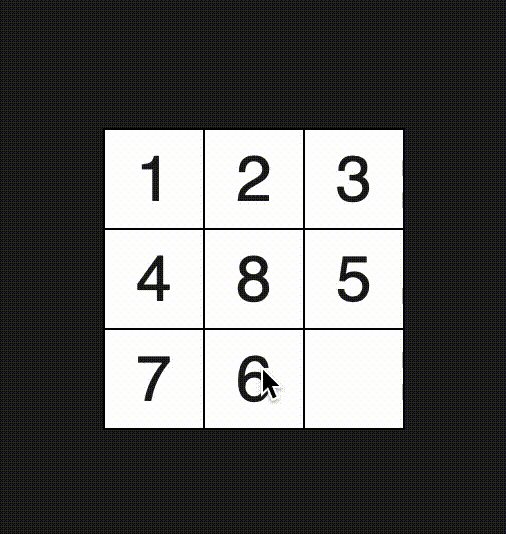
■応用課題2. 右隣が空白のときだけエクスチェンジできるようにしましょう
無条件で右隣とエクスチェンジできてしまいます。右隣が空白の時だけ、つまり0のときだけエクスチェンジできるようにしましょう。
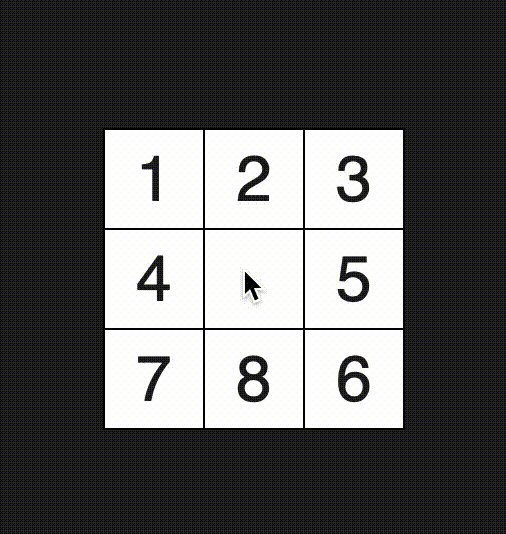
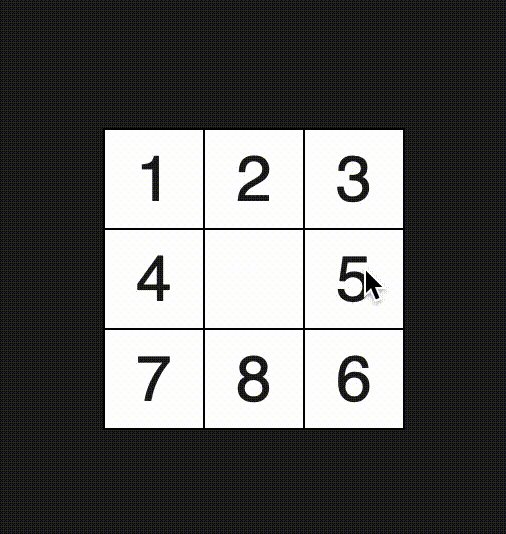
■応用課題3. 上下左右にエクスチェンジできるようにしよう
右隣だけでなく、上下左右の4方向に対して空白をチェックし、エクスチェンジできるようにしよう。
■応用課題4. クリア画面を作ろう
クリア判定のisClear命令を作り、クリア画面を作ろう。
isClearは、クリアしているなら(1〜8が正しく並んでいるなら)1をretrunし、クリアしていないなら0をreturnするようにします。
■応用課題5. オリジナルのナンバーパズル問題を作ろう
配列slotListの中身をあらかじめ入れ替えて、オリジナルのパズル問題にしよう。
■応用課題6. カスタマイズしよう
オリジナリティのあるパズルゲームにしよう。
画像を分割して、並び替えるゲームなんていかが?
