
平面なのに立体感!2.5Dアクションゲームを作ろう!クミタテ式プログラミングドリル(JavaScript / p5js)
この教材は期間限定で無料公開している教材です。
- フィールドを広く使える
今回作るのは、2.5Dのアクションゲームです。平面の2Dを基本としながら、影などの演出を加えて立体感を出します。
また、一般的なサイドビューのアクションゲームと違い、奥行きがある分フィールドを広く使えるのでゲーム性の幅が広がります。

デモアプリはこちらから。https://openprocessing.org/sketch/1437981
赤い線を飛び越えながらアイテムをGETしに飛び回るフィールドアクションゲームにしてみました。
- クミタテ式プログラミングドリルとは?
クミタテ式は一言で言えば、Scratchの設計図を使ってProcessingフレームワークのプログラムコーディングを学ぶ学習方法です。
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
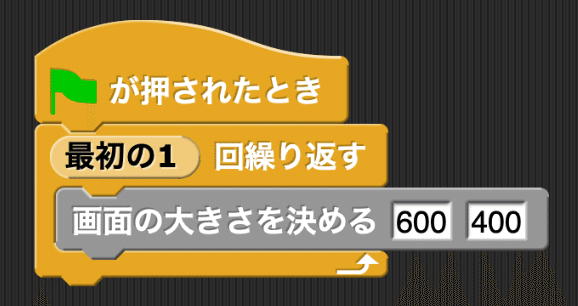
■[ここからスタート!]setupで画面を表示する
再生時に最初の1回だけ実行するsetupの枠組みを使って、画面の大きさを決める初期設定をしてあげましょう。

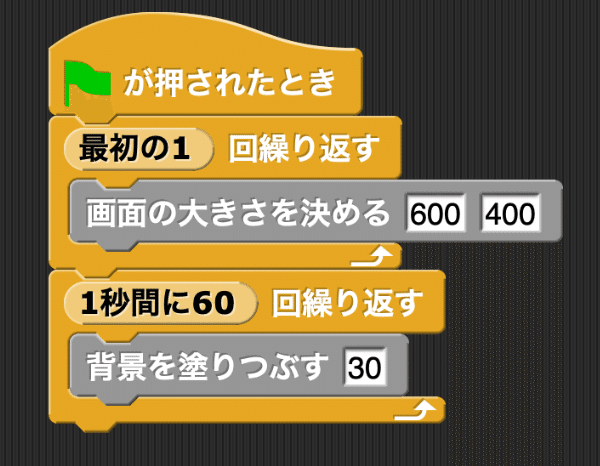
■drawで背景の色を変える
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

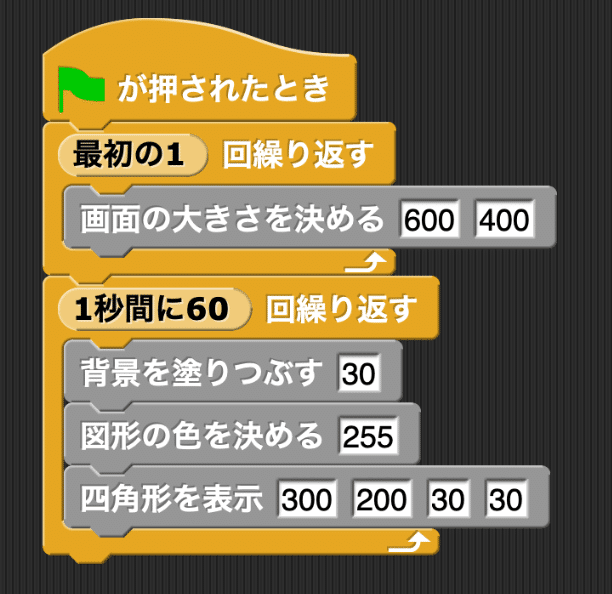
■プレイヤーとなる四角形を表示する
四角形をプレイヤーと見立てて、四角形を表示します。

■変数を使ってプレイヤーを表示する
変数「x」と変数「z」を用意し、変数を使ったプレイヤーの表示に変更します。
擬似的な3Dにするため、縦は奥行きとして「z」で管理します。

■マウスでプレイヤーを動かす
マウスを動かせばプレイヤーがついてくるように、マウスの位置にプレイヤーを表示するようにしましょう。

■プレイヤーを落下させる
プレイヤーをジャンプさせるに向けて、高さを表す変数「y」を用意し、プレイヤーを落下させます。
yの値が小さいほど(マイナスの数が大きいほど)、高い位置にいると考えてください。

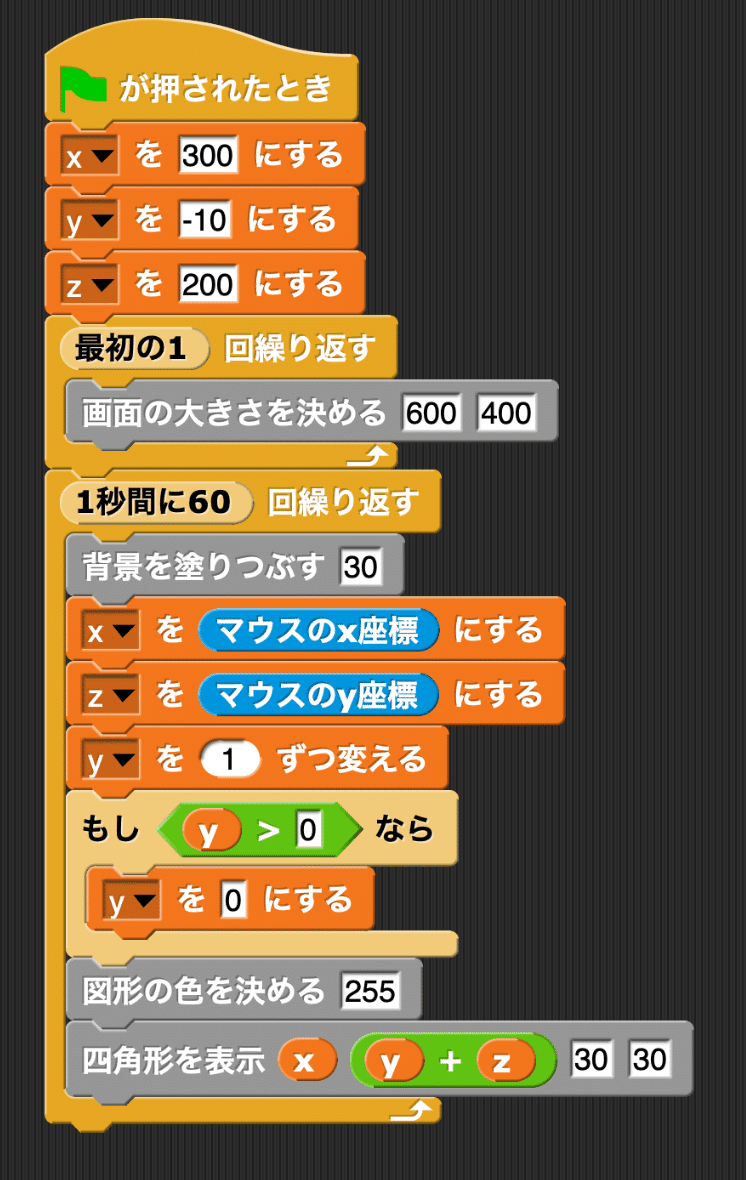
■プレイヤーを着地させる
プレイヤーが床をすり抜けて落ちていってしまいます。
高さが0のとき(yが0のとき)は床に着地したとみなして着地させましょう。

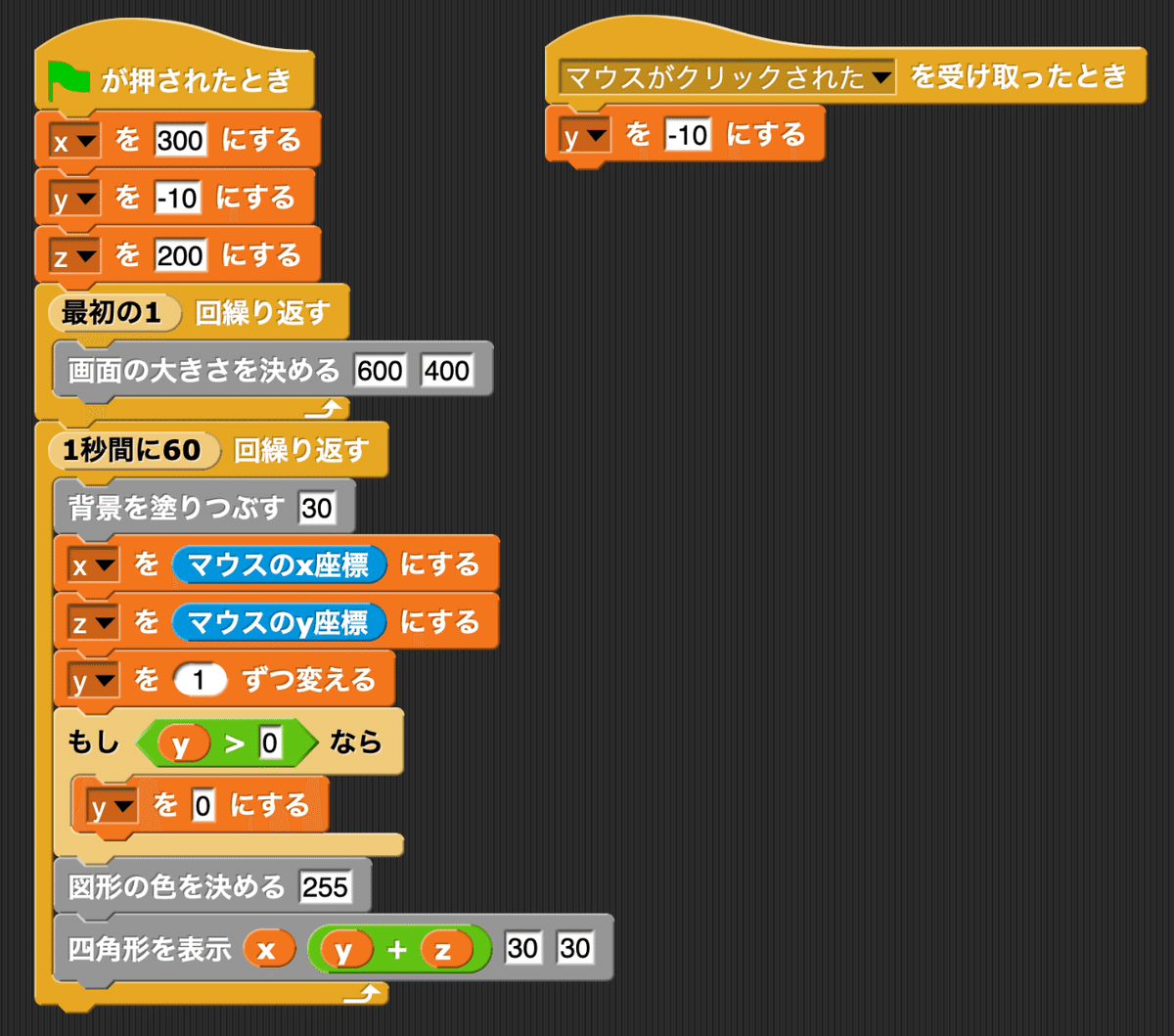
■マウスクリックでジャンプさせる
マウスクリックで高さを変更し、擬似的にジャンプさせます。

■加速度をつけてジャンプさせる
ジャンプがぎこちないですね。これはジャンプや落下に加速度がついていないからです。
加速度を管理する変数「dy」を用意し、加速度をつけた自然なジャンプに仕上げましょう。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■応用課題1. 影をつけよう
立体感を出すため、プレイヤーに影をつけてあげましょう。
ジャンプしていること、着地地点、がわかりやすくなります。
■応用課題2. キー操作で動かそう
マウス操作ではなく、キー操作でプレイヤーが動くようにしましょう。
■応用課題3.当たり判定を使ったオリジナルゲームに仕上げよう
踏んではいけない床、ポイントになるアイテムなどを配置してオリジナルのアクションゲームに仕上げましょう。
