
空中ダッシュですり抜けろ!ダッシュアクションゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
-気持ちいい動作をベースにする
今回作るのはダッシュが特徴のアクションゲームです。
アクションゲームは単純に作ると、単調なマリオの亜種のようなゲームになりがちです。気持ちの良い動作をベースにし、その動作が活きてくるゲームルールに落とし込むと良いでしょう。
今回は空中ダッシュを気持ちの良い動作とし、アクションゲームを作っていきます。

デモアプリはこちらから。https://openprocessing.org/sketch/1612564
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、テキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
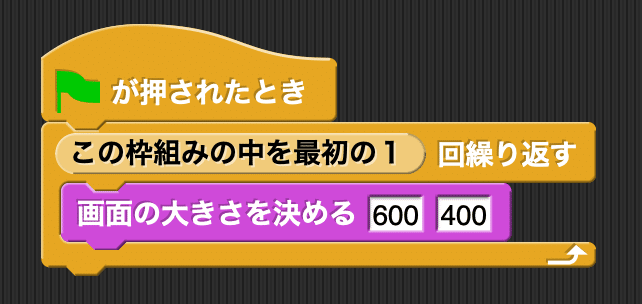
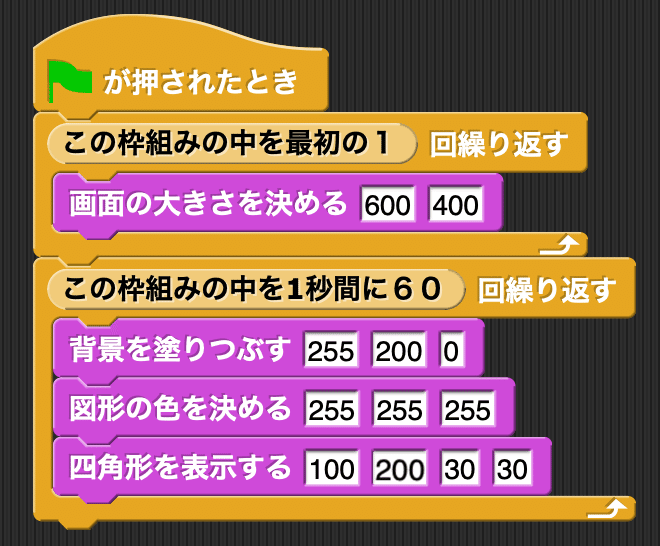
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

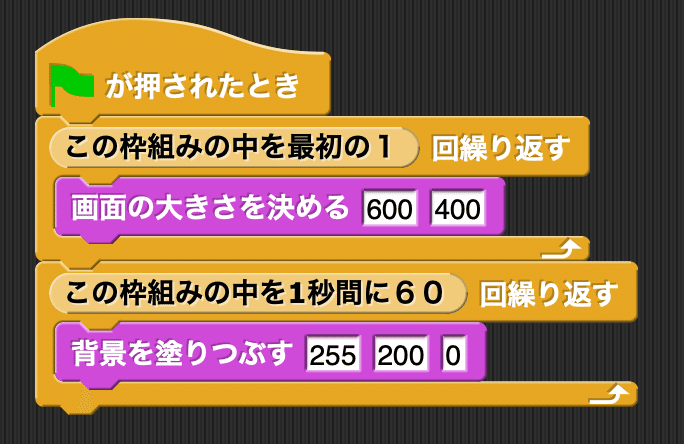
■背景を黄色で塗りつぶし続ける
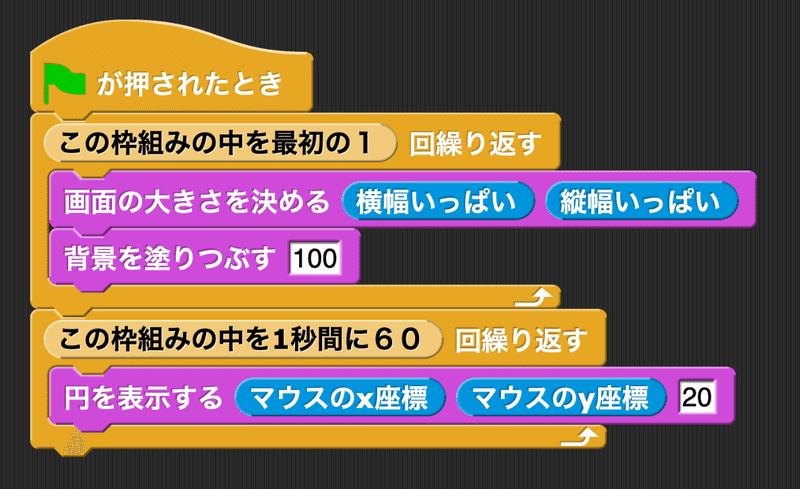
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■プレイヤーとなる四角形を1つ表示する
固定の位置座標(100, 200)に四角形を表示していきます。

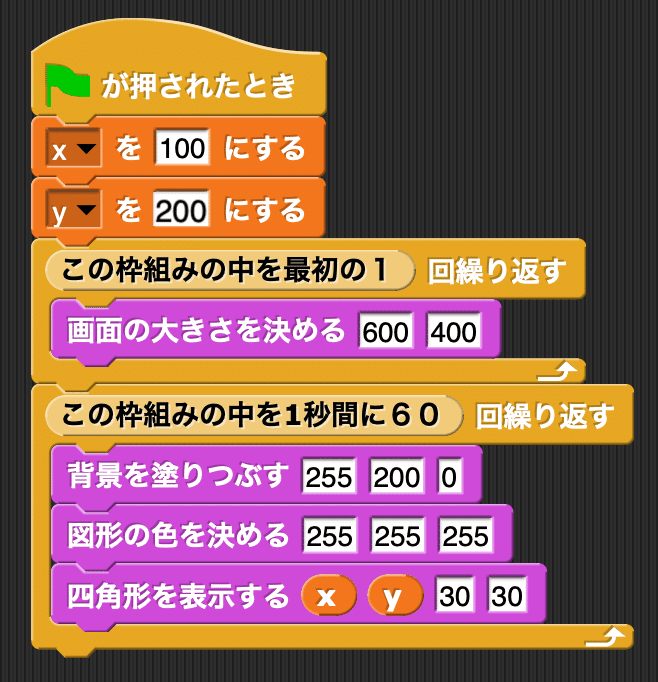
■プレイヤーの位置座標を変数で管理する
プレイヤーを動かせるようにするため、位置座標を変数で管理していきます。

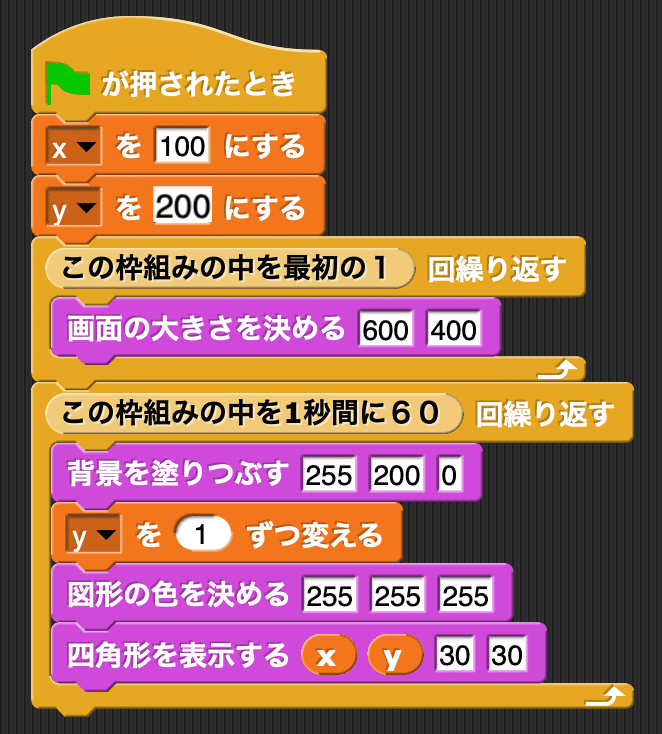
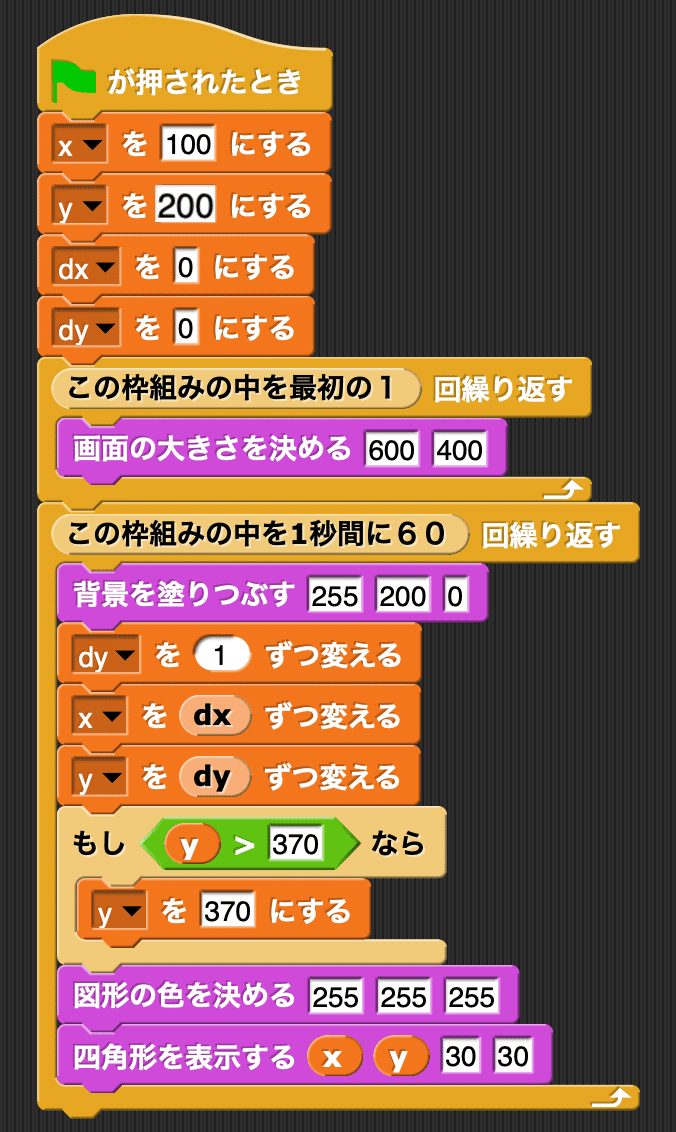
■プレイヤーをとりあえず落下させる
プレイヤーの位置座標を変更して、プレイヤーを落下させていきます。

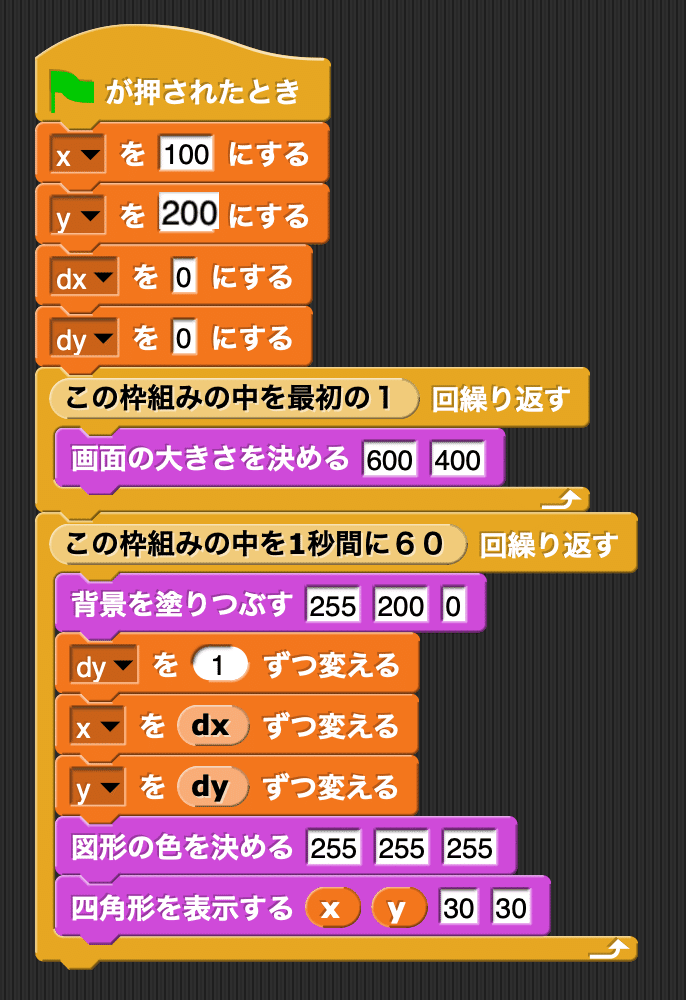
■加速度をつけて落下を自然にする
プレイヤーの落下が不自然でしたので、加速度変数dxとdyを用意して、自然な落下にしていきます。

■着地させる
プレイヤーを画面の下部で着地させましょう。

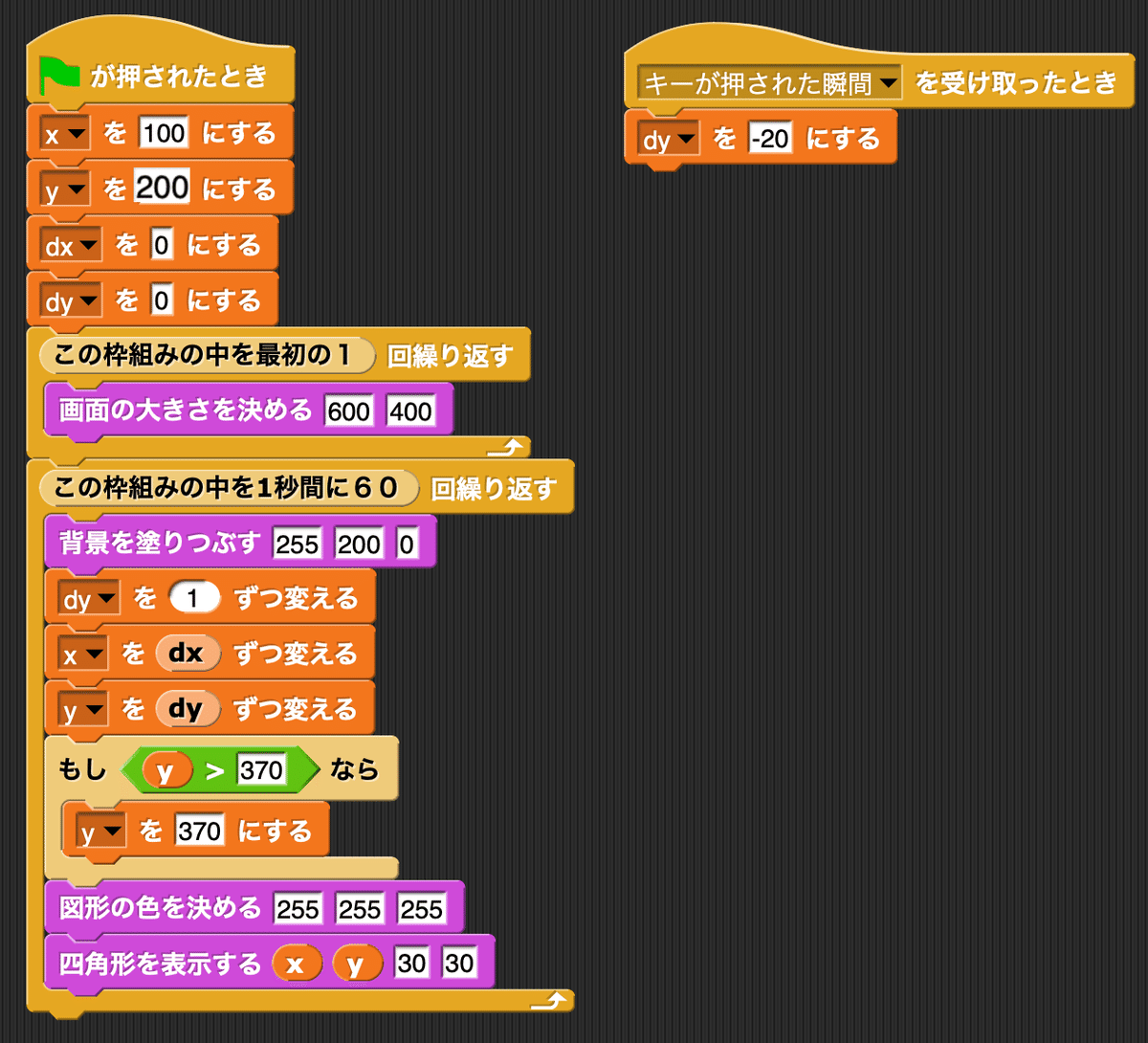
■キー操作でジャンプさせる
何かしらのキーが押されたらプレイヤーがジャンプするようにします。

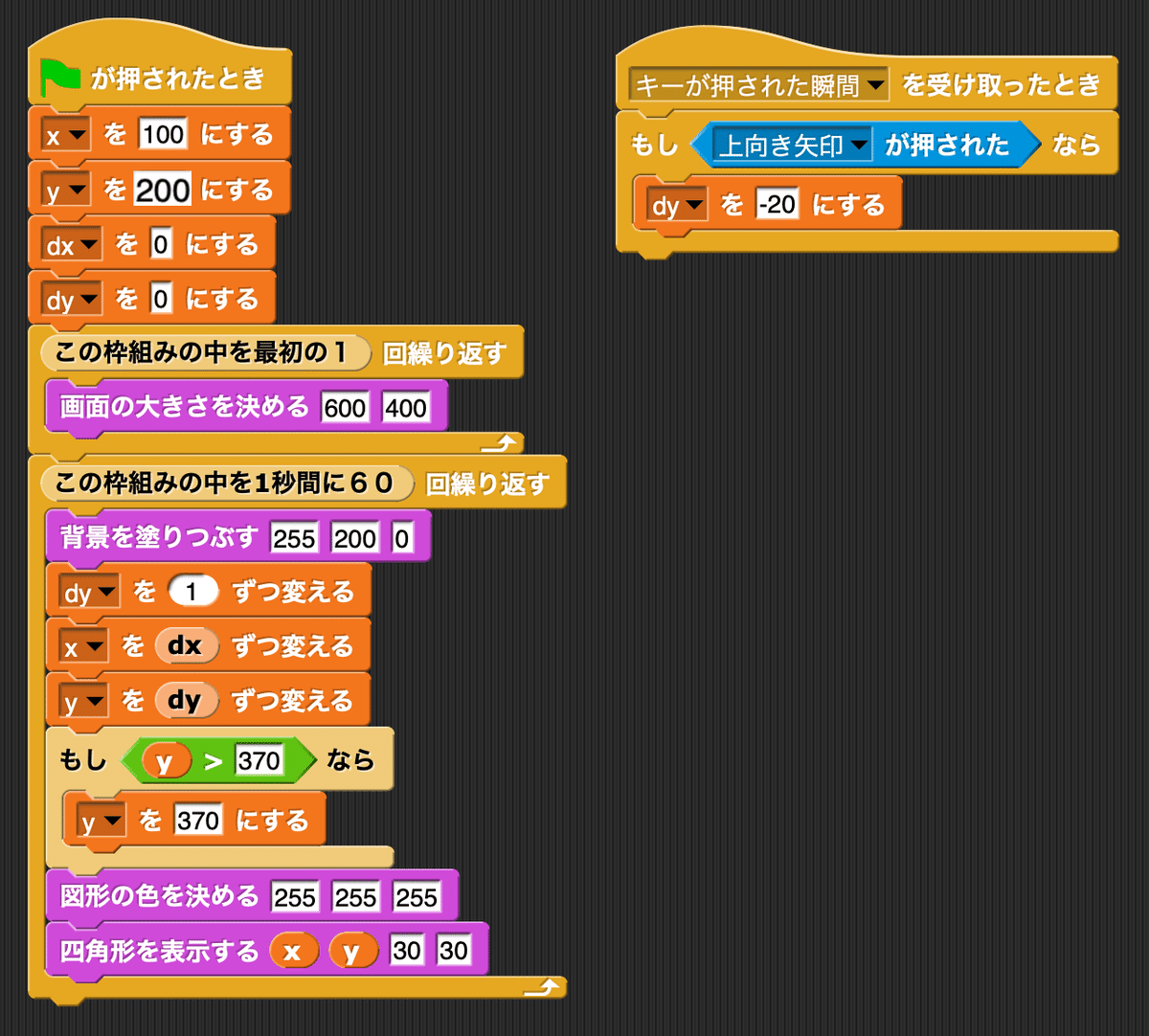
■上矢印キー操作でジャンプさせる
特定のキーが押されたときのみジャンプするようにします。

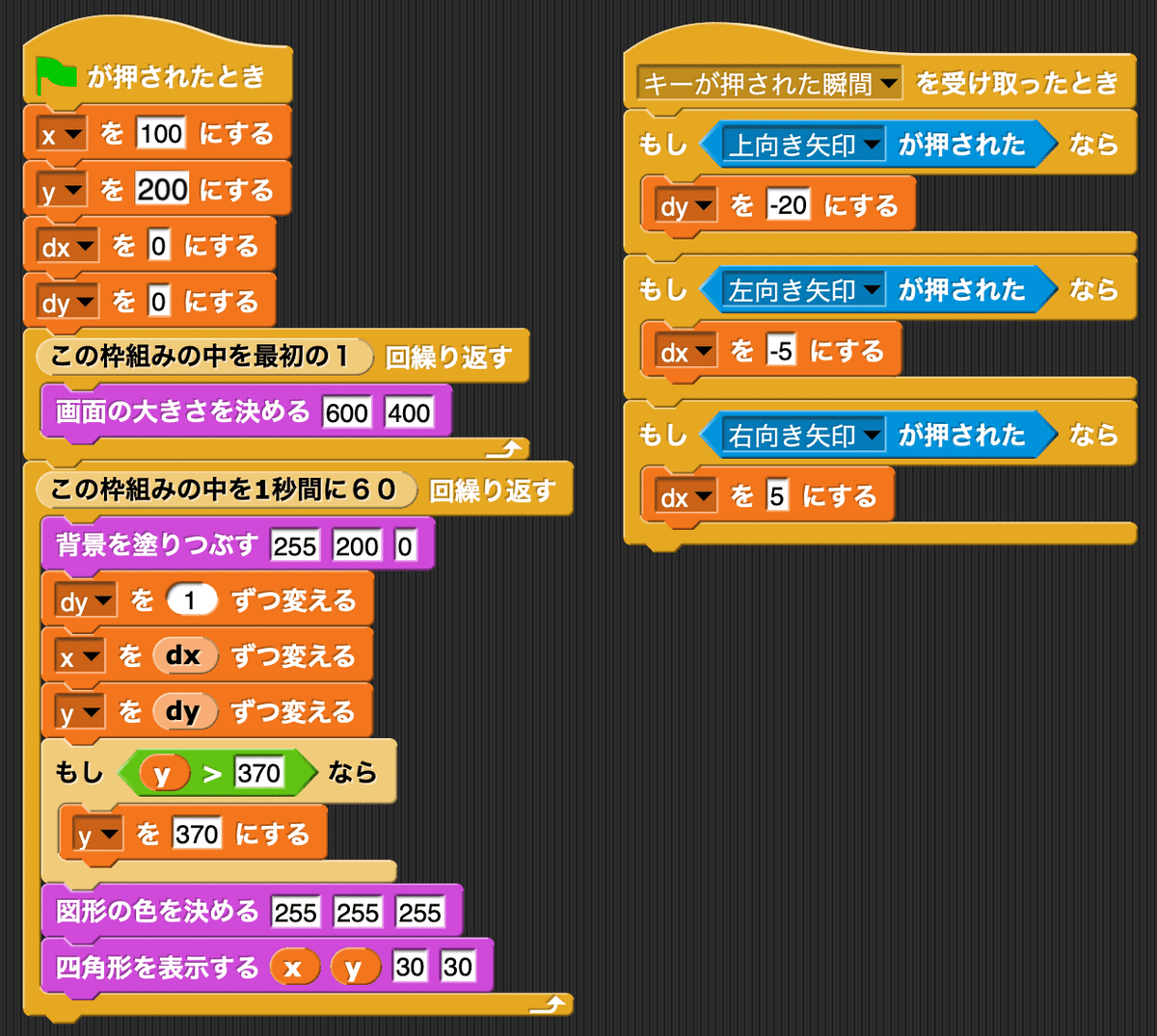
■左右キーで移動させる
左右キーで移動できるようにします。

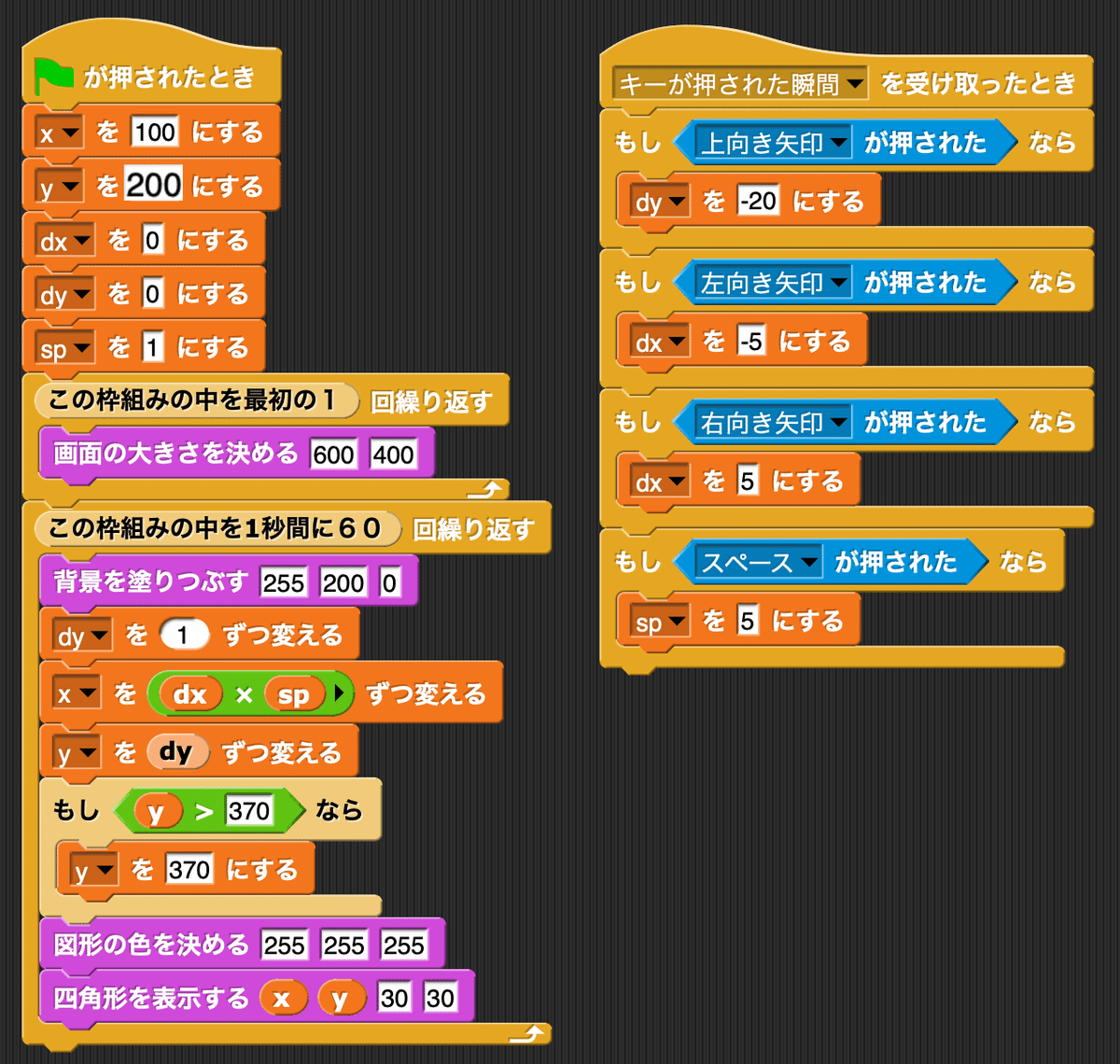
■スペースキーでダッシュさせる
プレイヤーのスピードを管理する変数spを用意し、スペースキーでスピードをあげてダッシュさせます。

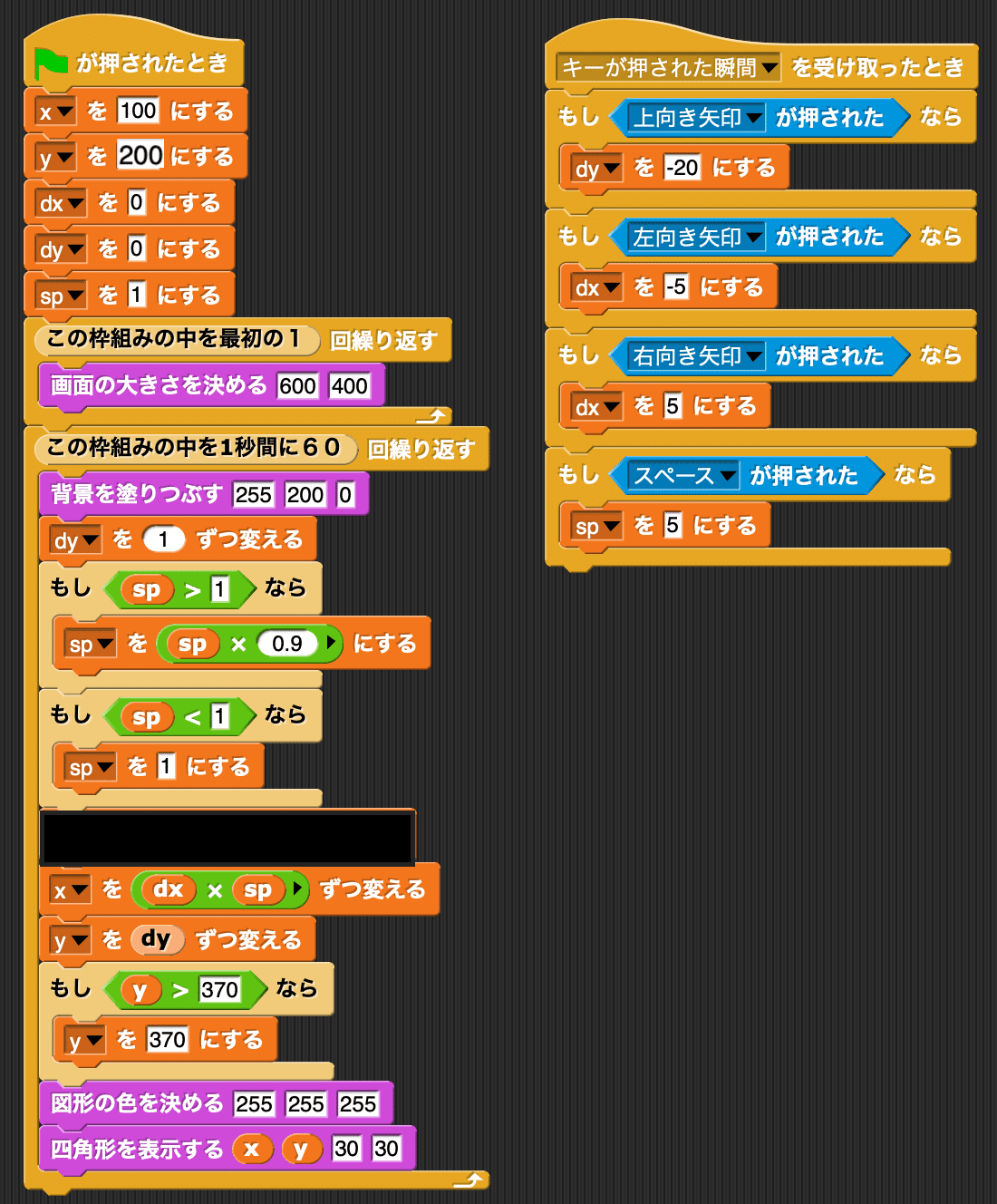
■ダッシュを減速する
ダッシュが減速するように、速度の変数spに0.9をかけ続けます。
もし速度が1を下回ってしまったら止まってしまわないように1に戻してあげます。

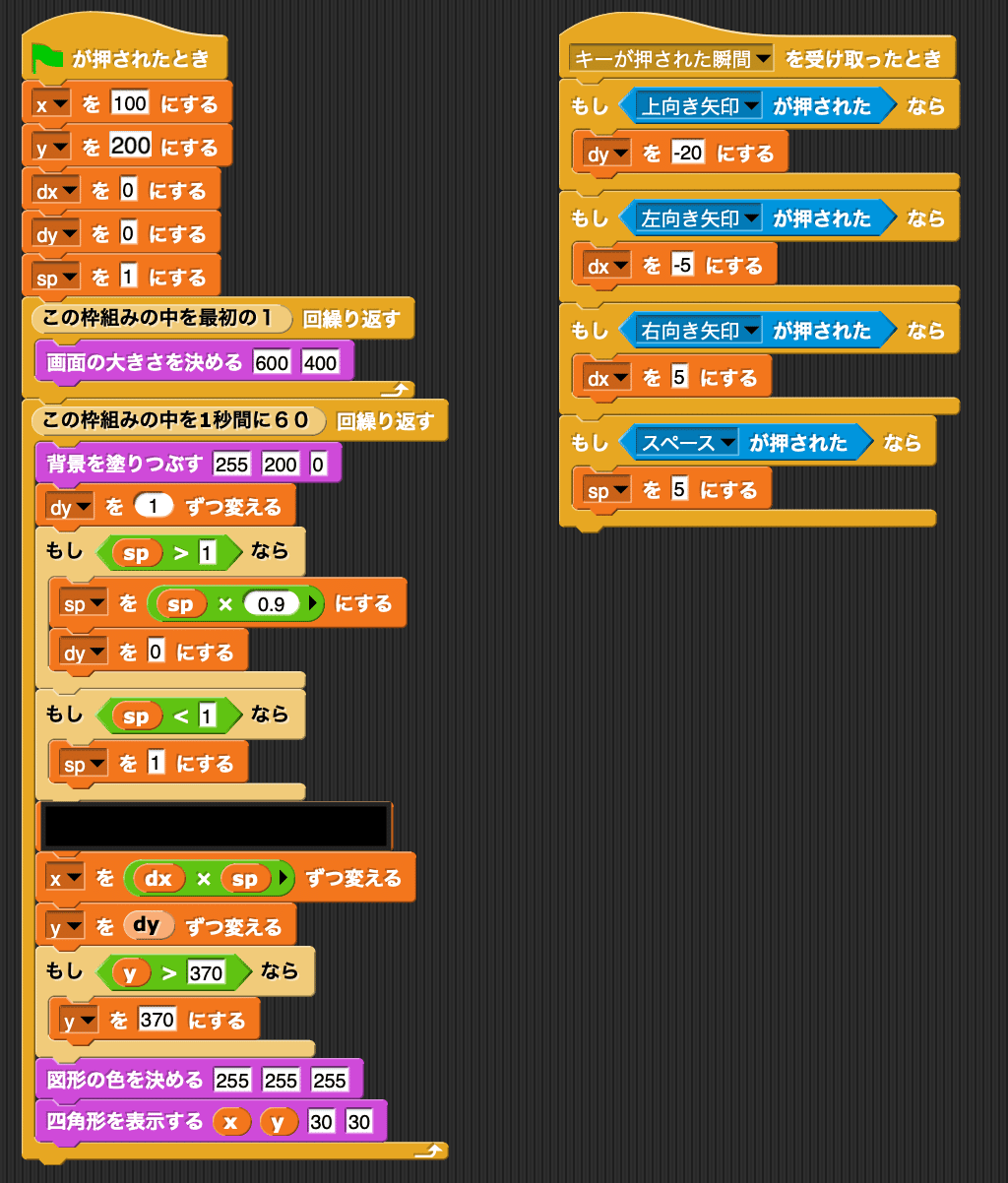
■空中ダッシュさせる
ジャンプ中にダッシュしたら重力を一旦ゼロにすることで対空時間を伸ばし、空中ダッシュを演出します。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■(★☆☆)課題1.二段ジャンプを制御する
一度着地するまで、二段ジャンプできないように制御しましょう。
■(★☆☆)課題2.連続ダッシュを制御する
一度着地するまで、連続ダッシュできないように制御しましょう。
■(★★☆)課題3.ダッシュコマンドを作ろう
スペースキーでダッシュでも良いですが、ダッシュコマンドを作ってみましょう。
なお、デモゲームでは矢印キーを素早く2回押すことで、ダッシュコマンドとしてみました。テクニックの幅も増え、よりゲーム性が増したようにも見えます。
ですが、より操作が複雑になってしまい、ゲームが苦手な人には難しい操作になってしまったかもしれません。
もしかしたら、空中で移動したらダッシュでもいいのかもしれません。
この塩梅はみなさんのセンスにお任せします。
■オリジナルゲームにしましょう
デモゲームでは、フラッピーバード風に、壁をすり抜けるゲームにしてみました。
空中ダッシュが活きてくるよう、隙間を薄く、壁の厚みを増やし、ダッシュですり抜ける感覚で気持ちよさを増幅させています。
(完成コード)
let x = 100;
let y = 200;
let dx = 0;
let dy = 0;
let sp = 1;
let jump_count = 0;
let dash_count = 0;
let dash_t = 0;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(255, 200, 0);
dash_t = dash_t + 1;
dy = dy + 1;
if(sp > 1){
sp = sp * 0.9;
dy = 0;
}
if(sp < 1){
sp = 1;
}
x = x + dx * sp;
y = y + dy;
if(y > 370){
y = 370;
jump_count = 0;
dash_count = 0;
}
fill(255, 255, 255);
rect(x, y, 30, 30);
}
function keyPressed(){
if(keyCode == UP_ARROW){
if(jump_count == 0){
dy = -20;
jump_count = jump_count + 1;
}
}
if(keyCode == LEFT_ARROW){
if(dx < 0 && dash_count == 0 && dash_t < 10){
sp = 5;
dash_count = dash_count + 1;
}
dx = -5;
dash_t = 0;
}
if(keyCode == RIGHT_ARROW){
if(dx > 0 && dash_count == 0 && dash_t < 10){
sp = 5;
dash_count = dash_count + 1;
}
dx = 5;
dash_t = 0;
}
}
