
オシャレなグラデーションを作れ!カラーパズルゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
-推移的な規則性の発見がパズルの発見
今回作るのは色だけのパズルゲームです。グラデーションを成立させればステージクリアとなります。
パズルといえば推移的である数字がよく用いられますが、色のグラデーションも推移的な規則制の元に成り立っています。数字以外の推移的な規則制がないか身の回りを探ってみたら新しいゲーム性の発見があるかも?
また、技術的なポイントとしてはRGB色を使ってグラデーションを自動生成する点にも注目してみてください。

デモアプリはこちらから。https://openprocessing.org/sketch/1635400
unityroom版はこちら。https://unityroom.com/games/colors
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、テキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■四角形パネルを1つだけ表示する
赤色の四角形を固定の座標(0, 150)の位置に表示します。

■四角形パネルを6個表示する
繰り返し処理forを使って6回繰り返し、四角形を6個表示しましょう。

■RGB情報を配列で管理する
fromColor(赤)からtoColor(青)に向けてグラデーションしていきます。
RBG情報は3つの数値を持った配列で管理するようにします。
配列は以下をサンプルとしてお使いください。
// p5.js
let fromColor = [
255, 100, 0,
];
let toColor = [
0, 200, 255,
];
// Processing Java
float[] fromColor = new float[]{
255, 100, 0,
};
float[] toColor = new float[]{
0, 200, 255,
};
■グラデーションさせる
fromColorからtoColorへグラデーションさせるには、RGB数値の差分(Diff)をうまく使いましょう。
パネルのグラデーション率(Rate)を0.0〜1.0になるよう計算し、RGB数値に加算することでグラデーションを成立させます。

■パネルの並び順をバラバラにする
グラデーション率を決定させるグラデーション係数を持った配列slotListを用意しましょう。
配列の中身が0であればfromColor、5であればよりtoColorに近づくことを意味します。
配列は以下をサンプルにお使いください。
// p5.js
let slotList = [
0, 5, 4, 3, 2, 1
];
// Processing Java
int[] slotList = new int[]{
0, 5, 4, 3, 2, 1
};
■パネルをマウスで運ぶ
パネルをマウスで運べるようにします。
移動対象となるパネル番号をselect_indexとして変数に保持し、select_index番目のパネルをマウスで動かせるようにします。
ここでは仮に、5番目の最後のパネルを動かします。(通常時はマイナス1などにしておくと良いでしょう)

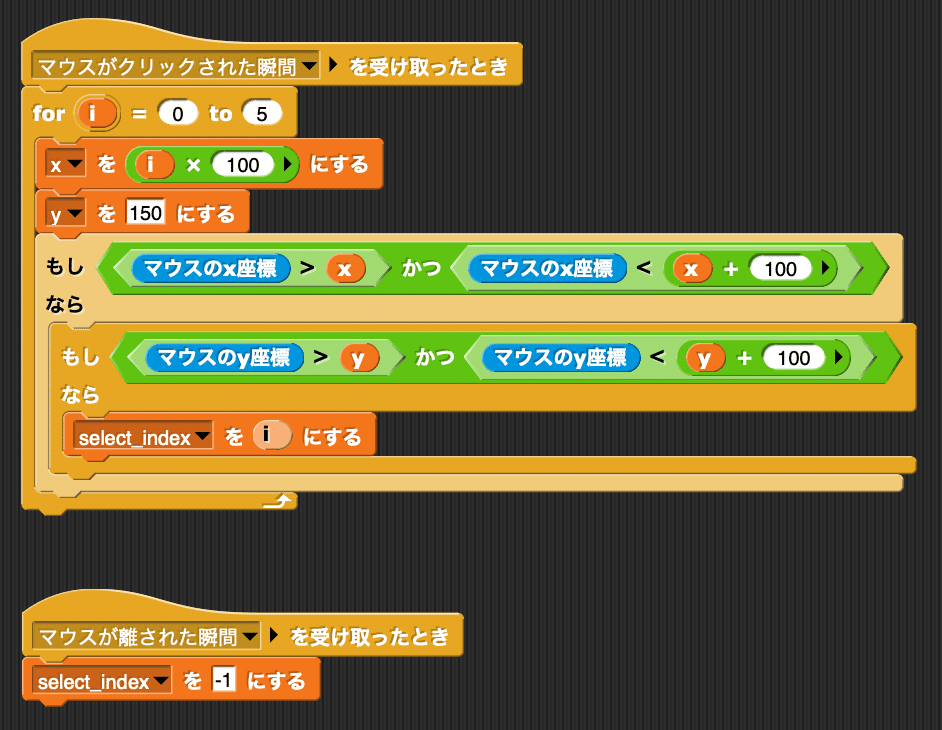
■クリックで操作対象のパネルを決定する
クリックされたパネルを座標から特定し、操作対象のパネルにしましょう。

■クリックが離されたら操作をやめる
クリックが離されたら、操作対象をなしにします。

■クリックが離されたら色を入れ替える
クリックが離されとき、そこにパネルがあれば色を入れ替えます。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■(★★☆)課題1.並び順をシャッフルしましょう
配列の中身をシャッフルする方法は非常によく使用します。ぜひ覚えましょう。
難しい人のためにサンプル図解くんも掲載しておきます。

■(★★☆)課題2.クリア判定をしましょう
グラデーションが成立し、ステージクリアかどうかを判定するプログラムを作りましょう。
-ヒント-
0番目の値が0、1番目の値が1、・・・・5番目の値が5であればグラデーションが成立しているとみなせます。
■(★★☆)課題3.リトライを作りましょう
ステージクリア時に問題を変えるリトライを作りましょう。
-ヒント-
共有で使っていたグローバル変数、グローバル配列を初期化してあげれば良いですね。
■オリジナルゲームに仕上げましょう
今回はグラデーションの持つ推移的な法則に着目してグラデーションカラーパズルとしてみました。
数字をはじめ、推移的な事象にはパズルゲームとして成立する種が隠されています。発見してオリジナルゲームにしてみましょう。
例えば、山手線の駅順にも推移制がありますね。ただ山手線を知らない人にとっては成立しないパズルゲームになってしまいます。知識が前提となるパズルも捉え方やターゲットによってはアリだったりもします。
完成コード
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
