
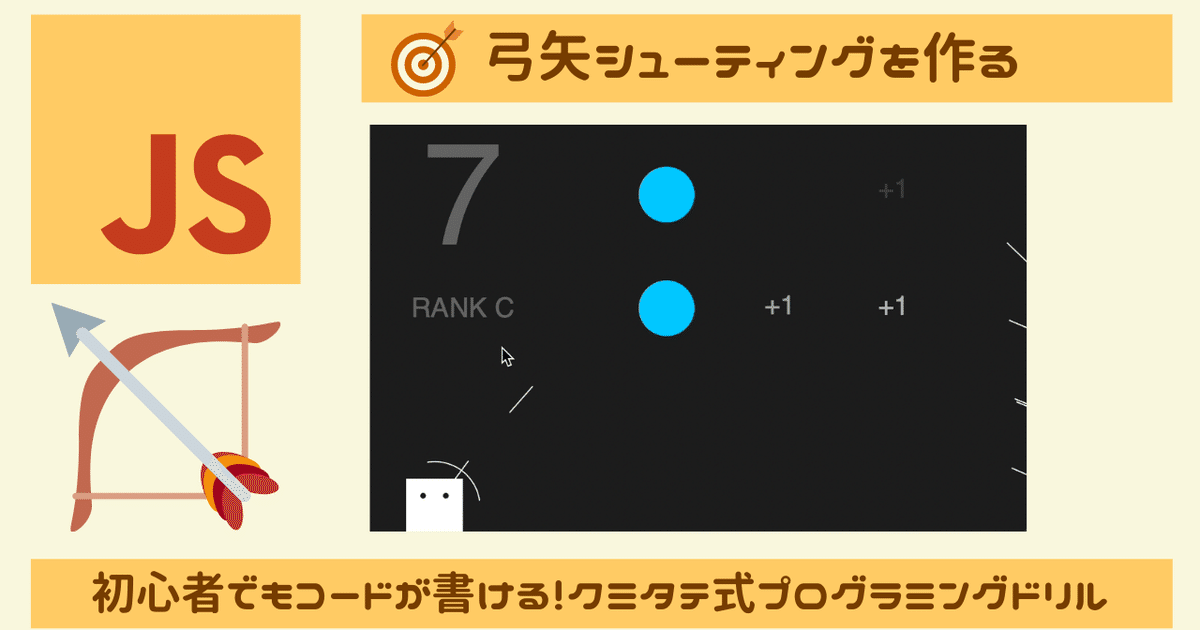
ターゲットへ放て!弓矢シューティングゲームを作ろう!クミタテ式プログラミングドリル(JavaScript / p5js)
この教材は期間限定で無料公開している教材です。
- 矢の動きを再現
今回作るのは、弓矢の物理挙動を使ったシューティングゲームです。マウスで方向を定めて弓を放ちます。角度から座標を算出する三角関数とは違い、座標から角度を算出する逆三角関数(アークタンジェント)が学べます。

デモアプリはこちらから。https://openprocessing.org/sketch/1343834
- クミタテ式プログラミングドリルとは?
クミタテ式は一言で言えば、Scratchの設計図を使ってProcessingフレームワークのプログラムコーディングを学ぶ学習方法です。
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
- 動画を見ながら学習する
動画で実況プログラミングしながら解説しています。このテキストを見ながら動画と一緒に学ぶのがおすすめです。
■[ここからスタート!]setupで画面を表示する
再生時に最初の1回だけ実行するsetupの枠組みを使って、画面の大きさを決める初期設定をしてあげましょう。

■drawで背景の色を変える
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

■プレイヤーとなる四角形を表示する
背景に色はつけられましたか?
続いて、四角形を1つ表示します。この四角形をプレイヤーとします。

■変数を使ってプレイヤーを表示する
四角形を表示できましたか?
続いて、変数を使ってプレイヤーを表示します。

■矢尻(矢の先端)を、とりあえず円で表示する
変数の使い方はわかりましたか?
続いて、矢を表示します。ですが、ここではわかりやすくするため矢の先端を円で表現します。
矢の位置情報もa_x、a_yといった変数で管理します。

■矢の進行方向を変数で管理する
矢は動作しましたか?
続いて矢の進行方向も変数、a_dx、a_dyで管理するようにします。

■矢が、減速して落下するようにする
矢の進行方向を変数で管理できましたか?
続いて矢の動きをリアルにしましょう。徐々に減速し、落下するようにします。

■矢の本体を、線で表現する
矢の物理挙動はできましたか?
続いて、矢の本体を線で表現してみましょう。

■矢を、とりあえず45度に、傾ける
矢の本体は表示できましたか?
ただ、今のままだと矢っぽい動きをしていませんね。傾きがないためです。
続いて、とりあえず矢を45度傾けてみましょう。

■矢を、進行方向に回転させる
矢の傾きはできましたか?
45度に傾いたままでも変なので、続いて、矢尻の動きに合わせて本体を回転するようにしましょう。
ここで登場するのが逆三角関数と呼ばれるものです。atan2はアークタンジェントと呼び、進行方向などからラジアン値で角度を算出できます。
また、アークタンジェントは引数がx, yではなく、y,xな点に注意して下さい。

■マウスクリックで、とりあえず45度の方向に、矢を放つ
逆三角関数による矢の回転はできましたか?
続いて、マウスクリックで45度の方向に矢を放つようにしましょう。
進行方向の変数であるa_dx、a_dyは三角関数sin,cosから算出しています。

■マウスの方向に向かって、矢を放つ
45度の方向に矢を放てましたか?
続いて、マウスの方向に向けて矢を放つようにします。
マウスの位置がわかっているけど角度がわからない、そんなときもやはり逆三角関数が使えます。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■応用課題1. プレイヤーに弓を持たせよう
arc命令を使うことで、孤を描くことができます。
この孤を弓と見立てて表現してみましょう。
とりあえず、右に向かって弓を構えさせましょう。
arcの使い方は公式のリファレンスを見るとよいでしょう。
https://processing.org/reference/arc_.html

■応用課題2. マウスの方向に弓を傾けよう
プレイヤーが、マウスの方向に弓を傾けるようにしましょう。
方向がわかっているけど角度がわからない。そんなときはどんな関数を使えばよかったでしょうか?

