
ちょうど良い運ゲー!スロットゲームを作ろう!クミタテ式プログラミングドリル(Processing / p5js)
この教材は期間限定で無料公開している教材です。
ちょうど良い運ゲー、それがスロット!

今回作るのはスロットゲームです。運要素が強く絡んでくるため、ゲームが苦手な人でも遊べるのがスロットゲームの魅力です。特に、本編とはちょっと違った息抜きとしてのボーナスゲームなどに最適です。
サンプルプログラムはこちらから。
クミタテ式プログラミングドリルとは?
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
クミタテ式プログラミングドリルとは、筆者が開発した、設計図を元にプログラミングコードを組み立てていくことでゲームプログラミングを学習できるコーディングドリル教材です。
クミタテ式はプログラミング初心者だけでなく、小学生にも最適化したプログラミング教材ですので、学校教育機関などでもお使いいただけるよう考慮しています。
この教材の最大の特徴はサンプルコードが登場しないことです。ブロックで構成された設計図を見ながら、自分でプログラミングコードに置き換えていくことで自分で考えながらプログラミングするスキルが身に付きます。
なお、プログラミング環境はProcessing、p5.jsを想定して設計されています。
クミタテ式を使った学習の進め方
・1ブロックにつき、コード1行と考えてください。
・課題を1つ完了するたびに実行して動作の確認をしてください。
・プログラミング環境はOpenProcessingを利用すると良いでしょう。
https://openprocessing.org/sketch/create
動画でクミタテ式
この教材を動画で実況解説しています。
■[ここからスタート!]setupで画面を表示する
起動時に最初の1回だけ実行するには、setupの枠組みを使いましょう。

■drawで背景の色を変える
画面が表示できましたか?
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

■とりあえず、四角形を1つ表示する
画面の背景に色がつきましたか?
次は四角形を1つ表示しましょう。

■四角形を3つ横に並べる
四角形が1つ表示できましたか?
四角形を2つ追加して、計3つの四角形にしましょう。

■繰り返し処理を使って、四角形を3つ横に並べる
四角形が3つ表示できましたか?
規則性があるプログラムは、繰り返し処理を使うチャンスです。繰り返し処理「for」を使って四角形を3つ並べてみましょう。

■四角形の上に、とりあえず、「?」を表示する
繰り返し処理を使って四角形を3つ表示できましたか?
四角形の上に数字を表示する前に、とりあえず「?」と表示されるよう練習してみましょう。
もし文字化けしてしまうようであれば、以下をsetupの枠組みの中に書いてあげましょう。
textFont(createFont("Arial", 32));

■使い捨て変数「slot」を用意して、変数の中身を表示する
四角形の上に赤い「?」という文字を表示できましたか?
枠組みの中で作って変数は、使い捨て変数として機能し、その枠組みの中だけで利用できます。
ここでは、「slot」という使い捨て変数を、繰り返し処理の枠組みの中で作ってみます。

■スロット変数を3つ用意して、使い捨て変数「slot」に入れる
四角形の上に「1」と表示できましたか?
枠組みの外で作った変数は、使い捨てではなく、停止ボタンを押すまで保持されます。また、枠組みの外で作った変数は、枠組みを超えて共有され、アクセスが可能です。
ここでは、3つのスロットの中身を保持する「slot_0」「slot_1」「slot_2」という3つの変数を、共有用の変数として作ります。
変数が3つだと扱いづらいため、使い捨て変数「slot」に代入して表示などに使用しています。

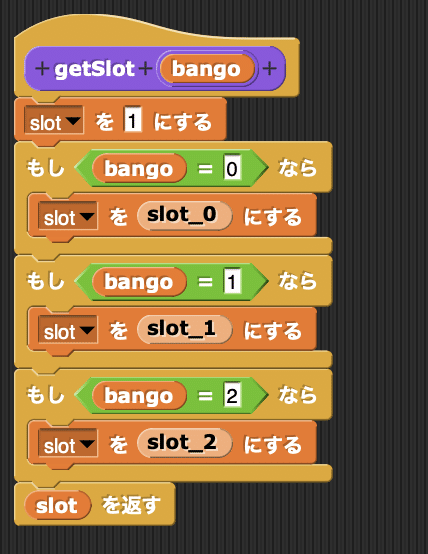
■番号を指定すると、番号に応じたスロットの中身を取ってきてくれるオリジナルの命令「getSlot」を作る
3つの四角形の上に、それぞれ1、2、3、と表示できましたか?
プログラミングではオリジナルの命令を作ることができます。(これを「関数を定義する」と言ったりします。)
ここでは、「getSlot」というオリジナルの命令を作り、命令には番号を指定できるようにしておきます。(これを引数といいます)
オリジナルの命令を作るときは、setupやdrawの枠組みの外に作りましょう。
難しいのでヒントとしてのコードを掲載しておきます。未完成ですので、正しく動作するように書き換えてあげましょう。
// JavaScript
function getSlot(bango){
let slot = 1;
// 省略
return slot;
}
// Java
int getSlot(int bango){
int slot = 1;
// 省略
return slot;
}
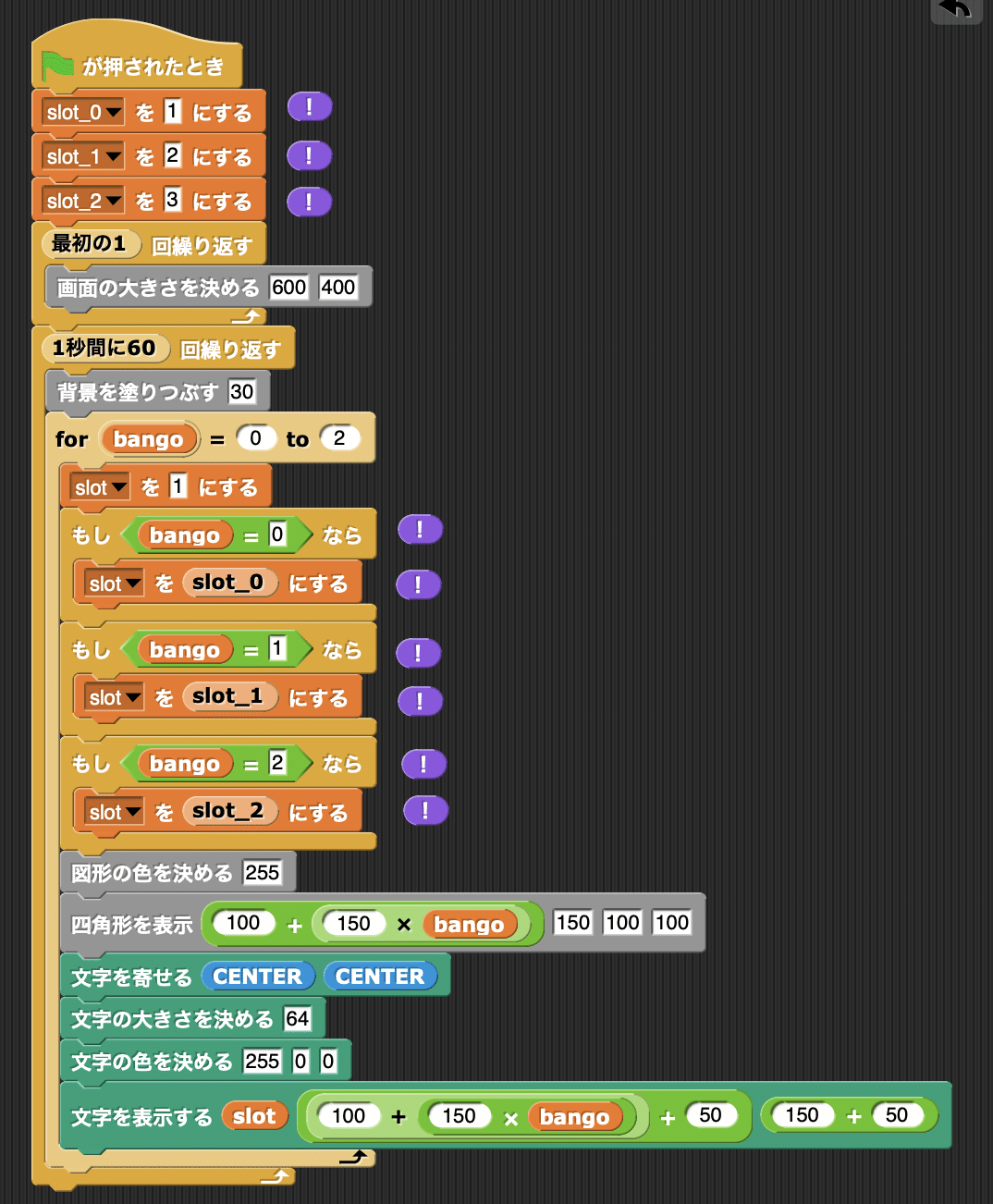
■オリジナルの命令「getslot」を使って取ってきた中身を表示する
先ほど作ったオリジナルの命令「getSlot」を使って、スロット変数の中身を表示してみましょう。
無駄なif条件分岐がなくなり、すっきりします。オリジナルの命令getSlotのおかげですね。

■ゲッターくんのイメージ
オリジナルの命令「getSlot」は作れて動作しましたか?
getSlotのように、必要な資料を取ってきてくれるような命令をゲッターくんとして呼んでおきましょう。
ゲッターくんは指示内容をもとに、必要な資料を取ってきてくれる存在です。

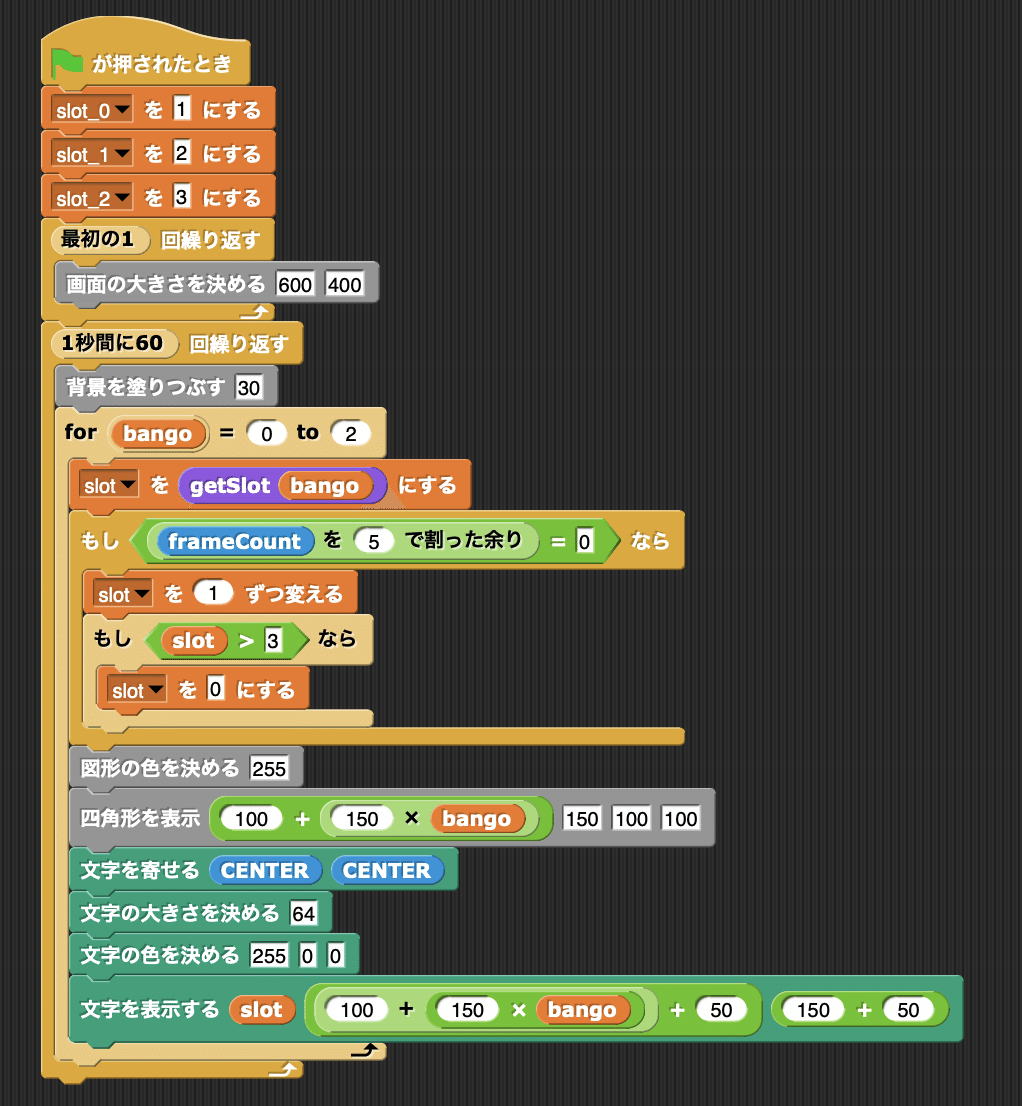
■drawが5回実行されたら、スロットの中身を1増やしてみる(注意:ただし、正常には動作しない)
スロットの中身を「1、2、3・・・」と順繰りに回していきます。
drawが実行された回数を自動的に記録してくれている「frameCount」というProcessing変数を使って、適度な速さでスロットの中身を書き換えてあげましょう。
ただし、このプログラムは正しく動作しません。理由は次の項で。

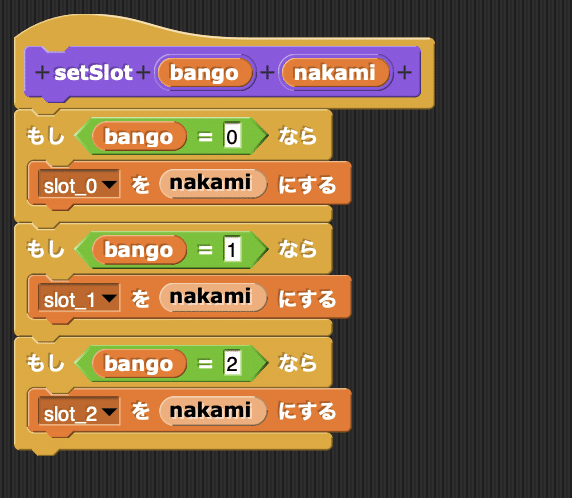
■指定した番号のスロットの中身を書き換えるオリジナルの命令「setSlot」を作る
なんだか変な動きになってしまいましたか?
先ほどのプログラムは正しく動作しませんでした。それは、使い捨て変数を1増やしても、本体であるスロット変数が書き変わっていないからです。
そこで、指定された番号の変数を指定された中身で書き換えるオリジナルの命令「setSlot」を作ってみます。
こちらも難しいのでヒントを出しておきます。この命令は未完成ですので、完成させましょう。
// JavaScript
function setSlot(bango, nakami){
if(bango == 0){
slot_0 = nakami;
}
}
// Java
void setSlot(bango, nakami){
if(bango == 0){
slot_0 = nakami;
}
}
■オリジナルの命令「setSlot」を使って、スロットの中身を書き換える
スロット変数を書き換えたいタイミングで、setSlotを使ってみましょう。

■セッターくんのイメージ
オリジナルの命令「setSlot」は作れましたか?
setSlotのように、資料を書き換えてきてくれるような命令をセッターくんとして呼ぶことにしましょう。
セッターくんは、指示内容をもとに、資料を新しく書き換えていく存在です。

■マウスをクリックしたら、スロットが順に止まるようにする
スロットが回るようになりましたか?
次はスロットを順に止められるようにしましょう。
current(カレント、現在の、という意味)という変数を追加しました。デフォルト値が-1なことに注意してください。
currentには、何番の番号まで止めたかという情報を入れておき、currentを超えた番号のスロットは書き換えないようにします。

■[応用]slot_0、slot_1、slot_2を配列を使って書き換えてみよう
本来、こういった処理は配列で作ることが一般的です。スロット変数を3つ作るのではなく、スロット配列として処理してみましょう。
あ、そうそう。drawの中は書き換えないで作ってみてください。
せっかく、オリジナルの命令「getSlot」と「setSlot」で、drawは本体の変数を知らなくても良いプログラムコードにしたのですから。drawは本体を知らなくても動くようにする、これが抽象化であり、プログラミングのキモとなります。
■[応用] 3つのスロットが揃ったら大当たり演出をしてみよう
3つのスロット、全てが同じ数字だったら大当たりとしてしてみましょう。
